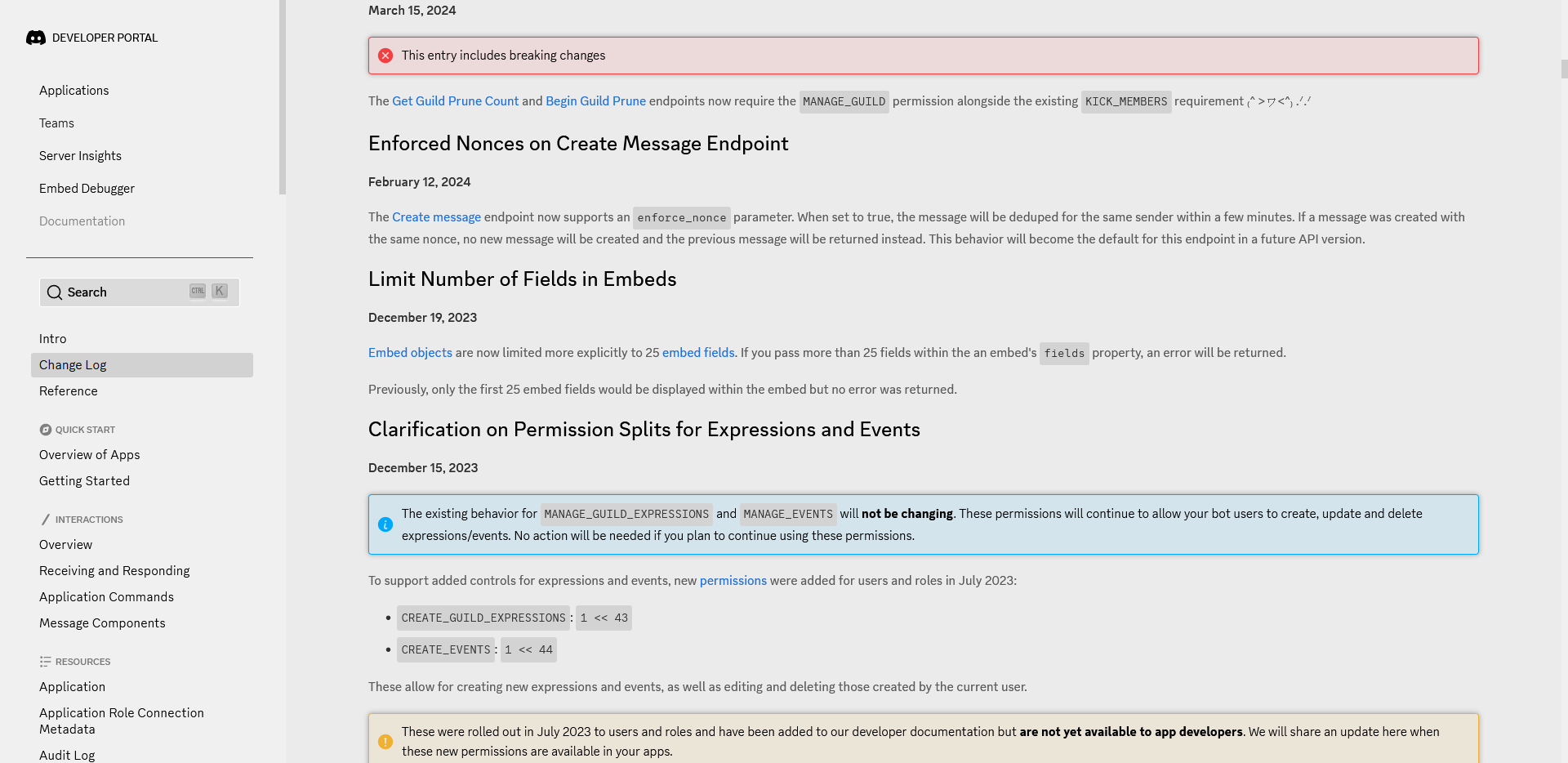
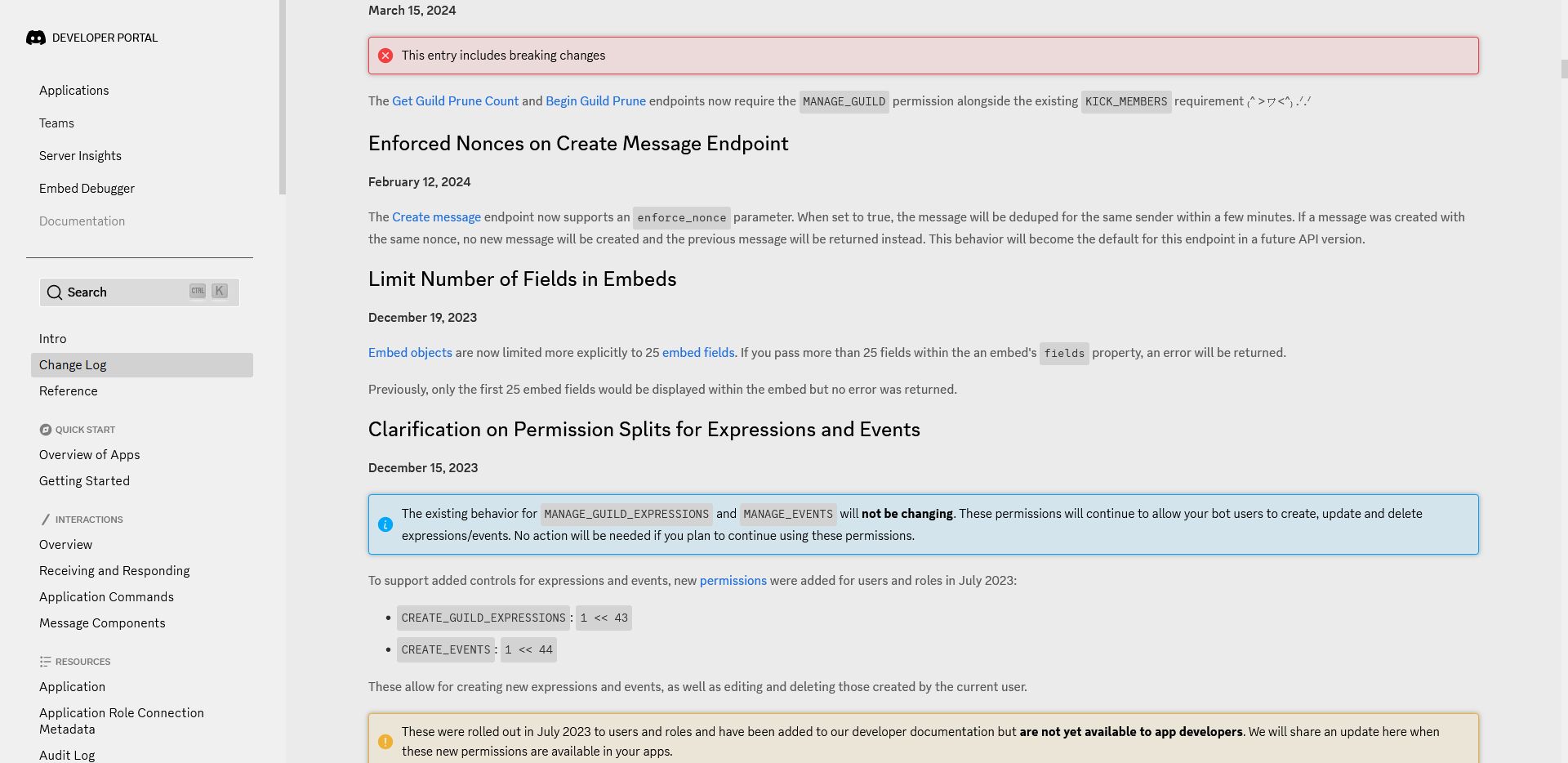
A light theme for Discord developer portal since it doesn't have one for sum reason
Discord developer portal / docs light theme by lavaboy

Details
Authorlavaboy
LicenseNo License
Categorydiscord
Created
Updated
Size13 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is now outdated! Since Discord just added light theme to the dev portal!!! I'll make a new style that adds the shadow behind code blocks etc. etc. to the official light theme
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Discord developer portal / docs light theme
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A light theme for Discord developer portal since it doesn't have one for sum reason
@author lavaboy
==/UserStyle== */
@-moz-document url-prefix("https://discord.com/developers/") {
/* Content section background */
.wrapper-28jGDw {
background-color: #f0f0f0;
}
.wrapper-rQnZFi > img {
filter: invert(100%) sepia(0%) saturate(0%) hue-rotate(93deg) brightness(103%) contrast(103%);
}
.wordmark-AwvNtX {
user-select: none;
color: #000000 !important;
}
.section-3x4p7u > a {
color: #000000 !important;
}
.section-3x4p7u > a:hover {
color: #707070 !important;
}
.section-3x4p7u .activeNavItemSecondary-6QSiYS {
color: #838383 !important;
}
.searchContainer-2duiLS {
filter: invert(100%) sepia(0%) saturate(0%) hue-rotate(93deg) brightness(103%) contrast(103%);
}
.mainList-3wfc6h > li > a {
color: #000000 !important;
}
.mainList-3wfc6h > li > a:hover {
color: #707070 !important;
}
.headerContainer-3OCYQH {
user-select: none;
filter: invert(47%) sepia(0%) saturate(0%) hue-rotate(333deg) brightness(97%) contrast(85%);
}
.ScrollSpy a {
color: #414141 !important;
}
.ScrollSpy a:hover {
color: #7d7d7d !important;
}
.activeLink-2Ai-iE {
background-color: #d2d2d2 !important;
}
.section-3x4p7u .activeNavItemPrimary-eyFkcI {
background-color: #d2d2d2 !important;
color: #414141 !important;
}
.section-3x4p7u .activeNavItemPrimary-eyFkcI:hover {
color: #414141 !important;
}
/* Main section */
.contentWrapper-3RqEiS {
background-color: #ebebeb !important;
}
.hyperlink {
filter: invert(95%) sepia(5%) saturate(20%) hue-rotate(246deg) brightness(106%) contrast(104%);
}
.markdown-19oyJN h1 {
color: #000000 !important;
}
.markdown-19oyJN > p {
color: #5b5b5b !important;
}
.markdown-19oyJN h6 {
background-color: #ebebeb !important;
color: #333 !important;
}
.markdown-19oyJN pre {
background-color: #d4d3d3 !important;
color: #333 !important;
border-radius: 10px;
}
.markdown-19oyJN code {
background-color: #d4d3d3 !important;
color: #333 !important;
}
.markdown-19oyJN code > span {
filter: hue-rotate(180deg) saturate(1500%) contrast(60%) brightness(75%);
text-shadow: 0px 0px 1px black;
}
.auto-2Csyba .scrollerBase-znEu6g {
background-color: #ebebeb !important;
border-radius: 10px;
box-shadow: 0px 0px 5px 0.1px #999 !important;
}
.markdown-19oyJN h2 {
color: #000000 !important;
}
.error-1PtOXU {
color: #000000 !important;
box-shadow: 0px 0px 5px 0.1px #999 !important;
}
.markdown-19oyJN > p > a {
color: #2170df !important;
}
table {
filter: invert(300%) contrast(100%) brightness(90%);
border-radius: 10px;
box-shadow: 0px 0px 5px 0.1px #999 !important;
}
.markdown-19oyJN ol > li {
color: #303030 !important;
}
.markdown-19oyJN table code {
background-color: #2c2c2c !important;
color: #d0d0d0 !important;
}
.markdown-19oyJN h3 {
color: #000000 !important;
}
.paragraph-uCgZTG > img {
filter: invert(300%) contrast(150%) brightness(50%);
}
.markdown-19oyJN ul > li {
color: #303030 !important;
}
.warning-3hnAHp {
color: #000000 !important;
box-shadow: 0px 0px 5px 0.1px #999 !important;
}
.markdown-19oyJN table .link-3m0lUT {
color: #eec706 !important;
}
.info-2ohddr {
color: #000000 !important;
box-shadow: 0px 0px 5px 0.1px #999 !important;
}
.mdxCard-iv9u29 {
background-color: #d4d3d3;
}
.mdxCard-iv9u29 span {
color: #000000 !important;
}
.mdxCard-iv9u29 p {
color: #414141 !important;
}
.text-md-normal-aXaUzJ {
color: #000000 !important;
}
.css-8mmkcg {
filter: invert(100%) sepia(0%) saturate(0%) hue-rotate(261deg) brightness(99%) contrast(104%);
}
.css-8mmkcg:hover {
filter: invert(100%) sepia(0%) saturate(0%) hue-rotate(261deg) brightness(400%) contrast(104%);
}
.css-1nut0tp-menu {
background-color: #d4d3d3 !important;
}
.css-1nut0tp-menu div {
color: #000000 !important;
}
.collapsible-1PkbdW {
color: #000 !important;
}
.collapsible-1PkbdW > div {
background-color: #d4d3d3 !important;
}
.collapsible-1PkbdW > aside {
background-color: #c3c3c3 !important;
}
.collapsible-1PkbdW span {
color: #000 !important;
}
.collapsible-1PkbdW img {
filter: hue-rotate(180deg) invert(100%) saturate(150%) brightness(115%);
box-shadow: 0px 0px 5px 0.1px #999 !important;
}
.paragraph-uCgZTG > img {
filter: hue-rotate(180deg) invert(100%) saturate(150%) brightness(115%);
}
.markdown-19oyJN h4 {
color: #000000 !important;
}
.url-3aUp33 > span {
color: #000000 !important;
}
.url-3aUp33 > a {
color: #1a97e7 !important;
text-shadow: 0px 0px 0.5px black;
}
.preview-n8jQYu {
color: #000000 !important;
box-shadow: 0px 0px 5px 0.1px #999 !important;
}
.contentWrapperInner-1826hB h2 {
color: #000000 !important;
}
.text-lg-normal-3tOd3u {
color: #5b5b5b !important;
}
.sortBySelectLabel-2WLs56 {
color: #020202 !important;
}
.css-hb7181-singleValue {
color: #020202 !important;
}
.cardOptionTileSelected-wkswQf {
background-color: #d4d3d3 !important;
}
.cardOptionTile-30nXFk:hover {
background-color: #d4d3d3 !important;
}
.cardOptionTile-30nXFk .cardOptionTileSelected-wkswQf > svg:nth-child(1) {
filter: sepia(0%) saturate(0%) hue-rotate(291deg);
/* may need fixes */
}
.text-sm-medium-2lP-ZF {
color: #000000 !important;
}
.text-lg-medium-2-PQxp {
color: #000000 !important;
}
.text-md-medium-c1HCsX {
color: #000000 !important;
}
.text-sm-normal-20nKwj {
color: #5b5b5b !important;
}
.wrapper-21s-vu {
background-color: #c3c3c3 !important;
color: #000000 !important;
}
.wrapper-21s-vu .buttonContent-2HNzoF {
color: #000000 !important;
}
.wrapper-21s-vu .closeButton-3yp3cM {
filter: invert(100%) sepia(0%) saturate(7499%) hue-rotate(291deg) brightness(119%) contrast(93%);
}
.menu-21Fl0o {
background-color: #c3c3c3 !important;
border-radius: 10px;
}
div.marginBottomMedium-1Z1lwQ:nth-child(1) > p:nth-child(3) {
color: #5b5b5b !important;
}
.text-xs-semibold-nGm-Kz {
color: #000000 !important;
}
.inputDefault-3FGxgL {
background-color: #c3c3c3 !important;
color: #000000 !important;
}
.form-2Vyi1c > p:nth-child(3) {
color: #000000 !important;
}
.auto-2Csyba pre {
background-color: #d4d3d3 !important;
color: #333 !important;
border-radius: 10px;
}
.auto-2Csyba code {
background-color: #d4d3d3 !important;
color: #333 !important;
}
.auto-2Csyba code > span {
filter: hue-rotate(180deg) saturate(1500%) contrast(60%) brightness(75%);
text-shadow: 0px 0px 1px black;
}
.modalContent-31OOYM {
background-color: #dfdfdf !important;
border-radius: 10px;
}
.modalHeader-1tRLMY {
color: #000000 !important;
}
.modalFooter-3193QM {
background-color: #bfbfbf !important;
border: none;
}
.buttonContent-2HNzoF {
color: #000000 !important;
}
.filledBrand-3fai8P {
background-color: #d2d2d2 !important;
}
.filledBrand-3fai8P:hover {
background-color: #b2b2b2 !important;
}
.label-1xtMHH {
color: #000000 !important;
}
.cardLink-H6gvNe {
background-color: #c7c7c7 !important;
}
.cardImagePlaceholder-EjWnzT {
background-color: #969696 !important;
color: #000000 !important;
}
.wrapper-1y6MF3 {
background-color: #b6b6b6 !important;
border: none;
border-radius: 15px;
}
.removeButtonSmall-3w1E7w {
color: #000000 !important;
}
.acronym-jazBF8 {
color: #000000 !important;
}
.avatarUploaderInner-yEhTv5 {
background-color: #d6d6d6 !important;
}
.inputWrapper-3a4ywb {
background-color: #969696 !important;
border: none;
}
.defaultColor-LDDVuN {
color: #505050 !important;
}
.outlinedWhite-1t1ceW {
border-color: black;
}
.outlinedRed-9ydqPL {
border-color: red;
}
.container-3XyzUk {
background-color: #969696 !important;
}
.container-3XyzUk .buttonContent-2HNzoF {
color: #FFFFFF !important;
}
.filledGreen-3TjJah {
background-color: #5eb25d !important;
}
.filledGreen-3TjJah:hover {
...