Character.ai tweaks
c.ai Tweaks by sk337

Details
Authorsk337
LicenseNo License
Categorycharacter.ai -> userstyles
Created
Updated
Size1.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name c.ai Tweaks
@namespace caiTweaks
@version 1.0.0
@description Character.ai tweaks
@author sk337 <me@pk3.zip>
==/UserStyle== */
@-moz-document url-prefix("https://character.ai/chat"){
@import url('https://fonts.googleapis.com/css2?family=Fira+Sans:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
:root{
--inter-font:"Fira Sans";
}
.font-display{
font-family: "Fira Sans";
}
/*main.__className_b2ce1d{
background:linear-gradient(122deg,
rgba(2,0,36,1) 0%,
rgba(9,9,121,1) 35%,
rgba(0,212,255,1) 76%,
rgba(255,255,255,1) 79%,
rgba(215,181,111,1) 80%,
rgba(215,181,111,1) 84%);
}*/
div[role="dialog"]{
background-color: transparent;
backdrop-filter: blur(10px);
}
button{
background-color: #18181b;
}
p[title="Message edited by user"] {
display: none;
}
div.px-2{
display: none;
}
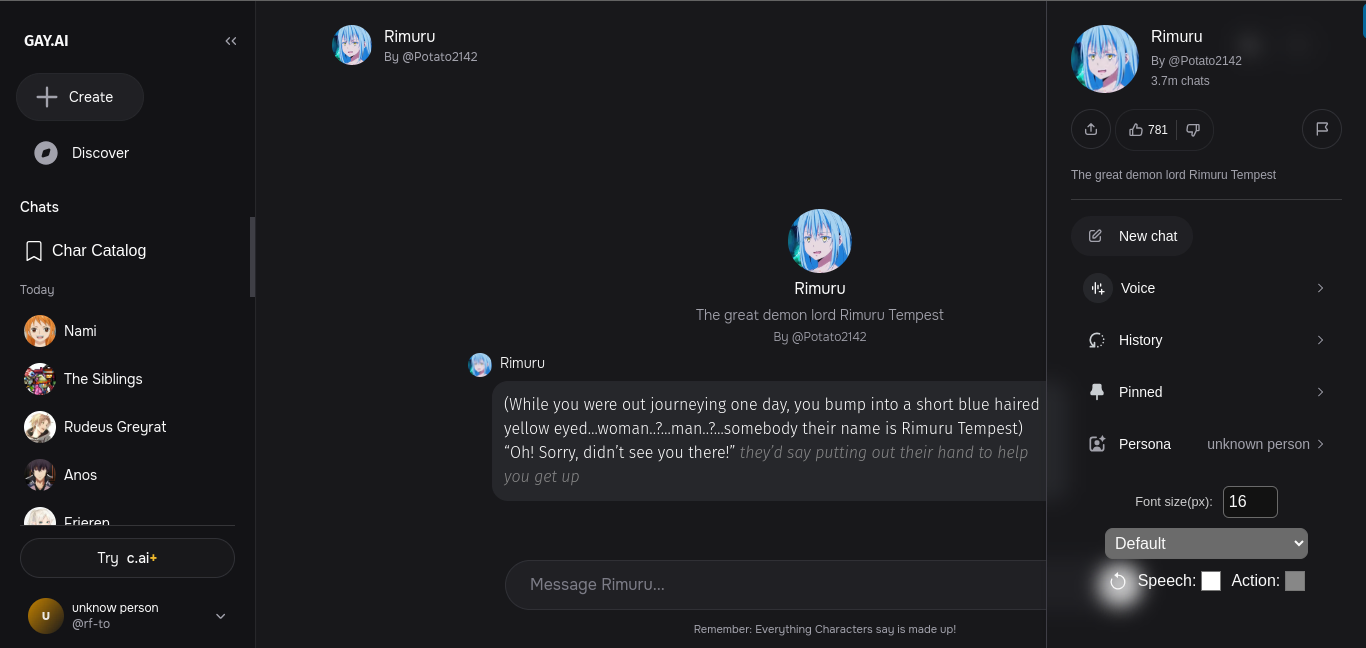
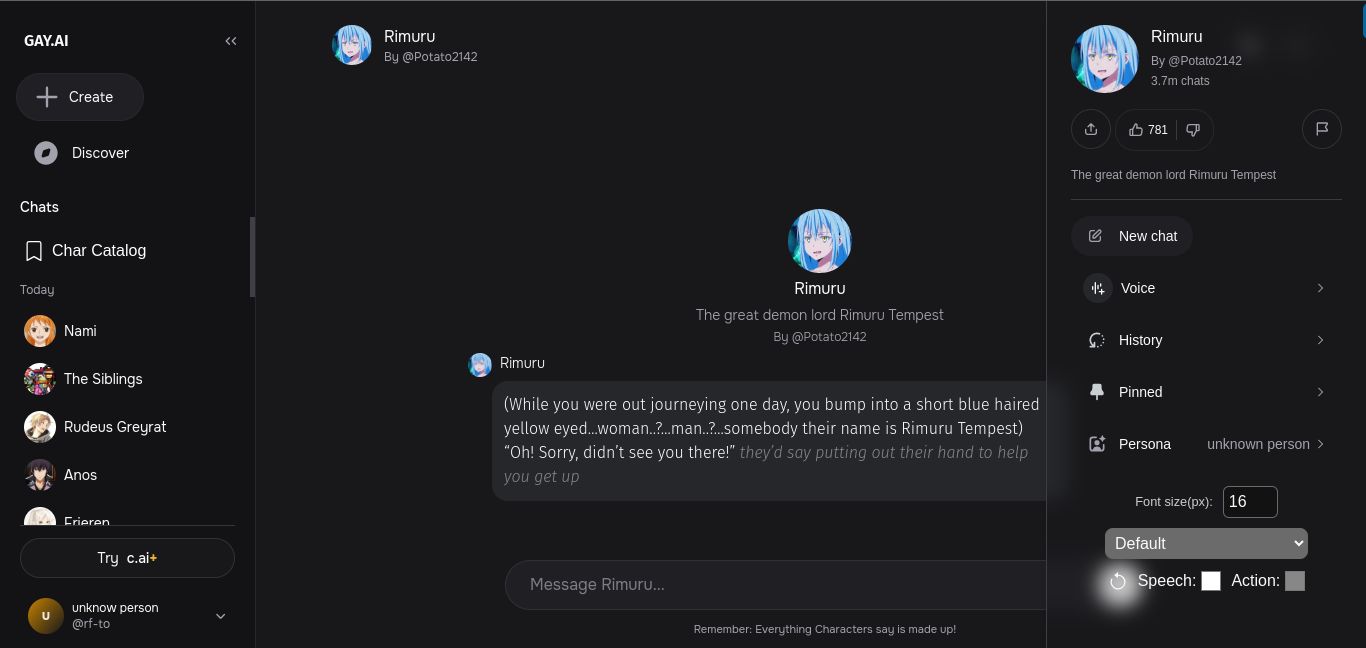
a[href='/'] > div:after {
content:"GAY.AI";
font-family: "Fira Sans";
}
a[href='/'] > div >svg{
display: none;
}
}