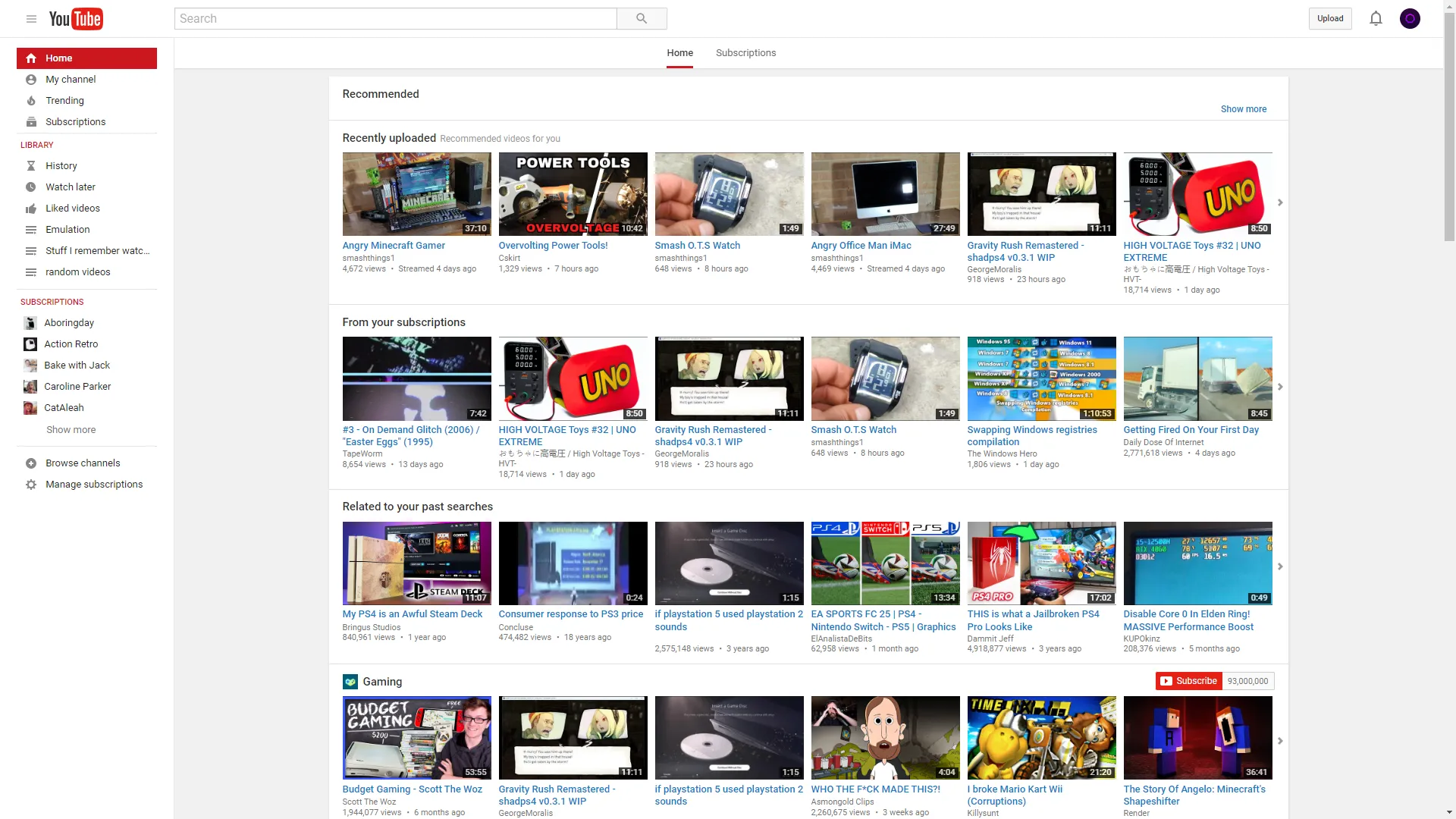
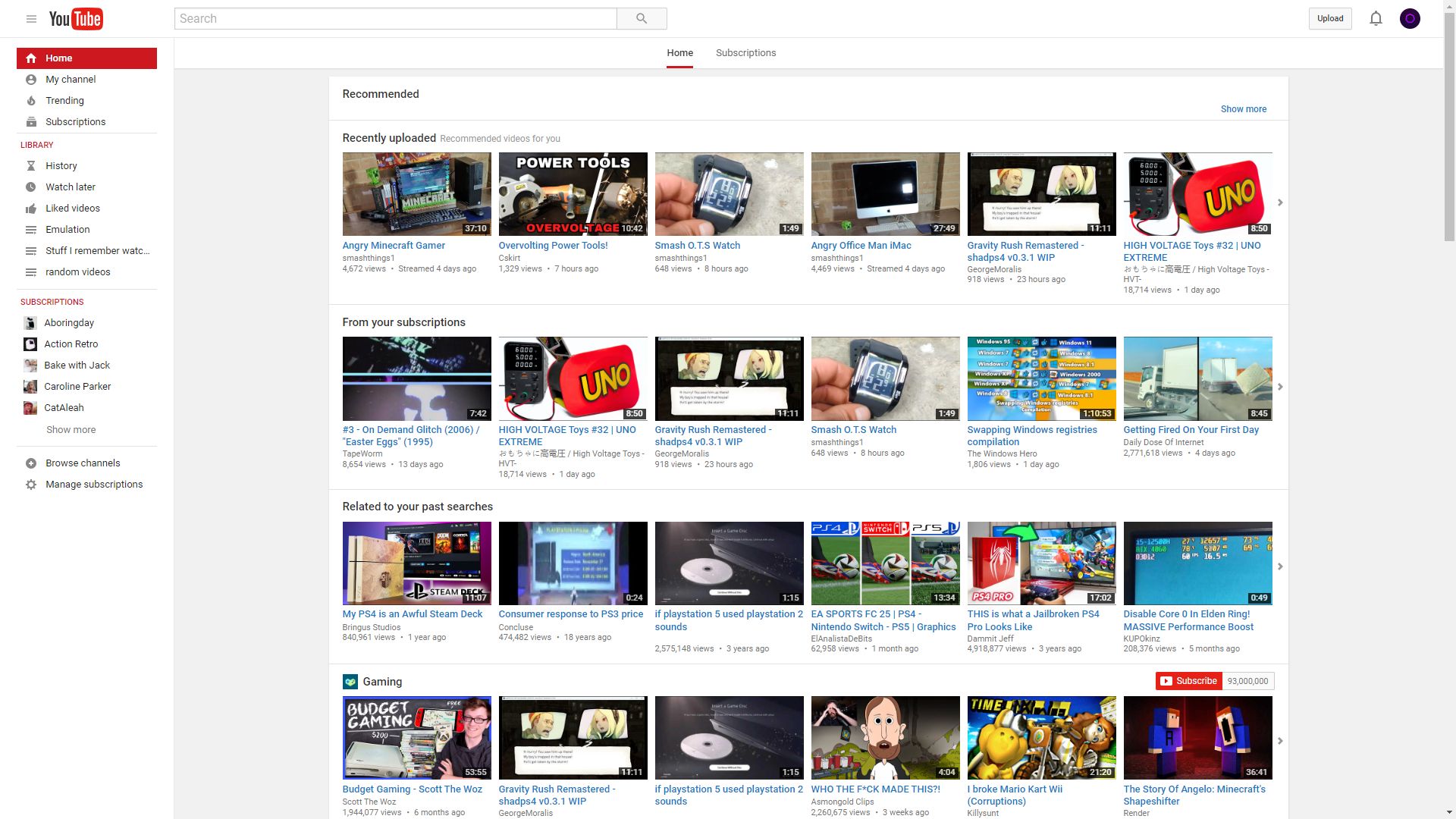
Makes V3 + StarTube more faithful to 2016 and 2017 Hitchhiker (aka the days before Polymer). Changes colors, pages, icons and much more.
2016 Tweaks for V3 + StarTube by ArbestRi02

Details
AuthorArbestRi02
LicenseNo License
Categorywww.youtube.com
Created
Updated
Size20 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
V3 with StarTube on Hitchhiker 2016-2024 layout, along with NEW_SUBSCRIBE_BUTTON_STYLE enabled in V3 settings is required for the best experience.
You might experience minor bugs when using this style.
If you use dark mode, also install this: https://userstyles.world/style/20002/dark-mode-for-2016-startube-tweaks
1.0.1:
First release on Userstyles.world
1.0.2:
Most pages more touched up, more colors adjusted, new option to fix the guide being weird on some devices
1.0.3:
Lots of new improvements and additions, plus bug fixes for shelfslider buttons
1.0.4:
Removal of some redundant items and hacky playlist thing, more improvements and additions including the ability to change footer logo
1.0.5:
First touch-up of channel about page, playlist tray is now styled, plus a sizeable amount of new changes
1.1.0:
2016 guide structure, modern subscription preferences icon, even more pages modified + other improvements
1.1.1:
Several improvements, plus removal of guide spacing fix since the culprit of it is uBlock Origin's cosmetic filtering.
1.1.2:
Some icons that were present in original 2016 layout added, plus trending page is now styled, plus new preview banner on Userstyles.world
1.1.3:
First update in a while. Removed redundant code and tweaked stuff here and there.
1.1.4:
Removed even more redundant code, even more accurate playlists and more (Hotfix released to improve some things)
1.1.5:
General improvements and code refactoring
1.1.6:
Playlists are even more accurate, fixed feed thumbnails looking weird (due to StarTube), and more improvements
1.1.7:
Removed code made redundant by StarTube 2.2.0, Ringo2 colors added and accurate description padding
1.1.8:
General bug fixes, improved playlist and error pages
1.1.9:
Improvements to watch history, Backstage and more, style renamed from Late 2016 for V3 + StarTube to 2016 Tweaks for V3 + StarTube along with an updated preview on Userstyles.world
1.1.10:
Improvements for StarTube 2.4.0
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link. /* ==UserStyle==
@name 2016 Tweaks for V3 + StarTube
@namespace github.com/ArbestRi02/
@version 1.1.10
@description Tweaks StarTube's 2016 style to be more accurate.
@author ArbestRi
@preprocessor less
@var select FooterLogo "Red color" ["Classic*", "Ringo", "Ringo2"]
@var checkbox PlusYouTube "+YouTube on footer" 0
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
h1,h2, #watch7-playlist-tray .video-list-item .count, [exp-modern-styles] .yt-lockup-tile .yt-user-name{
font-weight:normal;}
/* 404 error page */
body {
background: #f1f1f1;}
img[src="//s.ytimg.com/yts/img/image-hh-404-vflxxCpNv.png"] {
content: url("https://s.ytimg.com/yts/img/image-hh-404-vflvCykRp.png")}
#error-page-content p {
line-height: 19px;}
#yt-masthead #logo {
background:no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflWeMB93.png) -594px -67px;}
#error-page-content #logo-container {
margin-right: 9px;}
#masthead-search .search-btn-component .yt-uix-button-content {
opacity: .6;background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflWeMB93.png) -594px -48px;width: 15px;height: 15px;}
.category-header .category-title, .secondary-header-contents .nav-text, .branded-page-v2-secondary-col .branded-page-related-channels-see-more a, .video-time, .yt-alert-actionable .yt-alert-buttons, .yt-alert-default .yt-alert-content, #footer-links-primary, #footer-links-secondary a, #safety-form label, #c4-about-tab .about-custom-link, #c4-about-tab .about-stat-value, .yt-uix-tooltip-tip-content, .yt-gb-preview-videos-title, .channel-header .about-custom-link-text, .lohp-video-link {
font-weight: 500}
.cardified-page .branded-page-related-channels h2 {
font-size: 15px; font-weight: 500; text-transform: none; color: #333; }
.branded-page-related-channels .yt-subscription-button-subscriber-count-unbranded-horizontal, .yt-subscription-button-subscriber-count-vertical-container, #FEsocial-guide-item, .guide-section:first-child .guide-section-separator, #guide-library-section h3, .guide-section:last-child .guide-section-separator, #watch-playlist-privacy-icon img, [exp-modern-playlists] #watch7-playlist-tray .video-list-item .playlist-time, .yt-uix-button-icon-playlist-bar-prev, .yt-uix-button-icon-playlist-bar-next, .yt-uix-button-icon-playlist-bar-close, #watch7-playlist-tray-trim {
display: none !important }
.yt-uix-button-subscribe-unbranded, .yt-uix-button-subscribe-unbranded[disabled], .yt-uix-button-subscribe-unbranded[disabled]:hover, .yt-uix-button-subscribe-unbranded[disabled]:active, .yt-uix-button-subscribed-unbranded, .yt-uix-button-subscribe-unbranded[disabled]:focus {
border: 1px solid #ccc; background-color: #f8f8f8; color: #333; font-size: 11px !important; }
.profileLink, .action-panel-content:hover a, .pl-video-detail-container .pl-video-owner a:hover, .pl-video:hover .pl-video-title-link,.pl-video:hover .pl-video-owner a, .distiller_yt-post_comment_section .link_action .link_action_text, .distiller_yt-thread .sentiment .count, .distiller_yt-thread .sentiment .count_active, .distiller_yt-thread_user-content .run-link, .feed-header .metadata a:hover, .yt-uix-button-link, #footer-links-primary a:hover, #footer-links-secondary a:hover, .filter:hover, .yt-lockup-mini .yt-lockup-title:hover, [exp-modern-styles] #watch-discussion .distiller_yt_instance .count, .actionable #watch-like:active .yt-uix-button-content, .actionable #watch-like.yt-uix-button-toggled .yt-uix-button-content{
color: #167ac6 !important; }
a, .yt-gb-shelf-hero-content .qualified-channel-title a, .pl-header-details li:nth-of-type(1) .run.run-link.g-hovercard b:hover {
color: #167ac6; }
.yt-alert-default.yt-alert-info,.yt-alert-actionable.yt-alert-info,.yt-alert-naked.yt-alert-info .yt-alert-icon,.yt-alert-small.yt-alert-info, .yt-alert-default.yt-alert-success, .yt-alert-actionable.yt-alert-success, .yt-alert-naked.yt-alert-success .yt-alert-icon, .yt-alert-small.yt-alert-success {
background: #167ac6; }
.hitchhiker-enabled .addto-watch-later-button img, .hitchhiker-enabled .addto-watch-later-button-sign-in img {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflNVER5Q.webp) -442px -24px; }
.yt-lockup {
line-height: 1.3em}
.pl-header .pl-header-details, .pl-video-detail-container .pl-video-time, .video-list .video-list-item .description, .video-list .video-list-item .stat, .shelf-item .shelf-description, .no-videos-message, .no-recent-activity, .feed-item-main .feed-item-header a, .feed-item-main a.yt-user-name, .lohp-video-metadata, .lohp-video-metadata .view-count {
color: #767676 !important;}
.guide-pinning-enabled.guide-pinned #appbar-guide-menu, .guide-pinning-enabled.show-guide.guide-pinned #appbar-guide-menu {
border-right: 1px solid #e8e8e8;}
.exp-top-guide .guide-view-more, [exp-modern-styles] .epic-nav-item-heading, .branded-page-related-channels, .branded-page-related-channels h3, .yt-gb-shelf-hero-content .description, .category-header .channel-count {
font-size: 13px;}
.exp-top-guide .guide-item .display-name {
height: 14px; width: 140px;}
[exp-true-scrollable-guide] #appbar-guide-menu {
overflow: overlay !important;}
.exp-new-subscribe-style .yt-uix-button-subscribe-branded {
padding: 0 10px 0 5px;}
.exp-new-subscribe-style .yt-subscription-button-subscriber-count-branded-horizontal {
line-height: 24px;}
.yt-pl-thumb .video-count-wrapper {
height: 50px; color: #cfcfcf;}
.yt-pl-thumb-overlay .yt-pl-thumb-overlay-content, .pl-header-thumb .pl-header-thumb-overlay {
text-transform: uppercase; font-size: 13px;text-shadow: none;font-weight: 500; }
.pl-video-list {
margin: 0 -19px;}
.pl-header .pl-header-details, .pl-header .pl-header-description {
margin: 4px 0; line-height: 1.3em;font-size: 12px }
.pl-header-details li:nth-of-type(1) .run.run-link.g-hovercard b {
font-weight: normal !important; color: #767676; }
.pl-video {
padding: 13px 15px; }
.pl-header .pl-header-title {
font-size: 20px; font-weight: 500; padding: 1px; line-height: 33px; }
.pl-header .yt-uix-button-icon-playlist-like {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflUwslsd.png) -812px -38px; width: 13px; height: 13px; }
.pl-video-detail-container .pl-video-detail {
line-height: 20px;}
.pl-video-detail-container .pl-video-owner a {
color: #767676; font-size: 12px;}
.pl-video-list li:before {
color: #767676; margin-right: 2px; }
@media screen and (min-width: 1700px) {
.pl-video-detail-container .pl-video-owner {
width:910px}}
@media screen and (min-width: 1700px) {
.pl-video-title-link {
line-height: 25px;}}
/* makes playlist pager at least not look so ugly */
.pl-video-list .playlist-pager {
margin-left: 10px;}
.exp-new-subscribe-style .yt-uix-button-subscribe-unbranded, .exp-new-subscribe-style .yt-uix-button-subscribed-unbranded {
padding: 0 5.5px; box-shadow: unset; }
.exp-new-subscribe-style .yt-uix-button-subscribe-unbranded:hover {
border-color: #bfbfbf; background-color: #f6f6f6}
[exp-modern-styles]:not([exp-polymer-styles]) .yt-lockup-grid .yt-lockup-title {
margin-top: unset;}
[exp-modern-styles] .oz-expander-arrow-down {
margin-top: 11px !important; }
.exp-new-subscribe-style .yt-subscription-button-subscriber-count-branded-horizontal {
padding: 0 7px; color: #737373; }
.yt-ui-ellipsis {
line-height: 1.25em }
.video-player-view-component .view-count .content-item-time-created, .watch-extras-section .content{
margin-left: 0; }
.yt-uix-button-icon-play-all {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflUwslsd.png) -812px -285px; width: 16px; height: 16px; }
.branded-page-module-title-v2 .shelves-play {
margin-left: 5px; height: 18px; }
.branded-page-module-title-v2 .branded-page-module-title-text-v2 {
font-size: 15px;}
#watch7-subscription-container .channel-settings-link .yt-uix-button-icon-settings {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflUwslsd.png) -235px -84px; width: 20px; height: 20px;}
.yt-uix-button-default:before, .yt-uix-button-default .yt-uix-button-icon, .hitchhiker-enabled .addto-watch-later-button img, .hitchhiker-enabled .addto-watch-later-button-sign-in img, .checkbox-on-off label:after, [exp-modern-playlists] .watch7-playlist-bar-left .title:after, #footer .yt-uix-button-icon-footer-language {
opacity: 0.5 !important;}
.yt-uix-button-icon-c4-grid-flow, .yt-uix-button-toggled .yt-uix-button-icon-c4-grid-flow{
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflUwslsd.png) -840px -107px; width:16px; height:16px}
.yt-uix-button-icon-c4-list-flow, .yt-uix-button-toggled .yt-uix-button-icon-c4-list-flow{
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflUwslsd.png) -676px 0; width:16px; height:16px}
.yt-uix-button-icon-c4-grid-flow,.yt-uix-button-icon-c4-list-flow{
opacity:.6}
.yt-uix-button:not(.yt-uix-button-toggled):hover .yt-uix-button-icon-c4-grid-flow,.yt-uix-button:not(.yt-uix-button-toggled):hover .yt-uix-button-icon-c4-list-flow{
opacity:.7}
.yt-uix-button-toggled .yt-uix-button-icon-c4-list-flow,.yt-uix-button-toggled .yt-uix-button-icon-c4-grid-flow{
opacity:.8}
.yt-uix-button-toggle...