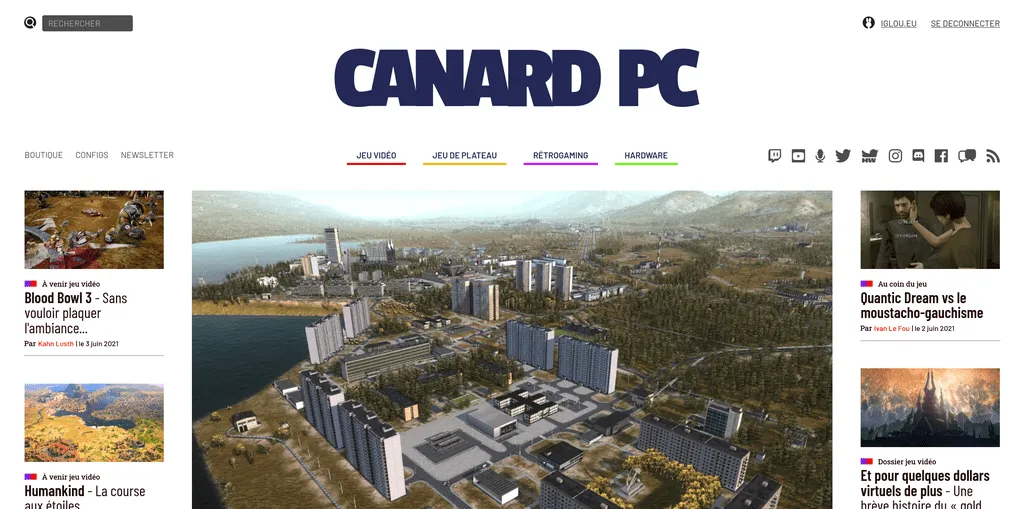
Un template un peu plus sobre pour Canard PC et qui match avec le magazine papier.
Il fix aussi quelques problèmes de mise en page et lecture.
N'hésitez pas à participer sur GitHub :)
CanardPcMagTemplate by iglou_eu
Imported and mirrored from https://github.com/IGLOU-EU/CanardPcMagTemplate/raw/main/canardpc.user.styl

Details
Authoriglou_eu
LicenseMIT
CategoryCanardPC
Created
Updated
Code size17 kB
Code checksume02a8445
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
1.0.3 (2021/08/30)
Features
- Sommaire rendu plus compacte
Bug Fixes
- Fix la couleur des liens de la navbar
- Fix de la tailles et animations sur le titre
- Fix du
position: sticky
1.0.2 (2021/07/13)
Features
- Ajout de couleur sur les liens d'acticles lu
Bug Fixes
- Fix la taille de la navbar
- Fix de la boucle d'animation sur le titre
1.0.1 (2021/06/06)
Features
- Ajout du support du mode nuit
- Amélioration de la zone d'agrandissement des images
- Affichage uniquement du menu pendant la lecture (sticky mode)
- Petit support mobile (plus de header et positionnement du burger)
Bug Fixes
- Pas d'indicateur en navigation clavier
- Le template était effectif aussi sur le forum
1.0.0 (2021/06/04)
Features
- Visuel proche de ma version magazine
- Thème clair uniquement
- Petite animation sur les icônes et H1
Bug Fixes
- Texte footer invisible
- Problèmes de lecture (discernement des couleurs et contrastes)
- Amélioration de la visibilité des liens
Participations
- Coin-coin le Canapin
- Moimadmax
- gros_bidule
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name CanardPcMagTemplate
@namespace github.com/IGLOU-EU/CanardPcMagTemplate
@version 1.0.3
@description Un template pour une union avec le magazine papier
@author Iglou.eu, Coin-coin le Canapin, Moimadmax, gros_bidule
@license MIT
==/UserStyle== */
@import url('https://fonts.googleapis.com/css2?family=Passion+One:wght@700&display=swap');
@-moz-document regexp("https?://(!?www.)?canardpc.com.*") {
/* Couleurs */
:root {
--c-dark: #231f20;
--c-grey: #4e4c4d;
--c-blue: #242855;
--c-red: #9d271e;
--c-lblue: #4d77ac;
--c-beige: #eeedd2;
--c-lgrey: #f2f2f2;
--c-light: #fff;
--an-time: .12s
}
/* Animations */
/* Remover */
a:focus:focus,
a:hover:focus,
a:not([href]):not([tabindex]):focus:focus,
a:not([href]):not([tabindex]):hover:focus,
#Header nav.navbar ul:not(.categories-nav),
#Header nav.navbar .categories-nav a,
#Header nav.navbar .categories-nav a:last-child,
#Header nav.navbar .categories-nav a:hover,
#Header.of-main .categories-nav > a:not(.active),
#Header.of-main .categories-nav > a:not(.active):hover,
#Footer {
border: none !important;
}
#Header {
background-image: none;
box-shadow: none;
}
#Header::after,
#Header nav.navbar .categories-nav a::after,
#Header nav.navbar .categories-nav a::before,
#Header nav.navbar .categories-nav a:not(:first-child)::before,
#Header nav.navbar .categories-nav a:not(:last-child)::after {
content: none;
}
#Header .first-part .site-branding .site-logo img,
#Header nav.navbar::after, #Header nav.navbar::before,
#Header nav.navbar .categories-nav::after {
display: none;
}
#Header nav.navbar {
overflow: initial;
}
#Header nav.navbar .container-wtt-p .grid.grid-24 > * {
grid-column: unset;
}
#Header nav.navbar .categories-nav a:not(.active) {
background: var(--secondary-color) !important;
}
#Header > nav.navbar .categories-nav a:not(:first-child)::before,
#Header > nav.navbar .categories-nav a:not(:last-child)::after {
transform: none;
}
body #Header .first-part,
body #Header .first-part.container,
body.home #Header.minimized .first-part,
body.home #Header.minimized .first-part.container,
body.category #Header.minimized .first-part,
body.category #Header.minimized .first-part.container {
padding: 0 !important;
}
#Header .first-part {
height: auto;
}
/* Global */
body {
--primary-color: var(--c-dark);
--secondary-color: var(--c-light);
--navbar-height: 27.5rem;
padding-top: unset !important;
}
/*body:not(.calendar, .debug-master, .maintenance-page, .maquettistes-posts, .maquettistes-news) {
padding-top: calc(var(--navbar-height) - 15.5rem);
}*/
.site-tools.grid.grid-2 a {
text-decoration: underline;
}
.svg-icon svg {
fill: var(--primary-color);
}
.boxed {
box-shadow: 0 0 3px rgba(0,0,0,.2);
}
a:visited .post-title {
color: var(--c-red) !important;
}
.btn, .btn--danger,
.btn--ghost,
.btn--info,
.btn--inverse,
.btn--primary,
.btn--success,
.btn--warning,
.button,
.button--danger,
.button--ghost,
.button--info,
.button--inverse,
.button--primary,
.button--success,
.button--warning, [type="button"], button {
color: var(--c-light) !important;
background-color: var(--c-blue);
}
.btn--danger:hover,
.btn--ghost:hover,
.btn--info:hover,
.btn--inverse:hover,
.btn--primary:hover,
.btn--success:hover,
.btn--warning:hover,
.btn:hover,
.button--danger:hover,
.button--ghost:hover,
.button--info:hover,
.button--inverse:hover,
.button--primary:hover,
.button--success:hover,
.button--warning:hover,
.button:hover,
[type="button"]:hover,
button:hover {
color: var(--c-light) !important;
background-color: var(--c-lblue);
}
/* Header */
#Header,
body.home #Header.minimized,
body.category #Header.minimized {
--primary-color: var(--c-dark);
--secondary-color: var(--c-light);
background-color: var(--secondary-color);
position: sticky;
top: -11em;
}
#Header.minimized {
/* box-shadow: 0 1px 0 0 var(--c-blue); */
top: -5em;
}
body.home #Header.minimized .first-part,
body.category #Header.minimized .first-part {
padding: 2.5rem !important;
}
#Header .first-part {
padding: 2.5rem;
}
#Header .first-part .site-tools .search-part input {
--primary-color: var(--c-dark);
--secondary-color: var(--c-grey);
color: var(--primary-color);
background-color: var(--secondary-color);
transition: background-color .3s;
margin-left: 1rem;
}
#Header .first-part .site-tools .search-part input.not-empty,
#Header .first-part .site-tools .search-part input:focus {
--primary-color: var(--c-light);
--secondary-color: var(--c-dark);
background-color: var(--secondary-color);
font-weight: 600;
}
#Header .first-part .site-tools > * a {
color: var(--primary-color);
}
body #Header .first-part .site-branding .site-logo,
body.home #Header.minimized .first-part .site-branding .site-logo,
body.category #Header.minimized .first-part .site-branding .site-logo {
font-size: 15rem;
font-weight: 700;
line-height: normal;
word-spacing: .1em;
letter-spacing: -.075em;
font-family: 'Passion One', cursive;
transition: font-size .3s cubic-bezier(.68,-0.55,.27,1.55);
}
body:not(.home, .category) #Header.minimized .first-part .site-branding .site-logo,
body:not(.home, .category) #Header .first-part .site-branding .site-logo {
font-size: 7rem !important;
}
#Header .first-part .site-branding .site-logo a::before {
--primary-color: var(--c-blue);
color: var(--primary-color);
content: "canard pc";
text-transform: uppercase;
font-family: 'Passion One';
}
#Header .first-part .site-tools .user-part a:hover,
#Header .first-part .site-tools .user-part a:focus {
font-weight: bold;
}
/* Header Nav */
#Header nav.navbar {
height: auto;
--primary-color: var(--c-grey);
--secondary-color: var(--c-light);
}
#Header nav.navbar .container-wtt-p .grid.grid-24 {
grid-template-columns: 1fr auto 1fr;
}
#Header nav.navbar ul:not(.categories-nav) {
background-color: var(--secondary-color);
}
#Header nav.navbar *,
#Header > nav.navbar a {
color: var(--primary-color);
}
#Header > nav.navbar :not(.categories-nav) a::after {
content: "";
left: 0;
right: 100%;
bottom: 0;
height: 1px;
display: block;
position: absolute;
background-color: transparent;
transition: background-color var(--an-time), right var(--an-time);
}
#Header > nav.navbar :not(.categories-nav) a:hover::after,
#Header > nav.navbar :not(.categories-nav) a:focus::after {
content: "";
background-color: var(--primary-color);
right: 0;
}
#Header nav.navbar .socials-nav li a .svg-icon {
top: 0em;
position: relative;
transition: top .2s;
}
#Header nav.navbar .socials-nav li a:hover .svg-icon,
#Header nav.navbar .socials-nav li a:focus .svg-icon {
top: -.3em;
}
#Header nav.navbar .socials-nav li a .svg-icon svg {
transition: fill .2s;
}
#Header nav.navbar .socials-nav li a:hover .svg-icon svg,
#Header nav.navbar .socials-nav li a:focus .svg-icon svg {
--primary-color: var(--c-blue);
}
#Header nav.navbar .categories-nav {
--primary-color: var(--c-blue);
--secondary-color: var(--c-light);
position: relative;
}
#Header nav.navbar .categories-nav a,
#Header nav.navbar .categories-nav a:last-child {
color: var(--primary-color);
background: var(--secondary-color);
font-weight: 600;
padding: 1rem 3rem;
}
#Header nav.navbar .categories-nav a:not(.active):hover,
#Header nav.navbar .categories-nav a:not(.active):focus,
#Header nav.navbar .categories-nav a.active {
color: var(--secondary-color);
background: var(--primary-color) !important;
}
#Header nav.navbar .categories-nav a.active::before,
#Header nav.navbar .categories-nav a:not(.active)::before {
content: "";
background: var(--category-color);
top: unset;
left: 1em;
right: 1em;
width: auto;
bottom: .1em;
height: .25em;
display: block;
position: absolute;
}
#Header nav.navbar .categories-nav a.active::after,
#Header nav.navbar .categories-nav a:not(.active)::after {
content: "";
top: -.5em;
left: 0;
width: 100%;
height: calc(100% + 1em - 1px);
display: block;
position: absolute;
background: transparent;
border-width: .5em 0;
border-style: solid;
border-color: transparent;
transition: border-color .3s ease-in-out;
}
#Header nav.navbar .categories-nav a:hover::after,
#Header nav.navbar .categories-nav a:focus::after,
#Header nav.navbar .categories-nav a.active::after {
border-color: var(--primary-color);
}
/* Sommaire */
.sommaire .post .post-thumbnail {
height: 100%;
padding-bottom: unset;
}
.sommaire .post .post-caption {
display: grid;
grid-template-areas: "title cat" "title auth";
grid-template-columns: 2fr 1fr;
grid-gap: 0 1em;
}
.sommaire .post .post-caption .post-category {
grid-area: cat;
...