Ein erstes Experiment, wie wir mit Stylus und veröffentlichten Styles arbeiten könnten.
Test fuer Befriends by Haze

Details
AuthorHaze
LicenseNo License
Categorybefriendsonline.net
Created
Updated
Size995 B
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
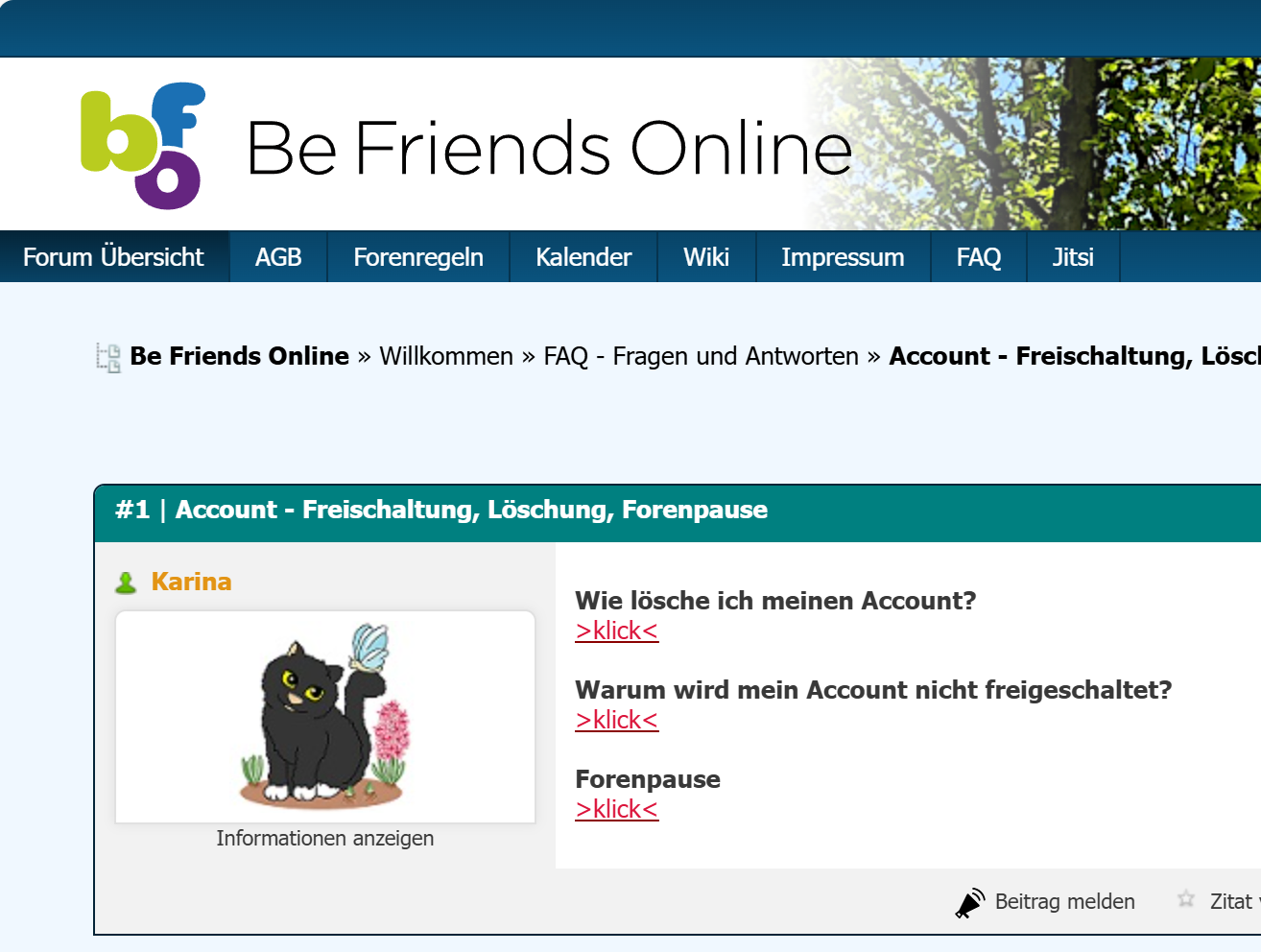
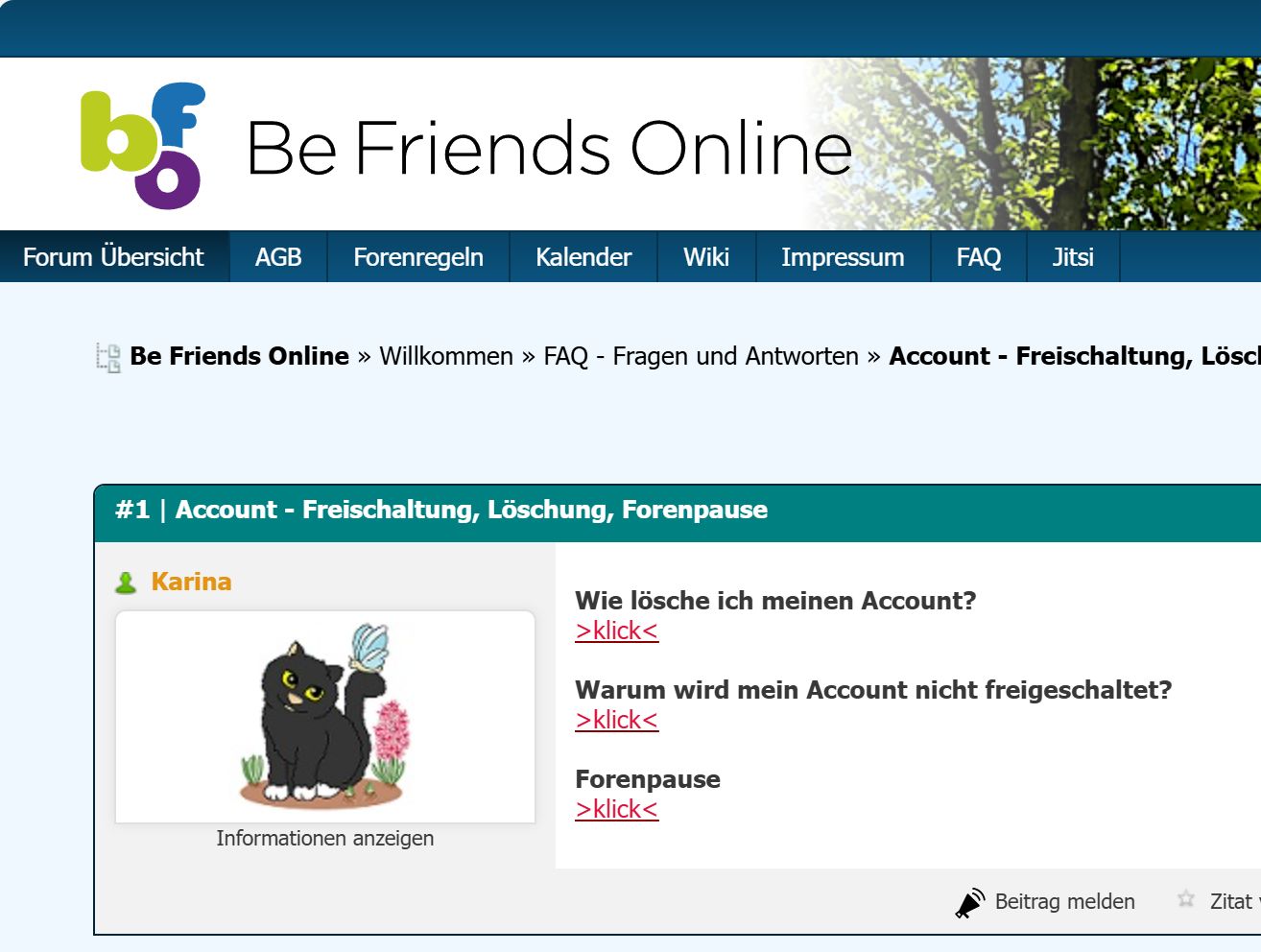
Drei Änderungen als Beispiel
- die Farbe von Beitragsbalken (hauptsächlich zur Demonstration, das es aktiv ist),
- Ausblenden von Signaturen,
- die Farbe von Links in Beiträgen plus Unterstreichung.
Source code
/* ==UserStyle==
@name Test fuer Befriends
@version 20240529.18.29
@namespace https://userstyles.world/user/Haze
@description Ein erstes Experiment, wie wir mit den Styles arbeiten könnten.
@author Haze
@license No License
==/UserStyle== */
@-moz-document domain("befriendsonline.net") {
/* Ein Beispiel-Design für befriendsonline.net zum Ausprobieren.
Direkt verwendbar mit dem Browser-Plug-In "Stylus".
Farbnamen siehe z.B.:
https://www.w3schools.com/cssref/css_colors.php
Oder über den Farbwähler neben der Farbe (links im Menü anhaken).
*/
/* Balken ohne Farbverlauf für den Test - man sieht, dass es wirkt :D */
div.boxheader {
background-image: none !important;
background-color: Teal !important;
}
/* Signaturen ausblenden */
.msignature {
display: none;
}
/* Andere Link-Farbe plus Unterstreichung */
.mtextcell a {
color: Crimson;
text-decoration: underline Darkred;
}
}