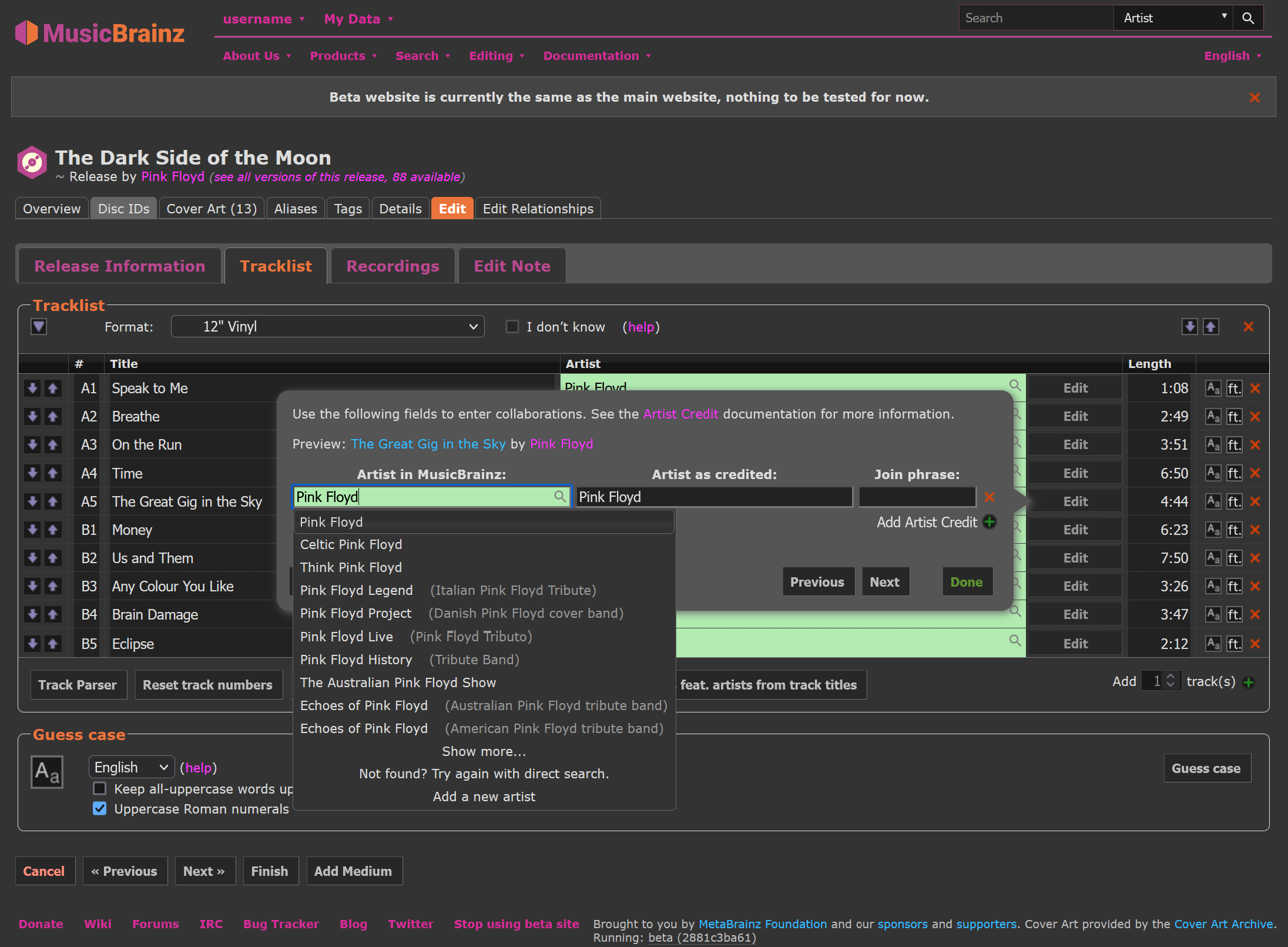
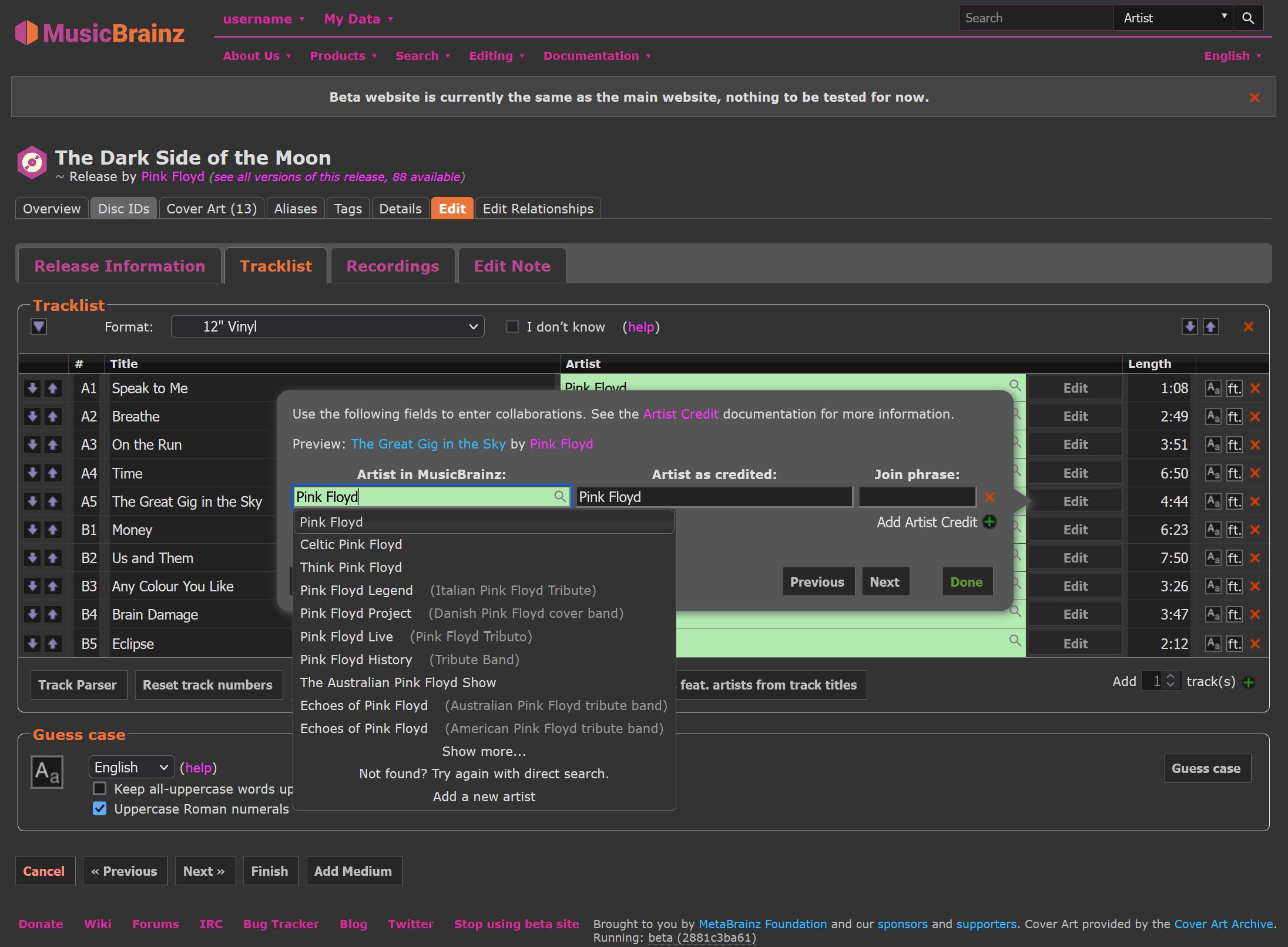
Dark theme for the MusicBrainz website (including editing interfaces) and wiki.
Dark Side of MusicBrainz by kellnerd
Imported and mirrored from https://github.com/kellnerd/userstyles/raw/main/musicbrainz-dark.user.css

Details
Authorkellnerd
LicenseMIT
Categorymusicbrainz
Created
Updated
Size20 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is how I imagine a native dark mode to look like, basically only reversing the brightness scale and tweaking a few colors for better contrast.
There is also a companion with additional style fixes for some popular userscripts.
Please let me know in case you encounter any display issues or regressions, preferably in a GitHub issue.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Side of MusicBrainz
@version 2024.7.16
@namespace https://github.com/kellnerd/userstyles
@author kellnerd
@description Dark theme for MusicBrainz.
@homepageURL https://github.com/kellnerd/userstyles#musicbrainz
@license MIT
==/UserStyle== */
@-moz-document regexp("https?://((beta|test|wiki)\\.)?musicbrainz\\.org(.*)") {
/* color definitions */
/*
* WIP: Some rules still use hard-coded colors, for mainly two reasons:
* 1. The color is not used anywhere else.
* 2. The rule is affected by a filter and has to specify adapted colors.
*/
:root {
--background: #333;
--background-accent: #444;
--background-emphasis: #555;
--background-dimmed: #222;
--text: #DDD;
--text-dimmed: #BBB;
--text-weak: #999;
--border: #666;
--border-accent: #777;
--border-emphasis: #888;
--border-dimmed: #555;
--border-weak: #444;
--shadow: #999;
/* MB brand colors */
--mb-orange: #EB743B;
--mb-purple: #BA478F;
/* highlight colors */
--negative: #522;
--negative-emphasis: #855;
--positive: #252;
--positive-emphasis: #585;
--attention: #884;
--error: #633;
--pending-edits: #04C; /* not really satisfying but necessary? (see next comment) */
/* hyperlinks, have to be visible on dark background and on all highlight colors */
--link: #3BF;
--link-visited: #F3F;
--link-hover: var(--mb-orange);
--link-new: #D00;
/* specific elements (TODO: move to a more specific parent selector?) */
--release-tabs-background: var(--background-emphasis);
--bubble-background: var(--background-emphasis);
--tag-count-background: #666;
--edit-list-item-background: #3A3A3A; /* between --background and --background-accent */
--edit-actions-background: #777;
--wiki-tab: #99C;
/* filter definitions */
--invert: invert(0.9); /* use only for grayscale */
--invert-value: invert(0.9) hue-rotate(180deg); /* invert color value but keep the color tone */
}
body {
background: var(--background);
color: var(--text);
}
/* various emphasized boxes */
.banner, /* banner messages */
div.artwork-cont, /* cover art container */
div.thumb-position, /* reorder cover art */
.search-help, /* editing history help box */
div.ar-descr, div.form-help, /* help boxes for relationship & attribute types */
.add-edit-note .edit-note-help, /* edit notes help box */
#drop-zone, /* add cover art */
#filter /* artist discography filter */ {
background: var(--background-accent);
border-color: var(--border);
}
div.caa-warning, div.eaa-warning, div.warning {
background: var(--attention);
border-color: var(--border);
}
/* header menu & tabs */
.header .right ul.menu > li .menu-header, #footer-menu {
filter: contrast(1.5);
}
.header .right ul.menu li ul li {
background-color: var(--background-accent);
}
.header .right ul.menu li ul li a, div.tabs, div.tabs ul li a {
color: inherit;
border-color: var(--border);
}
div.tabs ul li.disabled a {
color: var(--text);
background-color: var(--border);
border-color: var(--border);
}
/* table headers and stripes */
table.tbl, table.tbl th, table.tbl tr.subh td, table.tbl tr.subh th,
#release-editor .medium.tbl th {
border-color: var(--border-accent);
border-left-color: var(--border-weak);
}
table.tbl thead {
background-image: url('data:image/gif;base64,R0lGODdhAQAyAMIHACAgICEhIS0tLS4uLi8vLzAwMDExMcMmFSwAAAAAAQAyAAADDmi63FUkjimCvRfozbtOADs=');
}
table.tbl tr.subh td, table.tbl tr.subh th,
#release-editor .medium.tbl th {
background-image: url('data:image/gif;base64,R0lGODdhAQAyAMIHABMTExQUFCEhISIiIiMjIyQkJCUlJcMmFSwAAAAAAQAyAAADDmi63FUkjimCvRfozbtOADs=');
}
table.tbl th a, table.tbl > thead th a { /* attach CD TOC RG links & medium titles */
color: var(--text);
}
table.tbl tr.even td, table.tbl tr.even th {
background: var(--background-accent);
}
/* entity pages */
#sidebar, li.separator, .set-cover-art div.editimage {
border-color: var(--border);
}
.annotation-collapsed::after, .collapsed::after, .review-collapsed::after, .wikipedia-extract-collapsed::after {
background: -webkit-linear-gradient(top, rgba(0,0,0,0) 0%, var(--background) 100%) !important;
}
/* TODO: Remove .caa-icon once https://tickets.metabrainz.org/browse/MBS-13600 is in production */
span.caa-icon, span.artwork-icon {
filter: var(--invert);
}
.set-cover-art div.editimage.selected {
background: var(--positive);
border-color: var(--border-accent);;
}
/* ratings */
.star-rating, .star-rating .current-rating, .star-rating .current-user-rating, .star-rating a:active, .star-rating a:focus, .star-rating a:hover {
background-image: url(data:image/gif;base64,R0lGODlhCgAoAIQXADsAn2REAE9PT15eXqVsALh1AH5+fiS5PpGRkf99ACS8P92IAP6AAOWIAP2DAKyM3uyLAPaKAKmpqdjK7Zn+mJn+msT/xAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEKAB8ALAAAAAAKACgAAAWp4Cd+gjCen2GgoySdQ2y4Rhy7OD6QuWuKg9xuNMOtRgjJDXE6ipwjAoElgkCoHwbjVOhCEglIt8sAmxOMwofgODumosJZPVqcF6eIo+uInBoBIgENLAcHWBQUWBYWJwqPFIwUj4+MlpYKHwcVlxWHIgqXmSORloqkFY8VpyKToKwjAABYDw9YExMnsgAPuA+7ALjCwrO8w7+xw7MjvcK2zL+8zyLIH7wiIQA7);
}
/* release page */
dl.ars dt {
color: var(--text-dimmed);
}
/* release editor & other entity edit pages */
/* tabs */
.ui-tabs .ui-tabs-nav {
background: var(--release-tabs-background);
}
.ui-tabs .ui-tabs-nav li {
background: var(--background);
}
.ui-tabs-nav .ui-state-default {
border-bottom-color: var(--release-tabs-background) !important;
}
.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default {
border-color: var(--border);
}
.ui-state-active, .ui-widget-content .ui-state-active, .ui-widget-header .ui-state-active {
border-color: var(--border-emphasis);
}
.ui-state-hover a, .ui-state-hover a:hover, .ui-state-hover a:link, .ui-state-hover a:visited {
color: var(--text);
}
#release-editor .error-tab {
background-color: var(--error);
}
/* bubbles, tooltips & dialogs */
.bubble, #artist-credit-bubble {
background: var(--bubble-background);
}
.dialog.popover#artist-credit-bubble > svg {
color: var(--bubble-background);
}
.bubble.left-tail::before, .bubble.right-tail::after {
border-right-color: var(--bubble-background);
border-left-color: var(--bubble-background);
}
/* .tooltip-wrapper is required for the React relationship editor but unwanted for the release editor */
.tooltip-wrapper .tooltip-container .tooltip-content, .tooltip-container .tooltip-content {
background: var(--background);
border-color: var(--border-dimmed);
box-shadow: 0 2px 5px var(--border-dimmed);
}
.tooltip-wrapper .tooltip-container .tooltip-triangle:before, .tooltip-container .tooltip-triangle:before {
border-right-color: var(--border-dimmed);
}
.tooltip-wrapper .tooltip-container .tooltip-triangle:after, .tooltip-container .tooltip-triangle:after {
border-right-color: var(--background);
}
.dialog {
background: var(--background);
border-color: var(--border);
}
.dialog.popover > svg { /* arrows of the new dialogs */
color: var(--background);
}
.dialog.popover div[data-popper-arrow]::before { /* arrows of the old dialogs, unused? */
background: var(--background);
}
.dialog.popover[data-popper-placement^="right"] > div[data-popper-arrow]::before {
border-color: var(--border);
}
/* tracklist tab */
#release-editor .medium.tbl tr.track td {
background: inherit;
border-color: var(--border-dimmed);
}
#release-editor #recordings fieldset, div.half-width fieldset {
border-color: var(--border);
}
#release-editor #recordings fieldset table tr.even td {
background: var(--background-accent);
}
/* icons */
button.icon.guesscase-title, button.icon.guesscase-sortname, button.icon.guessfeat, img[src*=guesscase],
button.icon[class*=down], button.icon[class*=up],
button.icon.copy-date, button.icon.sortname-copy, button.icon.add-item,
button.icon.collapse-medium, button.icon.expand-medium,
.help, .loading-message {
filter: var(--invert-value);
}
.loading-message {
color: initial; /* make message visible again */
}
span.autocomplete img.search {
filter: invert(0.5); /* visible when empty and after lookup was performed */
}
.discogs-favicon, .genius-favicon, .home-favicon, .myspace-favicon, .offiziellecharts-favicon {
filter: drop-shadow(0 0 2px var(--shadow)); /* black icons become invisible otherwise */
}
/* popup dialog widget (autocomplete, cover art gallery) */
.ui-menu .ui-menu-item a {
color: inherit;
}
.ui-menu .ui-menu-item a:hover,
.ui-widget-content.ui-autocomplete .ui-state-focus {
color: #111; /* inverted --text */
filter: var(--invert);
}
.ui-widget-content {
background: inherit;
border-color: var(--border);
}
.content-loading {
filter: var(--invert); /* no white placeholders for images, also inverts spinner animation */
}
/* React relationship editor */
div.relationship-dialog h2 .heading-text {
background-color: var(--background);
}
div.relationship-dialog h2 .heading-line {
border-color: var(--border);
}
div.autocomplete2 ul {
background: var(--background);
border-color: var(--border);
}
div.autocomplete2 ul li {
background: var(--background);
border-color: var(--background);
}
div.autocomplete2 ul li.separator {
border-top-color: var(--border-weak);
}
div.autocomplete2 ul li.disabled {
color: var(--text-weak);
}
div.autocomplete2 ul li.highlighted, div.autocomplete2 ul li:hover:not(.disabled) {
background: linear-gradient(180deg, var(--background) 0, var(--background-accent) 50%, var(--background));
border-color: var(--border);
}
/* editor & database statistics */
table.statistics th, table.statistics td {
border-color: var(--border-emphasis);
}
table.statistics th, table.database-statistics tr.thead th {
background: var(--background-emphasis);
}
/* tags and genres */
.genre-list li.even, .tag-list li.even, /* https://musicbrainz.org/tags?show_list=1 */
#all-tags .genre-list li.even, #all-tags .tag-list li.even, /* ...