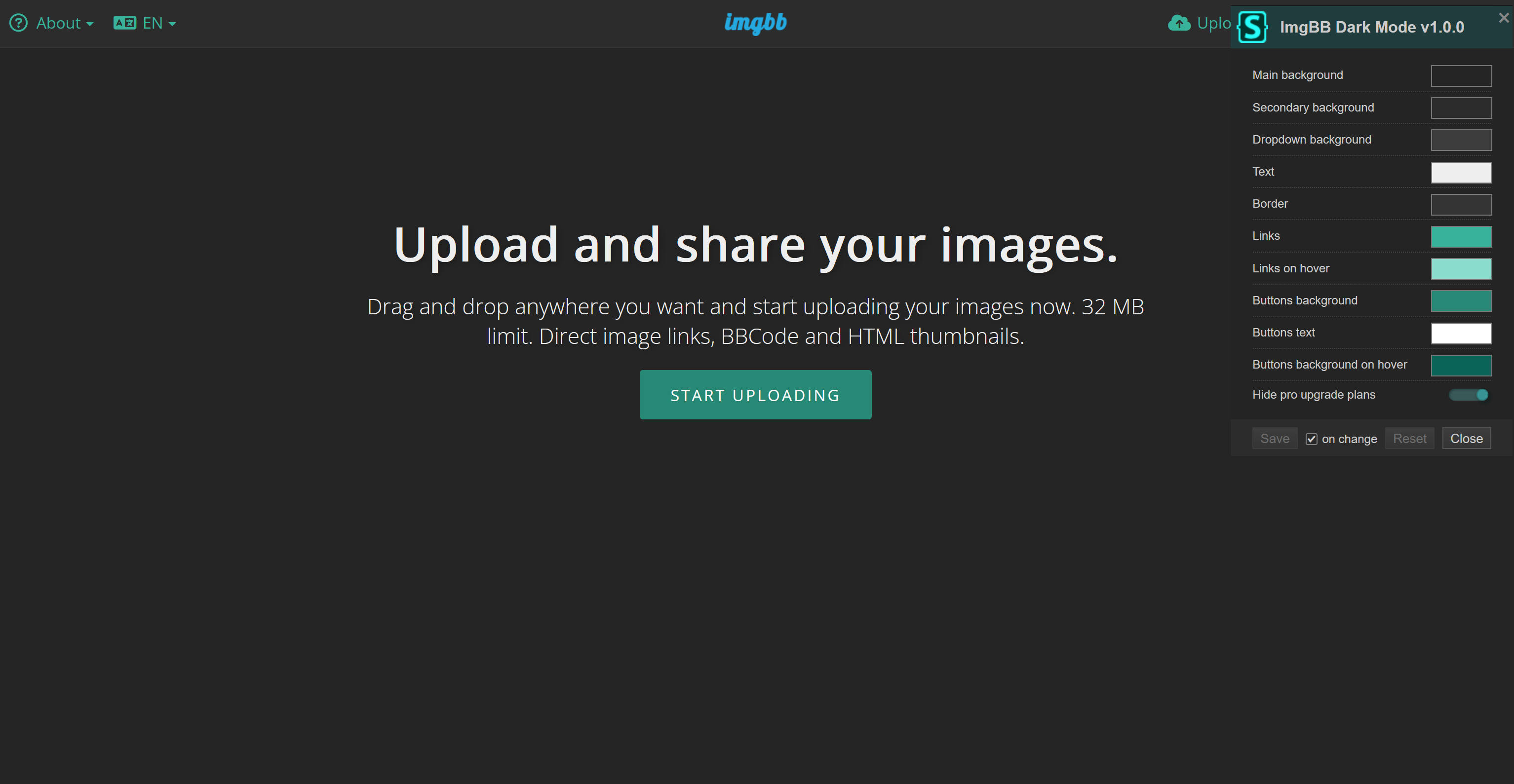
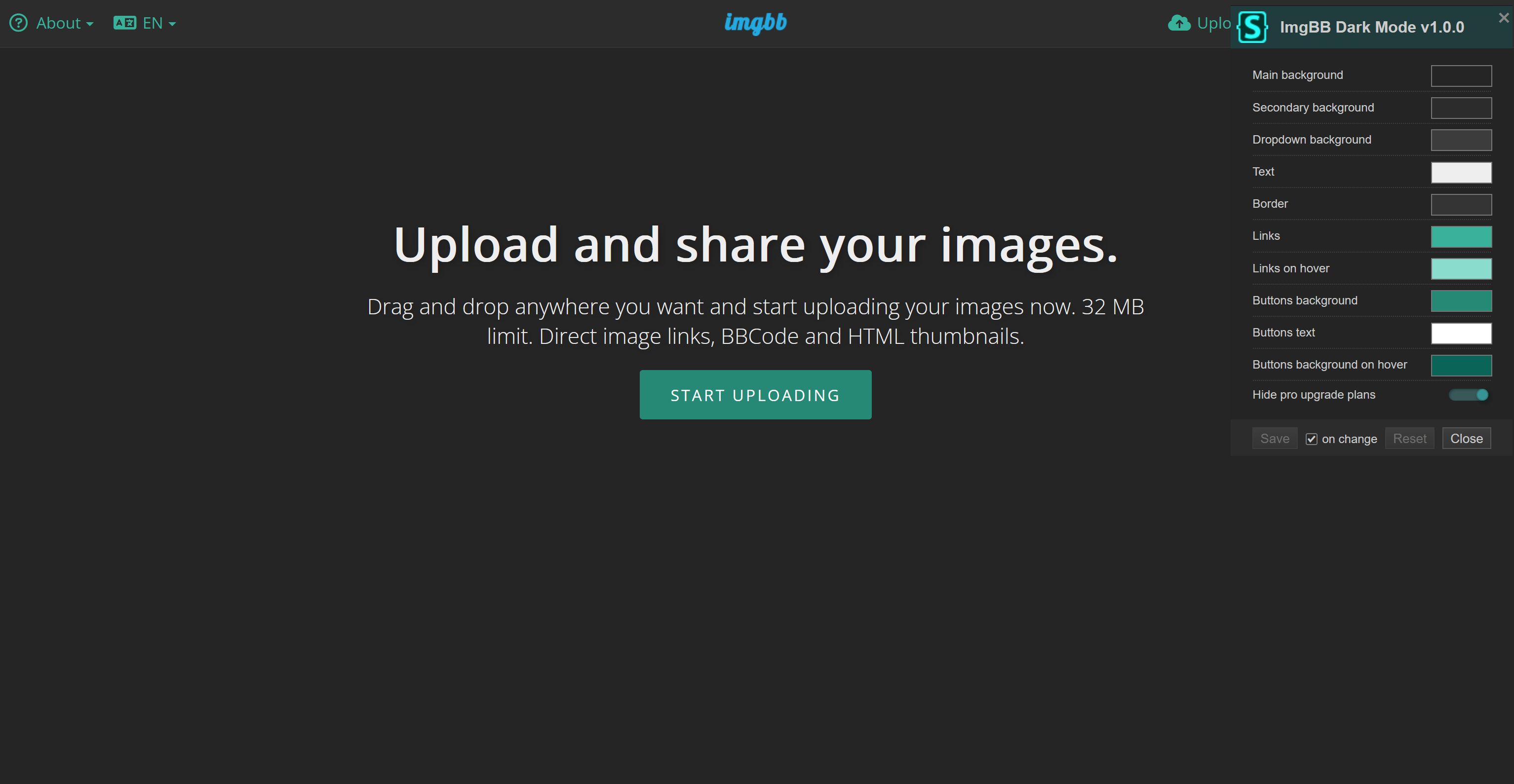
Dark mode for ImgBB
ImgBB Dark Mode by Avistella

Details
AuthorAvistella
LicenseCC-BY-NC-SA-4.0
Categoryimgbb.com
Created
Updated
Code size4.1 kB
Code checksum99f70e0c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ImgBB Dark Mode
@namespace ImgBB Dark Mode | Avistella
@version 1.0.0
@description Dark mode for ImgBB
@author Avistella
@license CC-BY-NC-SA-4.0
@preprocessor stylus
@var color mbg "Main background" "#252525"
@var color sbg "Secondary background" "#2c2c2c"
@var color dbg "Dropdown background" "#3c3c3c"
@var color txt "Text" "#eeeeee"
@var color brd "Border" "#343434"
@var color lks "Links" "#38b29a"
@var color lksh "Links on hover" "#8adccc"
@var color btnsbg "Buttons background" "#268975"
@var color btnstxt "Buttons text" "#fff"
@var color btnsbgh "Buttons background on hover" "#0a6458"
@var checkbox rpp "Hide pro upgrade plans" 1
==/UserStyle== */
@-moz-document domain("imgbb.com"),
domain("ibb.co") {
body, html, .pricing-tier-box, .or-separator span, .pop-box, .tone-light button.copy-input, .tone-light button.input-action, #background-cover.no-background, .tone-light #fullscreen-modal-box {
background-color:mbg;
color:txt;
}
.pop-box-menu li.current a {
background-color:mbg;
color:lks;
}
.arrow-box-top::after {
border-color:brd;
}
.text-input, input[type="text"]:not(.text-input), textarea {
background-color:dbg;
color:txt;
}
.footer, .upload-box-allowed-files, .panel-share-item h4.pre-title, .number-figures span:not(.icon), .content-empty {
color:rgba(txt,.75);
}
.about, #anywhere-upload, .upload-box-queue li {
background-color:sbg;
}
.pricing-tier-box li, .tone-light .top-bar::before, .panel-share-item h4.pre-title {
border-color:brd;
}
.tone-light .follow-scroll-wrapper.position-fixed, .tone-light .header.follow-scroll, .tone-light .panel-thumbs, .tone-light .top-bar::before, .tone-light.phablet .header ul.content-tabs, .tone-light.phone .header ul.content-tabs, .list-item-image {
background-color:sbg;
}
a, .tone-light .top-bar #menu-fullscreen .top-btn-text, .tone-light .top-btn-text, .top-bar ul li.top-btn-el a, .upload-box-heading .icon, .pop-box-menu a.link--delete, .tone-dark .pop-box-menu a.link--delete, [data-action="delete"], a.link--delete {
color:lks;
}
.top-bar ul .pop-btn.current, .top-bar ul .top-btn-el.current, .content-tabs li.current, .growl, .content-tabs li.current, .content-tabs li.visited, .content-tabs li.visited:hover, .content-tabs li:hover {
border-color:lks;
}
.tone-light .top-bar #menu-fullscreen > ul > li .arrow-down, .tone-light .top-bar .arrow-down {
border-top-color:lks;
}
.input-focus, input.search:focus, input:focus, select:focus, textarea:focus {
border-color:lks;
box-shadow:0 0 8px 0 rgba(lks, 0.45);
}
a:hover, .tone-light .top-bar .opened .top-btn-text:not(.btn), .tone-light .top-bar .top-btn-text:hover:not(.btn), .top-user h1 a, a.number-figures:hover, a.number-figures:hover * {
color:lksh;
}
.tone-light .top-bar .opened .arrow-down, .tone-light .top-bar .top-btn-text:hover .arrow-down {
border-top-color:lksh;
}
.btn.active, .btn.black, .btn.blue, .btn.green, .btn.orange, .btn.red, .btn.default, .btn.grey, .btn.grey.off:hover, .pop-box-menu a.focus, html:not(.phone) .pop-box-menu a:hover, .growl {
background-color:btnsbg;
color:btnstxt;
}
.btn.blue.outline {
color:btnstxt;
border:0;
}
.btn.default:hover, .btn.green:hover, .btn.outline:hover, .btn.outline:hover, .btn.blue:hover, .btn.grey:hover, .btn.red:hover {
background-color:btnsbgh;
color:btnstxt;
}
if rpp == 1 {
#home-cover-content.about {
display:none;
}
}
}