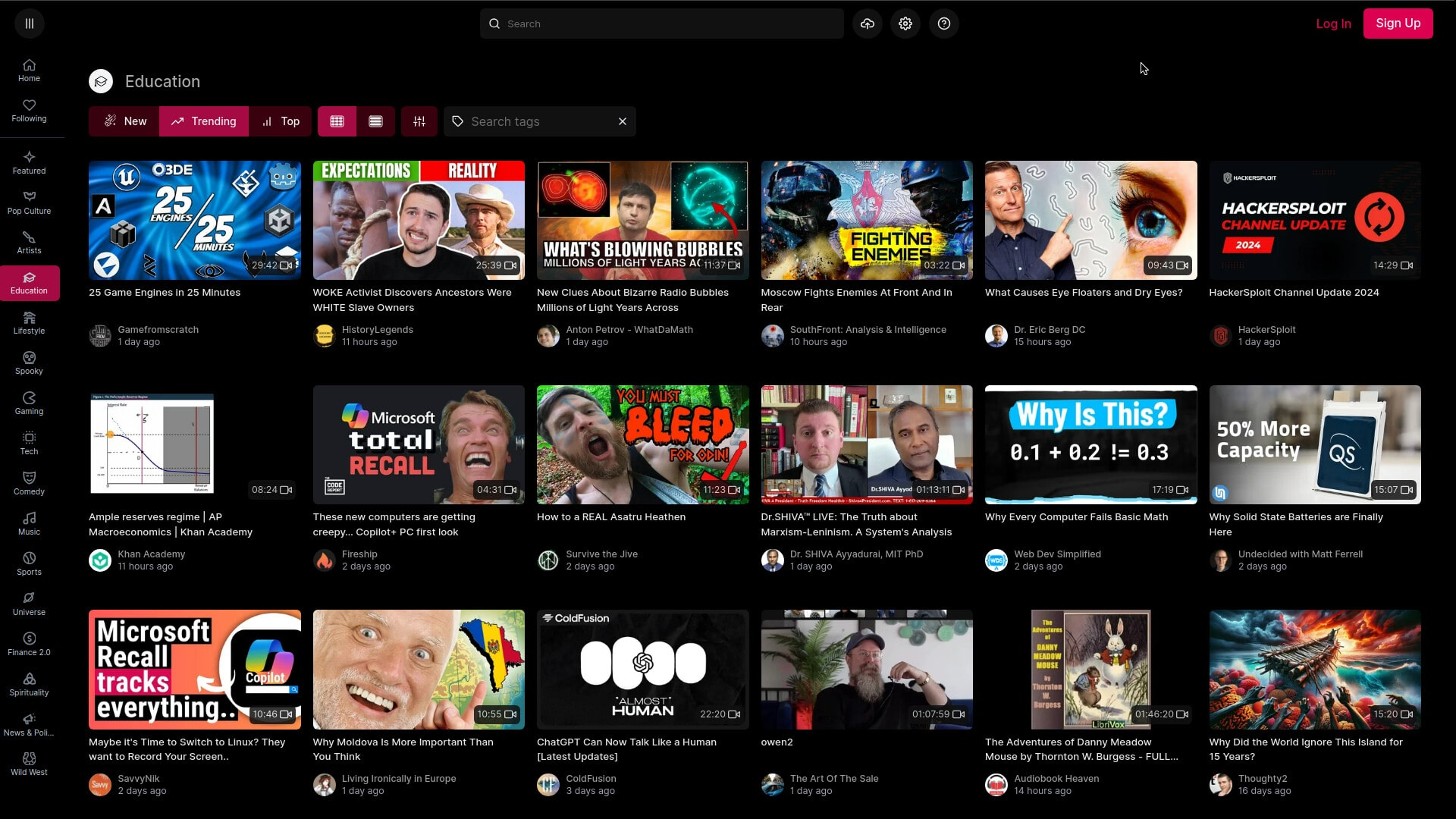
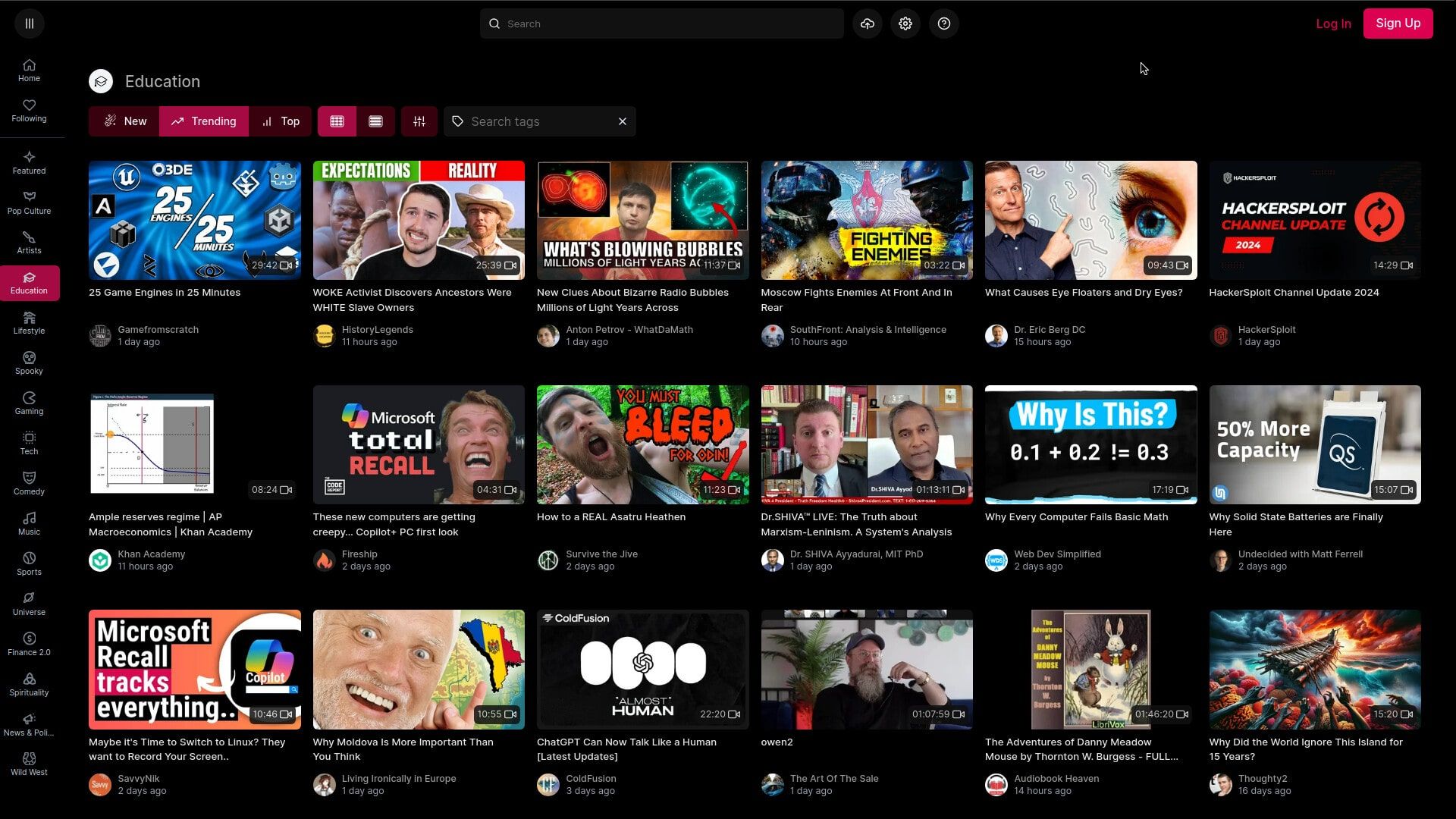
This is a deep black theme for Odysee that improves contrast and it also removes a whole bunch of garbage from pages including image backgrounds.
Odysee × OLED Pro Deep Black Dark Theme by greatday

Details
Authorgreatday
LicenseMIT
Categoryodysee.com
Created
Updated
Code size5.7 kB
Code checksumb26c8a46
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This theme is meant for OLED displays but it should work well for Extreme Dynamic Range (XDR) displays as well. It is compatible and tweaked for the most popular Odysee extensions. Requests and fixes welcome in comments. Check out some of my other themes for OLED-compatible themes!
Source code
/* ==UserStyle==
@name odysee.com - May 2024
@namespace userstyles.world/user/greatday
@version 1.0.0
@description OLED Pro Deep Black Hacker Odysee
@author GoodDay
@preprocessor stylus
@license MIT
==/UserStyle== */
@-moz-document domain("odysee.com") {
[theme="dark"] {
--color-primary: #e50054e8;
--color-primary-alt: #72001b80;
--color-fire: #ff6938;
--color-fire-outside: #fe9a1f;
--color-background: #000;
--color-background-overlay: #07070895;
--color-border: #372946;
--color-card-background: #000;
--color-card-background-highlighted: #221b2c;
--color-text: var(--color-gray-1);
--color-text-subtitle: var(--color-gray-4);
--color-text-empty: var(--color-text-subtitle);
--color-text-help: #bbb;
--color-text-warning: #292e32;
--color-text-warning--background: var(--lbry-yellow-1);
--color-text-error: var(--color-danger);
--color-error: var(--color-danger-alt);
--color-blockquote: var(--color-gray-5);
--color-blockquote-bg: var(--color-card-background-highlighted);
--color-help-warning-text: var(--color-white-alt);
--color-help-warning-bg: #f8bf2c50;
--color-tag-words: var(--color-text);
--color-tag-words-bg: var(--color-gray-5);
--color-tag-words-hover: var(--color-white);
--color-tag-words-bg-hover: var(--color-gray-4);
--color-header-button: #111;
--color-header-background: #000;
--color-button-primary-text: white;
--color-button-primary-hover-text: var(--color-primary-alt);
--color-button-secondary-bg: #2b1541;
--color-button-secondary-border: #4d1a81;
--color-button-secondary-bg-hover: #3a1d57;
--color-button-secondary-text: #e7e7e7;
--color-button-alt-bg: var(--color-header-button);
--color-button-alt-bg-hover: #30243d;
--color-button-toggle-text: var(--color-text);
--color-button-toggle-bg: var(--color-primary-alt);
--color-button-toggle-bg-hover: var(--color-primary-alt);
--color-button-alt-text: #e2e9f0;
--color-button-border: #5f477b;
--color-link: var(--color-primary);
--color-link-hover: #d85875;
--color-link-active: #e71e4c;
--color-link-focus-bg: #3a2b4a;
--color-input: #f4f4f5;
--color-input-label: #a7a7a7;
--color-input-placeholder: #f4f4f5;
--color-input-bg: var(--color-header-button);
--color-input-bg-copyable: #553f6c;
--color-input-border: var(--color-border);
--color-input-border-active: var(--color-secondary);
--color-input-toggle: var(--color-primary-alt-3);
--color-input-toggle-bg: var(--color-input-bg);
--color-input-toggle-bg-hover: var(--color-secondary);
--color-input-bg-selected: var(--color-primary-alt);
--color-input-prefix-bg: var(--color-input-bg-copyable);
--color-input-prefix-border: var(--color-gray-4);
--select-toggle-background: none !important;
--color-navigation-icon: #77808a;
--color-navigation-link: #bec8d2;
--color-navigation-active: #31253d;
--color-navigation-active-text: #bec8d2;
--color-navigation-hover: #231a2c;
--color-navigation-hover-text: #bec8d2;
--color-tag: #fa85af;
--color-tag-bg: var(--color-navigation-hover);
--color-tag-hover: var(--color-white);
--color-tag-bg-hover: var(--color-primary-alt-2);
--color-tag-mature-bg: var(--color-primary-alt-2);
--color-menu-background: var(--color-header-background);
--color-menu-background--active: var(--color-primary-alt);
--color-menu-icon: #928b9b;
--color-menu-icon-active: #d6d6d6;
--color-comment-menu: #6a6a6a;
--color-comment-menu-hovering: #e0e0e0;
--color-comment-highlighted: #484734;
--color-comment-threadline: #24192f;
--color-comment-threadline-hover: var(--color-gray-4);
--color-tab-text: var(--color-white);
--color-tabs-background: var(--color-card-background);
--color-tab-divider: var(--color-white);
--color-modal-background: var(--color-card-background);
--color-notice: #58563b;
--color-purchased: #ffd47c;
--color-purchased-alt: var(--color-purchased);
--color-purchased-text: black;
--color-thumbnail-background: var(--color-gray-5);
--color-tooltip-bg: #2f3337;
--color-focus: #e91e6329;
--color-placeholder-background: #261a35;
--color-spinner-light: white;
--color-spinner-dark: #212529;
--color-login-graphic-background: var(--color-background);
--color-editor-cursor: var(--color-text);
--color-editor-quote: #d3d3d3;
--color-editor-tag: #ffd47c;
--color-editor-attr: #68ccf9;
--color-editor-string: #f88b6d;
--color-editor-inline-code-fg: #ce9178;
--color-editor-inline-code-fg-preview: #e8b692;
--color-editor-inline-code-bg: rgba(20, 68, 102, 0.3);
--color-editor-inline-code-bg-preview: #464b50;
--color-editor-selected: #264f78;
--color-editor-link: var(--color-link);
--color-editor-url: var(--color-editor-string);
--color-editor-hr: var(--color-editor-tag);
--color-editor-hr-preview: #a0a0a0;
--color-ads-background: #475057;
--color-ads-text: #111;
--color-ads-link: var(--color-primary-alt);
--color-scrollbar-thumb-bg: rgba(255, 255, 255, 0.2);
--color-scrollbar-track-bg: transparent;
--select-toggle-background-hover: none;
--background-shade: #000;
}
.background-image {
background-image: none !important;
}
/* remove the top carousel; remove the section below if you want it back */
.featured-banner-wrapper {
display: none;
}
}