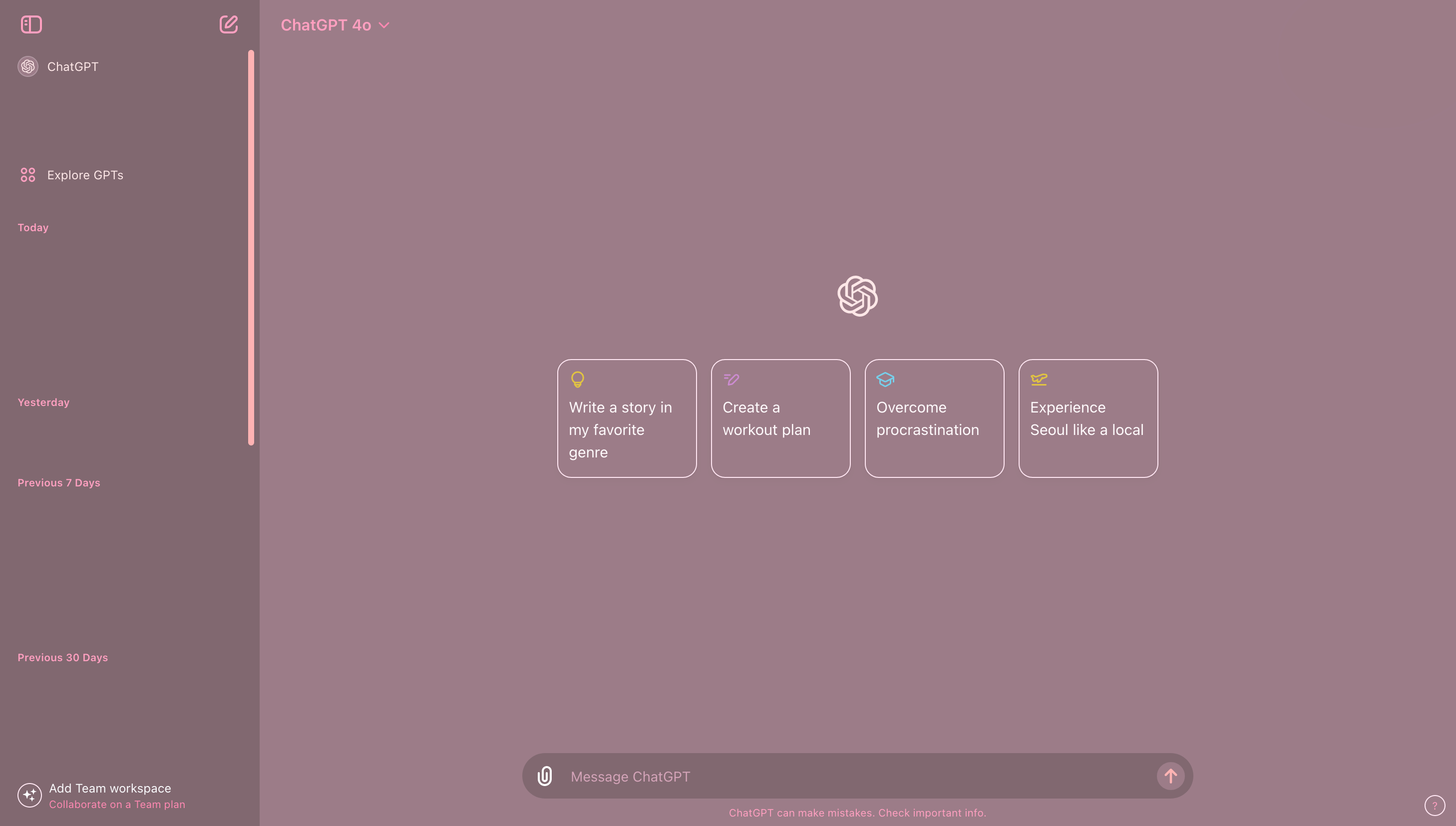
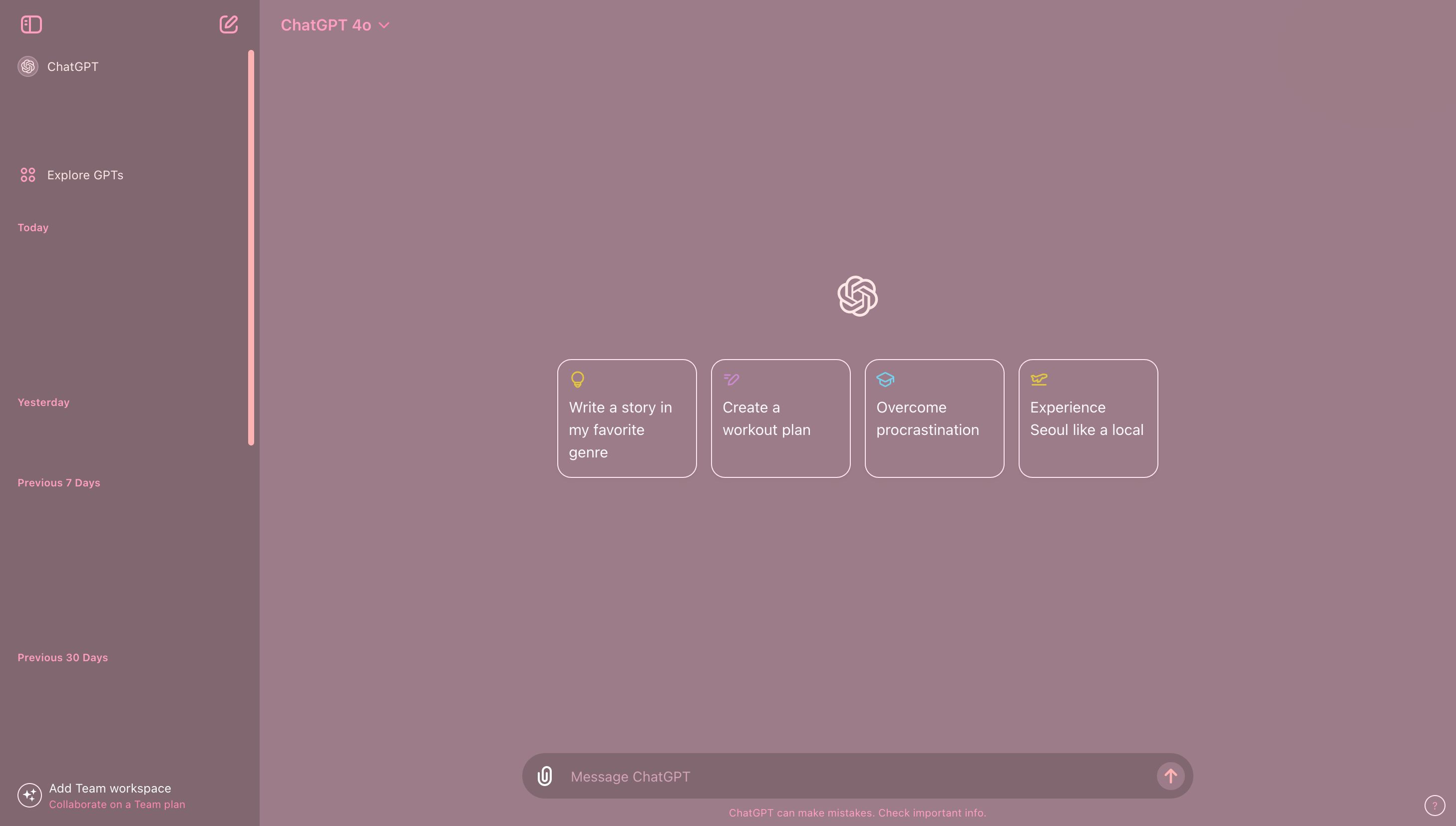
A pastel GPT userstyle
PastelGPT by o-s-warren

Details
Authoro-s-warren
LicenseNo License
Categorychatgpt.com
Created
Updated
Size4.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name PastelGPT
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A pastel GPT userstyle
@author oswarren
==/UserStyle== */
@-moz-document url-prefix("https://chatgpt.com/") {
:root {
--white: #fff;
/* Keeping white as is */
--black: #000;
/* Keeping black as is */
--gray-50: #fffafc;
/* Lightest gray to very light pastel pink */
--gray-100: #fee7e7;
/* Very light gray to very light pastel pink */
--gray-200: #ffd4d4;
/* Light gray to light pastel pink */
--gray-300: #ffb3b3;
/* Light to medium gray to lighter pastel pink */
--gray-400: #ff9fc0;
/* Medium gray to light pastel pinkish-lavender */
--gray-500: #ff89b2;
/* Medium to dark gray to lighter pastel rose */
--gray-600: #ff72a3;
/* Darker gray to lighter pastel pink */
--gray-700: #d3a3b8;
/* Dark gray to muted pastel pink */
--gray-750: #b78fa0;
/* Darker gray to muted pastel rose */
--gray-800: #9c7c88;
/* Darker gray to muted rosy pink */
--gray-900: #816870;
/* Darkest gray to muted pastel pink */
--gray-950: #67545a;
/* Very dark gray to muted pastel pink */
--red-500: #ff8a8a;
/* Red to lighter pastel coral */
--red-700: #d3a3a3;
/* Darker red to muted pastel coral */
--brand-purple: #f0d7ff;
/* Brand purple to lighter pastel lavender */
}
.dark {
--text-primary: #fee7e7;
/* Very light pastel pink */
--text-secondary: #ffb3b3;
/* Lighter pastel pink */
--text-tertiary: #ff9fc0;
/* Light pastel pinkish-lavender */
--text-quaternary: #ff89b2;
/* Lighter pastel rose */
--text-error: #ff8a8a;
/* Lighter pastel coral */
--border-light: #ffe6f2;
/* Light pastel pinkish border */
--border-medium: #ffccde;
/* Medium pastel pinkish border */
--border-heavy: #ffb3c9;
/* Heavy pastel pinkish border */
--border-xheavy: #ff99b5;
/* Extra heavy pastel pinkish border */
--main-surface-primary: #9c7c88;
/* Muted pastel rosy pink */
--main-surface-secondary: #b78fa0;
/* Muted pastel rose */
--main-surface-tertiary: #d3a3b8;
/* Muted pastel pink */
--sidebar-surface-primary: #816870;
/* Muted pastel pink */
--sidebar-surface-secondary: #9c7c88;
/* Muted pastel rosy pink */
--sidebar-surface-tertiary: #b78fa0;
/* Muted pastel rose */
--link: #b3d9ff;
/* Pastel blue for links */
--link-hover: #99c2e6;
/* Muted pastel blue for link hover */
}
.bg-gray-950 {
--tw-bg-opacity: 1;
background-color: #544046;
}
.dark .dark\:bg-token-main-surface-secondary {
background-color: var(--sidebar-surface-primary);
}
.dark .dark\:text-gray-500 {
--tw-text-opacity: 1;
color: #fffafc;
}
input::placeholder,
textarea::placeholder {
color: #d3a3b8;
opacity: 1;
}
.disabled\:dark\:bg-token-text-quaternary:is(.dark *):disabled {
background-color: var(--gray-800);
}
/* Target the SVG directly using its class */
.icon-2xl {
fill: #ffb3b3;
/* Change the fill color to a pastel pink */
width: 32px;
/* Adjust the width if necessary */
height: 32px;
/* Adjust the height if necessary */
}
/* You can also target the path within the SVG */
.icon-2xl path {
fill: #ffb3b3;
/* Change the fill color to a pastel pink */
}
/* Scrollbar for WebKit browsers (Chrome, Safari) */
::-webkit-scrollbar {
width: 12px;
/* Adjust the width as needed */
}
::-webkit-scrollbar-track {
background: transparent;
/* Very light pastel pink */
}
::-webkit-scrollbar-thumb {
background-color: #ffb3b3;
/* Lighter pastel pink */
border-radius: 20px;
/* Rounded edges */
border: 3px solid transparent;
/* Adds space around thumb */
}
::-webkit-scrollbar-thumb:hover {
background-color: #ff9fc0;
/* Light pastel pinkish-lavender */
}
/* Scrollbar for Firefox */
html {
scrollbar-width: thin;
scrollbar-color: #ffb3b3 transparent;
}
/* Scrollbar for Edge, IE */
* {
scrollbar-width: thin;
scrollbar-color: #ffb3b3 transparent;
}
body {
scrollbar-width: thin;
scrollbar-color: #ffb3b3 transparent;
}
}