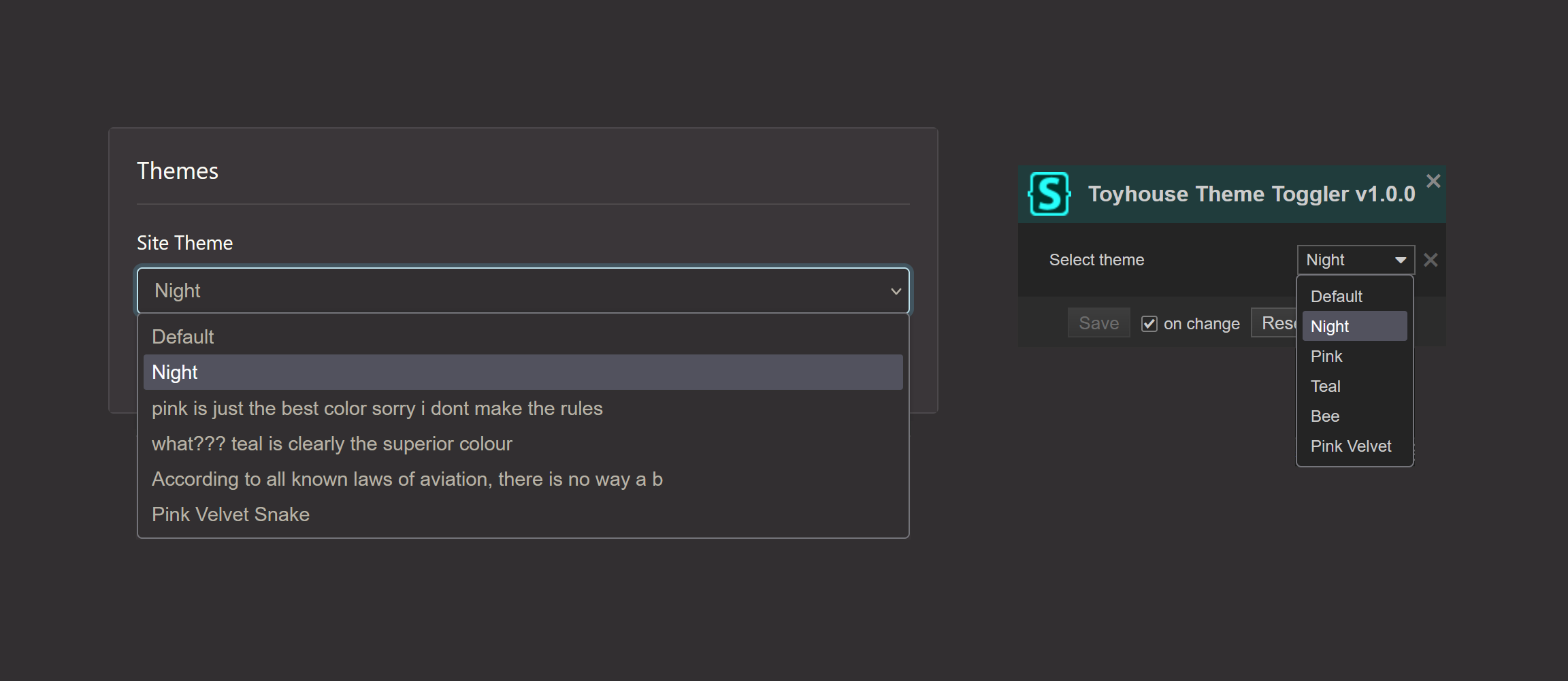
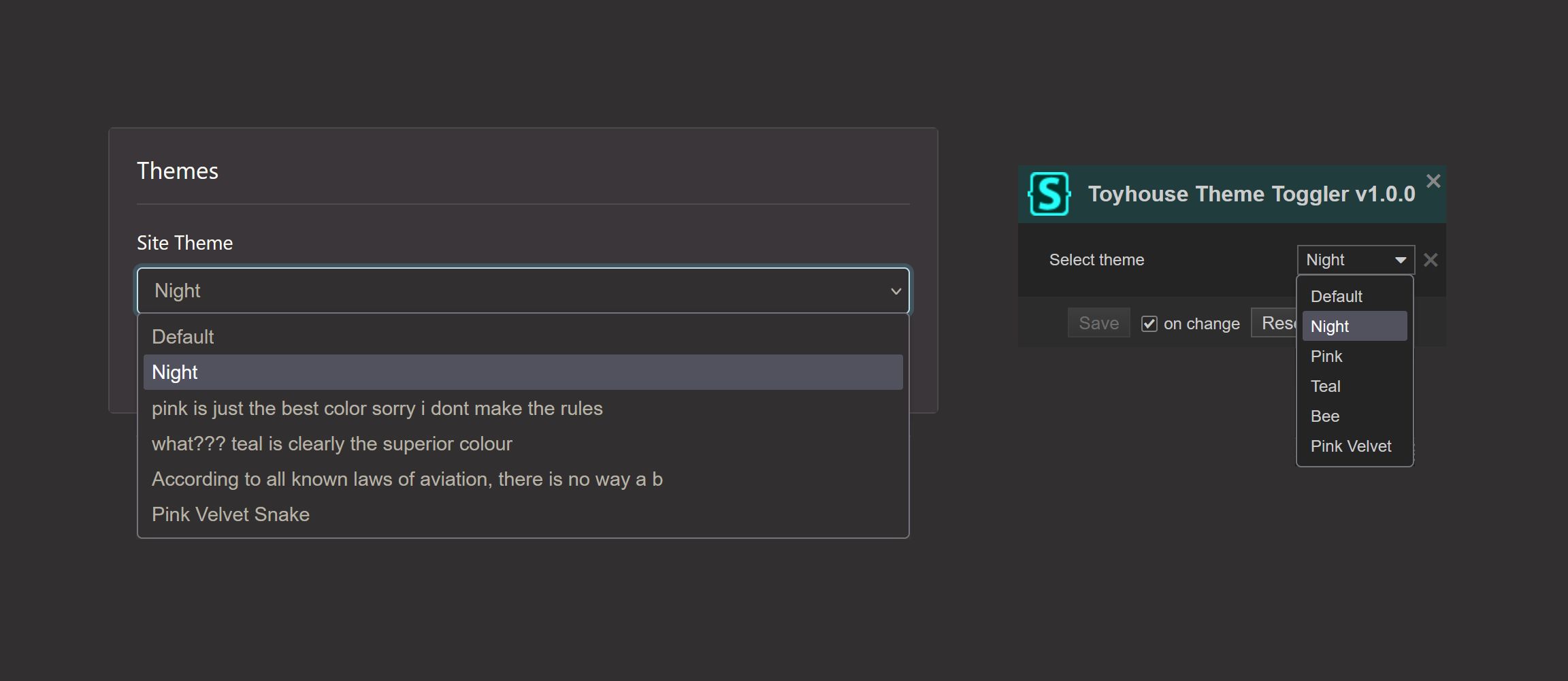
Toggle between Toyhouse themes to quickly check if custom coloured HTML is readable on all themes
Toyhouse Theme Toggler by Avistella

Details
AuthorAvistella
LicenseCC-BY-NC-SA-4.0
Categorytoyhou.se
Created
Updated
Code size461 kB
Code checksumbb75061d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.2.0: Fixed missing custom colours for sidebar
*v1.1.0: Added minor customization options relative to set theme
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Toyhouse Theme Toggler
@namespace Toyhouse Theme Toggler | Avistella
@version 1.2.0
@description Toggle between Toyhouse themes to quickly check if custom coloured HTML is readable on all themes
@author Avistella
@license CC-BY-NC-SA-4.0
@preprocessor stylus
@var select theme "Select theme" ["dflt:Default",
"nght:Night",
"pnk:Pink",
"tlth:Teal",
"bee:Bee",
"pnkvlv:Pink Velvet"]
@var select fdfx "bg-faded effect" ["dflt:Default*",
"lght:Lighter",
"drk:Darker"]
@var range fdfxstr "bg-faded effect strength" [100, 0, 100, "%"]
@var checkbox chgprm "Change primary color" 0
@var color prm "Primary color" "#3d9786"
@var color prmtxt "Text on primary" "#fff"
@var select prmhvfx "Primary hover effect" ["lght:Lighter*",
"drk:Darker"]
@var range prmhvstr "Primary hover strength" [100, 0, 100, "%"]
@var checkbox chc "Use custom header colours" 0
@var color hbg "Header background" "#202020"
@var color hlks "Header links" "#bababa"
@var color hlksh "Header links on hover" "#ffffff"
@var color drpbg "Dropdown background" "#202020"
@var color drph "Dropdown headers" "#c6c6c6"
@var color drplks "Dropdown links" "#bababa"
@var color dlksbgh "Dropdown links background on hover" "#68baa7"
@var color dlkstxt "Dropdown links text on hover" "#ffffff"
@var color drpd "Dropdown dividers" "#3d3d3d"
@var checkbox csb "Use custom sidebar colours" 0
@var color sbg "Sidebar background" "#2a2a2a"
@var color stxt "Sidebar text" "#ececec"
@var color sdvd "Sidebar dividers" "#768f85"
@var color shbg "Sidebar header background" "#68baa7"
@var color shtxt "Sidebar header text" "#ffffff"
@var color slks "Sidebar links" "#68baa7"
@var color slksbgh "Sidebar links background on hover" "transparent"
@var color slksh "Sidebar links on hover" "#cbebde"
@var color slksbga "Sidebar links background when active" "#111111"
@var color slksa "Sidebar links text when active" "#68baa7"
==/UserStyle== */
@-moz-document domain("toyhou.se") {
/*--------------------------------
DEFAULT THEME
--------------------------------*/
if theme == dflt {
.navbar-toggler-icon {
background-image:url("data:image/svg+xml;charset=utf8;base64,PHN2ZyB2aWV3Qm94PScwIDAgMzIgMzInIHhtbG5zPSdodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2Zyc+PHBhdGggc3Ryb2tlPSdyZ2JhKDI1NSwgMjU1LCAyNTUsIDAuNSknIHN0cm9rZS13aWR0aD0nMicgc3Ryb2tlLWxpbmVjYXA9J3JvdW5kJyBzdHJva2UtbWl0ZXJsaW1pdD0nMTAnIGQ9J000IDhoMjRNNCAxNmgyNE00IDI0aDI0Jy8+PC9zdmc+") !important;
}
.custom-checkbox .custom-control-input:checked ~ .custom-control-indicator {
background-image:url("data:image/svg+xml;charset=utf8;base64,PHN2ZyB4bWxucz0naHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmcnIHZpZXdCb3g9JzAgMCA4IDgnPjxwYXRoIGZpbGw9JyNmZmYnIGQ9J002LjU2NC43NWwtMy41OSAzLjYxMi0xLjUzOC0xLjU1TDAgNC4yNiAyLjk3NCA3LjI1IDggMi4xOTN6Jy8+PC9zdmc+") !important;
}
a {
background-color:transparent
}
mark {
background-color:#ff0;
color:#000
}
fieldset {
border:1px solid silver;
}
legend {
color:inherit;
}
@media print {
*,
:after,
:before,
blockquote:first-letter,
blockquote:first-line,
div:first-letter,
div:first-line,
li:first-letter,
li:first-line,
p:first-letter,
p:first-line {
box-shadow:none!important;
text-shadow:none!important
}
blockquote,
pre {
border:1px solid #999;
}
.badge {
border:1px solid #000
}
.table td,
.table th {
background-color:#fff!important
}
.table-bordered td,
.table-bordered th {
border:1px solid #ddd!important
}
}
body {
background-color:#fff;
color:#212529;
}
a {
color:#008cba;
}
a:focus,
a:hover {
color:#00526e;
}
a:not([href]):not([tabindex]),
a:not([href]):not([tabindex]):focus,
a:not([href]):not([tabindex]):hover {
color:inherit;
}
table {
background-color:transparent;
}
caption {
color:#6c757d;
}
button:focus {
outline:5px auto -webkit-focus-ring-color
}
.h1,
.h2,
.h3,
.h4,
.h5,
.h6,
h1,
h2,
h3,
h4,
h5,
h6 {
color:inherit;
}
hr {
border-top:1px solid rgba(0,0,0,.1);
}
.mark,
mark {
background-color:#fcf8e3;
}
.blockquote {
border-left:.25rem solid #e9ecef;
}
.blockquote-footer {
color:#6c757d;
}
.blockquote-reverse {
border-right:.25rem solid #e9ecef;
}
.img-thumbnail {
background-color:#fff;
border:1px solid #dee2e6;
}
.figure-caption {
color:#6c757d;
}
code {
background-color:#f8f9fa;
border-radius:.25rem;
color:#d9534f;
}
a>code {
background-color:inherit;
color:inherit;
}
kbd {
background-color:#212529;
color:#fff;
}
pre {
color:#212529;
}
pre code {
background-color:transparent;
}
.table td,
.table th {
border-top:1px solid #dee2e6;
}
.table thead th {
border-bottom:2px solid #dee2e6;
}
.table tbody+tbody {
border-top:2px solid #dee2e6
}
.table .table {
background-color:#fff
}
.table-bordered,
.table-bordered td,
.table-bordered th {
border:1px solid #dee2e6
}
.table-striped tbody tr:nth-of-type(odd) {
background-color:rgba(0,0,0,.05)
}
.table-active,
.table-active>td,
.table-active>th,
.table-hover .table-active:hover,
.table-hover .table-active:hover>td,
.table-hover .table-active:hover>th,
.table-hover tbody tr:hover {
background-color:rgba(0,0,0,.075)
}
.table-success,
.table-success>td,
.table-success>th {
background-color:#dff0d8
}
.table-hover .table-success:hover,
.table-hover .table-success:hover>td,
.table-hover .table-success:hover>th {
background-color:#d0e9c6
}
.table-info,
.table-info>td,
.table-info>th {
background-color:#d9edf7
}
.table-hover .table-info:hover,
.table-hover .table-info:hover>td,
.table-hover .table-info:hover>th {
background-color:#c4e3f3
}
.table-warning,
.table-warning>td,
.table-warning>th {
background-color:#fcf8e3
}
.table-hover .table-warning:hover,
.table-hover .table-warning:hover>td,
.table-hover .table-warning:hover>th {
background-color:#faf2cc
}
.table-danger,
.table-danger>td,
.table-danger>th {
background-color:#f2dede
}
.table-hover .table-danger:hover,
.table-hover .table-danger:hover>td,
.table-hover .table-danger:hover>th {
background-color:#ebcccc
}
.thead-inverse th {
background-color:#212529;
color:#fff
}
.thead-default th {
background-color:#e9ecef;
color:#495057
}
.table-inverse {
background-color:#212529;
color:#fff
}
.table-inverse td,
.table-inverse th,
.table-inverse thead th {
border-color:#fff
}
.form-control {
background-color:#fff;
border:1px solid rgba(0,0,0,.15);
color:#6c757d;
}
.form-control::-ms-expand {
background-color:transparent;
}
.form-control:focus {
background-color:#fff;
border-colo...