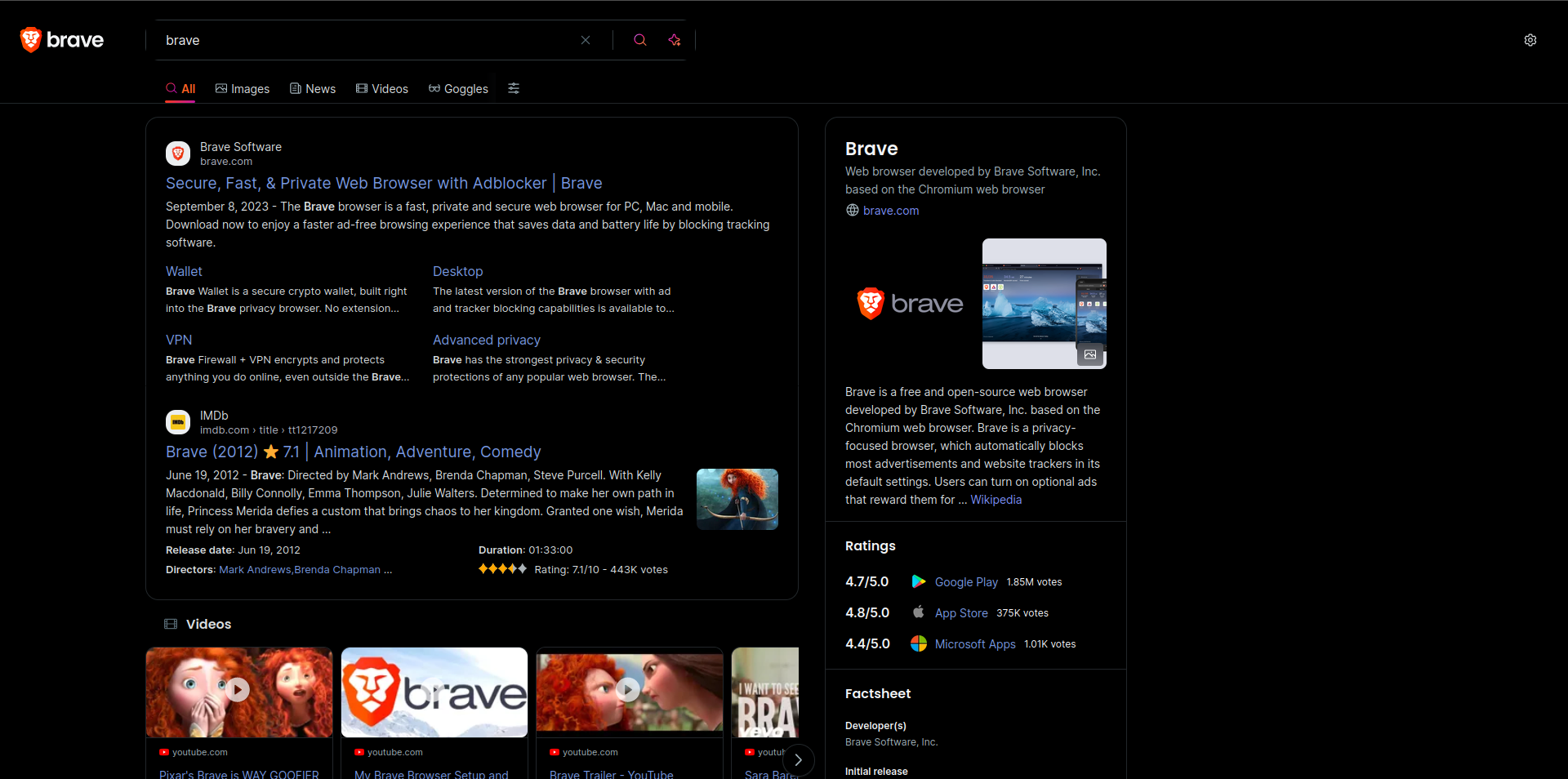
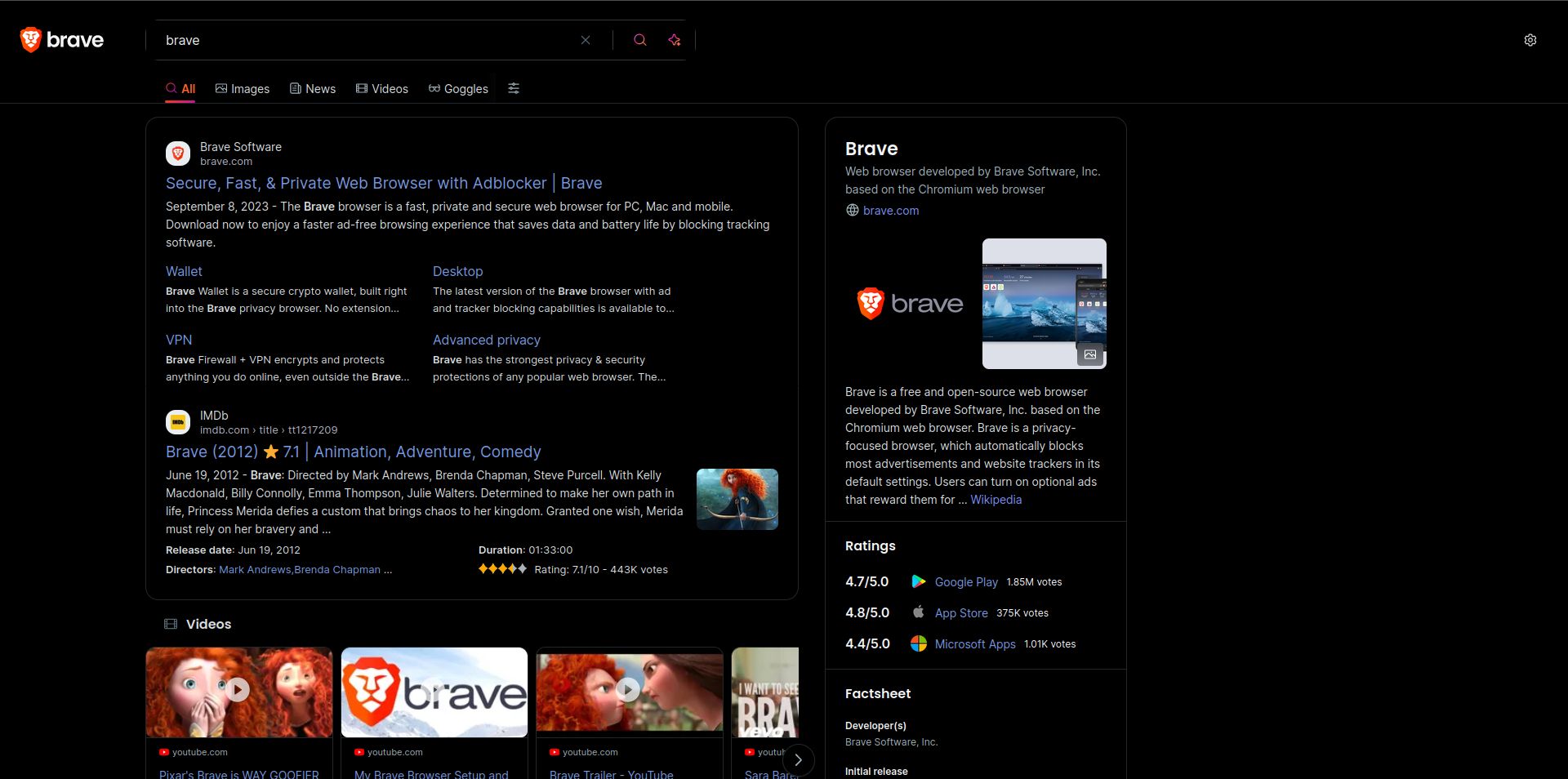
A darker dark mode for Brave Search
Brave Search: True Dark by L0R3M

Details
AuthorL0R3M
LicenseNo License
Categoryhttps://search.brave.com
Created
Updated
Size6.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I am not an experienced css programmer. I've done my best to make sure everything works, but be prepared for things to break.
Source code
/* ==UserStyle==
@name Brave Search: True Dark
@version 20240525.01.48
@namespace https://userstyles.world/user/L0R3M
@description A darker dark mode for Brave Search
@author L0R3M
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://search.brave.com") {
main.svelte-2avlmj {
background-color: #000000;
}
body.is-pc.is-serp.floating-header {
background-color: #000000;
}
header.navbar.svelte-763bpb.has-js {
background-color: #000000;
}
div.noscrollbar.svelte-m36apl {
background-color: #000000;
}
div.nav-tabs-content.svelte-15suu2s {
background-color: #000000;
}
div.svelte-15suu2s {
background-color: #000000;
}
div.snippet.standalone.no-border.no-padding.svelte-1agnhj {
background-color: #000000;
}
div.snippet.svelte-1agnhj {
background-color: #000000;
}
main.main-column.svelte-yufbv3 {
background-color: #000000;
}
div.column-layout.noscrollbar.svelte-yufbv3.fluid {
background-color: #000000;
}
div.svelte-npxrcl {
text-align: left;
background: none;
}
div.content-wrapper-footer.svelte-npxrcl.visible {
background-color: #000000;
}
div.cols.svelte-yufbv3 {
background-color: #000000;
}
div.svelte-1ye011q {
background-color: #000000;
--searchbox-pr: 0px;
}
:root {
--main-column-width: 950px;
}
div.sidebar-content.svelte-npxrcl {
padding-right: 115px;
padding-top: 0px;
}
input.desktop-large-regular.svelte-1ye011q {
background-color: #000000;
}
div.svelte-sxgfrp {
background: none;
}
header.navbar.svelte-11m8gsh.has-js {
background-color: #000000;
}
div.nav-tabs-content.svelte-hxbywf {
background-color: #000000;
}
div.column-layout.noscrollbar.svelte-1ge73p3.fluid {
background-color: #000000;
}
div.svelte-hxbywf {
background-color: #000000;
}
input.desktop-large-regular.svelte-lz5rr5 {
background-color: #000000;
--searchbox-pr: 0px;
border-top-left-radius: var(--border-radius-x);
border-bottom-left-radius: var(--border-radius-x);
}
div.svelte-lz5rr5 {
background-color: #000000;
}
li.svelte-hxbywf {
margin-right: 480px;
}
main.svelte-n8bn6b {
background-color: #000000;
}
div.selected-image-container.svelte-kann7l.sidebar {
background-color: #000000;
}
div.column-layout.noscrollbar.svelte-yufbv3.fullheight {
background-color: #000000;
}
body.is-pc.is-serp {
background-color: #000000;
}
a.g-chip.svelte-ohspob.text-small-regular {
background-color: #000000;
}
button.suggestion.desktop-large-regular.t-secondary.llm.svelte-lz5rr5 {
background-color: #000000;
height: 35px;
}
div.searchform-container.svelte-lz5rr5.svelte-lz5rr5 {
--searchbox-pr: 0px;
}
button.button.svelte-h0e0fx.type.size--default.size--small.type--filled.type--footer-prominent.theme--default.icon-end.tooltip--bottom {
background-color: #000000;
}
button.slide-button.slide-right.svelte-1u5rk80 {
background-color: #000000;
}
button.slide-button.slide-left.svelte-1u5rk80 {
background-color: #000000;
}
/*
button.btn.btn--icon.btn--plain-faint.btn--small {
display: none;
}
*/
div#llm-container.svelte-npxrcl.svelte-npxrcl.svelte-npxrcl {
--content-padding: var(--spacing-2x1) 0;
}
button.button.svelte-1q9188.size--default.size--small.type--filled.type--footer-prominent.theme--default.icon-end.type {
text-align: left;
background-color: #000000;
}
div.wrapper.noscrollbar.svelte-sxgfrp.noscroll {
--content-padding: var(--spacing-2x1) 0;
}
div.sidebar-content.svelte-sxgfrp {
padding-right: 115px;
padding-top: 0px;
}
div.content-wrapper-footer-button.svelte-sxgfrp {
height: 0px;
}
div.wrapper.noscrollbar.svelte-sxgfrp.noscroll.noscript-hide {
margin-bottom: -5px;
}
div.wrapper.noscrollbar.svelte-sxgfrp.expanded {
--content-padding: var(--spacing-2x1) 0;
}
div.suggestions.svelte-lz5rr5 {
padding-left: 50px;
}
div#nav-tabs-container.svelte-hxbywf {
background-color: #000000;
}
div#llm-container.svelte-sxgfrp.svelte-sxgfrp.svelte-sxgfrp {
background: none;
}
input#searchbox.svelte-lz5rr5.svelte-lz5rr5 {
background-color: #000000;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
div.suggestions.svelte-lz5rr5.svelte-lz5rr5 {
background-color: #000000;
}
div.searchform-container.searchform-focused.svelte-lz5rr5.svelte-lz5rr5 {
--searchform-pl: 52px;
}
footer.svelte-13jmp34.svelte-13jmp34 {
background-color: #000000;
}
:root:not(.light) .suggestion.llm.svelte-lz5rr5.svelte-lz5rr5:hover,
:root:not(.light) .suggestion.llm.active.svelte-lz5rr5.svelte-lz5rr5 {
background: none;
}
:root:not(.light) .suggestion.llm.svelte-lz5rr5.svelte-lz5rr5 {
background: none;
}
:root:not(.light) .suggestion.llm.svelte-lz5rr5 .ai-generate.icon-wrapper.svelte-lz5rr5 {
background: none;
}
:root:not(.light) .bottom-fade.svelte-50tni8 {
background: none;
}
.sidebar-content.svelte-sxgfrp .border-left.svelte-sxgfrp.svelte-sxgfrp {
background: none;
}
.wrapper.svelte-sxgfrp.svelte-sxgfrp.svelte-sxgfrp {
--default-height: px;
}
button.suggestion.desktop-large-regular.t-secondary.llm.svelte-lz5rr5 {
display: none;
}
div.wrapper.noscrollbar.svelte-sxgfrp.noscroll.done-short {
padding-bottom: 0px;
}
.sidebar-content.svelte-sxgfrp.svelte-sxgfrp.svelte-sxgfrp {
min-width: auto;
}
div.llm-output.svelte-n3wxgf.desktop-large-regular.llm-output-complete {
background-color: #000000;
}
div#chatllm-title.query.svelte-sxgfrp {
background-color: #000000
}
div.content-wrapper.svelte-sxgfrp.streaming-or-complete {
background-color: #000000;
}
div.sidebar-content.svelte-sxgfrp {
background-color: #000000;
}
:root {
--main-column-width: 800px;
}
a.desktop-small-regular.t-primary.svelte-bjsvyi {
background-color: #000000;
}
ul#secondary-tabs.svelte-hxbywf {
margin-right: -145px
}
header.SettingsDrawer__header.svelte-1icir13 {
background-color: #000000
}
div.SettingsDrawer__content.svelte-1icir13 {
background-color: #000000;
}
aside.SettingsDrawer.svelte-1icir13 {
background-color: #000000
}
article.widget.svelte-t7v2p1 {
background-color: #000000;
}
div.column-layout.noscrollbar.svelte-1ge73p3.has-sidebar {
background-color: #000000
}
.settings-section.svelte-q3n5hm.svelte-q3n5hm {
background-color: #000000;
}
body.is-pc {
background-color: #000000
}
header.settings-page__header.svelte-1o51a3d {
background-color: #000000;
}
footer.desktop-small-regular.t-tertiary.svelte-1lb1v19 {
background-color: #000000
}
}