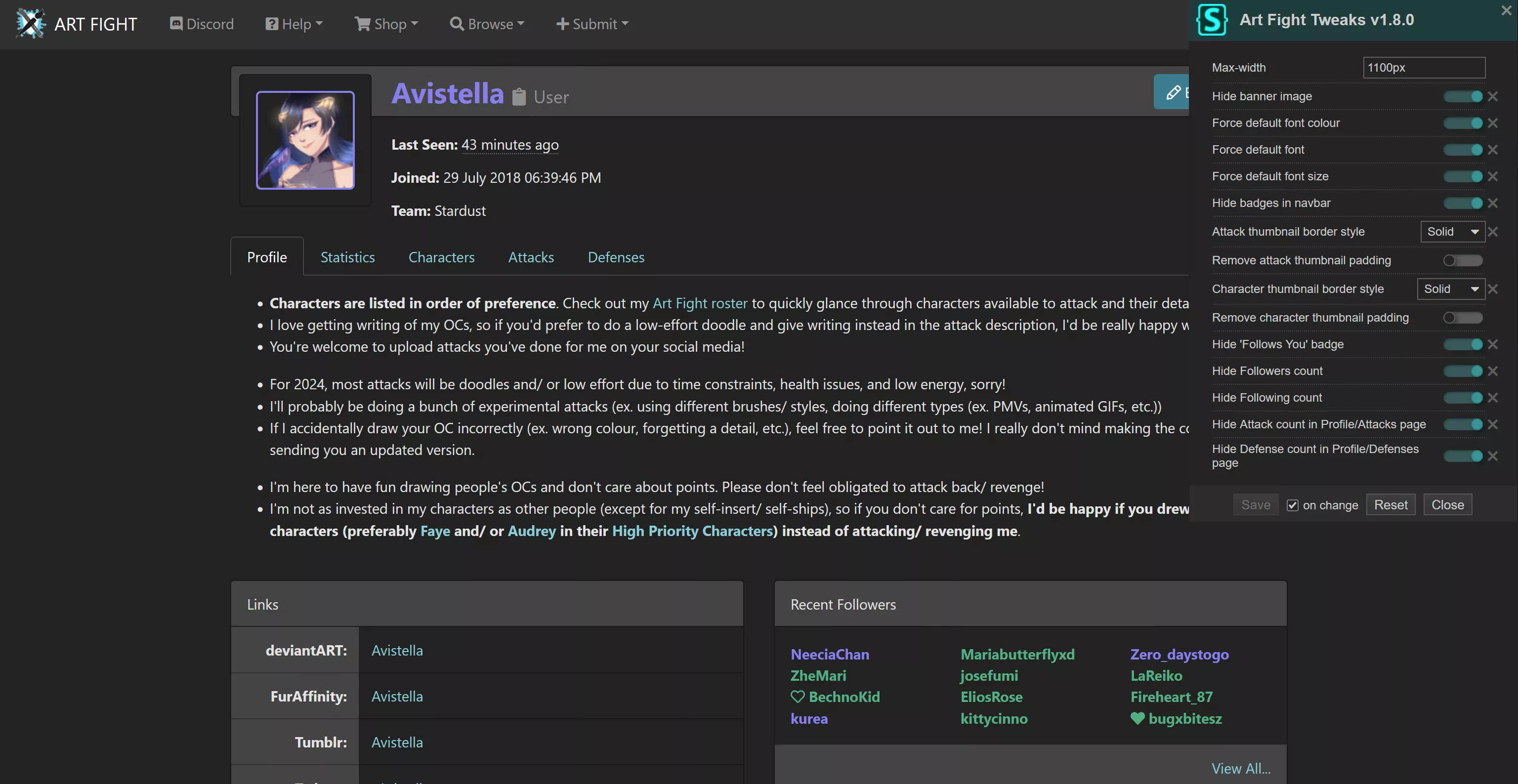
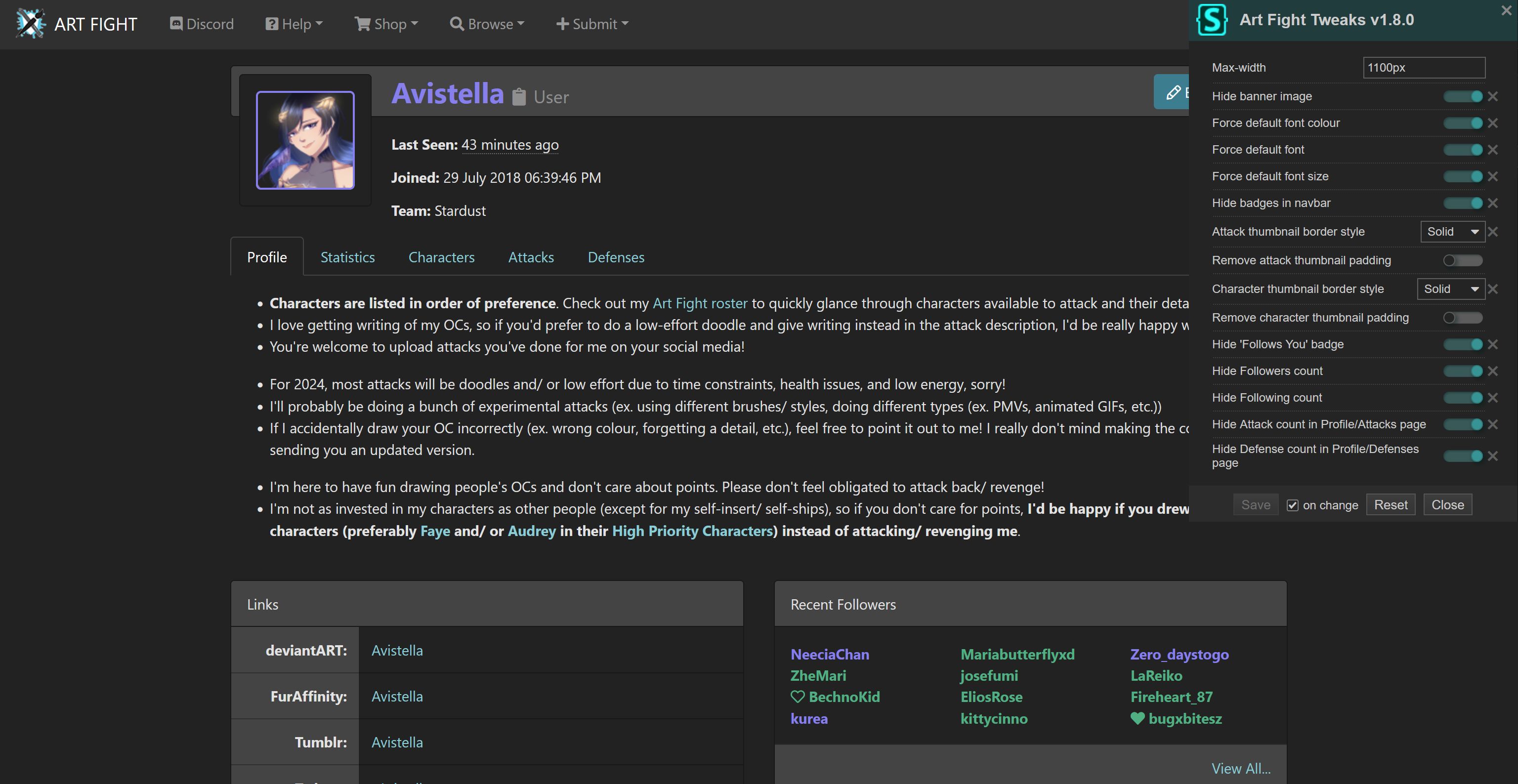
Makes tweaks to Art Fight's layout
Art Fight Tweaks by Avistella

Details
AuthorAvistella
LicenseCC-BY-NC-SA-4.0
Categoryartfight.net
Created
Updated
Code size7.5 kB
Code checksuma05488a5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.9.0: Made scoreboard visible if hiding banner
v1.8.0: Added option to hide 'Follows You' badge, hide Followers count, hide Following count, hide Attacks count, hide Defenses count
v1.7.0: Removed option disable CSS layout changes/ background images
v1.6.0: Minor fixes
v1.5.0: Minor fixes in option to disable custom CSS layout changes
v1.4.0: Added option to disable custom CSS layout changes
v1.3.0: Added option to disable custom CSS background images
v1.2.0: Minor fixes
v1.1.0: Added fix to images so they maintain their aspect ratio
- "Force default font" refers to overriding changes to the font using BBCode in User Profiles, Character Profiles, Attack descriptions, and comments
- "Hide badges in navbar" does not include the notifications badge
- "Disable custom CSS layout changes" refers mostly to moving of elements around; it does not disable custom colours and/ or all font-type changes
Source code
/* ==UserStyle==
@name Art Fight Tweaks
@namespace Art Fight Tweaks | Avistella
@version 1.9.0
@description Makes tweaks to Art Fight's layout
@author Avistella
@license CC-BY-NC-SA-4.0
@preprocessor stylus
@var text smw "Max-width" "1100px"
@var checkbox hbi "Hide banner image" 0
@var checkbox fdc "Force default font colour" 0
@var checkbox fdf "Force default font" 0
@var checkbox fds "Force default font size" 0
@var checkbox hnb "Hide badges in navbar" 0
@var select atbs "Attack thumbnail border style" ["dflt:Default*",
"sld:Solid",
"dtd:Dotted",
"nne:None"]
@var checkbox ratp "Remove attack thumbnail padding" 0
@var select ctbs "Character thumbnail border style" ["dflt:Default*",
"sld:Solid",
"dsh:Dashed",
"nne:None"]
@var checkbox rctp "Remove character thumbnail padding" 0
@var checkbox hfyb "Hide 'Follows You' badge" 0
@var checkbox hfc "Hide Followers count" 0
@var checkbox hflc "Hide Following count" 0
@var checkbox hac "Hide Attack count in Profile/Attacks page" 0
@var checkbox hdc "Hide Defense count in Profile/Defenses page" 0
==/UserStyle== */
@-moz-document url-prefix("https://artfight.net/~") {
if hfc == 1 {
.profile-followers .card-header {
font-size:0 !important;
}
.profile-followers .card-header:before {
font-size:.9rem;
content:'Recent Followers';
}
.modal-title {
font-size:0;
}
.modal-title:before {
display:block;
content:'Followers';
font-size:1.35rem;
}
.profile-overall-stats-wrapper table tr:nth-child(7) {
display:none;
}
}
if hflc == 1 {
.profile-overall-stats-wrapper table tr:nth-child(8) {
display:none;
}
.profile-overall-stats-wrapper table tr:nth-child(7) td {
border-bottom:0;
}
}
if hfc == 1 and hflc == 1 {
.profile-overall-stats-wrapper table tr:nth-child(6) td {
border-bottom:0;
}
}
if hac == 1 {
.profile-gallery-header-link.ml-auto a[href*="/attacks"] {
font-size:0;
}
.profile-gallery-header-link.ml-auto a[href*="/attacks"]:before {
font-size:1.4rem;
display:inline-flex;
content:'View All...'
}
.profile-gallery-header-link.ml-auto a[href*="/attacks"]:hover:before {
text-decoration:underline;
}
.profile-attacks-title {
font-size:0;
}
.profile-attacks-title:before {
font-size:1.8rem;
display:block;
content:'Attacks';
}
}
if hdc == 1 {
.profile-gallery-header-link.ml-auto a[href*="/defenses"] {
font-size:0;
}
.profile-gallery-header-link.ml-auto a[href*="/defenses"]:before {
font-size:1.4rem;
display:inline-flex;
content:'View All...'
}
.profile-gallery-header-link.ml-auto a[href*="/defenses"]:hover:before {
text-decoration:underline;
}
.profile-defenses-title {
font-size:0;
}
.profile-defenses-title:before {
font-size:1.8rem;
display:block;
content:'Defenses';
}
}
}
@-moz-document domain("artfight.net") {
if fis == 1 {
img[src*="https://artfight.net/css/emoticons/"] {
max-height:nfis;
vertical-align:bottom;
}
}
if hnb == 1 {
.navbar-nav:not(.ml-auto) .badge {
display:none;
}
}
if hfyb == 1 {
.follows-you {
display:none;
}
}
#content {
max-width:smw;
margin:auto !important;
}
img:not(.text-emoticon) {
height:auto !important;
}
if atbs == dflt {
.attack-thumb, .attack-thumb:hover {
border-style:dashed;
}
}
if atbs == sld {
.attack-thumb, .attack-thumb:hover {
border-style:solid;
}
}
if atbs == dtd {
.attack-thumb, .attack-thumb:hover {
border-style:dotted;
}
}
if atbs == nne {
.attack-thumb, .attack-thumb:hover {
border-style:none;
}
}
if ratp == 1 {
.attack-thumb {
padding:0 !important;
}
}
if ctbs == dflt {
.character-thumb, .character-thumb:hover {
border-style:dotted;
}
}
if ctbs == sld {
.character-thumb, .character-thumb:hover {
border-style:solid;
}
}
if ctbs == dsh {
.character-thumb, .character-thumb:hover {
border-style:dashed;
}
}
if ctbs == nne {
.character-thumb, .character-thumb:hover {
border-style:none;
}
}
if rctp == 1 {
.character-thumb {
padding:0 !important;
}
}
if hbi == 1 {
.banner-container {
display:none;
}
.banner-container:has(.scoreboard) {
display:block;
}
.banner-container:has(.scoreboard) > a {
display:none;
}
#content {
padding-top:1rem;
}
}
if fdc == 1 {
.profile-description span, .profile-characters-permissions span, #character-content .table-card span, #attack-content .clearfix span, .comment span {
color:inherit !important;
}
}
if fdf == 1 {
.profile-description span:not(.fas, .far, .fal, .fad), .profile-characters-permissions span, #character-content .table-card span, #attack-content .clearfix span, .comment span:not(.fas, .far, .fal, .fad) {
font-family:inherit !important;
}
}
if fds == 1 {
.profile-description span, .profile-characters-permissions span, #character-content .table-card span, #attack-content .clearfix span, .comment span {
font-size:inherit !important;
}
}
}