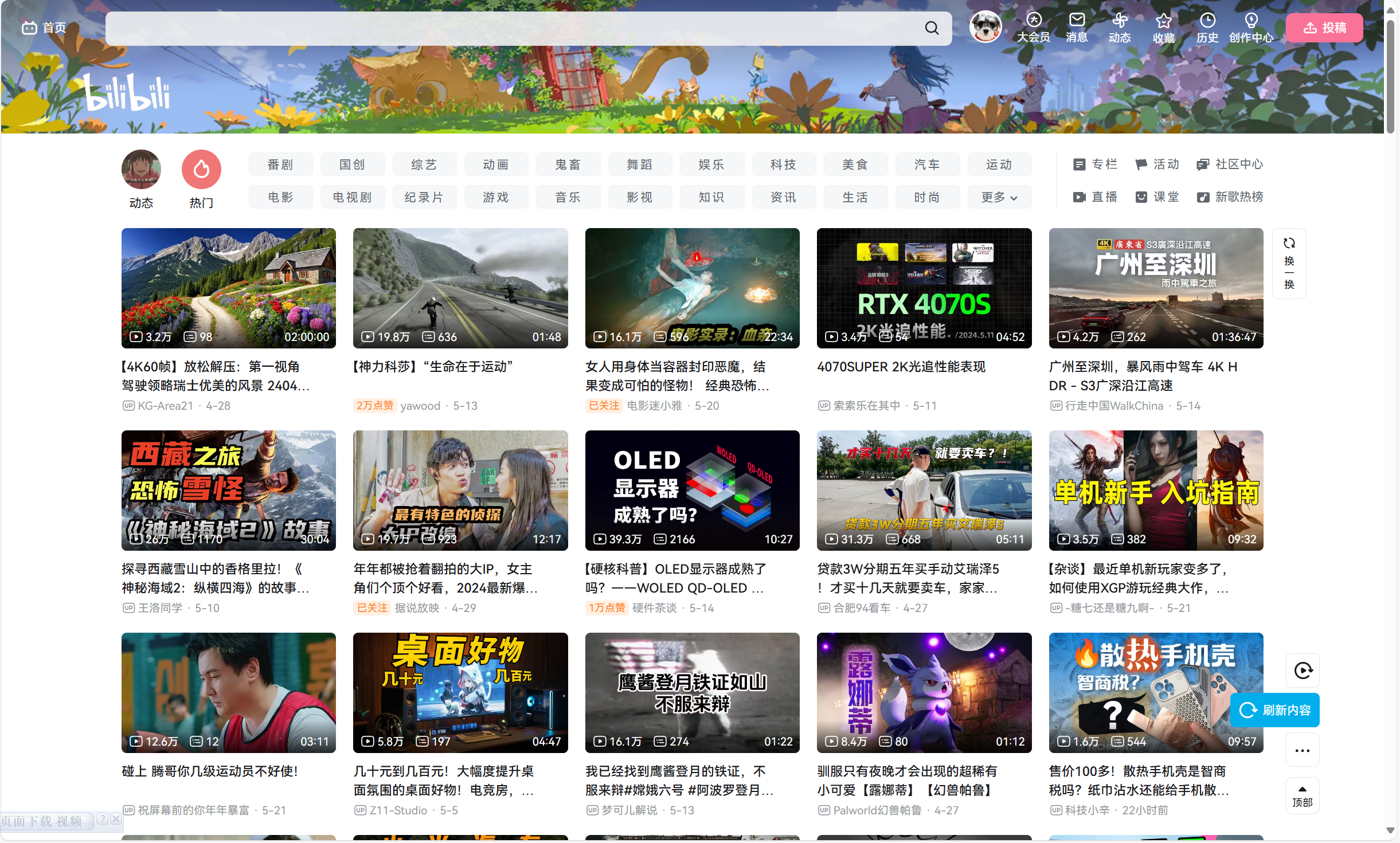
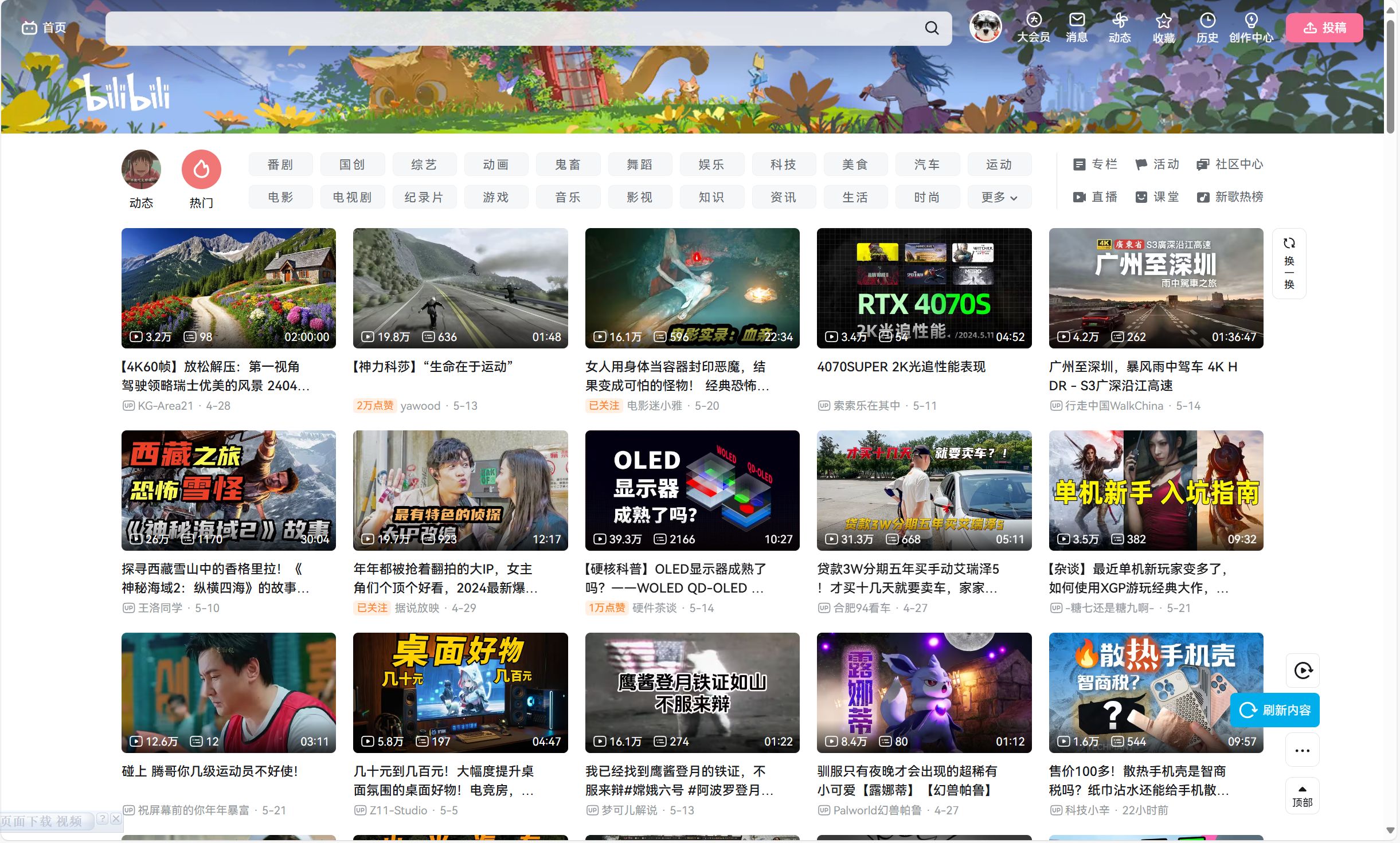
利用 Stylus 对哔哩哔哩外观进行修饰,去除不喜欢的元素。
哔哩哔哩首页推广过滤 by inkss

Details
Authorinkss
LicenseMIT
Categorywww.bilibili.com
Created
Updated
Size3.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
首页
- 屏蔽过滤检测提示;
- 屏蔽桌面版下载提示;
- 屏蔽首页推荐、直播、独立推广卡片;
- 屏蔽因广告屏蔽遗留的白色占位方块;
视频播放
- 去掉播放视频里的投票、链接、评分、一键三连;
动态页面
- 屏蔽除了投稿视频外的任何内容(含转发视频)
- 屏蔽投稿视频里的话题 Topic
Source code
/* ==UserStyle==
@name 哔哩哔哩首页推广过滤
@version 20240710.16.43
@namespace https://userstyles.world/user/inkss
@description 利用 Stylus 对哔哩哔哩外观进行修饰,去除不喜欢的元素。
@author inkss
@license MIT
==/UserStyle== */
@-moz-document domain("www.bilibili.com") {
/* 哔哩哔哩首页元素屏蔽 */
/* 过滤检测提示 */
/* 桌面版下载提示 */
.adblock-tips,
.desktop-download-tip {
display: none!important
}
/* 首页推荐 */
/* 直播卡片 */
/* 独立推广卡片 */
.recommended-swipe.grid-anchor,
.container.is-version8 > .bili-live-card,
.container.is-version8 > .floor-single-card
{
display: none !important;
}
/* 对齐 */
.recommended-container_floor-aside .container>*:nth-of-type(n + 8) {
margin-top: 0 !important
}
/* 直接none会导致无法触发下拉刷新,正所谓眼不见心不烦即可 */
.container.is-version8 > div:has(.bili-video-card__info--ad),
.container.is-version8 > div:not(:has(.bili-video-card__wrap))
{
opacity: 0 !important;
z-index: -99999 !important;
position: fixed !important;
width: 0;
}
/* 播放页处理 */
/* 去掉播放视频里的投票、链接、评分、一键三连 */
.bili-vote.bili-show,
.bili-link.bili-show,
.bili-score.bili-show,
.bili-guide-all.bili-guide.bili-show{
display: none !important;
}
/* 去除评论列表中的淘宝、京东 */
div.reply-item:has(a.jump-link[data-url*='taobao.com']),
div.reply-item:has(a.jump-link[data-url*='jd.com'])
{
display: none;
}
/* 允许复制 AI 总结 */
.ai-summary-popup {
user-select: auto;
}
#right-bottom-banner,
#activity_vote,
.reply-notice,
.pop-live-small-mode,
.video-page-special-card-small,
.reply-content .icon.search-word,
.rec-list .video-page-operator-card-small,
.bili-avatar-nft-icon,
.bili-avatar-pendent-dom,
.note-prefix,
.tag.not-btn-tag:has(.tag-link > svg){
display: none !important
}
.bili-comment.browser-pc * a {
color: unset
}
}
@-moz-document domain("www.bilibili.com"), domain("search.bilibili.com"), domain("t.bilibili.com") {
/* 顶部导航栏 */
.bili-header .left-entry > li:not(:first-child){
display: none !important
}
.bili-header .center-search-container .center-search__bar {
max-width: unset;
}
/* 搜索输入框 */
input::placeholder {
color: transparent !important;
}
/* 搜索框热搜 */
.search-panel .trending {
display: none !important;
}
}
@-moz-document domain("t.bilibili.com") {
/* 动态 */
/* 屏蔽除了投稿视频外的任何内容(含转发视频) */
/* 屏蔽投稿视频里的话题 Topic */
.bili-dyn-list__item:not(:has(a.bili-dyn-card-video)),
.bili-dyn-list__item:has(.bili-dyn-content__orig.reference),
.bili-dyn-list__item div[data-module='topic']
{
display: none
}
/* 显示自己的动态 */
.bili-dyn-list__item:has(div[data-type='THREE_POINT_DELETE']) {
display: block
}
/* 侧边栏 & 选项卡 */
aside,
.bili-dyn-list-tabs{
display: none
}
/* 加宽 */
#app .content ,
main {
width: 800px
}
.bili-dyn-content__orig__major {
width: 690px
}
/* 不喜欢的元素 */
.medal,
.nameplate,
.sailing,
.bili-dyn-item__ornament,
.bili-dyn-card-video__badge,
.bili-avatar-pendent-dom{
display: none !important;
}
}