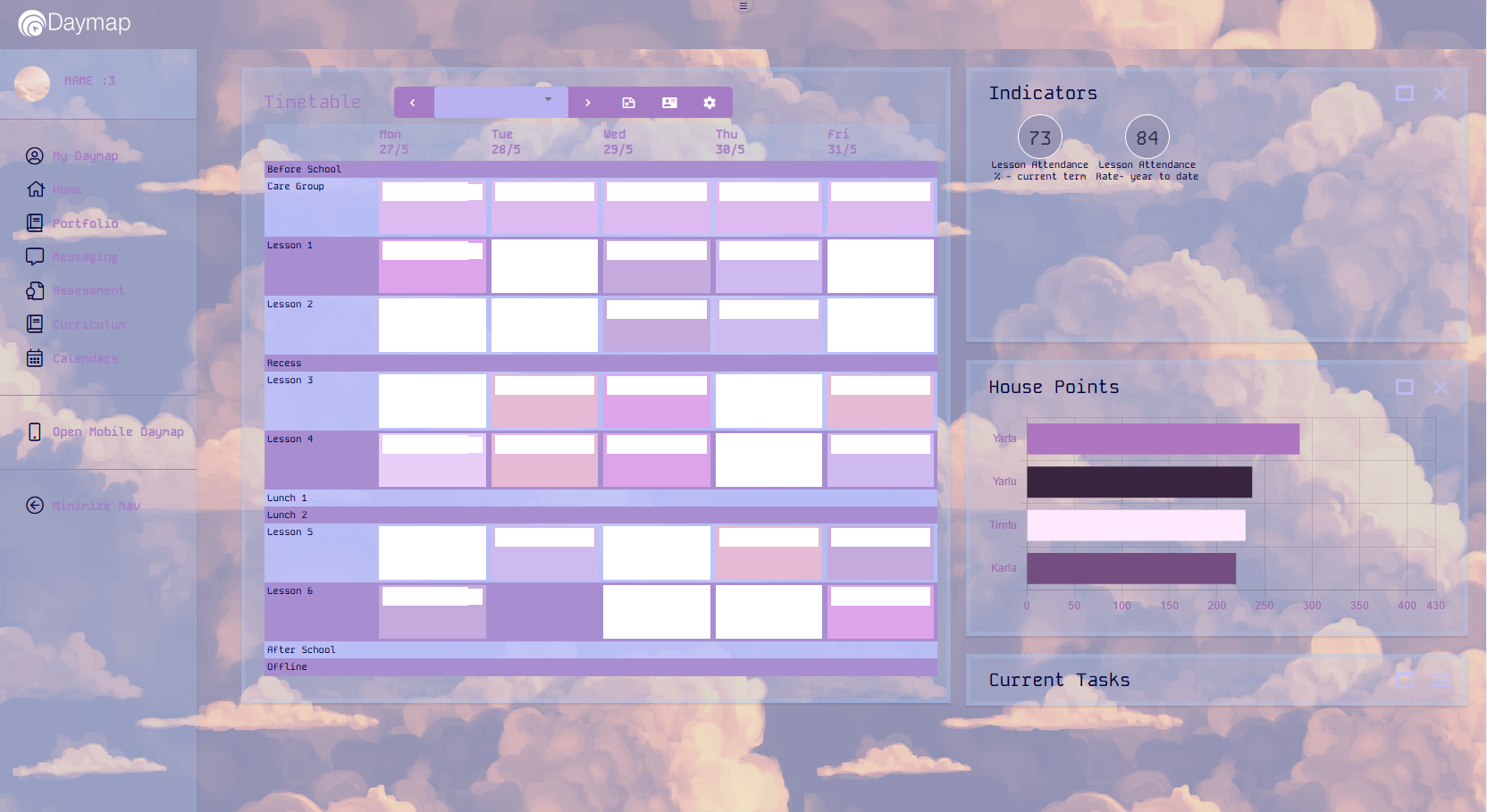
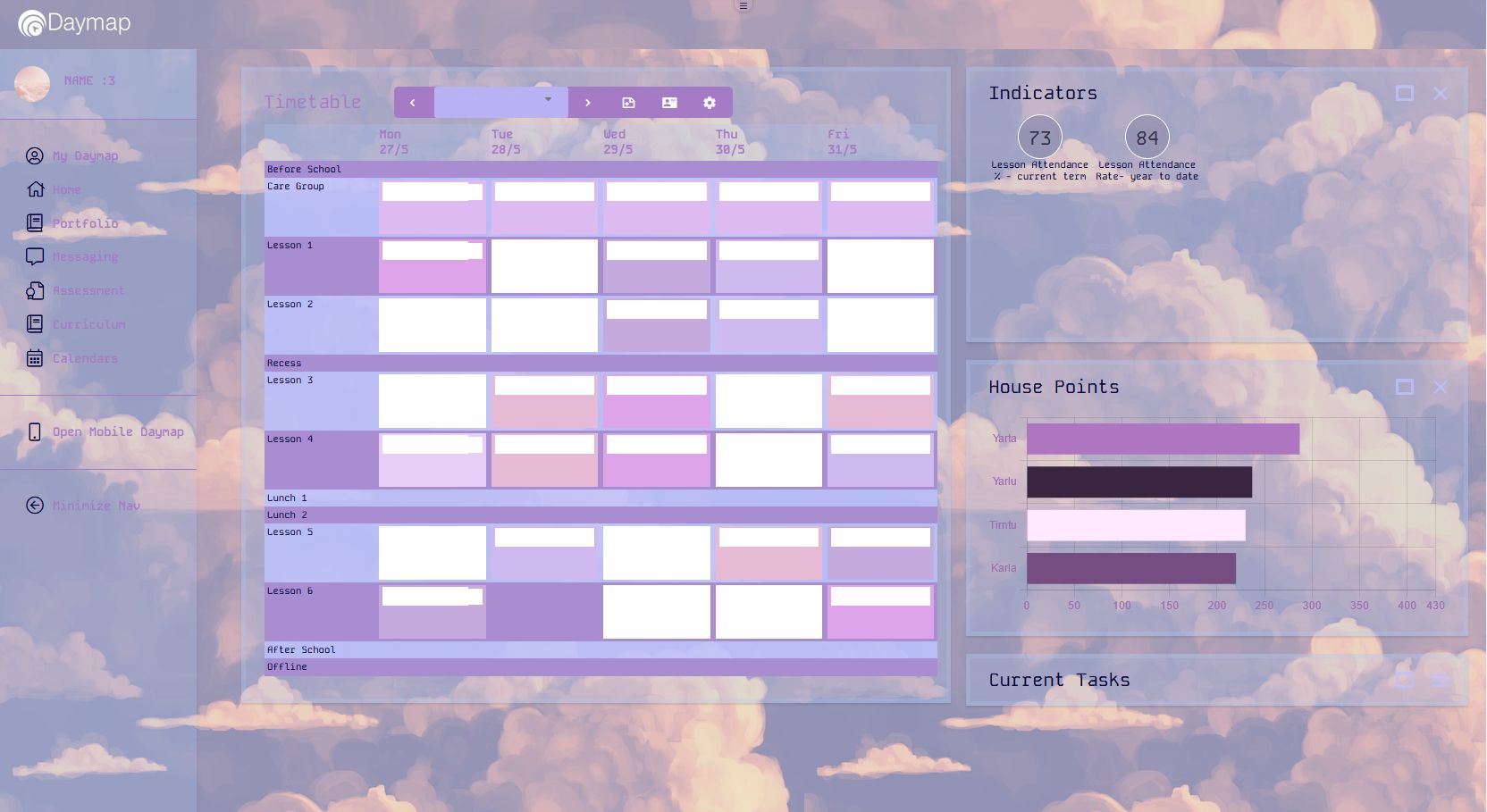
Daymap Cloud theme.
Cloud Daymap Style Template by Wolfystarrs

Details
AuthorWolfystarrs
LicenseNo License
Categorydaymap
Created
Updated
Code size2.9 kB
Code checksum5f5af394
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Cloud Daymap Style Template
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Literally just a CSS style. Simple and made to be easily edited with little CSS knowledge. Meant to pair with this theme here (https://userstyles.world/style/13491/stylus-daymap-recolour).
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://daymap") {
/* Insert code here... */
/* Colours*/
@import url('https://fonts.googleapis.com/css2?family=Kode+Mono:wght@400..700&display=swap');
:root {
--text: #000037;
--bgouter:rgb(166, 123, 198);
--bg: #bcc1ffc4;
--bginner: rgba(131, 145, 205, .51);
--green: rgb(166, 123, 198);
--imgreplace: url(https://t4.ftcdn.net/jpg/06/27/46/97/360_F_627469711_Xp3iMpAxTb55LdMYLMn2uJ5dWICW13qI.jpg);
--headerimg: url("https://64.media.tumblr.com/162cc3dfa5cef6c882aba5453445f0fb/tumblr_mx3y1yYFad1qcm0eto1_1280.png");
--namereplace: "Your custom name here";
--font: "Kode Mono", Tofu;
}
body, html {
background: url("https://64.media.tumblr.com/162cc3dfa5cef6c882aba5453445f0fb/tumblr_mx3y1yYFad1qcm0eto1_1280.png");
}
/* header 4 ez acess*/
header {
background: transparent !important;
background-repeat: repeat-x;
--bgsize: 100%;
background-size: var(--bgsize);
}
.sdIndicator, .Badge, #ctl00_cp_dtbDate:focus {
background: transparent;
border: 1px solid white !important;
}
/*this is editing a specific javascript chart on my daymap's appearance*/
#hpc {
filter: sepia(1) hue-rotate(240deg) saturate(2);
}
/* BUNCHA COMMENTED OUT NAME/PFP STUFF BELOW VV*/
/* THIS REPLACES YOUR PROFILE PICTURE VV*/
.nav-user-image, .photoThumb, .ServerImage-module_ServerImage__r71jK.Avatar-module_Avatar__Jhan3.UserDetails-module_Avatar__cfwCK {
background-image: var(--imgreplace) !important;
filter: hue-rotate(310deg) saturate(0.5);
}
/* replacing name VV all the commented out bits is the name replace*/
/*.name-text, .css-128, .sname,.label:nth-child(1)>.context-menu-text {
visibility: hidden;
position: relative;
}
.name-text:after, .css-128:after, .sname:after {
visibility: visible;
position: absolute;
top: 0;
left: 0;
content: var(--namereplace);
}
.label:nth-child(1)>.context-menu-text:after{
visibility: visible;
position: absolute;
top: 0;
left: 0;
content: "Logged in as " var(--namereplace);
}*/
/*
READ THIS IF YOU DONT UNDERSTAND CSS AND JUST WANT TO USE THIS
the :root above allows you to change certain colours, the image, the name and the header image
if you want the name/header/profile pic to go to normal surround them w/ the \* *\ (except the other type of slash)
*/
}