See @description in the Source Code.
Dark CBS News [papo] by papo
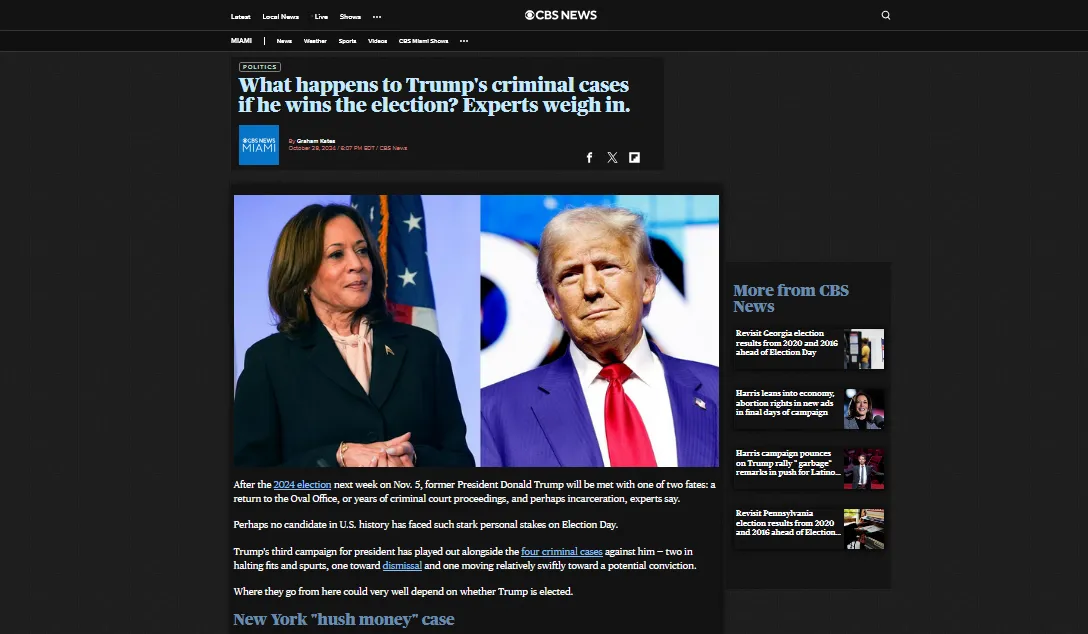
![Screenshot of Dark CBS News [papo]](https://userstyles.world/preview/16458/1.jpeg)
Details
Authorpapo
LicenseCC BY-NC-SA 4.0
Categorycbsnews
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark CBS News [papo]
@namespace github.com/paponius/userstyles
@version 1.0.1
@description Updated: 2024-11. Notes and feedback: https://github.com/paponius/userstyles/
@author Papo
@homepageURL https://github.com/paponius/userstyles/
@supportURL https://github.com/paponius/userstyles/
@license CC BY-NC-SA 4.0
@preprocessor uso
@advanced color color-primary "Text Primary" white
@advanced color color-secondary "Text Secondary" #ccc
@advanced color color-headline "Headline" #c3e9ff
@advanced color color-heading "Headings" #678CB1
@advanced color color-link-visited "Visited link color" violet
# up to 24-04: #B62EF0
@advanced dropdown background-base "Background" {
dft "Tiles" <<<EOT #000 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkAgMAAAANjH3HAAAACVBMVEUaGhohISElJSUh9lebAAAB20lEQVRIx4XWuZXDMAwE0C0SAQtggIIYoAAEU+aKOHhYojTrYP2+QfOW/5QIJOih/q8HwF/pb3EX+UPIveYcQGgEHiu9hI+ihEc5Jz5KBIlRRRaJ1JtoSAl5Hw96hLB1/up1tnIXOck5jZQy+3iU2hAOKSH1JvwxHsp+5TLF5MOl1/MQXsVs1miXc+KDbYydyMeUgpPQreZ7fWidbNhkXNJSeAhc6qHmHD8AYovunYyEACWEbyIhNeB9fRrH3hFi0bGPLuEW7xCNaohw1vAlS805nfsrTspclB/hVdoqusg53eH7FWot+wjYpOViX8KbFFKTwlnzvj65P9H/vD0/hibYBGhPwlPO8TmxRsaxsNnrUmUXpNhirlJMPr6Hqq9k5Xn/8iYQHYIuQsWFC6Z87IOxLxHphSY4SpuiU87xJnJr5axfeRd+lnMExXpEWPpuZ1v7qZdNBOjiHzDREHX5fs5Zz9p6X0vVKbKKchlSl5rv+3p//FJ/PYvoKryI8vs+2G9lzRmnEKkh+BU8yDk515jDj/HAswu7CCz6U/Mxb/PnC9N41ndpU4hUU7JGk/C9PmP/M2xZYdvBW2PObyf1IUiIzoHmHW9yTncliYs9A9tVNppdShfgQaTLMf+j3X723tLeHgAAAABJRU5ErkJggg==) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
dc "Dark charcoal" <<<EOT #333 EOT;
cst "Custom" <<<EOT var(--p-background-base-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-base-custom "Custom Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
@advanced dropdown bg-options "Background image type" {
Tiled "Tiled" <<<EOT
background-repeat: repeat !important;
background-size: auto !important;
background-position: left top !important; EOT;
Fit "Fit Window" <<<EOT
background-repeat: no-repeat !important;
background-size: cover !important;
background-position: center top !important; EOT;
}
@advanced dropdown bg-attachment "Background image attachment" {
s "Scroll" <<<EOT EOT;
f "Fixed" <<<EOT fixed EOT;
}
@advanced dropdown background "Text Background" {
dft "Stripes" <<<EOT #000 url(data:image/gif;base64,R0lGODlhBQAFAIAAAB0dHRERESH5BAAAAAAALAAAAAAFAAUAAAIHjAOXtqgXCgA7) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
cst "Custom" <<<EOT var(--p-background-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-custom "Custom Text Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
@var range p-size-primary-text "Text Primary size" [18, 10, 30, 1, "px"]
@var range p-size-primary-line "Text Primary line height" [26, 12, 35, 1, "px"]
# --- END: common block ---
@var range p-size-primary-text "Text Primary size (Standard: 18 px) (smaller on mobile)" [19, 10, 30, 1, "px"]
@var range p-size-primary-line "Text Primary line height (Standard: 26 px)" [28, 12, 35, 1, "px"]
line-height: 28px;
font-size: 19px;
@var select prop-font-change "Make smaller on mobile" {
"1:Smaller letters and line spaces on mobile (site's original)": `
font-size: calc(var(--p-size-primary-text) / 1.11);
line-height: calc(var(--p-size-primary-line) / 1.02);
`,
"0:Keep the same sizes": `
font-size: var(--p-size-primary-text);
line-height: var(--p-size-primary-line);
`
}
# --- optional common block ---
#advanced dropdown color-BG-ADs "ADs background color" {
e "Shade" <<<EOT background-color: rgba(0, 0, 0, .3) !important; EOT;
a "Transparent" <<<EOT background-color: unset !important; EOT;
b "Black" <<<EOT background-color: black !important; EOT;
c "as Custom Text Background" <<<EOT background: var(--p-background, none) !important; EOT;
d "Original" <<<EOT EOT;
}
#var select xxx 'Get my "DeAnnoy XXX [papo]" Style to fix the annoying head bar and navi bar. https://userstyles.world/style/XXX/XXX' {
'You need to copy the text on the left with a mouse, right click and choose open in tab. This is not a setting.': 0
}
#var select debug-test "debug" {
'0:Normal': '',
"1:debug. It just shows testing elements in yellow. No useful purpose for daily use.": "color: yellow !important; background: violet !important;"
}
#var color color-section "Section/Series" #C70000
# --- END: optional common block ---
==/UserStyle== */
/* Do NOT edit this file.
It will disable updates, instead create another style to override desired rules. Or CSS variables.
I don't use !important where not required to allow that. You need to check injection order in Stylus.
Used background-base and bg-options from: https://github.com/StylishThemes
This preprocessor header and global variables are common part used in most of my styles. Version: 1.4.3 2024-05
*/
@-moz-document domain("cbsnews.com") {
/* Insert code here... */
:root {
--p-color-primary: /*[[color-primary]]*/;
--p-color-secondary: /*[[color-secondary]]*/;
--p-color-dark: #6e6e6e;
--p-color-headline: /*[[color-headline]]*/;
--p-color-heading: /*[[color-heading]]*/;
--p-color-deck: #ffdede;
--p-color-lead: #ffdede;
--p-color-breadcrumb: hsl(140, 40%, 75%);
--p-color-byline: #C56E6E;
/* --p-color-link: #00ADEE; */
--p-color-link: #82C1FF;
--p-color-link-visited: /*[[color-link-visited]]*/;
--p-color-link-hover: hsl(210, 100%, 85%);
--p-background-base: /*[[background-base]]*/ /*[[bg-attachment]]*/;
--p-background: /*[[background]]*/;
--p-background-base-custom: /*[[background-base-custom]]*/;
--p-background-custom: /*[[background-custom]]*/;
--p-size-primary-text: /*[[p-size-primary-text]]*/;
--p-size-primary-line: /*[[p-size-primary-line]]*/;
}
/* prefixing with --p- to avoid collisions with site's styles, or another UserCSS. And to easily see them in the Inspector. */
/* using site's variables */
/* :root {
--something: var(--p-background-base);
} */
/* -- masthead -- */
/* there are more .site-header__container, need to limikt to header */
header.site-header__container {
background: var(--p-background);
/* --was-background-color: #fff; */
/* --was-border-bottom: 1px solid #E8E8E8; */
}
/* -- hero section -- */
.content__header {
background-color: rgba(0, 0, 0, .3);
padding-left: 15px;
padding-right: 15px;
/* --was-padding: 30px 20px 20px; */
/* --was-background: #101010; */
/* --was-color: #F2F2F2; */
}
/* I don't know what is promo image, why is there so much padding above the headline. Will just fix BG color */
.content__promo-image-wrapper {
background: unset;
/* --was-background: #101010; */
}
/* - breadcrumb - */
.content__header .item--asset-wrapper .item--asset-label {
color: var(--p-color-breadcrumb);
/* --was-padding: 0px 7px 0px 7px; */
/* --was-height: 20px; */
/* --was-background-color: rgba(16,16,16,0.1); */
/* --was-color: #101010; */
/* --was-font-size: .75rem; */
/* --was-line-height: normal; */
/* --was-background-color: rgba(242,242,242,0.15); */
/* --was-color: #F2F2F2; */
}
/* - headline - */
.content__header {
color: var(--p-color-headline);
/* --was-color: #F2F2F2; */
}
/* - deck - dek - */
/* - lead - lede - perex - */
/* - byline - */
/* .content__meta--timestamp { */
.content__meta {
color: var(--p-color-byline);
/* --was-color: #F2F2F2; */
/* --was-font-size: .69rem; */
/* --was-line-height: normal; */
}
/* -- article -- */
.content__body {
background: var(--p-background);
box-shadow: 0 0 10px 1px #000000eb;
padding-left: 5px;
padding-right: 5px;
}
.content {
/*[[prop-font-change]]*/
/* --was-font-size: 1.19rem; */
/* --was-line-height: 1.45; */
--was-line-height: 1.45;
}
@media (min-width: 768px) {
.content {
/* --was-font-size: 1.32rem; */
/* --was-line-height: 1.48; */
font-size: var(--p-size-primary-text);
line-height: var(--p-size-primary-line);
}
}
/* - heading - */
.content__body h2 {
color: var(--p-color-heading);
}
/* - caption - */
.embed--type-image {
color: var(--p-color-secondary);
/* --was-color: #7F7F7F; */
}
.embed--type-image .embed__credit {
color: var(--p-color-byline);
}
.embed figcaption {
background-color: rgba(0, 0, 0, .3);
padding: 5px;
}
/* - link - */
.content__body a {
color: var(--p-color-link);
}
.content__body a:visited {
color: var(--p-color-link-visited);
}
.content__body a:hover {
color: var(--p-color-link-hover);
}
/* was: the whole a { color: #101010; } */
/* - author box - */
/* -- features -- */
/* -- more-on -- */
/* video carousel */
.carousel--component-related .card__title {
color: var(--p-color-secondary);
/* --was-color: #101010; */
margin-top: 0;
padding: 7px;
background-color: rgba(0, 0, 0, .3);
}
/* - works for most of cards. side bar on top, but it works also for below-the-article-moron, and home page - */
.list .item {
background: var(--p-background);
box-shadow: 0 0 10px 1px #000000eb;
}
/* only left. For the right, pic has margin on its left */
/* smaller font and smaller pic margin (below). In orig, the title text is not complete on most cards. While only little more is needed. Bad design? or on purpose to invitet more clicks? */
.list .item .item__title-wrapper {
padding-left: 5px;
font-size: 1rem;
/* --was-font-size: 1.07rem; */
}
.list .item__thumb {
margin-left: 5px;
/* --was-margin-left: 20px; */
}
/* alt: .component.list:not(.list-stack)
.list:not([class*="with-background"]) { */
.component.list.component--view-list {
/* .component.list is also used on HP */
/* sidebar: component list list component--topic- component--view-list --item-count-4 */
/* under article: comp...