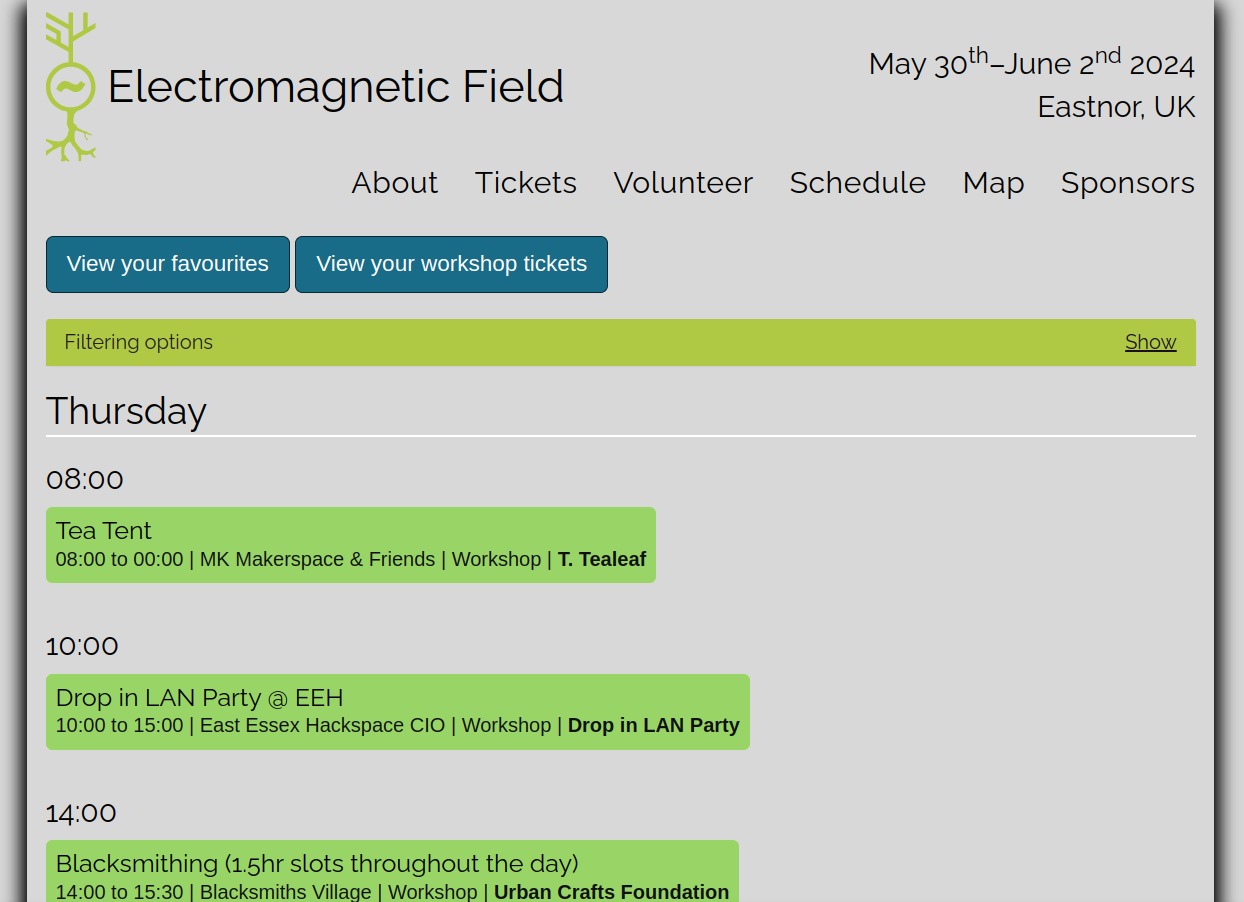
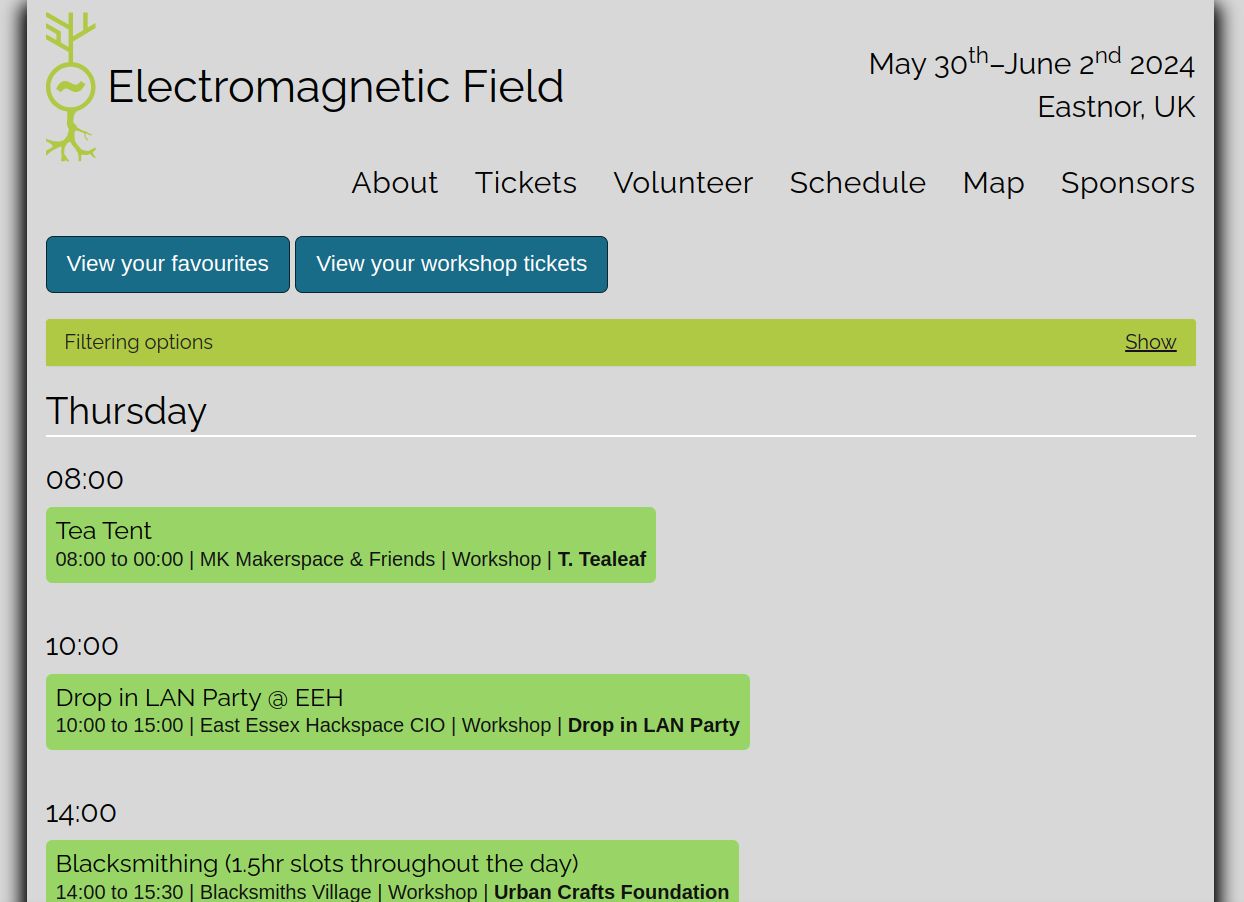
Make EMF's website less stylish and more accessible.
EMFCamp Light Mode by davepage-mcr

Details
Authordavepage-mcr
LicenseCC-BY-SA-4.0
Categoryemfcamp
Created
Updated
Size1.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
/* ==UserStyle==
@name EMFCamp Light Mode
@namespace https://userstyles.world/user/davepage-mcr
@version 1.3
@description A light mode for the EMFCamp website
@author Dave Page
@license CC-BY-SA-4.0
==/UserStyle== */
@-moz-document domain("www.emfcamp.org") {
body {
color: #272827;
background: #d8d8d8;
}
header {
background: none;
background-color: #d8d8d8;
padding: 10px 15px 0 15px;
}
#main-logo {
color: #000;
}
ul.menu a {
color: #000;
}
#emf-container {
background-color: #d8d8d8;
overflow: hidden;
}
div.scroll-container {
background-color: #ccc;
}
.secondary-nav {
background-color: #ccc;
color: #000;
padding: 15px 0 15px 10px;
border-right: 1px solid #060606;
}
a {
color: #000;
}
footer {
background: none;
border-top: 1px solid #272827;
}
h1, h2, h3, h4, h5, h6, header {
color: #000;
font-family: Raleway,"Helvetica Neue",Helvetica,Arial,sans-serif;
}
.schedule-day h2 {
background: #999;
}
.schedule-event {
background-color: #98d566;
color: #111;
}
.schedule-event .event-synopsis .speaker {
color: #111;
font-weight: 700;
}
.line-up .event:active, .line-up .event:active div, .line-up .event:focus, .line-up .event:focus div, .line-up .event:hover, .line-up .event:hover div {
background-color: #aaa;
color: inherit;
}
}