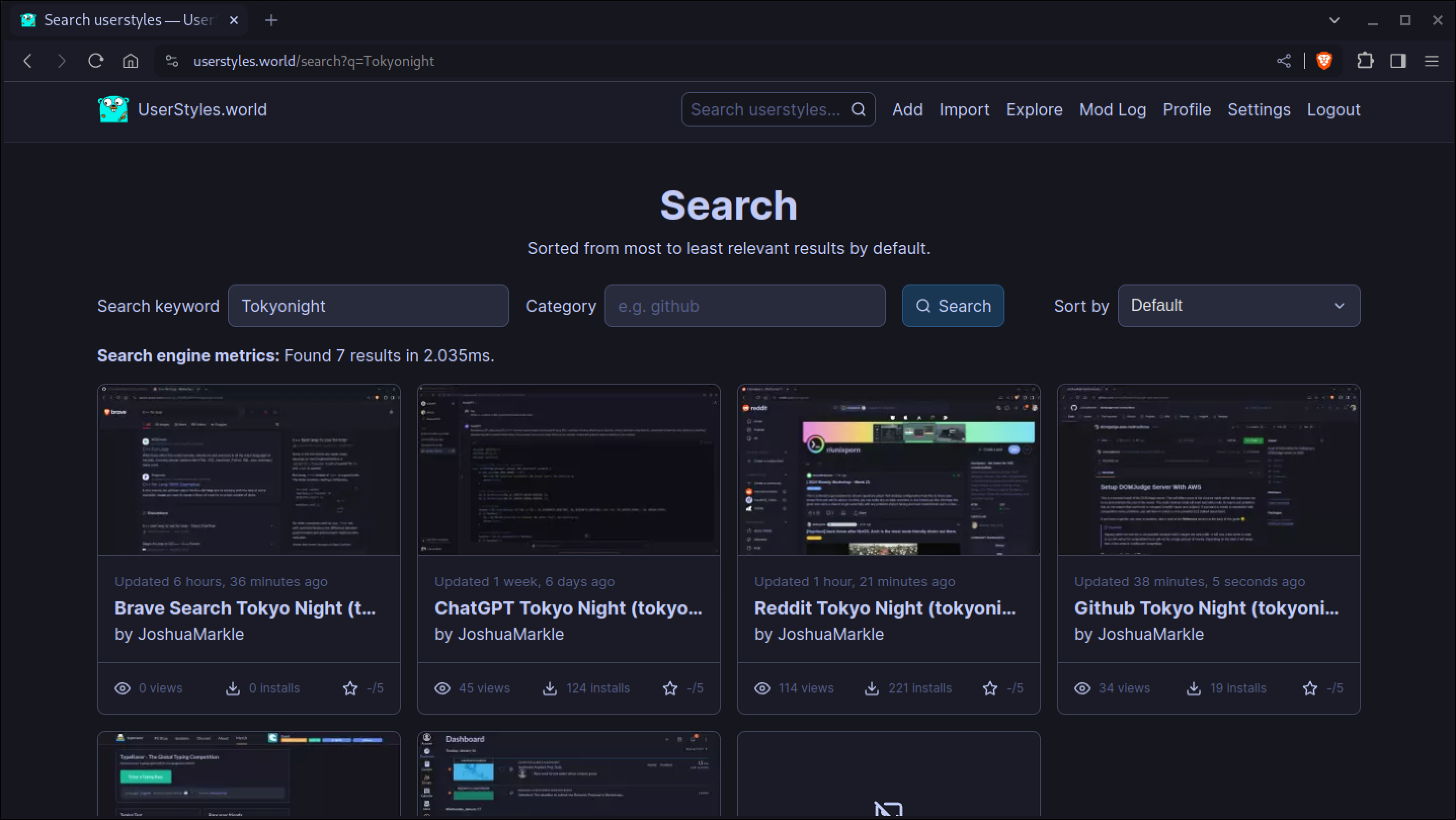
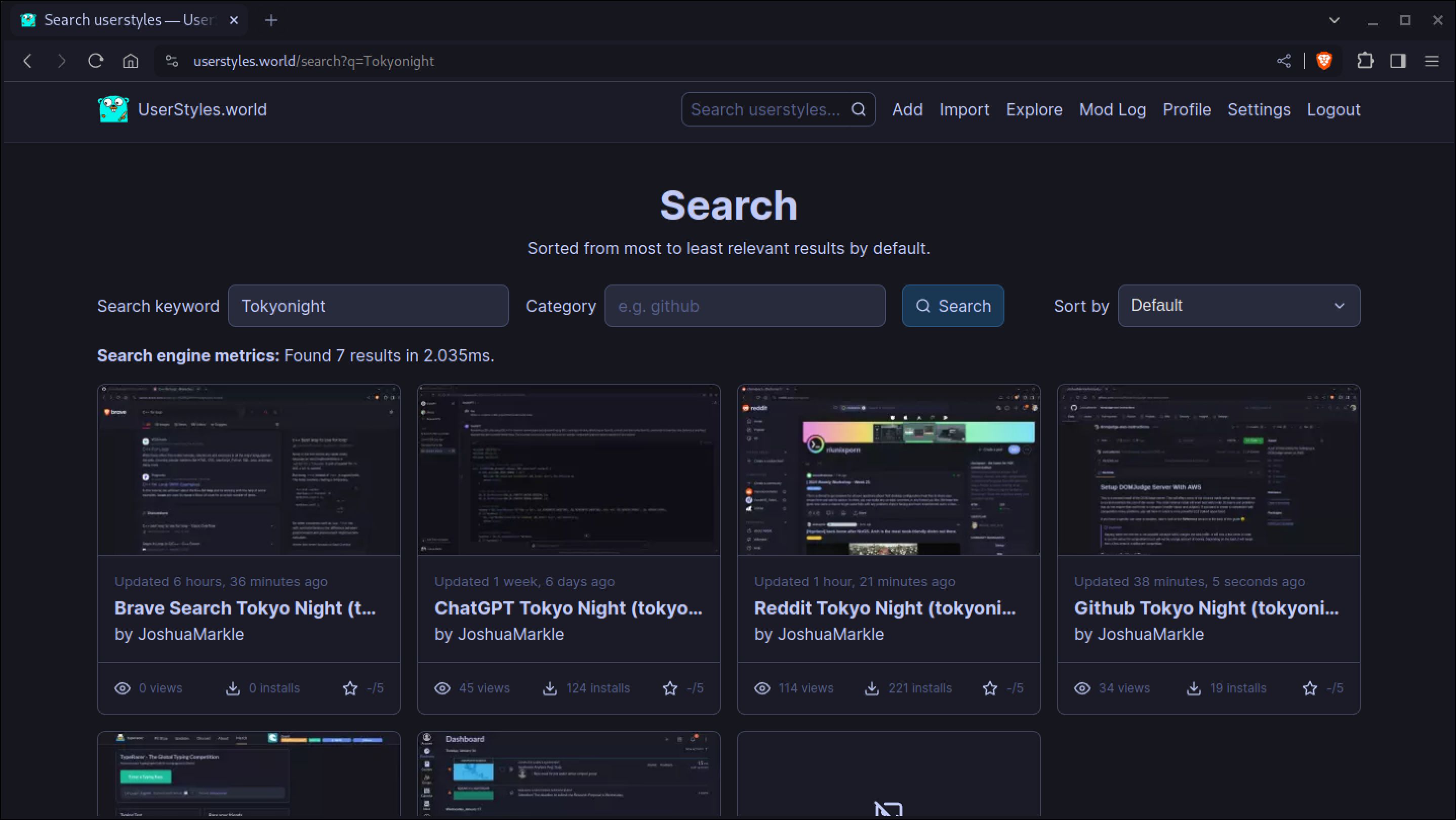
Tokyo Night for Userstyles.world!
Userstyles Tokyo Night (tokyonight) by JoshuaMarkle

Details
AuthorJoshuaMarkle
LicenseCC Zero
Categoryuserstyles.world
Created
Updated
Code size2.0 kB
Code checksumabd5fd6a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Userstyles Tokyo Night (tokyonight)
@version 1.0
@description Tokyo Night for Userstyles.world!
@author JoshuaMarkle
@namespace something
@license CC Zero
==/UserStyle== */
@-moz-document domain("userstyles.world") {
:root {
--bg-dark: #16161E;
--bg-code: #12121a;
--bg: #1A1B26;
--bg-2: #282B3C;
--bg-3: #3F4256;
--bg-4: #444B6A;
--highlight-1: #1E202E;
--highlight-2: #2E3448;
--blue-accent: #89ddff;
--text: #c0caf5;
--text-dark: #565f89;
--cyan: #7dcfff;
--blue: #7aa2f7;
--blue-dark: #5C88E6;
--orange: #ff9e64;
--orange-dark: #e3a144;
--red: #f7768e;
--red-dark: #db4b4b;
--green: #9ece6a;
--green-dark: #1abc9c;
--purple: #bb9af7;
--comment: #565f89;
--border: var(--bg-2);
}
html, body,
form:not(.Form).search input, form:not(.Form).search button {
background-color: var(--bg-dark) !important;
color: var(--text) !important;
scrollbar-color: var(--text) var(--bg-dark);
}
nav, .Box, .Footer, .chart, .Pagination, form:not(.Form), .Form-box, .md code { background-color: var(--bg) !important; }
nav { border-bottom: 1px solid var(--border) !important; }
.share > span, #btn-share, .actions > a, pre { background: var(--bg-dark); }
.card {
background: var(--bg); }
.fg\:1, .fg\:2, .fg\:4 { color: var(--text); }
.fg\:3, ::placeholder { color: var(--text-dark); }
div, a, input, button, .input-like { color: var(--text) !important; }
svg { stroke: var(--text) !important; }
.rating.score-5 svg { stroke: var(--green) !important; }
.rating.score-4 svg { stroke: var(--orange) !important; }
.rating.score-3 svg { stroke: var(--orange-dark) !important; }
.rating.score-2 svg { stroke: var(--red) !important; }
.rating.score-1 svg { stroke: var(--red-dark) !important; }
}