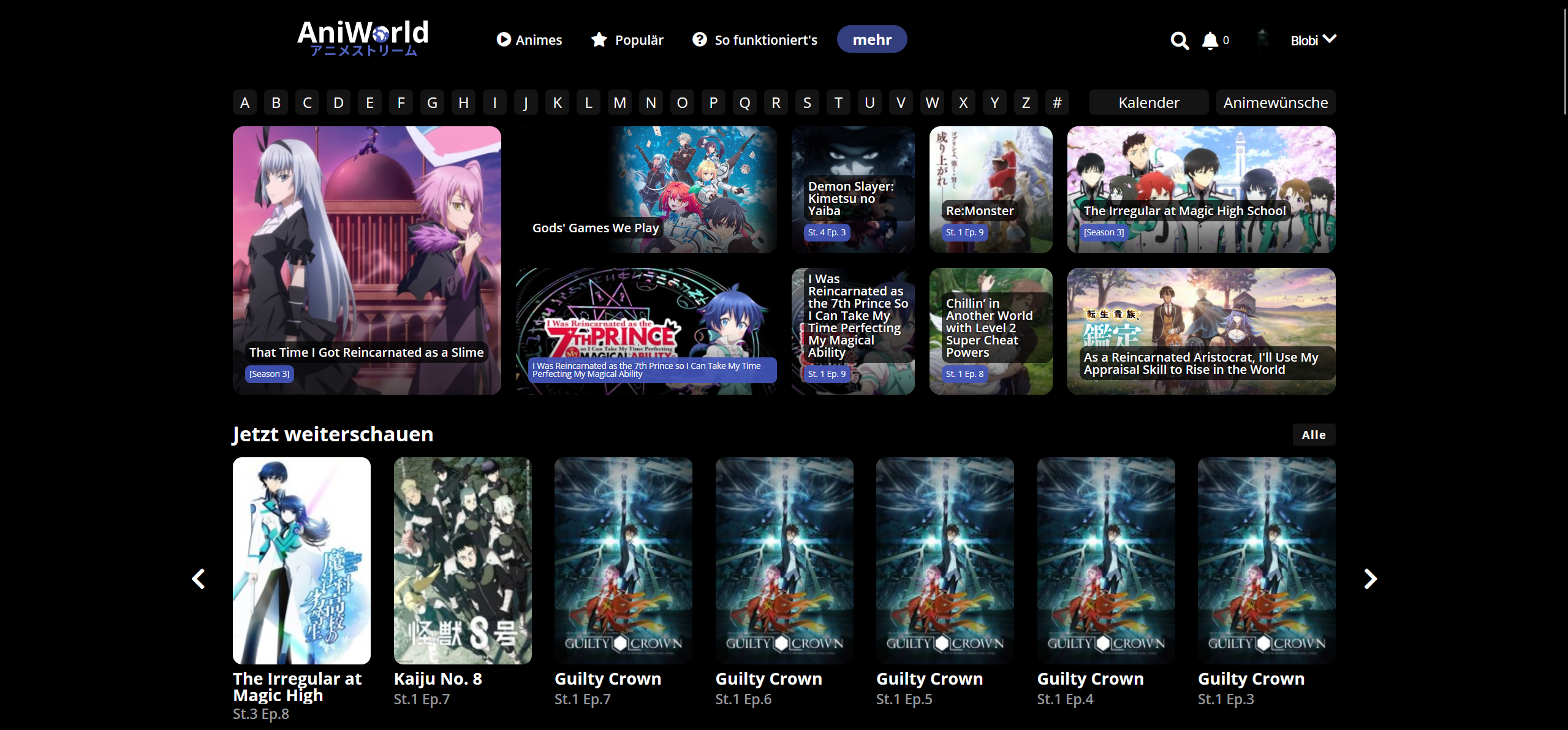
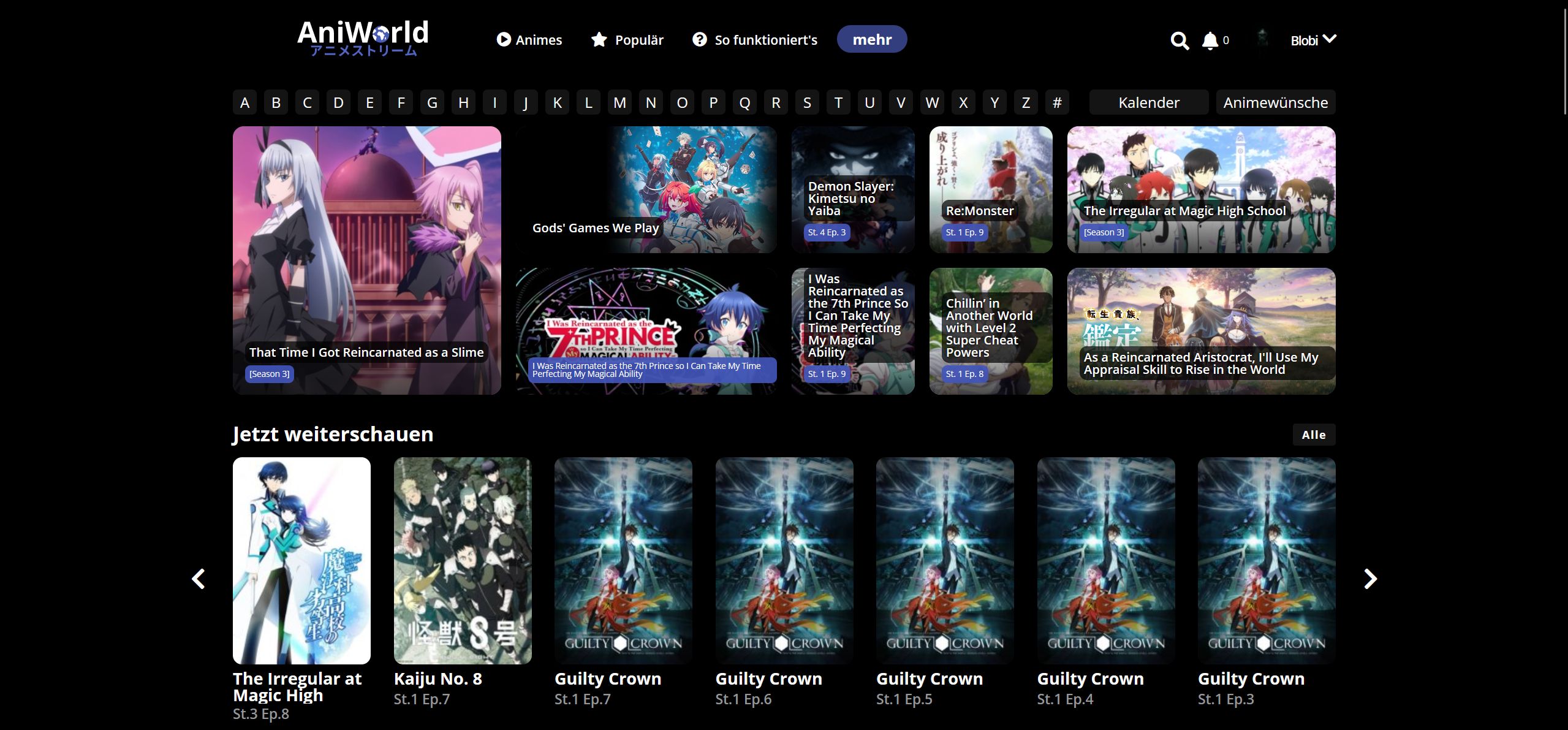
dark theme for aniworld
aniworld - dark theme by Blobii

Details
AuthorBlobii
License@Blobi
Categoryaniworld.to
Created
Updated
Code size9.4 kB
Code checksum44b888ba
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v0.1
Source code
/* ==UserStyle==
@name aniwolrd - dark theme
@version 20240528.23.32
@namespace https://userstyles.world/user/@Blobi
@description dark theme for aniworld
@author @Blobi
@license @Blobi
==/UserStyle== */
@-moz-document url-prefix("https://aniworld.to/") {
.header-content{
background:black;
}
.main-header{
background:black;
}
.logo-wrapper{
background:black;
}
.primary-navigation ul li strong{
background:rgb(99, 124, 249,0.5);
}
.menuSearchButton .fas.fa-search {
color:white;
}
.liveNewsFeedButton.liveNewsFeedButtonActive > i.fas.fa-bell{
color:white;
}
.liveNewsFeedButton > i.fas.fa-bell{
color:white;
}
body{
background:black;
}
.catalogNav li{
background: rgb(255,255,255,0.08);
border-radius: 5px;
transition: all .25s ease-in;
}
.catalogNav li:hover{
background:rgb(99, 124, 249,0.5);
border-radius: 5px;
transition: all .25s ease-in;
}
.homeContentPromotionBox > .homeSliderView .col-md-3, .registerNowButton {
background:black;
}
.button.blue:hover{
background:rgb(99, 124, 249,0.5);
}
.button.blue{
background:rgb(255,255,255,0.08);
}
html{
background:black;
}
.coverListNavigation span{
background:none;
transition: all .25s ease-in;
}
.seriesListHorizontalContent{
background:rgb(0,0,0,0.6);
}
.coverListItem img{
background:none;
border-radius:10px;
}
.seriesListHorizontalCover{
background:none;
}
.seriesListHorizontalContent i{
background:none;
}
.seriesListHorizontalContent p{
background:rgb(99, 124, 249,0.7);
border-radius:7px;
}
#series .title{
background:black;
}
#series .title .series-meta{
color:transparent;
}
.genreButton.clearbutton{
border-radius:9px;
}
.add-series .add-series-button{
background:rgb(0,0,0,0.7);
}
.newEpisodeList{
background: rgb(99, 124, 249,0.1);
border-radius:9px;
}
.add-series .collections{
background:none;
}
.add-series .collections li:hover{
background-color:transparent;
}
.starRatingResult, .starRatingResult strong, .starRatingResult p, .starRatingResult span{
background:black;
border-radius: 5px;
visibility: visible;
}
.listTag.blue2{
border:none;
}
.listTag.green{
border:none;
color:lightgreen;
}
.paragraph-end{
background:none;
}
.settingsBox, .homepageSupportFAQList, .supportFAQArticle, .supportFAQArticleAnswer{
background: rgb(99, 124, 249,0.1);
border-radius: 7px;
}
.tvSeriesCalendarContent{
background:none;
}
.tvSeriesCalendarNavigation{
background: rgb(99, 124, 249,0.1);
border-radius: 8px;
}
.tvSeriesCalendarNavItem{
background:none;
}
.tvSeriesCalendarNavigation ul li.ui-tabs-active{
background: rgb(99, 124, 249,0.7);
border-radius: 7px;
}
.tvSeriesCalendarNavigation ul li:hover{
background: rgb(99, 124, 249,0.1);
border-radius: 7px;
}
.listTag.blue{
border:none;
}
.listTag.blue1{
border:none;
color:rgb(99, 124, 249,0.9);
}
.listTag.grey{
border:none;
color:white;
}
.tvSeriesCalendarNavigation a.button.blue{
margin-bottom: 12px;
background:rgb(99, 124, 249,0.2);
border:none;
border-radius: 7px;
}
.tvSeriesCalendarNavigation a.button.blue:hover{
background:rgb(99, 124, 249,0.5);
border:none;
border-radius: 7px;
}
.homeContentGenresList li a, .homeContentGenresList li > div{
background:rgb(255,255,255,0.08);
border-radius: 8px;
}
.homeContentGenresList a:hover, .homeContentGenresList li:hover a, .homeContentGenresList li > div{
background:rgb(99, 124, 249,0.5);
border-radius: 8px;
}
.footer-container{
background: black;
}
#footer{
background: black;
}
.footer-container .wrapper h4{
color:white;
}
.footer-container .wrapper .btn{
color:rgb(255,255,255,0.8);
}
.footer-container .wrapper .btn:hover{
color:rgb(99, 124, 249,0.5);
}
.footer-container .wrapper .copyright{
color:white;
}
.shoutbox{
visibility: hidden;
}
#series .title .series-meta p{
color:rgb(255,255,255,0.6);
}
.series-meta .cast ul strong{
color:rgb(255,255,255,0.8);
}
.genreButton.clearbutton{
background: rgb(255,255,255,0.08);
color:white;
border: none;
}
.genreButton.clearbutton:hover{
background: rgb(99, 124, 249,0.3);
color:white;
border: none;
}
#series .title .series-meta .genres .hiddenArea{
border-radius: 7px;
background: rgb(255,255,255,0.08);
color:white;
border: none;
}
#series .title .series-meta .genres .hiddenArea:hover{
border-radius: 7px;
background: rgb(99, 124, 249,0.3);
color:white;
border: none;
}
#series .title{
border:none;
}
.hosterSiteDirectNav ul li a, .hosterSiteDirectNav ul li span{
background: none;
color: white !important;
}
.hosterSiteDirectNav ul li span strong{
color:white !important;
}
.hosterSiteDirectNav ul li .active{
background: rgb(99, 124, 249,0.25) !important;
border-radius: 7px;
margin-right: 7px;
}
.hosterSiteDirectNav ul li:hover a{
background: rgb(255,255,255,0.08) !important;
border-radius: 7px;
}
#hideSeriesDetails{
color: rgb(255,255,255,0.8);
}
.add-series .collections li{
color: rgb(255,255,255,0.8);
}
.add-series .collections li.buttonAction:hover{
background:rgb(0,0,0,0.2);
}
.starRatingResult, .starRatingResult strong, .starRatingResult p, .starRatingResult span{
color: rgb(255,255,255,0.8) !important;
}
.hosterSiteVideo{
background:none;
}
.inSiteWebStream{
background:transparent;
border-radius: 10px !important;
box-shadow: 0px 0px 100px rgb(99, 124, 249,0.5);
margin-bottom: 40px;
}
.changeLanguageBox{
background:rgb(255, 255, 255,0.05);
border:none;
box-shadow: none;
margin-top: -40px;
margin-bottom: 40px;
}
.hosterSectionTitle{
visibility: hidden;
}
.hosterSiteVideo ul li > div, .reportVideoLayerForm{
border:none;
background:rgb(255, 255, 255,0.05);
padding-bottom: 0px;
padding-top: 10px;
}
.button.grey{
visibility: hidden;
}
.hosterSiteVideo ul li a{
padding: 12px 20px 0px 20px;
}
.hosterSiteVideoButton{
background:rgb(255,255,255,0.08);
}
.hosterSiteDirectNav ul li .seen{
border-radius: 7px;
margin-right: 7px;
margin-bottom: 7px;
background-color: rgb(150,194,33,0.7) !important;
}
.hosterSiteDirectNav ul li a, .hosterSiteDirectNav ul li span{
margin-right: 7px;
margin-bottom: 7px;
}
.seasonEpisodesList > thead > tr{
background: none;
}
.normalDropdownButton{
visibility: hidden;
}
.add-series .collections li:last-child{
visibility: hidden;
}
.add-series .collections li:nth-child(3){
visibility:hidden;
}
.add-series .collections{
height: 95px;
}
.liveNotificationBoxWrapper{
background: black;
}
.liveNotificationBoxIcon.blue{
background: rgb(99, 124, 249,0.25);
}
#series .title .series-meta .series-title .fsk{
border-radius:5px;
background: darkgreen;
border:darkgreen 4px solid;
}
.imdb-link{
border-radius:5px;
border: 4px solid #f3ce00;
}
.paragraph-end.white{
background:none;
}
.seriesListContainer > div > a > img{
border-radius: 10px;
}
.supportSearchForm > input{
background: rgb(0, 0, 0,0.5);
color: white;
padding-left: 30px;
}
.support-more-ctc{
color:white;
}
.seriesGenreList{
background: rgb(99, 124, 249,0.3);
border-radius: 7px;
}
.seriesListNavigation{
background: transparent;
}
input[type="text"], input[type="email"], input[type="password"], input[type="url"], input[type="number"]{
background:rgb(255,255,255,0.08);
border:none !important;
color:white;
outline: none !important;
}
.searchContainerArea{
background: rgb(99, 124, 249,0.25);
}
#inputSearch{
background: rgb(0, 0, 0,0.5);
}
.button.small{
height: 4.8vh;
}
.header-container nav .user .modal{
background: black;
box-shadow: 0px 0px 30px rgb(99, 124, 249,0.2);
}
.header-container nav .user .modal ul li .icon-container{
background: rgb(99, 124, 249,0.3);
}
.header-container nav .user .modal ul li .icon-container i{
color: white;
}
.messageAlert.info, .backgroundColorInfo{
background: rgb(99, 124, 249,0.3);
border-radius: 10px;
}
.userDetailFriends{
background: none;
border-radius: 10px;
}
.userDetailFriends img{
border-radius: 30px;
margin-bottom: 10px;
}
.userDetailFriends h5{
overflow-wrap: break-word;
}
.userDetailBackground{
border-radius: 10px;
}
.userDetailFriends .displayMoreFriends{
background: none;
}
.primary-navigation ul ul{
background: transparent;
box-shadow: 0px 0px 30px rgb(99, 124, 249,0.2);
}
.primary-navigation > ul > li ul li{
background: black;
}
.liveNewsFeedSection{
background: black;
}
.liveNewsFeedSectionHeader{
background: rgb(99, 124, 249,0.3);
}
.liveNewsFeedSection > span > a{
background: rgb(99, 124, 249,0.3);
}
.homeContentPromotionBoxPicture > span > h3{
background:rgb(0, 0, 0,0.7);
padding: 5px;
border-radius: 8px;
width: fit-content;
font-size: smaller;
}
.homeContentPromotionBoxPicture > span > h4{
background:rgba(66, 86, 187, .91);
padding: 5px;
border-radius: 6px;
width: fit-content;
font-size: xx-small;
text-shadow: none;
}
.homeContentPromotionBoxPicture > span > h4:empty{
display: none;
}
.newEpisodeList{
width: 120%;
}
.tvSeriesCalendarNavigation a.button.blue{
background:rgb(255, 255, 255,0.05);
}
.tvSeriesCalendarNavigation .active{
background: rgb(99, 124, 249,0.3);
border-radius: 7px;
}
.reviewList > li a:hover, .newsArticleReview:hover{
background: rgb(99, 124, 249,0.2);
border-radius: 7px;
}
.reviewList > li > a i{
color: rgb(99, 124, 249,0.7);
}
.messageAlert a{
color:white;
}
.messageAlert.success, .backgroundColorAlert{
background: rgb(99, 124, 249,0.2);
border-radius: 7px;
}
}