Some slight CSS changes to make the new remake look good and less cramped.
Backloggery Re:Reworked by Blareot

Details
AuthorBlareot
LicenseNo License
Categorybackloggery.com
Created
Updated
Size3.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
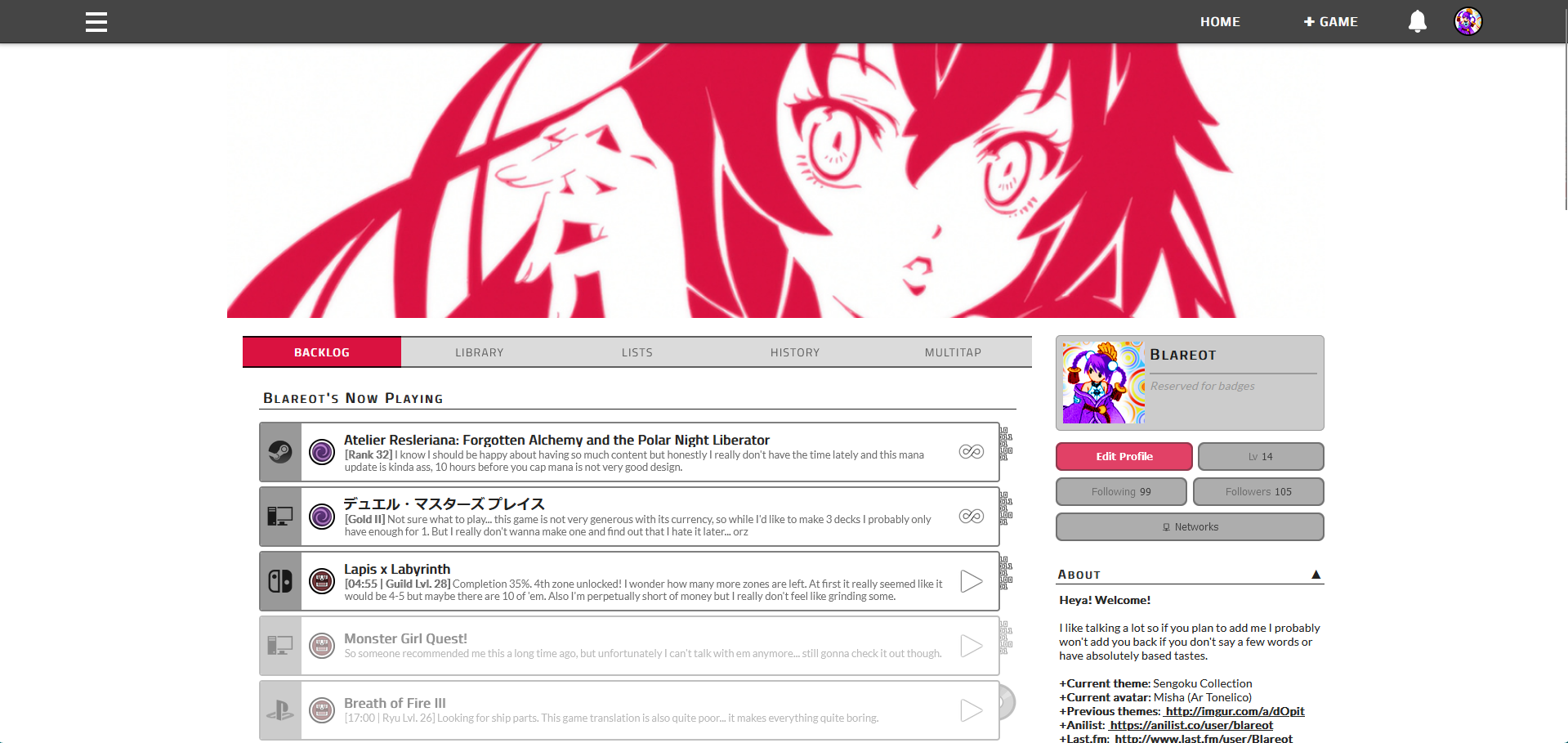
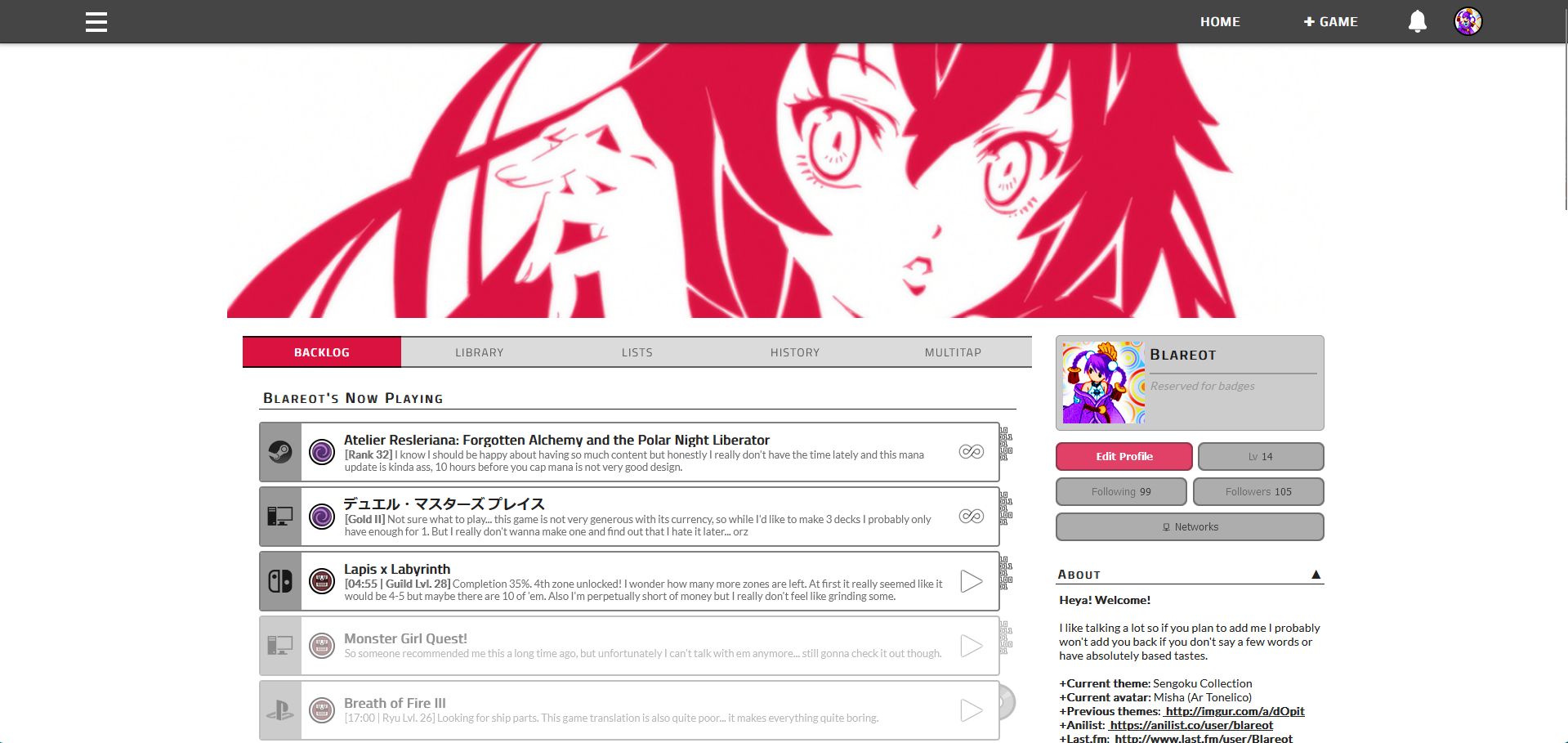
- Wider page.
- Sidebar changed to the right, and made smaller, reducing the web clutter.
- Bold text for entry titles, making it easier to see them.
- List entries are a little taller, with 2 lines of text instead of 1.
- "Create a new post" is now centered.
- Removed shill patreon link, useless icon link to static homepage, and non dismissible alert box.
Source code
/* ==UserStyle==
@name Backloggery Re:Reworked
@version 20240608.08.14
@namespace https://userstyles.world/user/Blareot
@description Some slight CSS changes to make the new remake look good and less cramped.
@author Blareot
@license No License
==/UserStyle== */
@-moz-document regexp("https://backloggery.com/(.|\\s)*\\S(.|\\s)*") {
/* Wider website & sidebar to the right*/
#app > div:last-of-type {
max-width: 1400px;
grid-template-columns: repeat(4, 1fr);
grid-template-areas: "card card card card" "main main main side" !important;
}
/* Taller entries, bigger font and recentering icons */
.game-item > div:first-child {
max-height: 124px;
}
.game-item > div:first-child > .text > .markdown {
font-size: .9rem;
line-height: 1.05rem;
}
.game-item > div:first-child > .platform {
min-height: 70px;
}
.game-item > div:first-child > .platform img {
top: 21px;
}
.game-item > div:first-child > .platform p {
padding: 10px 0;
}
/* Show 2 lines of text instead of 1, making the most of the longer character limit
** instead of having less available info than in the previous page. */
.game-item > div:first-child > .text > .markdown {
white-space: initial;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
/* number of lines to show, line-clamp2 in the future */
}
/* Bold titles for game entries */
.game-item > div:first-child > .text > .title {
font-weight: bold;
}
/* Disable non-dismissable alert box from now playing list */
.alert {
display: none;
}
/* Remove Patreon link */
a.live {
display: none;
}
/* Remove B icon that redirects to the home, since it is completely static (and useless) */
.icon.router-link-active {
display: none;
}
/* Multitap position fixing to account for the wider page */
.multitap-card .main div:last-of-type {
flex: 6
}
.multitap-card .main div:first-of-type .double {
display: inline-block;
/*margin-top:5px;*/
}
.multitap-card {
padding: 1rem;
}
/* Centering create a new post */
.button-section {
padding: 1.5vh 1vw 1.5vh 0vw;
text-align: center;
}
/* Remove padding and border for spoilers */
.markdown span {
border-radius: 0;
margin: 0;
}
/* Fixing Library CSS: Show search bar always, hide icons, platform toggle properly positioned */
.multiselect__select {
left: 70px;
right:0;
}
.search.box_2{
margin: 0 0 5px;
flex: 50;
display: initial !important;
}
.search.box_2 .w100{
background-color: var(--active-base);
}
.icon.search_closer{
display:none;
}
.library .sort-reset .search input{
border: 1px solid rgba(0,0,0,.25);
}
#library-top button.options:first-of-type{
display:none;
}
.library .sort-reset .search input{
padding-left: 10px;
}
/* Remove margin from links (why is this even a thing) */
.markdown a{
margin: 0;
}
/* WIP? Compact summary and breakdown
.profile > main:nth-child(3) > section:nth-child(1) > section:nth-child(2) > div:nth-child(1){
display: grid;
grid-template-columns: repeat(1, 2fr);
grid-template-areas:
"nowplaying nowplaying"
"main main "
"sum bre "
"summary breakdown ";
}
#np{
grid-area: nowplaying;
}
.now-playing{
grid-area: main;
}
.profile > main:nth-child(3) > section:nth-child(1) > section:nth-child(2) > div:nth-child(1) > h1:nth-child(4){
grid-area: bre;
}
.backlog-breakdown{
grid-area: breakdown;
}
.profile > main:nth-child(3) > section:nth-child(1) > section:nth-child(2) > div:nth-child(1) > h1:nth-child(6){
grid-area: sum;
}
.platform-summary{
grid-area: summary;
}*/
}