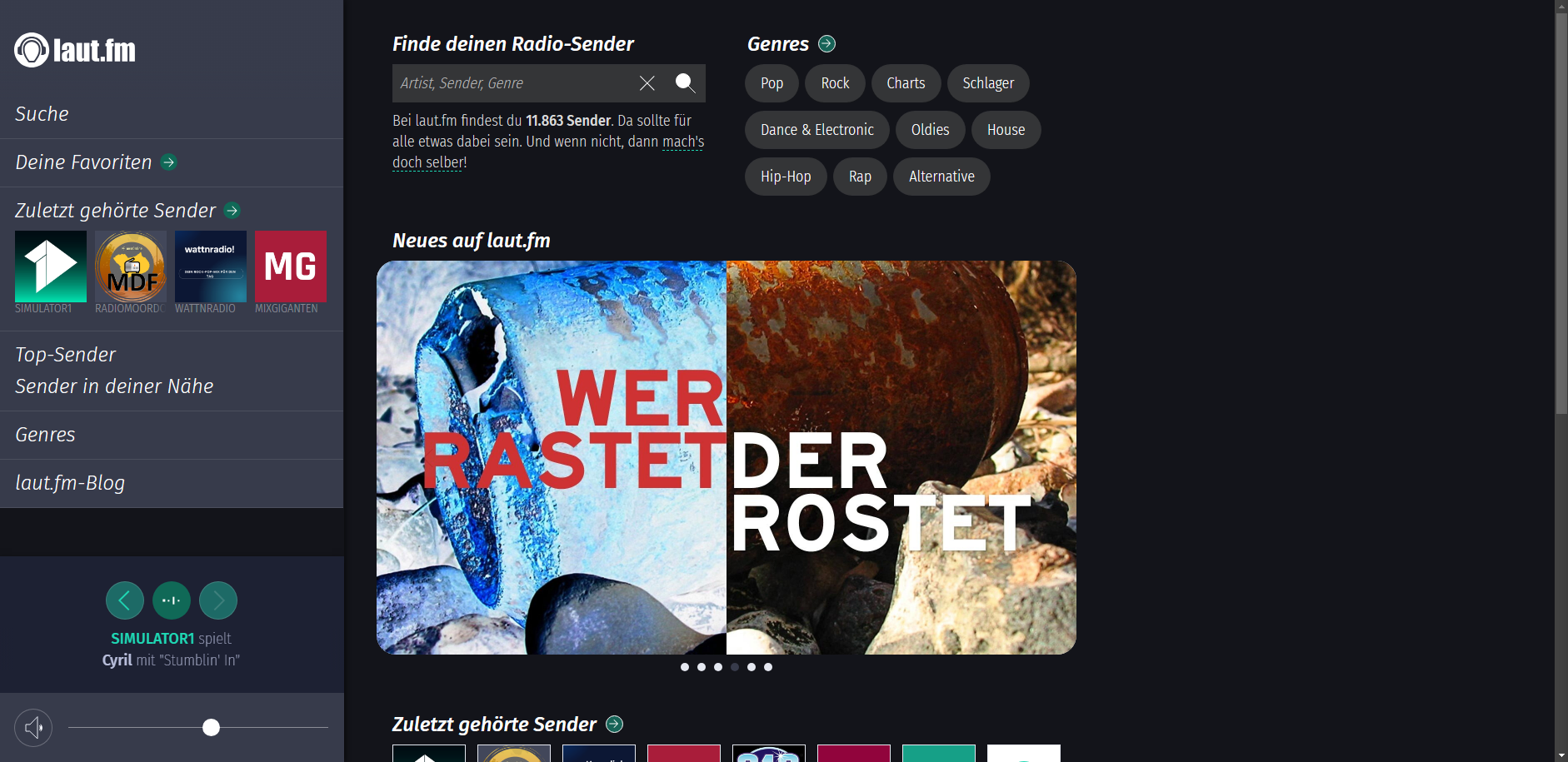
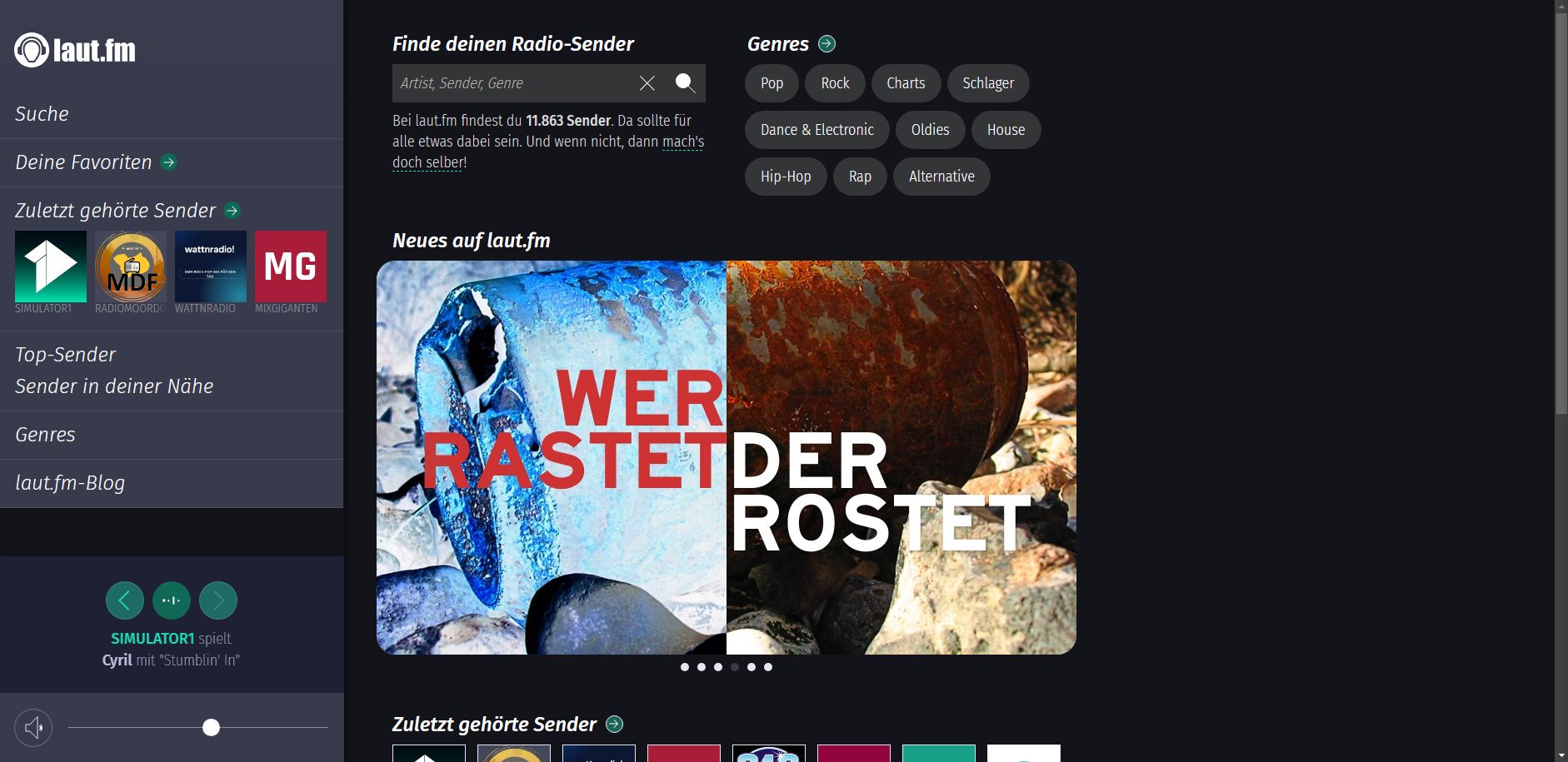
Laut.fm goes Dark! THis is a Quick and Dirty Userstyle. Await Bugs sometimes.
laut.fm Darkmode by ownOnline

Details
AuthorownOnline
LicenseMIT
Categoryuserstyles
Created
Updated
Code size6.4 kB
Code checksum9d744587
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
@name laut.fm Darkmode
@namespace USO Archive
@author ownOnline
@description Laut.fm goes Dark! This is a Quick and Dirty Userstyle. Await Bugs sometimes.
@version 20240224.02
@license MIT
@preprocessor uso
==/UserStyle== */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix("https://laut.fm") {
.fixed--top {
background-color: #13141a !important; ;
-webkit-box-shadow: 0 0 .55555556rem 0 rgb(0 0 0 / 74%) !important; ;
box-shadow: 0 0 .55555556rem 0 rgb(0 0 0 / 74%) !important; ;
}
@media (prefers-color-scheme: dark) {
/* CSS Code wenn Dark Mode aktiv */
}
.ps__thumb-x, .ps__thumb-y {
background-color: #898989;}
.btn--vivid {
background-color: #117561;
color: #fff;
text-shadow: -1px 0 #218370, 0 1px #197160, 1px 0 #104d41, 0 -1px #0d4f42;
}
:root {
color-scheme: dark;
}
.search-field__terms {
color: white;}
.search-field__terms::placeholder {color:#b4b4b4; font-style: italic}
.fm-schedule__tab--active {
color: #00ffaf;
font-weight: 700;}
.fm-schedule__slot {
border-top: 1px solid #4b4f5d;}
.input--custom, .typeahead__block {
color: white;
background-color: #494949;
}
textare {
background: #494949 !important;
color: white;
}
.fm-schedule {
background-color: #373b4b;
border-color: #4b4f5d;}
h2 {
color: #fff;
}
html {
background-color: #13141a !important;
color: white !important;
}
.headline {
color: #fefefe;
}
.listener-manual__input {
background-color: #343537;
border: 1px solid rgb(0 0 0 / 74%);
color:white;}
.fm-station__now-playing {
background-color: #2e3451;
border: 1px solid #13141a;
color:white;}
.suggestions, .tags {
background-color: #494949;}
.taglist__item {
background-color: #343537;
color:white;}
.name-container {
color: black;
background-color: #c1c1c1;}
.dropdown {
background-color: #494949;}
.upload-area {
background-image: repeating-conic-gradient(#434343 0% 25%, #3b3b3b 0% 50%);
background-position: 0 0, 13px 13px;
background-size: 26px 26px;
background-color: #3b3b3b; }
.app__text {
color: #d8d8d8;}
.dropdown {
background-color: #3c3c3c;}
.options {
background-color: #282828;}
.option {
align-items: center;
border-top: 1px solid #282828;}
.option:hover {
background-color: #426ab8;
color: #fff;}
.header{
align-items: center;
background-color: #282828;}
.singleday-container {
background-color: #373b4b;}
.info-text {
color: #ffffff;}
.options{
background-color: #494949;
box-shadow: 0 2px 6px -2px #494949;}
.search-field {
background-color: #343537;
border: 1px solid #343537;
color:#ffffff !important;}
.search-field__btn--search svg * {
stroke: #ffffff;
}
.stats {
background-color: #242424;}
.text {
color: #bac0dd;}
.fm-home__btn--arrow svg {
fill: #ffffff;}
.fm-home__btn--arrow {
background-color: #13141a;
border: 1px solid #ffffff;}
.alexa {
background-color: #343537;
border: 1px solid #343537;}
.btn--tiny {
background-color: #323335;
color:white;}
.playlist__item {
background-color: #373b4b;
border: solid #4b4f5d;
color:white !important;}
.playlist-item {
color: #ffffff;}
.fm-footer {
background-color: #343537;}
.station-list-item {
background-color: #373b4b;
border: solid #4b4f5d;
border-width: 0 0 1px;
color: #fbfcff;}
.station-list-item__name-container:after {
background-image: -webkit-gradient(linear, right top, left top, color-stop(25%, #fff), to(hsla(0, 0%, 100%, 0)));
background-image: linear-gradient(270deg, #373b4b 25%, hsla(0, 0%, 100%, 0));}
path {
fill: #fff; /* changes the color to red */
}
.fm-genres__char, .fm-player__btn--play, .fm-player__btn--stop, .btn--icon-arrow.btn--icon-vivid {
background-color: #106957;
}
.css-1rlqoay.css-1rlqoay {
background: rgb(40 40 40);
color: white;}
.btn--icon-rnd {
background-color: #1ed9b466;
color: white;}
.station-list-item__image-container {
background-color: #e5e8f100;}
.fm-footer__icon svg path,.fm-footer__icon svg polygon {
fill: #c5c7cf;}
.fm-page address, .fm-page h3, .fm-page h4, .fm-page ol, .fm-page p, .fm-page ul {
color: #ffffff;}
.fm-station-header__col--name:after {
background-image: -webkit-gradient(linear, right top, left top, color-stop(25%, #fafafc), to(rgba(250, 250, 252, 0)));
background-image: linear-gradient(270deg, #13141a 25%, rgba(250, 250, 252, 0));}
:root {
--background-color: #fff;
--text-color: #121416d8;
--link-color: #d4d4d4;
color: white;
}
.css-8u8u4e.css-8u8u4e .qc-cmp2-list-header, .css-1rlqoay.css-1rlqoay div, .css-1rlqoay.css-1rlqoay h2, .css-1rlqoay.css-1rlqoay li {
color: rgb(255 255 255);}
.css-180njlh.css-180njlh.css-180njlh.css-180njlh, .css-180njlh.css-180njlh h2, .css-180njlh.css-180njlh div {
color: white;
background: black;}
.css-1evhqa0.css-1evhqa0 {
background: #1d2133;
border: 1px solid #1d2133;
color: rgb(252 255 254);}
html[data-theme='light'] {
--background-color: #fff;
--text-color: #121416d8;
--link-color: #543fd7;
}
html[data-theme='dark'] {
--background-color: #212a2e;
--text-color: #F7F8F8;
--link-color: #828fff;
}
}
/* front page */
/* ==UserStyle==
@name laut.fm Darkmode
@namespace USO Archive
@version 20240224.02
@description Laut.fm goes Dark! This is a Quick and Dirty Userstyle. Await Bugs sometimes.
@author ownOnline
==/UserStyle== */