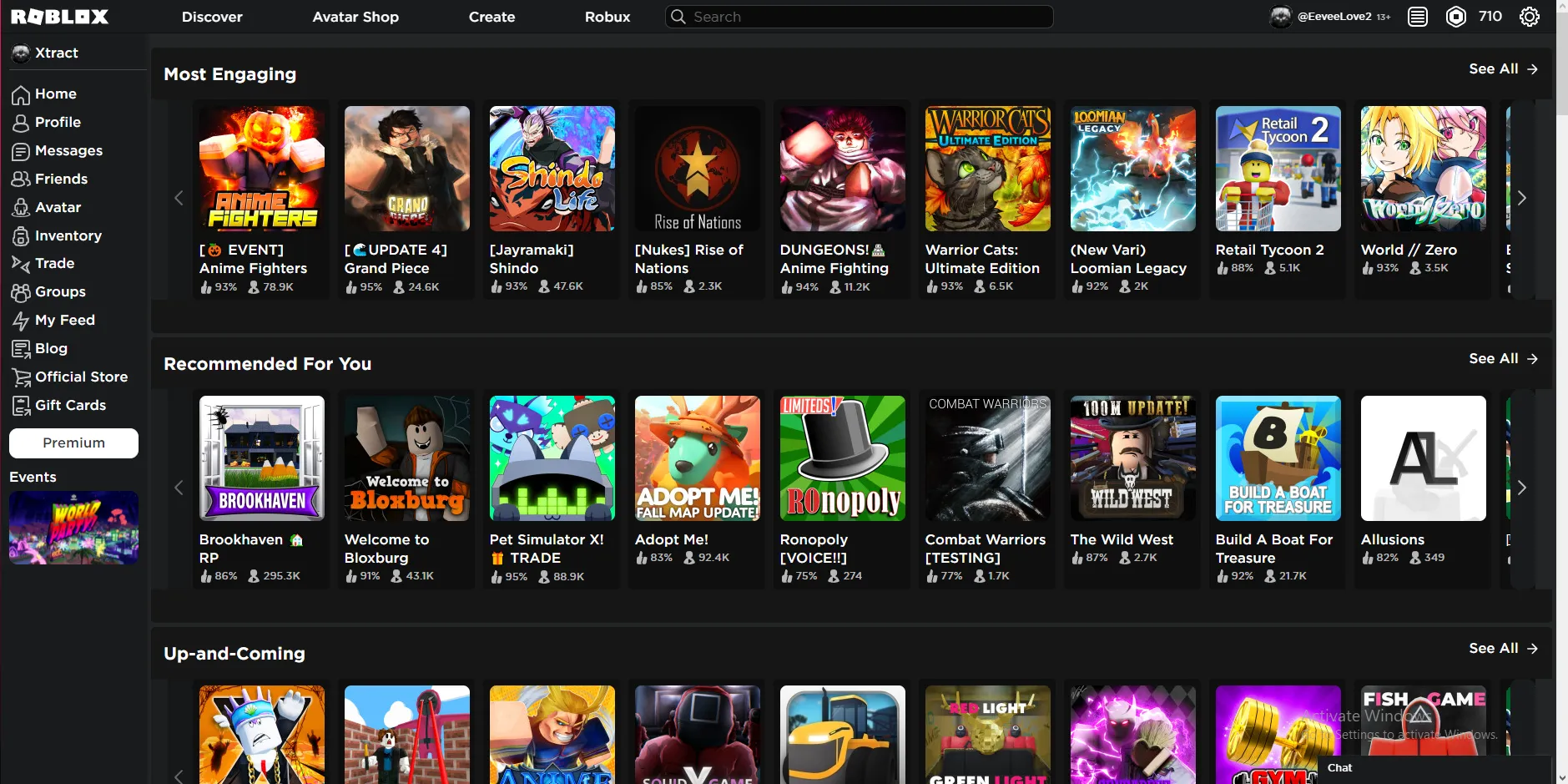
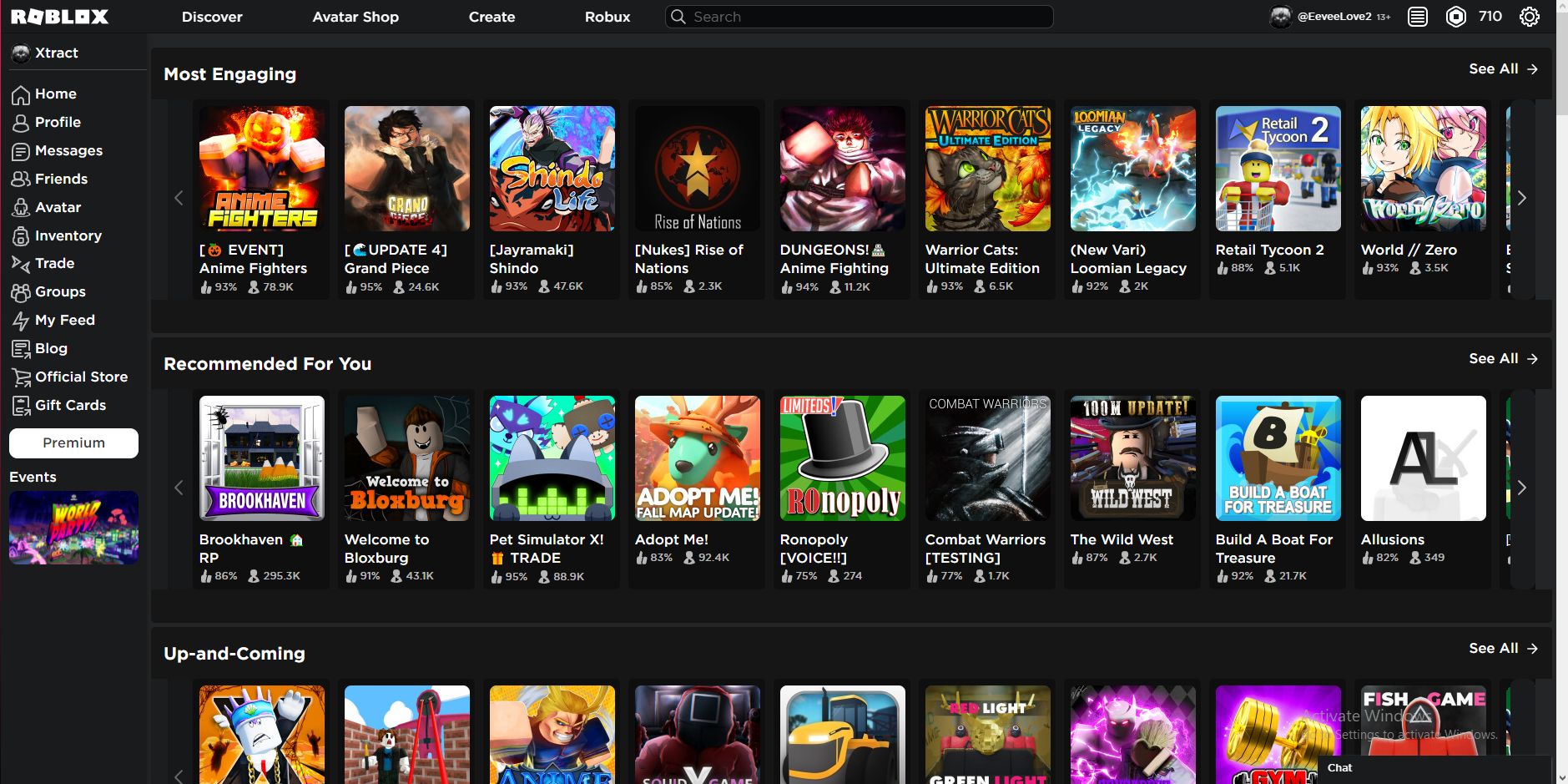
Changes the Roblox UI to make it look better (THIS STYLE IS NOT FINISHED AND YOU MAY SEE SOME BUGS)
Roblox UI Enhancements by anyminordeerpanda

Details
Authoranyminordeerpanda
LicenseNo License
Categoryroblox
Created
Updated
Code size1.2 kB
Code checksum3e1ae99e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Roblox Enhanced UI
@version 20211023.16.01
@namespace userstyles.world/user/anyminordeerpanda
@description Changes the Roblox UI to make it look better (THIS STYLE IS NOT FINISHED AND YOU MAY SEE SOME BUGS)
@author anyminordeerpanda
@license No License
==/UserStyle== */
@-moz-document domain("roblox.com") {
.scroller, .btn-growth-md, .rbx-nav-sponsor img, .avatar-card-image, .carousel-item, .carousel-item > iframe, .badge-row, .chat-header, .stack-row {
border-radius: 10px !important;
}
.scroller {
margin: 5px;
}
.game-card {
background-color: #0F0F0F;
margin: 5px;
border-radius: 5px;
}
.game-card-container {
margin: 5%;
}
.cursor-pointer:hover {
background-color: #0F0F0F;
}
.games-list-container {
overflow: hidden;
background-color: #161616;
padding: 15px;
margin: 5px;
border-radius: 5px;
}
.message-banner, .icon-close {
border-radius: 5px;
}
.nav, .cursor-pointer {
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.rbx-tab, .rbx-tab-heading {
background-color: #0000 !important;
}
.input-field {
font-size: 15px;
}
}