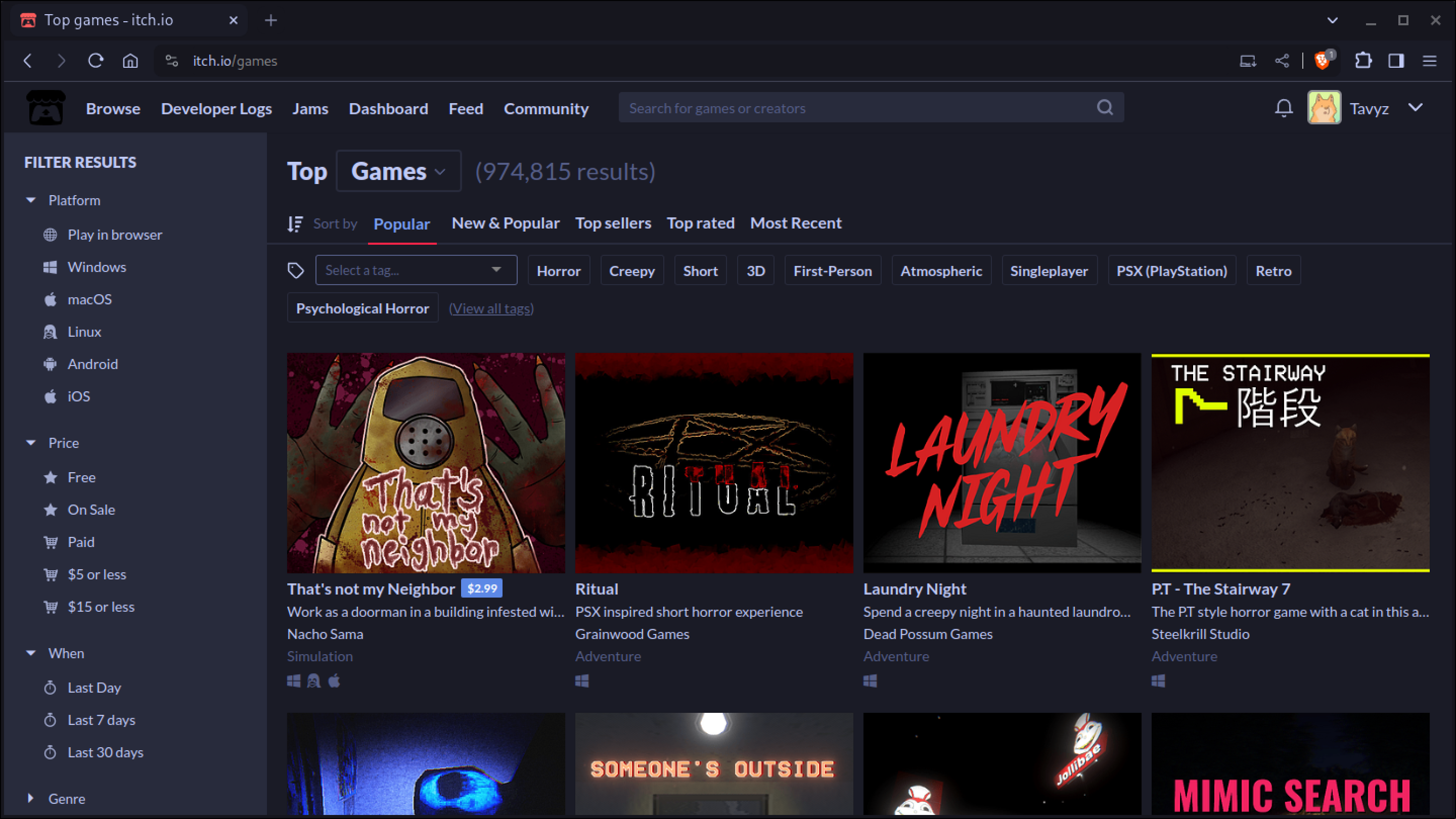
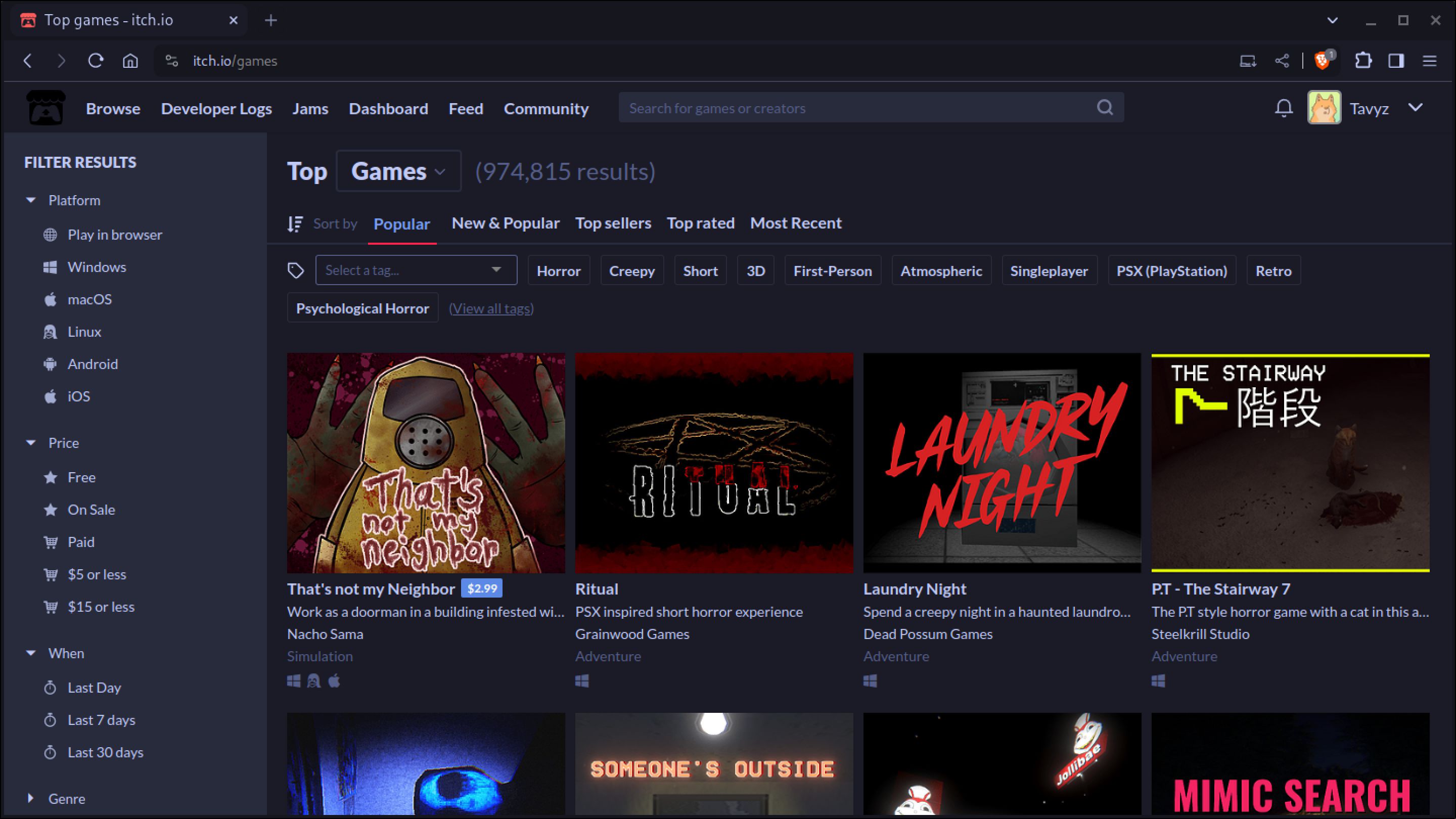
Tokyo Night for itch.io!
Itch.io Tokyo Night (tokyonight) by JoshuaMarkle

Details
AuthorJoshuaMarkle
LicenseCC Zero
Categoryitch.io
Created
Updated
Code size2.9 kB
Code checksume1e13e74
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Itch.io Tokyo Night (tokyonight)
@namespace github.com/openstyles/stylus
@version 1.1.0
@description Tokyo Night for itch.io!
@author JoshuaMarkle
@license CC Zero
==/UserStyle== */
@-moz-document domain("itch.io") {
* {
--bg-dark: #16161E;
--bg-code: #12121a;
--bg: #1A1B26;
--bg-2: #282B3C;
--bg-3: #3F4256;
--bg-4: #444B6A;
--highlight-1: #1E202E;
--highlight-2: #2E3448;
--blue-accent: #89ddff;
--text: #c0caf5;
--text-dark: #565f89;
--cyan: #7dcfff;
--blue: #7aa2f7;
--blue-dark: #5C88E6;
--orange: #ff9e64;
--orange-dark: #e3a144;
--red: #f7768e;
--red-dark: #db4b4b;
--green: #9ece6a;
--green-dark: #1abc9c;
--purple: #bb9af7;
--comment: #565f89;
--itchio_white_back: var(--bg) !important;
--itchio_gray_back: var(--bg-2) !important;
--itchio_bg_color: var(--red) !important;
--itchio_body_color: var(--text) !important;
--itchio_body_color_gray: var(--text-dark) !important;
--itchio_body_color_med: var(--text) !important;
--itchio_body_color_light: var(--text) !important;
--itchio_body_color_lighter: var(--text-dark) !important;
--itchio_border_color: var(--bg-2) !important;
--itchio_edge_border_color: var(--bg-2) !important;
--itchio_input_border_color: var(--text-dark) !important;
--itchio_input_focus_color: var(--text-dark) !important;
--itchio_light_highlight: var(--text-dark) !important;
--itchio_warning_bg: var(--red) !important;
--itchio_gutter_width: 40px !important;
--itchio_ui_bg: var(--bg) !important;
--itchio_link_color: var(--blue) !important;
--itchio_button_color: var(--bg-2) !important;
}
::placeholder { color: var(--text-dark); }
.main .inner_column {
border: none;
}
#lightbox_shroud { background: #000}
.header_widget .header_dropdown { background: var(--bg); }
.header_widget .header_dropdown a { color: var(--text); }
.game_grid_widget .game_cell .meta_tag>div {
color: white;
background: var(--blue-dark);
}
.game_grid_widget .game_cell .web_flag {
color: var(--bg);
background: var(--text-dark);
}
.browse_filter_group_widget>ul li:not(.active)>a:hover, .browse_filter_group_widget>ul li:not(.active)>button:hover, .browse_filter_group_widget>ul li:not(.active) .filter_append:hover {
color: var(--text);
background: var(--bg-3);
}
.jam_grid_widget .jam {
border: 1px solid var(--text-dark);
}
.jams_page .jam_filtered_jam_calendar_widget .jam_calendar_filters>.label {
color: var(--text);
}
}