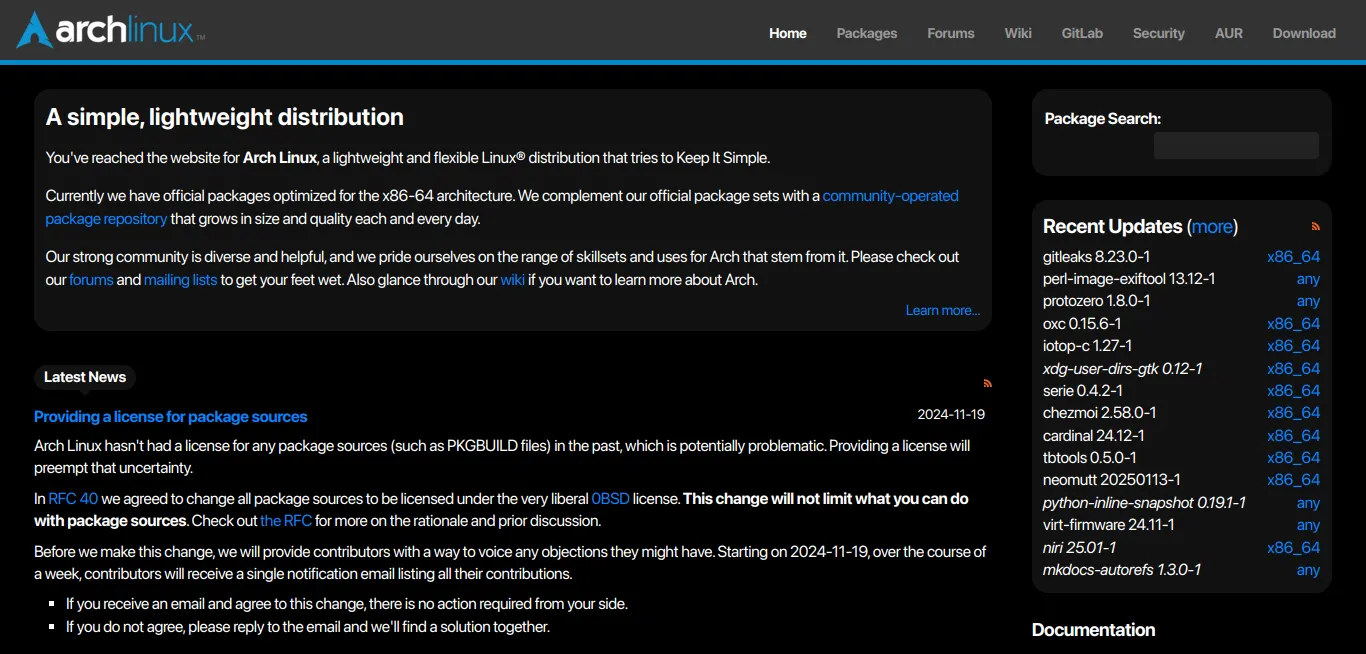
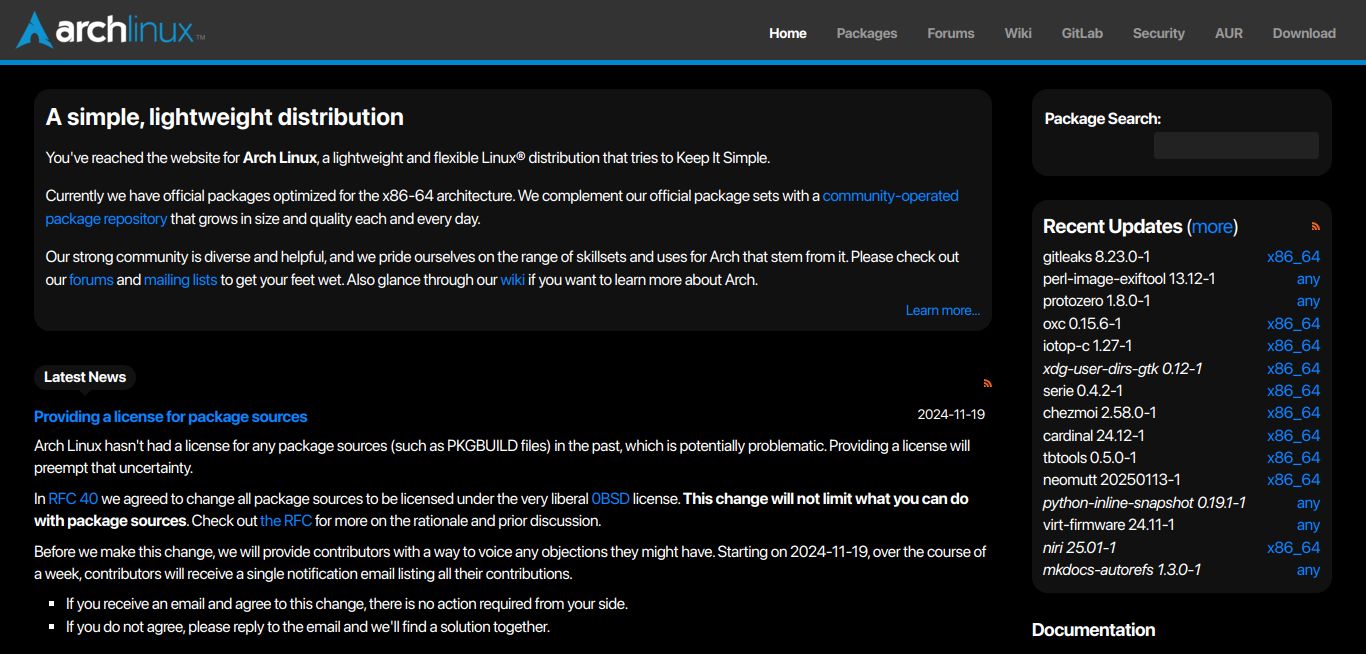
Dark theme for some (simpler) Arch Linux pages: Home, Packages, AUR and Download.
Arch Linux Dark by aruncveli
Imported from https://github.com/aruncveli/userstyles/raw/main/archlinux/archlinux.user.styl
Mirrored from https://github.com/aruncveli/userstyles/raw/refs/heads/main/sites/archlinux/archlinux.user.css

Details
Authoraruncveli
LicenseMIT
Categoryarchlinux
Created
Updated
Code size14 kB
Code checksumf496cbd2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
For the AUR cgit, dark mode styles from cgit homepage are copied as is.
For the Wiki, turn on the built-in dark mode or use Wikipedia-Dark.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Arch Linux Dark
@namespace github.com/aruncveli/userstyles
@version 25.1.30
@description Dark theme for some (simpler) Arch Linux pages: Home, Packages, AUR and Download.
@author Arun Chandanaveli <aruncveli@gmail.com> (https://github.com/aruncveli)
@homepageURL https://github.com/aruncveli/userstyles
@supportURL https://github.com/aruncveli/userstyles/issues
@license MIT
@preprocessor default
@var color fg "Foreground" white
@var color fg1 "Foreground darkened 1" #bbb
@var color bg "Background" black
@var color bg1 "Background lightened 1" #111
@var color bg2 "Background lightened 2" #222
@var color bg3 "Background lightened 3" #333
@var color link-color "Link" #0b84ff
@var color red-color "Red" #ff443a
@var text font-size "Font size" 0.95em
==/UserStyle== */
@-moz-document url-prefix("https://archlinux.org"), url-prefix("https://aur.archlinux.org"), url-prefix("https://man.archlinux.org"), url-prefix("https://security.archlinux.org") {
:root {
color-scheme: dark;
}
a {
&:link,
&:hover,
&:visited,
&:visited:hover {
color: var(--link-color);
}
}
body {
color: var(--fg);
background-color: var(--bg);
}
table.styled-table {
border-color: var(--bg);
background-color: var(--bg);
th {
border-bottom-color: var(--bg1);
}
tr td {
border-top-color: var(--bg);
}
th,
tr:hover {
background-color: var(--bg1);
}
}
}
@-moz-document url-prefix("https://archlinux.org"), url-prefix("https://aur.archlinux.org") {
dl dt,
#pkgsearch input,
.pkgsearch-typeahead li a {
color: var(--fg);
}
div.box {
border-color: var(--bg1);
border-radius: 16px;
}
div.box,
code,
pre,
#pkgsearch,
#news h3 a {
background-color: var(--bg1);
}
#news h3 a,
pre,
#pkgsearch {
border-color: var(--bg1);
border-radius: 16px;
}
#pkgsearch input {
background-color: var(--bg);
border-color: var(--bg);
}
.pkgsearch-typeahead {
background-color: var(--bg2);
border-color: var(--bg2);
}
#pkgsearch input,
.pkgsearch-typeahead {
border-radius: 4px;
}
h3 span.arrow {
border-top-color: var(--bg1);
}
dl {
dt,
dd {
border-top-color: var(--bg);
}
}
h2 {
border-bottom-color: var(--bg1);
}
#news h4 {
border-bottom-color: var(--bg);
}
table.results {
border-top-color: var(--bg1);
}
.results {
th {
background-color: var(--bg);
border-bottom-color: var(--bg);
}
tr:nth-child(odd of :not([hidden])),
tr:nth-child(even of :not([hidden])) {
background-color: var(--bg1);
}
}
table thead {
th.tablesorter-headerAsc,
th.tablesorter-headerDesc {
background-color: var(--bg);
}
}
#content {
font-size: var(--font-size);
}
}
@-moz-document url-prefix("https://archlinux.org/packages"), url-prefix("https://aur.archlinux.org/packages") {
#pkglist-results tr:hover,
#pkgdetails #metadata h3,
#pkgdetails #detailslinks > div {
background-color: var(--bg);
}
#pkgdetails {
#metadata h3,
#detailslinks > div {
border-color: var(--bg);
}
#metadata h3 {
border-radius: 4px;
}
#detailslinks > div {
border-radius: 12px;
}
#actionlist .flagged {
color: var(--red-color);
}
}
.comment-header {
border-bottom-color: var(--bg);
}
}
@-moz-document url-prefix("https://aur.archlinux.org") {
form.link button,
#archdev-navbar li a {
color: var(--link-color);
}
}
@-moz-document url-prefix("https://aur.archlinux.org/packages") {
.text-button,
.text-button:hover {
color: var(--link-color);
}
.flagged a {
color: var(--red-color);
}
.comments-header h3 span.text {
background-color: var(--bg1);
border-color: var(--bg1);
border-radius: 16px;
}
.edited {
color: var(--fg);
}
}
@-moz-document url-prefix("https://aur.archlinux.org/cgit") {
div#cgit {
color: #eee;
background: #171717;
}
div#cgit a {
color: #3af;
}
div#cgit .diffstat-header a {
color: #28d;
}
div#cgit table#header td.main a {
color: #eee;
}
div#cgit table#header td.sub {
color: #999;
}
div#cgit table.tabs {
border-bottom-color: #444;
}
div#cgit table.tabs td a {
color: #888;
}
div#cgit table.tabs td a.active {
color: #fff;
background-color: #444;
}
div#cgit div.path {
color: #eee;
background-color: #333;
}
div#cgit div.content {
border-bottom-color: #bbb;
}
div#cgit table.list tr {
background: #171717;
}
div#cgit table.list tr.logheader {
background: #171717;
}
div#cgit table.list tr:nth-child(even) {
background: #171717;
}
div#cgit table.list tr:nth-child(odd) {
background: #1f1f1f;
}
div#cgit table.list tr:hover {
background: #333;
}
div#cgit table.list tr.nohover {
background: #171717;
}
div#cgit table.list tr.nohover:hover {
background: #171717;
}
div#cgit table.list tr.nohover-highlight:hover:nth-child(even) {
background: #171717;
}
div#cgit table.list tr.nohover-highlight:hover:nth-child(odd) {
background: #1f1f1f;
}
div#cgit table.list td.commitgraph .column1 {
color: #f55;
}
div#cgit table.list td.commitgraph .column2 {
color: #5f5;
}
div#cgit table.list td.commitgraph .column3 {
color: #ff5;
}
div#cgit table.list td.commitgraph .column4 {
color: #55f;
}
div#cgit table.list td.commitgraph .column5 {
color: #f5f;
}
div#cgit table.list td.commitgraph .column6 {
color: #5ff;
}
div#cgit table.list td a {
color: #eee;
}
div#cgit table.list td a.ls-dir {
color: #28d;
}
div#cgit table.list td a:hover {
color: #3af;
}
div#cgit table#downloads {
border-color: #888;
}
div#cgit table#downloads th {
background-color: #333;
}
div#cgit div#blob {
border-color: #eee;
}
div#cgit table.blob {
border-top-color: #eee;
}
div#cgit table.blob td.hashes,
div#cgit table.blob td.lines {
color: #eee;
}
div#cgit table.blob td.linenumbers {
border-right-color: gray;
}
div#cgit table.blob td.linenumbers a,
div#cgit table.ssdiff td.lineno a {
color: gray;
}
div#cgit table.blob td.linenumbers a:hover,
div#cgit table.ssdiff td.lineno a:hover {
color: #eee;
}
div#cgit table.blame div.alt:nth-child(even) {
background: #171717;
}
div#cgit table.blame div.alt:nth-child(odd) {
background: #1f1f1f;
}
div#cgit table.bin-blob {
border-color: #eee;
}
div#cgit table.bin-blob th {
border-color: #888;
}
div#cgit table.bin-blob td {
border-left-color: #888;
}
div#cgit div.cgit-panel table {
border-color: #555;
background-color: #282828;
}
div#cgit div.notes {
border-color: #661;
background-color: #220;
}
div#cgit table.diffstat {
border-color: #555;
background-color: #282828;
}
div#cgit table.diffstat td span.modechange {
color: #c66;
}
div#cgit table.diffstat td.add a {
color: #6c6;
}
div#cgit table.diffstat td.del a {
color: #c66;
}
div#cgit table.diffstat td.upd a {
color: #3af;
}
div#cgit table.diffstat td.graph td.add {
background-color: #3a3;
}
div#cgit table.diffstat td.graph td.rem {
background-color: #a33;
}
div#cgit div.diffstat-summary {
color: #777;
}
div#cgit table.diff td div.head {
color: #eee;
}
div#cgit table.diff td div.hunk {
color: #28d;
}
div#cgit table.diff td div.add {
color: #6c6;
}
div#cgit table.diff td div.del {
color: #c66;
}
div#cgit table.list td.reposection {
color: #777;
}
div#cgit ul.pager a {
color: #888;
}
div#cgit span.age-mins {
color: #7f7;
}
div#cgit span.age-hours {
color: #7f7;
}
div#cgit span.age-days {
color: #9d9;
}
div#cgit span.age-weeks {
color: #bbb;
}
div#cgit span.age-months {
color: #888;
}
div#cgit span.age-years {
color: #666;
}
div#cgit span.insertions {
color: #7f7;
}
div#cgit span.deletions {
color: #e33;
}
div#cgit div.footer {
color: #555;
}
div#cgit div.footer a {
color: #555;
}
div#cgit a.branch-deco {
color: #fff;
background-color: #361;
border-color: #3b2;
}
div#cgit a.tag-deco {
color: #fff;
background-color: #650;
border-color: #ba3;
}
div#cgit a.tag-annotated-deco {
color: #fff;
background-color: #840;
border-color: #b96;
}
div#cgit a.remote-deco {
color: #fff;
background-color: #348;
border-color: #67c;
}
div#cgit a.deco {
color: #fff;
background-color: #922;
border-color: #d55;
}
div#cgit a.branch-deco:hover,
div#cgit table.list td a.branch-deco:hover,
div#cgit a.tag-deco:hover,
div#cgit table.list td a.tag-deco:hover,
div#cgit a.tag-annotated-deco:hover,
div#cgit table.list td a.tag-annotated-deco:hover,
div#cgit a.remote-deco:hover,
div#cgit table.list td a.remote-deco:hover,
div#cgit a.deco:hover,
div#cgit table.list td a.deco:hover {
color: #fff;
}
div#cgit table.stats {
border-color: #555;
}
div#cgit table.stats th {
background-color: #333;
border-color: #555;
}
div#cgit table.stats td {
border-color: #555;
}
div#cgit table.stats td.sum {
color: #5c7e9b;
}
div#cgit table.vgraph {
border-color: #eee;
}
div#cgit table.vgraph th {
background-color: #1f1f1f;
border-color: black;
}
div#cgit table.vgraph div.bar {
background-color: #1f1f1f;
}
div#cgit table.hgraph {
border-color: #eee;
}
div#cgit table.hgraph th {
background-color: #1f1f1f;
border-color: #eee;
}
div#cgit table.hgraph div.bar {
background-color: #1f1f1f;
}
div#cgit table.ssdiff td {
border-left-color: #555;
border-right-color: #555;
}
div#cgit table.ssdiff td.add {
color: #eee;
background: #353;
}
div#cgit table.ssdiff td.add_dark {
color: #eee;
background: #030;
}
div#cgit table.ssdiff span.add {
background: #030;
}
div#cgit table.ssdiff td.del {
color: #eee;
background: #533;
}
div#cgit table.ssdiff td.del_dark {
color: #eee;
background: #411;
}
div#cgit table.ssdiff span.del {
background: #300;
}
div#cgit table.ssdiff td.changed {
color: #eee;
background: #553;
}
div#cgit table.ssdiff td.changed_dark {
color: #eee;
background: #330;
}
div#cgit table.ssdiff td.lineno {
color: #eee;
background: #1f1f1f;
}
div#cgi...