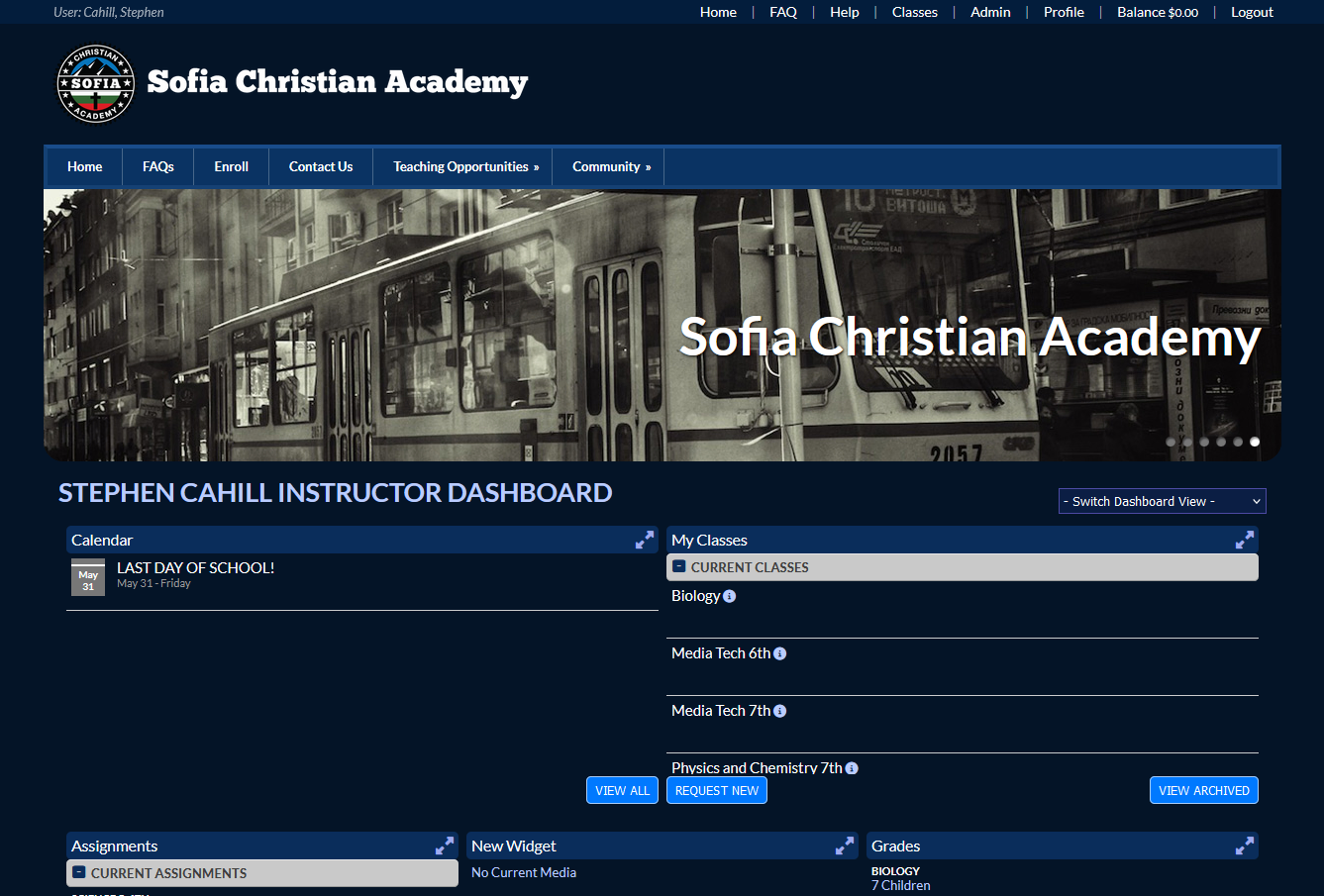
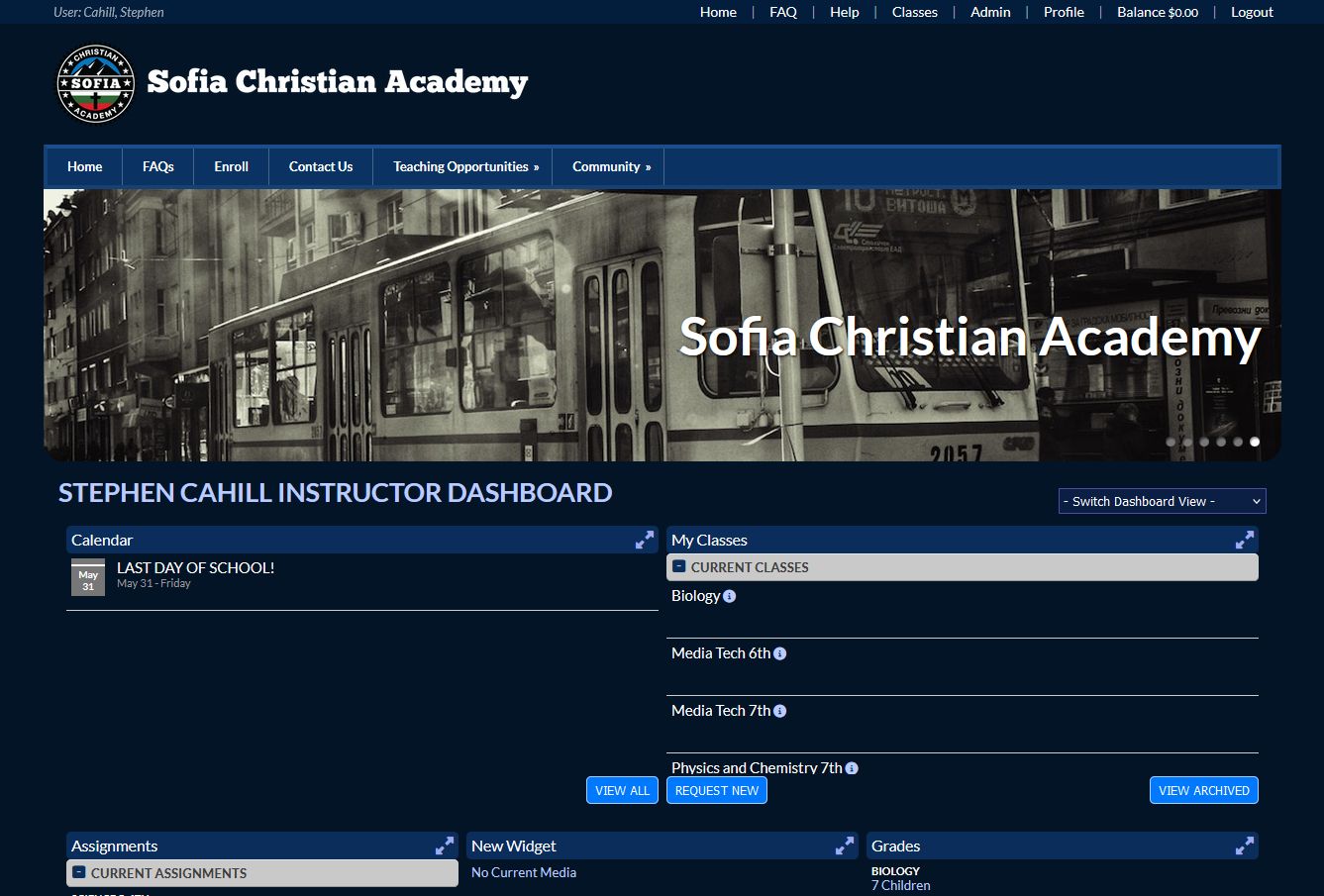
A dark blue theme for the SCA website
Abby and Anika's theme by LilLiteralist

Details
AuthorLilLiteralist
LicenseNo License
Categoryhttps://www.sofiachristianacademy.org/
Created
Updated
Size19 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Abby and Anika's theme
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A dark blue theme for the SCA website
@author Abby and Anika
==/UserStyle== */
@-moz-document url-prefix("https://www.sofiachristianacademy.org/") {
:root {
--main-bg-color:#041427;
--detail-bg: #133051;
--button: #0079ff;
--colored-text: #baccff;
--dark-border: #171f5e;
--editor-border: #75bad9;
--editor-border2: #69b0ff;
--editor-button: #1e4d83;
}
div.equal {
background-color: var(--main-bg-color);
}
body,
.wid,
#pgControlsTray label {
background-color: var(--main-bg-color) !important;
color: var(--colored-text);
}
/* Begin Login box stuff */
#loginBox,
#loginBox a {
background-color: #1e4d83 !important;
color:#fff;
border-radius: 15px !important;
}
/* Begin buttons */
.wid button,
#loginForm input[type=submit],
a.aBtn {
color:#fff;
background-color: var(--button);
border-radius: 5px !important;
border: solid 1px #a8cdf7 !important;
}
footer {
background-color: var(--detail-bg);
border-top-right-radius: 20px;
border-top-left-radius: 20px;
}
.footerTemplate2 .footerTemplateHost,
#loginBar {
display:none;
}
#footer .footerTemplate {
padding-bottom:20px;
}
.footerTemplate2 .footerTemplateFeature,
.footerTemplate2 .footerTemplateLinks {
border-left-color:#436c9b;
}
input[type=submit],
input[type=reset],
input[type=button],
button {
background-color: var(--button);
}
/* End buttons */
#loginArrow {
transform: translate(-15px,2px);
z-index: -1;
}
/* End login box */
.wid h3,
.widgetContainer .tabContainer.ui-tabs .ui-tabs-nav {
background-color: #171f5e;
}
.ui-tabs-nav.ui-corner-all.ui-widget-header li:first-child{
border-radius:5px 0px 0px 5px;
}
.ui-tabs-nav.ui-corner-all.ui-widget-header li:last-child{
border-radius:0px 5px 5px 0px;
}
/* Begin images */
img {
border-radius: 12px;
border-color: var(--detail-bg) !important;
border-style: none;
}
#slider-wrapper img {
border-radius: 0px 0px 20px 20px;
}
#logo img {
content:url(https://raw.githubusercontent.com/LilLiteralist/SCA-dark-mode/main/SCA-logo%2Bname24-white.png);
width:500px;
height:auto;
}
img[src="/sysfiles/site_uploads/footer/logoimg_footer3724.png"] {
content:url(https://raw.githubusercontent.com/LilLiteralist/SCA-dark-mode/main/SCA-logo%2Bname24-white.png);
height:60px;
}
#logoblock {
background-color: var(--main-bg-color);
}
img[src="/sysfiles/member/family/google-maps.gif"] {
content:url(https://raw.githubusercontent.com/LilLiteralist/SCA-dark-mode/main/secure-google-maps2.png);
}
#map img {
/* This prevents the sections of the map (when you click on Secure Google Maps) from being rounded. */
border-radius: 0px;
}
img.ui-datepicker-trigger {
Border-radius:0px;
}
/* End images */
.header h1 {
font-weight:bold;
text-shadow: 1px 1px 3px #000;
}
a,
.ui-widget-content a {
color:#fff;
}
.alphaBrowse,
.alphaBrowse a {
color: #000;
background-color: #75a1d9;
border-radius: 5px;
}
.alphaBrowse a.sel {
background-color: #abd0ff;
}
.req:before,
#iformPgContent [style="color:#FF0000"] {
color:#0ff!important;
}
input:not([type=submit]):not([type=reset]):not([type=button]):not([type=file]):not([type=radio]):not([type=checkbox]):not([type=image]),
textarea,
#loginForm input {
background-color: #88b8c7!important;
}
input::placeholder {
color:#212342c7;
}
.subHead.groupExpanded td.expandDate:before,
.expandEpoch.groupExpanded:before {
color: #0a2d5b;
}
.subHead td.expandDate,
.expandEpoch {
/*This thing is for where it says assignments!*/
color: #3f3f3f;
border-radius: 5px;
}
* {
scrollbar-color: #26266a #8c8ca8;
}
.wid h3,
.widgetContainer .tabContainer.ui-tabs .ui-tabs-nav {
background-color: #0a2d5b;
border-radius: 5px;
}
.widgetContainer .itmCategory {
font-weight:bold;
}
/* Calendar colors*/
td[style="background-color:#ffc;"] {
background-color:#38537d !important
}
td[style="background-color:#eee;"] {
background-color:#171d3c!important;
}
td[style="background-color:#fff;"] {
background-color:#212a57!important;
}
.cal td.calendarEmpty {
background-color: #4e4f6e !important;
}
.cal.sortable > tbody > tr > td {
border-color: #767d9e;
}
table.sortable.cal td {
color: #fff;
}
table.cal td a {
color:var(--colored-text);
}
#topNav>ul {
border-left: none;
}
.preheadernav {
background-color: #031d3c;
min-height:initial;
}
#adminSubMenu ul ul,
h1.pgTitle {
background-color: #181839;
}
#adminSubMenu li span {
color:#78adff;
}
#adminSubMenu li.sel > span,
.ui-state-active a,
.ui-widget-content a.defColor,
.hcIcon,
#skip2content {
color: #fff !important;
}
#pgControlsTray,
#pgControlsTray a {
color: #fff;
}
a i.fa,
a i.fas,
a i.fa-solid {
color: #9fabf0;
}
#pgControlsTray a {
background-color: #030c7e;
border: 1px solid #6162bb;
border-radius: 50px;
padding: 3px 10px;
}
#adminTopMenu li.sel,
#adminTrayMenu,
td.blank {
background-color: #173051;
}
#idBar,
#adminSubMenu,
#adminSubMenu>li>span,
#adminSubMenu>li>ul {
background-color: #0b023a;
}
#idBar {
height:60px;
display: flex;
justify-content: space-between;
align-items:end;
}
#idBar::before {
content:"";
background-image: url(https://raw.githubusercontent.com/LilLiteralist/SCA-dark-mode/main/SCA-logo%2Bname24-white.png);
background-size:contain;
background-repeat:no-repeat;
display:inline-block;
height:60px;
width:300px;
}
#groupName {
display:none;
}
#topNav,
#topNav ul,
#topNav-mobile,
#menu-mobile div {
background-color: #0a3363;
border: 2px solid #154174;
border-top-color: #194d8b;
}
.preheadernav {
background-color: #031d3c;
}
.sortable > thead > tr > th {
color: #fff;
border: 1px solid #555698;
border-bottom-color: #272758;
}
/* These next two rules are to remove a little line that is revealed by rounded borders in the Assignments feed. */
.widgetContainer h4 + .epoch1 {
border-top: none;
}
.widgetContainer .epoch1 {
border-top: 1px solid #ccc;
border-bottom: none;
}
.wid h4 {
border-top-color:#e9e9e9;
}
#pgControlsTray {
Background-color: transparent;
}
.listing h4 {
background-color: #181839;
}
.boxShaded,
.helpBox {
background-color: #132742;
}
#frm .ui-tabs .ui-tabs-panel,
.contentBox,
.helpBox {
border-color: #a3b3e4;
}
select,
.responsiveFrm select {
background-color: #0b1e44;
border: 1px solid #4c4ba4 !important;
color: #fff;
}
.subHead.groupNotExpanded td.expandDate::before,
.expandEpoch.groupNotExpanded::before {
color: #0a2d5b;
}
/* Begin text editor modifications */
#cke_assignmentDesc,
#cke_description {
border-color: #4853a9;
}
/* BEGIN TEXT EDITOR SECTION 1: Buttons and features visible on the main part of the text editor */
.cke_button_icon {
/* To change the icons from light mode to dark mode */
filter: invert(1) brightness(2);
}
.cke_reset_all,
.cke_reset_all * {
color: #fff;
}
.cke_top {
/* banner which all of the buttons are on */
border-bottom: 1px solid var(--editor-border);
background: #002556;
}
a.cke_button,
.cke_toolgroup {
background-color: var(--editor-button);
}
a.cke_button_off:hover,
a.cke_button_off:focus,
a.cke_button_off:active,
.cke_combo_off a.cke_combo_button:hover {
background: var(--editor-border);
border-color:var(--editor-button);
}
a.cke_button_on,
.cke_combo_off a.cke_combo_button:active {
background: var(--editor-button);
}
a.cke_button_on:hover,
a.cke_button_on:focus,
a.cke_button_on:active {
background: var(--editor-button);
}
/* Begin subsection for the four buttons along the bottom-left */
.cke_toolgroup {
border-color: var(--editor-border);
border-bottom-color: var(--editor-border);
}
.cke_combo_button {
border-top: 1px solid var(--editor-border);
border-bottom: 1px solid var(--editor-border);
background: var(--editor-button);
}
.cke_combo_on a.cke_combo_button {
background-color:var(--button);
border-top-color:var(--editor-border);
}
.cke_combo_on a.cke_combo_button:hover,
.cke_combo_on a.cke_combo_button:focus {
background-color:var(--editor-border);
border-top-color:var(--dark-border);
}
.cke_combo_text {
color: #fff;
text-shadow: 0 1px 0 #0008;
}
/* End subsection for the four buttons along the bottom-left */
.cke_toolbar_separator {
background-color: var(--editor-button);
}
.cke_button_arrow,
.cke_combo_arrow {
/* This is for the little drop-down arrow on some of the buttons */
border-top-color: var(--editor-border);
}
/* END TEXT EDITOR SECTION 1*/
/* BEGIN TEXT EDITOR SECTION 2: The bottom part */
body.cke_editable {
/* The field where you type */
background-color: #fff !important;
color: #000;
}
.cke_editable a {
/* Necessary to make links look like a normal color */
color: #0782c1;
}
.cke_bottom {
/* Strip along the bottom */
border-top: 1px solid #f4f4f4;
background: var(--editor-button);
}
.cke_path_item,
.cke_path_empty {
color: #fff;
text-shadow: 0 1px ...