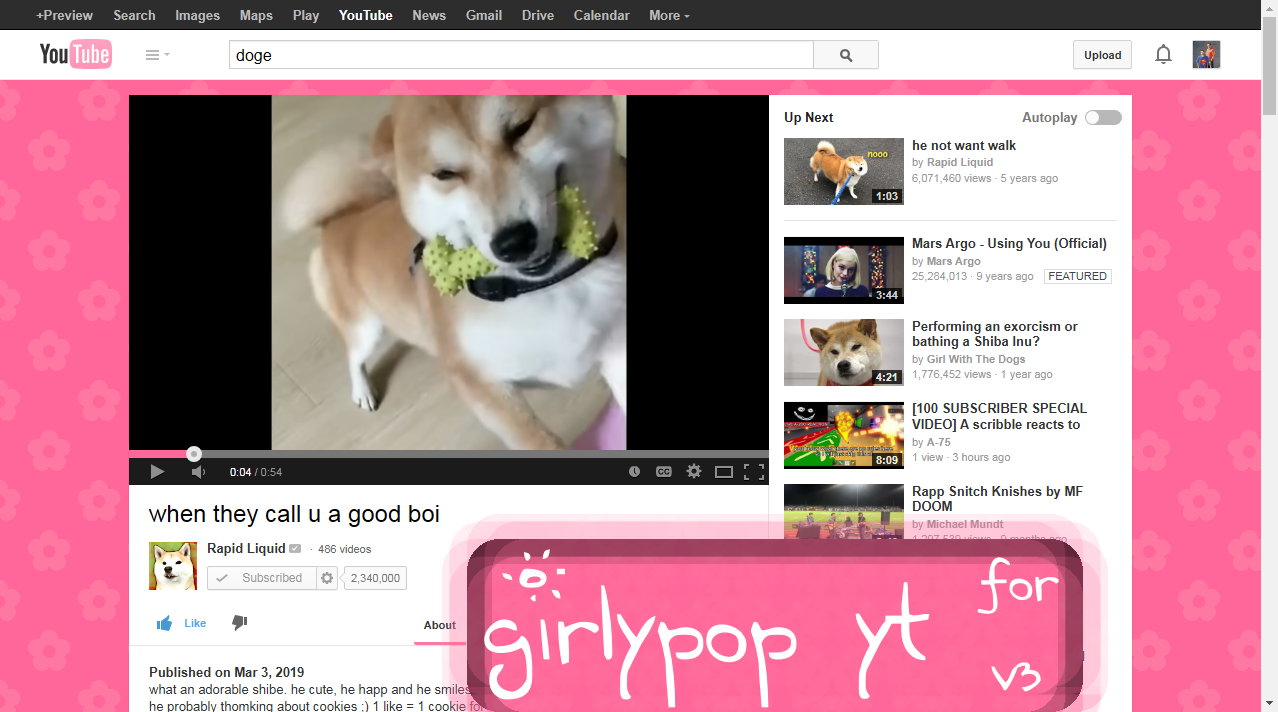
Makes YouTube girlypop pink
Girlypop YouTube by huberatelier

Details
Authorhuberatelier
LicenseGNU GPLv3
CategoryYouTube
Created
Updated
Code size6.7 kB
Code checksum616c3cb8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Exclusively for V3. Please download V3 via vorapis.pages.dev
Source code
/* ==UserStyle==
@name Girlypop YT
@namespace github.com/huberatelier/huberatelierThemes
@version 1.0.0
@description Girlypop YouTube for V3
@author huberatelier
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
body {
background-image: url("https://abs.twimg.com/images/themes/theme11/bg.gif") !important;
background-position: fixed 40px;
background-attachment: fixed;
background-repeat: repeat;
}
.exp-top-guide li.guide-section h3 {
color: #FF6699;
}
.exp-new-logo #yt-masthead #logo {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-hitchhiker-vflbk2Y8_.png?raw=true) -313px -164px;
}
.show-guide #yt-masthead #appbar-guide-button .yt-uix-button-icon-appbar-guide {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-hitchhiker-vflGbiSgI.png?raw=true) -94px -632px;
}
.exp-new-logo #footer-logo img {
vertical-align: middle;
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-hitchhiker-vflbk2Y8_.png?raw=true) -313px -164px;
}
.epic-nav-dropdown-group:hover,
a.yt-uix-button-epic-nav-item:hover,
a.yt-uix-button-epic-nav-item.selected,
a.yt-uix-button-epic-nav-item.yt-uix-button-toggled,
button.yt-uix-button-epic-nav-item:hover,
button.yt-uix-button-epic-nav-item.selected,
button.yt-uix-button-epic-nav-item.yt-uix-button-toggled,
.epic-nav-item:hover,
.epic-nav-item.selected,
.epic-nav-item.yt-uix-button-toggled,
.epic-nav-item-heading {
border-color: #FF6699;
}
#guide-container .guide-item.guide-item-selected,
#guide-container .guide-collection-item .guide-item.guide-item-selected,
#guide-container .guide-item.guide-item-selected:hover,
.ytp-volume-slider-foreground:before {
background: #FF6699;
}
.ux-thumb-wrap .watched-progress .watched-progress-done {
background: #FF6699;
}
.network-icon-facebook {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-favicons-vflbWHvd7.png?raw=true) 0 -160px;
}
.network-icon-twitter {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-favicons-vflbWHvd7.png?raw=true) 0 -80px;
}
.network-icon-google {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-favicons-vflbWHvd7.png?raw=true) 0 -300px;
}
.network-icon-deviantart {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-favicons-vflbWHvd7.png?raw=true) 0 -240px;
}
.network-icon-instagram {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-favicons-vflbWHvd7.png?raw=true) 0 -180px;
}
.network-icon-blogger {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-favicons-vflbWHvd7.png?raw=true) 0 -340px;
}
.network-icon-cafepress {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-favicons-vflbWHvd7.png?raw=true) 0 -280px;
}
.network-icon-flickr {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-favicons-vflbWHvd7.png?raw=true) 0 -140px;
}
.network-icon-myspace {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-favicons-vflbWHvd7.png?raw=true) 0 -120px;
}
.network-icon-itunes {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-favicons-vflbWHvd7.png?raw=true) 0 -450px;
}
.network-icon-soundcloud {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-favicons-vflbWHvd7.png?raw=true) 0 0px;
}
.network-icon-googleplay {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-favicons-vflbWHvd7.png?raw=true) 0 -60px;
}
.network-icon-wordpress {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-favicons-vflbWHvd7.png?raw=true) 0 -100px;
}
.network-icon-tumblr {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-favicons-vflbWHvd7.png?raw=true) 0 -200px;
}
.network-icon-zazzle {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-favicons-vflbWHvd7.png?raw=true) 0 -320px;
}
.network-icon-spreadshirt {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/www-favicons-vflbWHvd7.png?raw=true) 0 -220px;
}
#watch7-secondary-actions .yt-uix-button:hover,
#watch7-secondary-actions .yt-uix-button:active,
#watch7-secondary-actions .yt-uix-button.yt-uix-button-active,
#watch7-secondary-actions .yt-uix-button.yt-uix-button-toggled {
border-bottom-color: #FF6699;
}
#watch7-secondary-actions .yt-uix-button:hover,
#watch7-secondary-actions .yt-uix-button:active,
#watch7-secondary-actions .yt-uix-button.yt-uix-button-active,
#watch7-secondary-actions .yt-uix-button.yt-uix-button-toggled {
border-bottom-color: #FF78A2 !important;
}
.ytp-play-progress {
background: #FF6699;
}
.html5-progress-bar:focus .html5-scrubber-button,
.html5-scrubber-button:active,
.html5-scrubber-button:hover {
background: #FF78A2
}
.yt-uix-button-subscribe-branded,
.yt-uix-button-subscribe-branded[disabled],
.yt-uix-button-subscribe-branded[disabled]:hover,
.yt-uix-button-subscribe-branded[disabled]:active,
.yt-uix-button-subscribe-branded[disabled]:focus {
background-image: linear-gradient(to top, #FF78A2 0, #FF6699 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#FF6699, EndColorStr=#FF78A2);
}
.epic-nav-item-dropdown {
border-top: 3px solid #FF6699;
}
.yt-badge-live {
border: 1px solid #FF6699;
color: #FF6699;
}
.oz-hovercard .page-link.oz:hover {
background: no-repeat url(https://github.com/huberatelier/huberatelierThemes/blob/main/GirlyPopYT/hovercard-ca0766035ef29e13b5bf19c02c90e351.png?raw=true) 0 -177px;
}
}