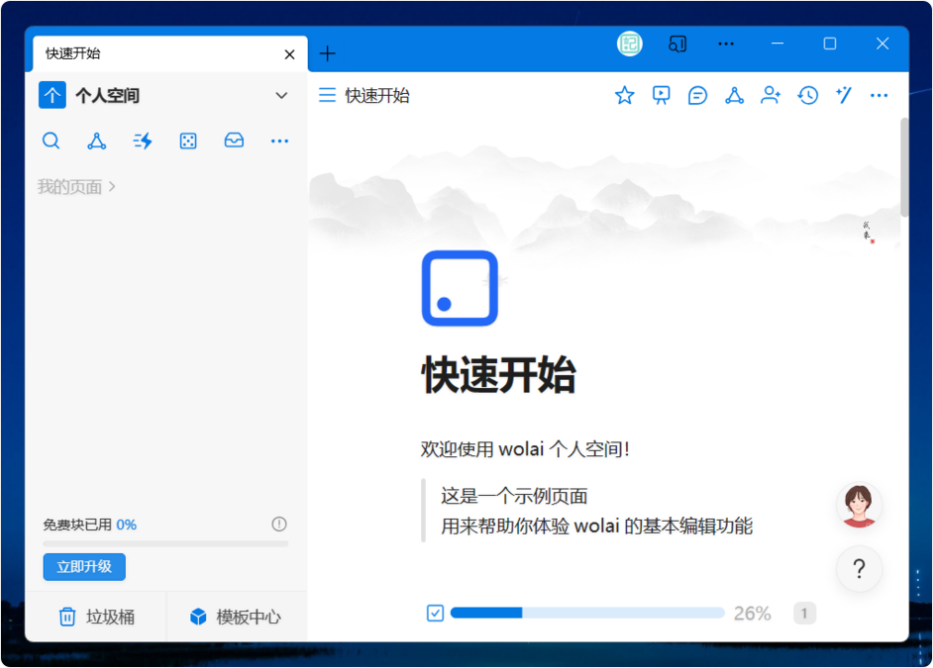
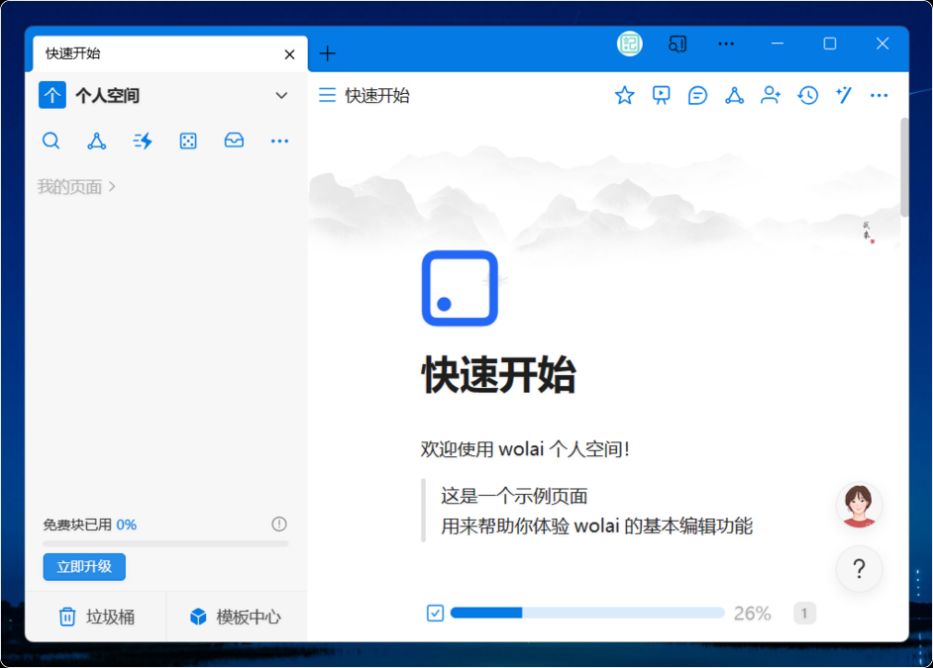
wolai笔记主题 一色
Wolai Mono Theme by huadu

Details
Authorhuadu
LicenseNo License
Categorywww.wolai.com
Created
Updated
Size38 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name wolai mono theme
@namespace github.com/openstyles/stylus
@version 1.0.5
@description A new userstyle
@author 花渡
==/UserStyle== */
@-moz-document domain("wolai.com"),
domain("wolai.kf5.com") {
/*Light主题参数*/
:root {
/*第一步:图标色选取*/
--icon-select-color: rgb(12, 128, 232);
/*第二步:↓复制--icon-select-color的三个数字色值到--wolai-icon-color↓*/
--wolai-icon-color: 4, 122, 229;
--icon-color: rgba(var(--wolai-icon-color), 1);
/*主色可单独设置选取,不单独设置的话,可以掠过*/
--wolai-theme-color: var(--wolai-icon-color);
/*这里也是三个色值*/
/*例如--wolai-theme-color: 4, 122, 229;*/
--theme-color: rgba(var(--wolai-theme-color), 1);
--theme-color-L1: rgba(var(--wolai-theme-color), 0.9);
--theme-color-L2: rgba(var(--wolai-theme-color), 0.7);
--theme-color-L3: rgba(var(--wolai-theme-color), 0.5);
--theme-color-L4: rgba(var(--wolai-theme-color), 0.2);
--theme-color-L5: rgba(var(--wolai-theme-color), 0.1);
--wolai-modal-icon-selected-color: var(--theme-color);
--wolai-tree-selected-bg: rgba(var(--wolai-theme-color), 0.1);
--wolai-tree-selected-bg2: rgba(var(--wolai-theme-color), 0.2);
--wolai-tree-selected-bg0: rgba(var(--wolai-theme-color), 0.05);
--wolai-button-hover-bg: rgba(var(--wolai-theme-color), 0.85);
--wolai-button-color: #fff;
/*****************************/
--wolai-sidebar-bg: rgb(247, 247, 247);
--wolai-bg: rgb(255, 255, 255);
--wolai-modal-bg: rgb(245, 245, 245);
--wolai-modal-hover-bg: rgb(240, 240, 240);
--color-basic-transparent-06: var(--wolai-sidebar-bg);
--wll-color: var(--theme-color);
/**********************/
--sub-page-title-font-weight: 400;
--input-border: 1px solid var(--color-basic-300);
--input-hover-border: 1px solid var(--color-basic-400);
}
}
@-moz-document domain("wolai.com"),
domain("wolai.kf5.com") {
/*Good Night主题参数*/
:root[theme='dark'] {
/*第一步:图标色选取*/
--icon-select-color: rgb(40, 151, 252);
/*第二步:↓复制--icon-select-color的三个数字色值到--wolai-icon-color↓*/
--wolai-icon-color: 40, 151, 252;
--icon-color: rgba(var(--wolai-icon-color), 0.99);
/*主色可单独设置选取,不单独设置的话,可以掠过*/
--theme-select-color: rgb(173, 216, 99);
/*修改成数字即可对主题色单独设置*/
--wolai-theme-color: var(--wolai-icon-color);
/*例如--wolai-theme-color: 247, 91, 2;*/
--theme-color: rgba(var(--wolai-theme-color), 1);
--theme-color-L1: rgba(var(--wolai-theme-color), 0.9);
--theme-color-L2: rgba(var(--wolai-theme-color), 0.9);
--theme-color-L3: rgba(var(--wolai-theme-color), 0.9);
--theme-color-L4: rgba(var(--wolai-theme-color), 0.54);
--theme-color-L5: rgba(var(--wolai-theme-color), 0.3);
--wolai-modal-icon-selected-color: var(--theme-color);
--wolai-tree-selected-bg: rgba(var(--wolai-theme-color), 0.3);
--wolai-tree-selected-bg2: rgba(var(--wolai-theme-color), 0.5);
--wolai-button-hover-bg: rgba(var(--wolai-theme-color), 0.85);
--wolai-button-color: rgb(222, 222, 222);
/*****************************/
--wolai-sidebar-bg: rgb(47, 51, 54);
--wolai-bg: rgb(26, 26, 26);
--wolai-modal-bg: rgb(47, 51, 54);
--wolai-modal-hover-bg: rgb(60, 61, 60);
--wll-color: var(--theme-color);
/******************************/
--sub-page-title-font-weight: 300;
--input-border: 1px solid var(--color-basic-300);
--input-hover-border: 1px solid var(--theme-color-L3);
}
}
@-moz-document domain("wolai.com") {
/* 左边栏和子级空间 */
._2JwI1 ._37JST {
/*左边栏分区的名字*/
font-size: 14px;
}
._3zELL svg {
/*隐藏置顶的五角星*/
/*display: none;*/
height: 18px!important;
width: 18px!important;
}
._2JwI1 ._37JST:has([class="_3zELL"]) {
margin-left: 4px;
}
._2JwI1>div[style="height: 24px;"]{
height: 28px!important;
margin-left: 4px;
margin-right: 4px;
}
._2JwI1>div[style="height: 24px;"]:hover{
background-color: var(--wolai-modal-hover-bg)!important;
border-radius: 4px;
}
#favorite-tree._2JwI1 ._37JST ._3zELL/*置顶页面折叠图标*/
{
position: fixed;
left: 86px;
margin-top: 2px;
}
#favorite-tree._2JwI1 ._37JST/*置顶页面*/
{
padding-left: 24px;
}
#favorite-tree._2JwI1 ._37JST > span/*置顶页面*/
,
#private-tree._2JwI1 ._37JST > span,
#shared-tree._2JwI1 ._37JST > span,
#team-tree._2JwI1 ._37JST > span {
color: var(--color-basic-700);
}
#team-tree div[data-rbd-droppable-id="team-space-list"] {
padding-left: 33px!important;
}
#team-tree div[data-rbd-droppable-id="team-space-list"] ._1psp5 {
border: none!important;
/*子空间图标*/
background-color: transparent!important;
}
#team-tree ._3IwAE ._14pCt .c398_ ._1baIJ .qubIV {
/*子空间折叠图标*/
opacity: 1;
position: fixed;
left: 19px;
margin-top: 2px;
}
#team-tree ._3IwAE ._14pCt .c398_ ._1baIJ .qubIV svg {
width: 20px!important;
height: 20px!important;
}
#team-tree ._3IwAE ._14pCt .c398_ ._1baIJ .qubIV svg path {
color: var(--wolai-svg-icon-928787);
fill: var(--wolai-svg-icon-928787)
}
#team-tree .sidebar-tree-container {
margin-left: 0!important;
}
._3IwAE ._14pCt .c398_ ._1baIJ {
margin-left: 1px!important;
}
#private-tree._2JwI1 ._37JST {
padding-left: 22px;
}
#shared-tree._2JwI1 ._37JST {
padding-left: 22px;
}
#team-tree._2JwI1 ._37JST {
padding-left: 22px;
}
._3o1Po {
/*一级页面标题高度*/
height: 28px!important;
}
#private-tree._2JwI1 ._37JST:before/*我的页面*/
{
content: "📂";
font-size: 12px;
margin-left: -3px;
margin-right: 4px;
display: none;
}
._2JwI1 ._37JST ._1nfwY svg path {
color: var(--wolai-svg-icon-928787);
fill: var(--wolai-svg-icon-928787)
}
._2JwI1 ._37JST ._1nfwY svg {
/*我的页面右侧箭头*/
height: 20px!important;
width: 20px!important;
}
._2JwI1 ._37JST ._1nfwY {
/*我的页面右侧箭头*/
position: fixed;
left: 6px;
}
.sidebar-tree-container {
/*一级页面左边距*/
margin-left: 12px;
}
._3IwAE ._14pCt > div:has([class="_2RAJm _1psp5"]),
._3IwAE ._14pCt > div:has([class="_2RAJm _2h1lC _1psp5"]) {
display: none!important;
/*隐藏子空间图标*/
}
._35LI_ ._2RAJm {
/*子空间设置界面中的图标*/
border: none!important;
background-color: transparent!important;
}
._3IwAE {
/*全员空间*/
margin: 0 5px 0 7px!important;
padding: 0;
height: 32px;
width: auto;
border-radius: 4px;
cursor: pointer
}
._17w7H ._3IwAE {
/*全员空间*/
margin: 0 5px 0 24px!important;
}
._3IwAE ._14pCt .c398_ ._1baIJ .qubIV {
/*子空间右侧箭头*/
position: fixed;
margin-top: 2px;
left: 4px;
opacity: 1;
}
._3IwAE ._14pCt .c398_ ._1baIJ .qubIV svg {
/*我的页面右侧箭头*/
height: 20px!important;
width: 20px!important;
}
._3IwAE ._14pCt .c398_ ._1baIJ .qubIV svg path {
/*我的页面右侧箭头*/
color: var(--wolai-svg-icon-928787);
fill: var(--wolai-svg-icon-928787)
}
._1TLbn,
._3X4qC {
/*子空间新建页面按钮*/
margin: 4px 5px 8px 12px;
}
._3Uwky {
/*所有子空间里我的子空间标题*/
font-size: 14px;
color: var(--wolai-desc-color);
cursor: pointer;
padding: 0 2px 0 5px;
border-radius: 3px;
margin-left: 6px;
display: flex
}
#wolai-header-bar span[data-area="bread-crumb"] > div {
/*隐藏面包屑导航里子空间的图标*/
display: none!important;
}
._2BXCl ._1SAxt {
/*左边栏页面菜单里的列表*/
height: 27px;
}
._2pJnF {
/*删除子空间确认按钮*/
border: 1px solid var(--wolai-tree-selected-bg2);
background: var(--theme-color);
}
._2pJnF:hover {
background: var(--wolai-button-hover-bg)
}
.bboEd .jectw {
/*删除子空间的文字*/
color: var(--theme-color)!important;
}
._3k8zu ._2RAJm._1psp5,
.selected-tag-bean ._2RAJm._1psp5 {
border: none!important;
background: none!important;
}
._3Zu3E,
.css-en2u3a:has([role="menu"]) {
/*菜单背景*/
background-color: var(--wolai-sidebar-bg)!important;
}
}
@-moz-document domain("wolai.com") {
/* 界面... */
body {
background: var(--wolai-sidebar-bg)!important;
}
body:has(div[class="_2q7II fake-sidebar-container _1Fywl"]){
background-color: var(--wolai-bg)!important;
}
#root{
background-color: var(--wolai-bg);
}
#tour-wolai-sidebar-content {
background: var(--wolai-sidebar-bg) !important;
/*左边栏背景色*/
}
._3tKvT ._1vE84 ._2tKes {
background-color: var(--wolai-bg);
}
.PVCKq/*ai窗口*/
{
width: 230px;
}
._1YQNa/*ai窗口的子窗口*/
{
width: 180px;
}
._2Muqc {
/*右边栏的左边界*/
box-shadow: none;
}
._2Muqc .SNuB0 {
/*右边栏的左边界*/
background: none;
opacity: 0.5;
border-right: 2px solid #ccc;
transition: opacity .3s
}
._2Muqc .SNuB0:hover {
/*右边栏的左边界*/
border-right: 3px solid #ccc;
}
._2JwI1 {
/*页面区底部间距*/
margin-bottom: 4px;
}
#tabpanel-2 .WqlcM .oqjLp ._3M_vl {
/*隐藏页面选项-》全局设置里的三个分标题*/
font-size: 0px;
color: transparent;
padding: 0px 12px 2px;
line-height: 6px;
box-shadow: 0 .5px 0 var(--color-basic-200);
}
#tabpanel-1 .WqlcM .oqjLp ._3dMKT ._3t_1a,
#tabpanel-1 .WqlcM .oqjLp ._19kEI ._3t_1a {
/*隐藏页面选项-》布局设置中的文字*/
color: transparent;
font-size: 0px;
}
#tabpanel-1 .WqlcM .oqjLp ._3M_vl {
/*隐藏页面选项-》布局设置中的文字*/
color: transparent;
font-size: 0px;
line-height: 6px;
}
._3y_EJ {
/*页面图标里的分栏*/
top: -1px;
}
._335mV {
/*页面图标里fa图标*/
width: 39px;
height: 39px;
margin-right: 1px;
}
._3y_EJ span,
._38w6r ._1fgiO span,
.qvPbg span {
/*页面图标里的分栏*/
background-color: var(--wolai-sidebar-bg);
box-shadow: 0 .5px 0 var(--color-basic-200);
padding: 6px 6px;
opacity: 0.95;
color: var(--color-basic-600);
}
._38w6r ._1o8TG ._167OI {
/*自定义图标*/
width: 74px;
height: 71px;
margin-right: 7px;
}
._39rZh ._2Z7bh {
/*示例图*/
background-color: var(--wolai-sidebar-bg);
border: 1px solid var(--color-basic-200);
}
._39rZh {
/*示例图*/
background-color: var(--wolai-sidebar-bg)!important;
border: 1px solid var(--color-basic-200);
}
._39rZh .lO5KW {
/*示例图文字*/
color: var(--color-basic-600);
}
._279gu ._2WdMC {
/*示例图文字*/
color: var(--color-basic-600);
}
._1lD72 {
/*添加组成员*...