wolai笔记主题 明
Wolai Glass Theme by huadu

Details
Authorhuadu
LicenseNo License
Categorywww.wolai.com
Created
Updated
Code size88 kB
Code checksum12385731
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name wolai glass theme
@namespace github.com/openstyles/stylus
@version 2.2.2
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("wolai.com") {
/* 亮色主题变量*/
:root {
--wolai-select-color:rgb(255, 111, 0);
--wolai-main-color:255, 111, 0;
--wolai-fg-tab-bgcolor: #bfcdac ;/*tab色*/
--wolai-fg-color:rgb(var(--wolai-main-color));/*主题色*/
--wolai-fg-color2:rgba(var(--wolai-main-color), .1);
/*滚动条主题色*/--wolai-fg-scrollbar-color:rgba(var(--wolai-main-color), .2);
/*滚动条hove颜色*/--wolai-fg-scrollbar-hover-color:rgba(var(--wolai-main-color), .5);
--wolai-fg-tip-font-color:#fff;
--wolai-fg-tip-font-color2:#ffffffc7;
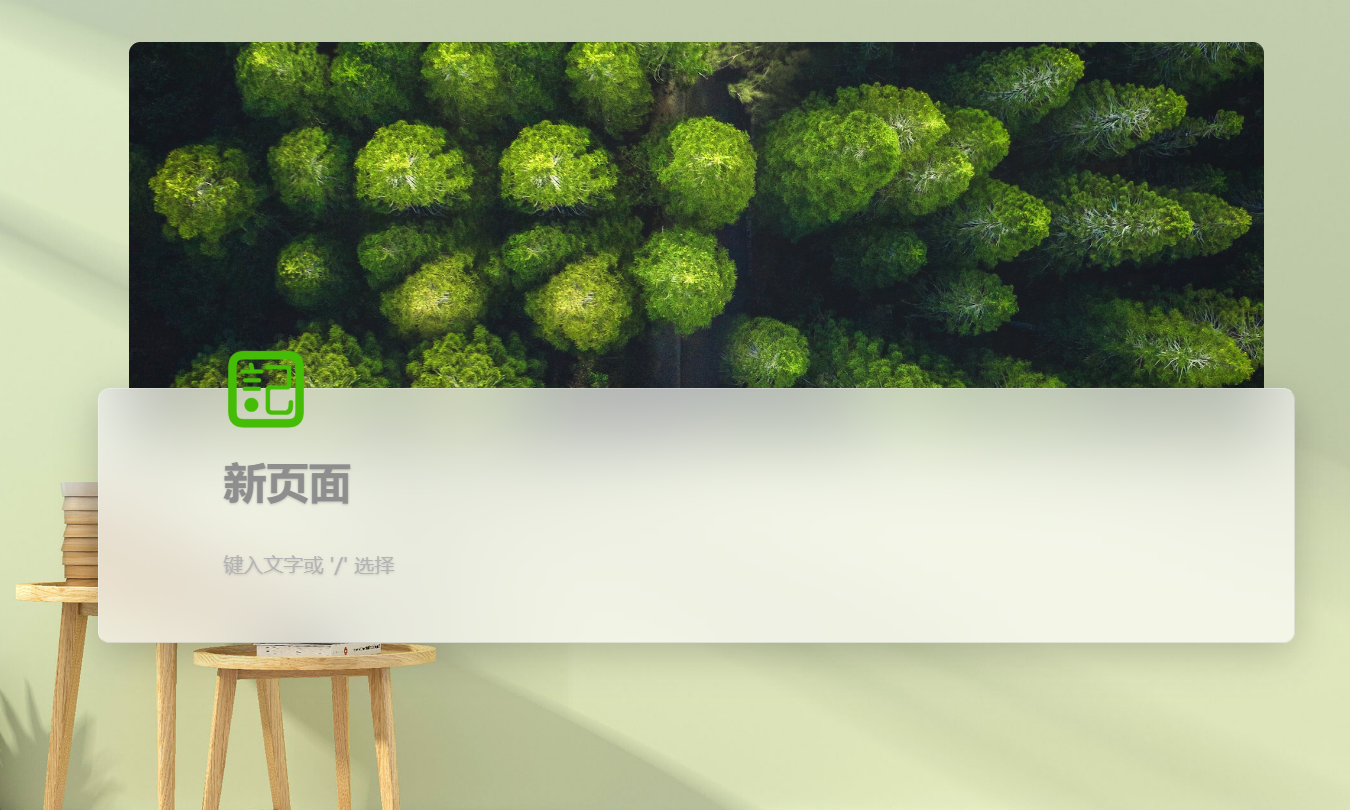
--wolai-fg-bgimg: url(https://pic.imgdb.cn/item/6507dd26204c2e34d3897767.jpg);
--wolai-fg-bg-color: rgba(255, 255, 255, .65);
--wolai-fg-ai-bg-color: rgba(255, 255, 255, 0);
--wolai-fg-box-shadow: 0 6px 24px 0 rgba(0, 0, 0, .3);
--wolai-fg-box-shadow2: 0 4px 16px 0 rgba(0, 0, 0, .15);
--wolai-fg-box-shadow3: 0 3px 9px 0 rgba(0, 0, 0, .16);
--wolai-fg-box-shadow4:none;
--wolai-fg-card-radius:6px;
--wolai-fg-card-border:1px rgba(2, 2, 2, .07) solid;
--wolai-fg-card-bg-color: var(--wolai-fg-bg-color);
--wolai-fg-card-hover-bg-color:var(--wolai-fg-color2);
--wolai-fg-card-boxshadow:rgba(94, 94, 94, .2) 0px 2px 4px 0;
--wolai-fg-card-hover-boxshadow:var(--wolai-fg-color) 0px 0px 0px 1px, 0 3px 9px 0 rgba(0, 0, 0, .16);
--wolai-fg-topimg-box-shadow: 0 3px 12px 0 rgba(0, 0, 0, .4);
--wolai-fg-border: 1px rgba(255, 255, 255, 0.4) solid;
--wolai-fg-border-bottom: 1px rgba(40, 40, 40, 0.15) solid;
--wolai-fg-border-right: 1px rgba(40, 40, 40, 0.15) solid;
--wolai-fg-backdrop-filter: blur(30px) brightness(110%);
/*表格顶部活动区和页面图标添加按钮*/--wolai-fg-full-table-top-bg: rgb(244, 248, 234);
--wolai-fg-input-border: var(--wolai-fg-button-border);
--wolai-fg-input-bgcolor: var(--wolai-fg-bg-color);
--wolai-fg-input-hover-bgcolor: var(--wolai-fg-color2);
--wolai-fg-input-boxshadow:rgba(0, 0, 0, 0) 0px 1px 3px;
--wolai-fg-input-hover-boxshadow:var(--wolai-fg-color) 0px 0px 0px 2px,rgba(0, 0, 0, 0) 0px 2px 5px;
--wolai-fg-input-border-radius:6px;
--wolai-board-column-cardbg:rgba(248, 248, 245, .73);
--wolai-fg-button-border: 1px rgba(13, 13, 13, .17) solid;
--wolai-fg-button-bgcolor: var(--wolai-fg-bg-color);
--wolai-fg-button-hover-bgcolor: var(--wolai-fg-color2);
--wolai-fg-button-boxshadow:rgba(94, 94, 94, .2) 0px 2px 4px 0;
--wolai-fg-button-hover-boxshadow:var(--wolai-fg-color) 0px 0px 0px 2px,rgba(94, 94, 94, 0.3) 0px 3px 6px 0;
--wolai-fg-button-border-radius:6px;
--wolai-fg-table-cell-hover-boxshadow:0 0 0 1px var(--wolai-fg-color) inset;
--wolai-fg-edbg:#fbfbfb;
/*官方变量*/
--wolai-hover-bg:var(--wolai-fg-color2);
--wolai-ref-blue:rgba(8, 125, 231, .99);
--wolai-ref-blue-bg:rgba(8, 125, 231, .1);
--wolai-ref-green:rgba(6, 190, 23, .99);
--wolai-ref-green-bg:rgba(6, 190, 23, .1);
--color-basic-transparent-12: rgba(0, 0, 0, 0.2);/*表格边框*/
--wolai-code-node-bg: var(--wolai-fg-bg-color)!important;
--wolai-modal-hover-bg:var(--wolai-fg-color2);
--color-calendar-graph-border: #b2b1b1;
--wolai-board-column:transparent;
--wolai-bi-link-text-bg:var(--wolai-fg-color2);
--wolai-table-header-bg:var(--wolai-fg-full-table-top-bg);
--wolai-float-menu-hover-bg:var(--wolai-fg-color2);
--wolai-float-menu-hover-border-color:var(--wolai-fg-color) ;
--wolia-ai-color:var(--color-basic-700);
}
}
@-moz-document domain("wolai.com") {
/* 暗色主题变量*/
:root[theme=dark] {
--wolai-select-color:rgb(90, 139, 242);
--wolai-main-color:90, 139, 242;
--wolai-fg-tab-bgcolor: #063c57 ;
/*tab颜色*/
--wolai-fg-color:rgb(var(--wolai-main-color));/*主题色*/
--wolai-fg-color2:rgba(var(--wolai-main-color), .2);
/*滚动条主题色*/--wolai-fg-scrollbar-color:rgba(var(--wolai-main-color), .3);
/*滚动条hove颜色*/--wolai-fg-scrollbar-hover-color:rgba(var(--wolai-main-color), .3);
--wolai-fg-bgimg: url(https://pic.imgdb.cn/item/6507dd97204c2e34d38989f6.jpg);
--wolai-fg-bg-color: rgba(0, 0, 0, .45);
--wolai-fg-ai-bg-color: rgba(0, 0, 0, .45);
--wolai-fg-box-shadow:0 8px 32px 0 rgba(0, 0, 0, .8);
--wolai-fg-box-shadow2:var(--wolai-fg-color) 0px 0px 0px 1px, 0 8px 32px 0 rgba(0, 0, 0, .4);
--wolai-fg-box-shadow3:var(--wolai-fg-color2) 0px 0px 0px 1px, 0 8px 32px 0 rgba(0, 0, 0, .4);
--wolai-fg-box-shadow4:var(--wolai-fg-color) 0px 0px 0px 1px;
--wolai-fg-card-radius:6px;
--wolai-fg-card-border: 1px rgba(255, 254, 254, .34) solid;
--wolai-fg-card-bg-color: var(--wolai-fg-bg-color);
--wolai-fg-card-hover-bg-color:var(--wolai-fg-color2);
--wolai-fg-card-boxshadow:rgba(94, 94, 94, 0.15) 0 2px 4px;
--wolai-fg-card-hover-boxshadow:var(--wolai-fg-color) 0px 0px 0px 2px, 0 3px 9px 0 rgba(0, 0, 0, .16);
--wolai-fg-topimg-box-shadow: 0 3px 12px 0 rgba(0, 0, 0, .8);
--wolai-fg-border: 1px rgba(89, 88, 88, .88) solid;
--wolai-fg-border2: 1px rgba(155, 155, 155, .86) solid;
--wolai-fg-border-bottom: 1px rgba(132, 131, 131, .3) solid;
--wolai-fg-border-right: 1px rgba(160, 160, 160, .3) solid;
--wolai-fg-backdrop-filter: blur(30px) brightness(105%);
/*表格顶部活动区和页面图标添加按钮*/--wolai-fg-full-table-top-bg: rgb(20, 16, 14);
--wolai-fg-input-boxshadow:rgba(94, 94, 94, .2) 0px 2px 4px 0;
--wolai-fg-input-hover-boxshadow:var(--wolai-fg-color) 0px 0px 0px 2px,rgba(94, 94, 94, 0.3) 0px 3px 6px 0;
--wolai-fg-input-border: var(--wolai-fg-button-border);
--wolai-fg-input-bgcolor: var(--wolai-fg-bg-color);
--wolai-fg-input-hover-bgcolor: var(--wolai-fg-color2);
--wolai-fg-input-border-radius:3px;
--wolai-fg-button-boxshadow:rgba(94, 94, 94, .2) 0px 2px 4px 0;
--wolai-fg-button-hover-boxshadow:var(--wolai-fg-color) 0px 0px 0px 2px,rgba(94, 94, 94, 0.3) 0px 3px 6px 0;
--wolai-fg-button-border: 1px rgba(89, 88, 88, .88) solid;
--wolai-fg-button-bgcolor: var(--wolai-fg-bg-color);
--wolai-fg-button-hover-bgcolor: var(--wolai-fg-color2);
--wolai-fg-button-border-radius:4px;
--wolai-fg-table-cell-hover-boxshadow:0 0 0 1px var(--wolai-fg-color) inset;
--wolai-fg-edbg:#545454;
/*官方变量*/
--wolai-hover-bg:var(--wolai-fg-color2);
--color-basic-transparent-12:rgba(255, 255, 255, .3);/*表格边框*/
--wolai-code-node-bg: var(--wolai-fg-bg-color)!important;
--wolai-modal-hover-bg:var(--wolai-fg-color2);
--wolai-board-column:transparent;
--color-calendar-graph-border: #8f8f8f;
--wolai-board-column-cardbg:rgba(89, 89, 89, .64);
--wolai-ref-blue: rgba(8, 125, 231, .99);
--wolai-ref-blue-bg: rgba(8, 125, 231, .3);
--wolai-ref-green: rgba(6, 190, 23, .99);
--wolai-ref-green-bg: rgba(6, 190, 23, .1);
--wolai-bi-link-text-bg:var(--wolai-fg-color2);
--wolai-table-header-bg:var(--wolai-fg-full-table-top-bg);
--wolai-float-menu-hover-bg:var(--wolai-fg-color2);
--wolai-float-menu-hover-border-color:var(--wolai-fg-color) ;
--wolia-ai-color:var(--color-basic-700);
}
}
@-moz-document domain("wolai.com") {
/* 页面背景*/
body,/*主页面*/
._2AZH2 ._2ewmm,/*数据表格弹出页面*/
.global-user-setting-wrapper,/*设置面板背景*/
.global-search-wrapper,/*搜索背景*/
.demo-mode-wrapper,/*演示模式*/
._325SR,/*垃圾箱背景*/
._2cE4h,/*模板中心背景*/
.form-editor-wrapper,/*表单*/
#page-history-screen,/*页面历史*/
._3pDbN,
.document-export-file-types/*数据导出*/,
.search_tEFpc/*微信剪藏位置搜索*/
{
background: var(--wolai-fg-bgimg)!important;
background-position: center top!important;
background-size: cover!important;
}
body{
background-color: var(--wolai-fg-tab-bgcolor) !important;
/*tab颜色*/
}
}
@-moz-document domain("wolai.com") {
/* 磨砂玻璃*/
#pageRoot/*编辑区*/,
._1CSYc,/*左边栏*/
._1rXkm/*网址粘贴弹出的窗口*/,
._3Y__G/*网址编辑弹出的窗口*/,
.css-1njjh9w/*网址粘贴弹出的窗口*/,
._1c-GL/*空间列表*/,
.MELKo div[style="display: block; width: 100%; min-height: auto; margin-bottom: 0px;"]/*脚注和引用区域*/,
._2zMm- ._48Iim/*导出数据表*/,
._2jizZ/*简单表格菜单*/,
._18h_y/*ai*/{
transition-duration: 0.3s;
width: auto;
border-radius: 9px!important;
background-color: var(--wolai-fg-bg-color)!important;
backdrop-filter: var(--wolai-fg-backdrop-filter)!important;
-webkit-backdrop-filter: var(--wolai-fg-backdrop-filter)!important;
box-shadow: var(--wolai-fg-box-shadow);
border: var(--wolai-fg-border);
border-bottom: var(--wolai-fg-border-bottom);
border-right: var(--wolai-fg-border-right);
z-index: 999;
}
._1CSYc._1Fywl/*左边栏*/{
box-shadow: var(--wolai-fg-topimg-box-shadow);
}
._2zMm- ._48Iim{
z-index: 1!important;
}
#theme-button/*明暗主题切换*/,
#global-setting-container/*设置面板*/,
#globale-search-container/*搜索*/,
#editor-slash-menu/*斜杠块菜单*/,
.css-y6gchw/*块菜单二级*/,
.menu-block-tip/*提示*/,
.MuiTooltip-tooltip,
#trash-container/*垃圾箱*/,
._2cE4h ._3pC-x/*模板中心*/,
.css-12xdovc/*个人设置弹出*/,
div[id*="menulist-layout-dbRow"]._2tZin,
._2iGhc ._1yBey/*移动到*/,
#form-editor-container/*表单*/,._1p0uF/*国家*/,
#wolai-loading:before/*页面加载*/,
._2zMm- ._48Iim/*导出数据表*/,[role="tooltip"] [style*="background: rgba(0, 0, 0, 0.8);"]/*弹出的示意图*/,
.PVCKq/*ai*/,
._1YQNa/*ai*/
{
border-radius: 6px!important;
background-color: var(--wolai-fg-bg-color)!important;
backdrop-filter: var(--wolai-fg-backdrop-filter)!important;
-webkit-backdrop-filter: var(--wolai-fg-backdrop-filter)!important;
box-shadow: var(--wolai-fg-box-shadow2)!important;
border: var(--wolai-fg-border);
border-bottom: var(--wolai-fg-border-bottom);
border-right: var(--wolai-fg-border-right);
}
#editorRoot div[class="FQIFD"]+div[class="Co3aa"]
{/*表单*/
z-index: 999;
width: auto;
padding: 20px 98px;
margin-top: -60px!important;
border-radius: 6px!important;
background-color: var(--wolai-fg-bg-color)!important;
backdrop-filter: var(--wolai-fg-backdrop-filter)!important;
-webkit-backdrop-filter: var(--wolai-fg-backdrop-filter)!important;
box-shadow: var(--wolai-fg-box-shadow2)!important;
border: var(--wolai-fg-border);
border-bottom: var(--wolai-fg-border-bottom);
border-rig...