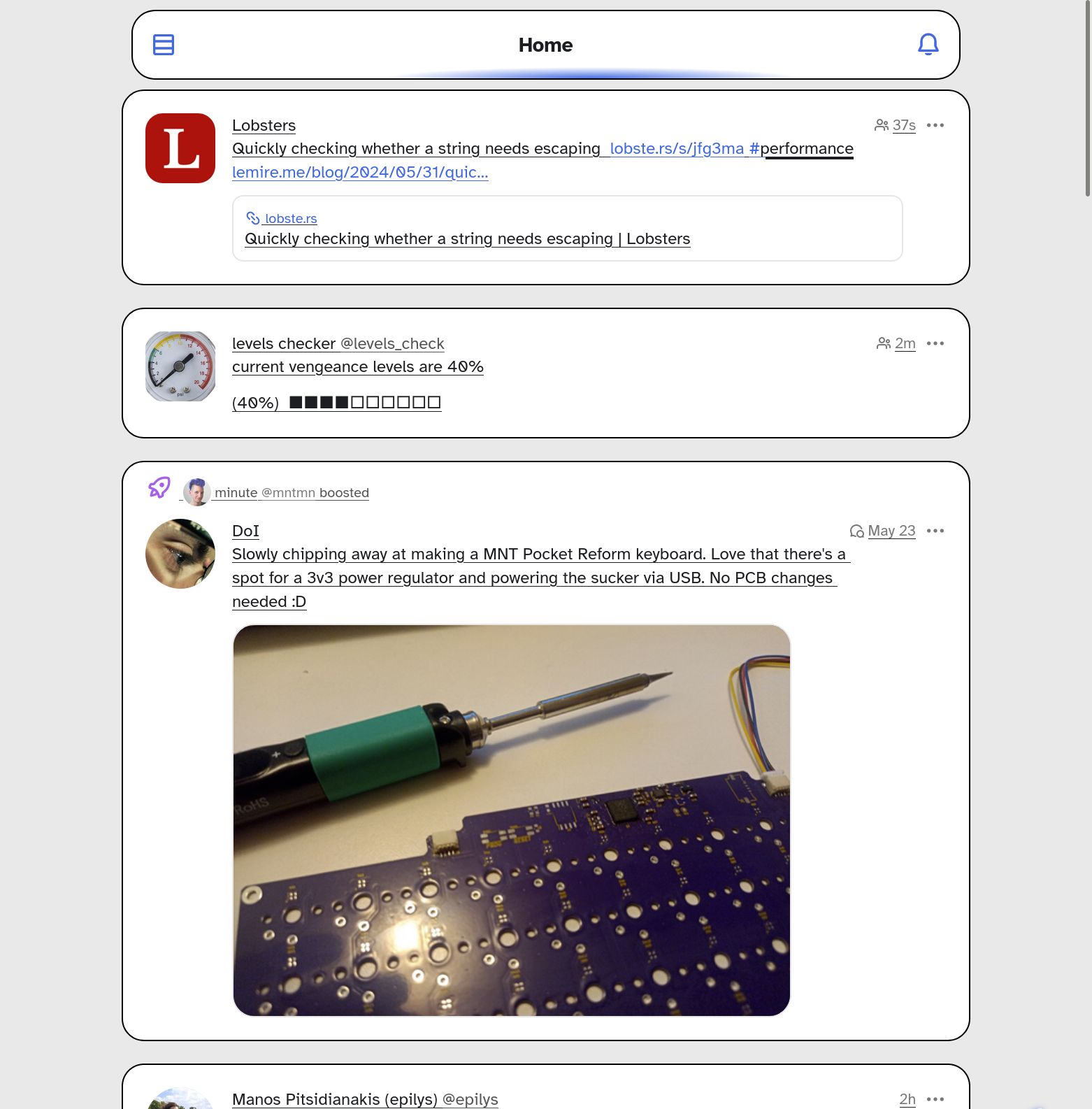
phanpy.social - light theme tweaks
Higher contrast, no blurs/gradients

Authorepilys
LicenseNo License
Categoryphanpy.social
Created
Updated
Code size4.6 kB
Code checksum512dc3db
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
phanpy.social - light theme tweaks
Higher contrast, no blurs/gradients
/* ==UserStyle==
@name phanpy.social - May 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("phanpy.social") {
:root {
--text-size: 1rem !important;
--main-width: max(min(40em, 100vw), 78ch);
-webkit-text-size-adjust: none;
-moz-text-size-adjust: none;
text-size-adjust: none;
--hairline-width: 1px;
--monospace-font: ui-monospace, "SFMono-Regular", Consolas, "Liberation Mono", Menlo, Courier, monospace;
--blue-color: royalblue;
--purple-color: blueviolet;
--purple-fg-color: color-mix( in srgb-linear, var(--purple-color) 60%, var(--text-color) 40%);
--purple-bg-color: color-mix(in srgb, var(--purple-color) 10%, transparent);
--green-color: darkgreen;
--orange-color: darkorange;
--orange-light-bg-color: color-mix( in srgb, var(--orange-color) 20%, transparent);
--orange-fg-color: color-mix( in srgb-linear, var(--orange-color) 60%, var(--text-color) 40%);
--orange-bg-color: color-mix(in srgb, var(--orange-color) 10%, transparent);
--red-color: orangered;
--red-text-color: color-mix( in srgb-linear, var(--red-color) 60%, var(--text-color) 40%);
--red-bg-color: color-mix(in lch, var(--red-color) 40%, transparent);
--bg-color: #fff;
--bg-faded-color: #e9e9e9;
--bg-blur-color: transparent;
--bg-faded-blur-color: transparent;
--text-color: #1c1e21;
--text-insignificant-color: rgba(28, 30, 33, .6);
--link-color: var(--blue-color);
--link-bg-color: rgba(65, 105, 225, .13333);
--link-light-color: rgba(65, 105, 225, .6);
--link-faded-color: transparent;
--link-bg-hover-color: rgba(240, 242, 245, .6);
--link-visited-color: mediumslateblue;
--link-text-color: color-mix( in lch, var(--link-color) 60%, var(--text-color) 40%);
--focus-ring-color: var(--link-color);
--button-bg-color: var(--blue-color);
--button-bg-blur-color: transparent;
--button-text-color: white;
--button-plain-bg-hover-color: rgba(128, 128, 128, .1);
--reblog-color: var(--purple-color);
--reblog-faded-color: transparent;
--group-color: var(--green-color);
--group-faded-color: transparent;
--reply-to-color: var(--orange-color);
--reply-to-text-color: #b36200;
--favourite-color: var(--red-color);
--reply-to-faded-color: transparent;
--hashtag-color: LightSeaGreen;
--hashtag-faded-color: transparent;
--hashtag-text-color: color-mix( in lch, var(--hashtag-color) 40%, var(--text-color) 60%);
--outline-color: rgba(128, 128, 128, .2);
--outline-hover-color: rgba(128, 128, 128, .7);
--divider-color: CanvasText;
--backdrop-color: rgba(0, 0, 0, .1);
--backdrop-darker-color: rgba(0, 0, 0, .25);
--backdrop-solid-color: #eee;
--img-bg-color: rgba(128, 128, 128, .2);
--loader-color: rgba(28, 30, 33, .6);
--comment-line-color: #e5e5e5;
--drop-shadow-color: transparent;
--close-button-bg-color: rgba(0, 0, 0, .1);
--close-button-bg-active-color: rgba(0, 0, 0, .2);
--close-button-color: rgba(0, 0, 0, .5);
--close-button-hover-color: rgba(0, 0, 0, 1);
--private-note-text-color: var(--text-color);
--private-note-bg-color: color-mix(in srgb, yellow 20%, var(--bg-color));
--private-note-border-color: rgba(0, 0, 0, .2);
--media-fg-color: #f0f2f5;
--media-bg-color: #242526;
--media-outline-color: color-mix(in lch, var(--media-fg-color), transparent);
--timing-function: cubic-bezier(.3, .5, 0, 1);
--spring-timing-funtion: cubic-bezier(.175, .885, .32, 1.275);
--min-dimension: 88px
}
html,
body {
font-family: Atkinson Hyperlegible, ui-sans-serif, system-ui, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji" !important;
}
.timeline-deck > header .header-grid {
border-bottom: 0;
background-color: Canvas;
-webkit-backdrop-filter: revert;
outline: 1px solid CanvasText;
backdrop-filter: none;
background-image: none;
border-radius: 16px;
min-height: 4em;
}
.status .content p {
text-wrap: stable;
hyphens: auto;
max-width: 58ch;
}
}