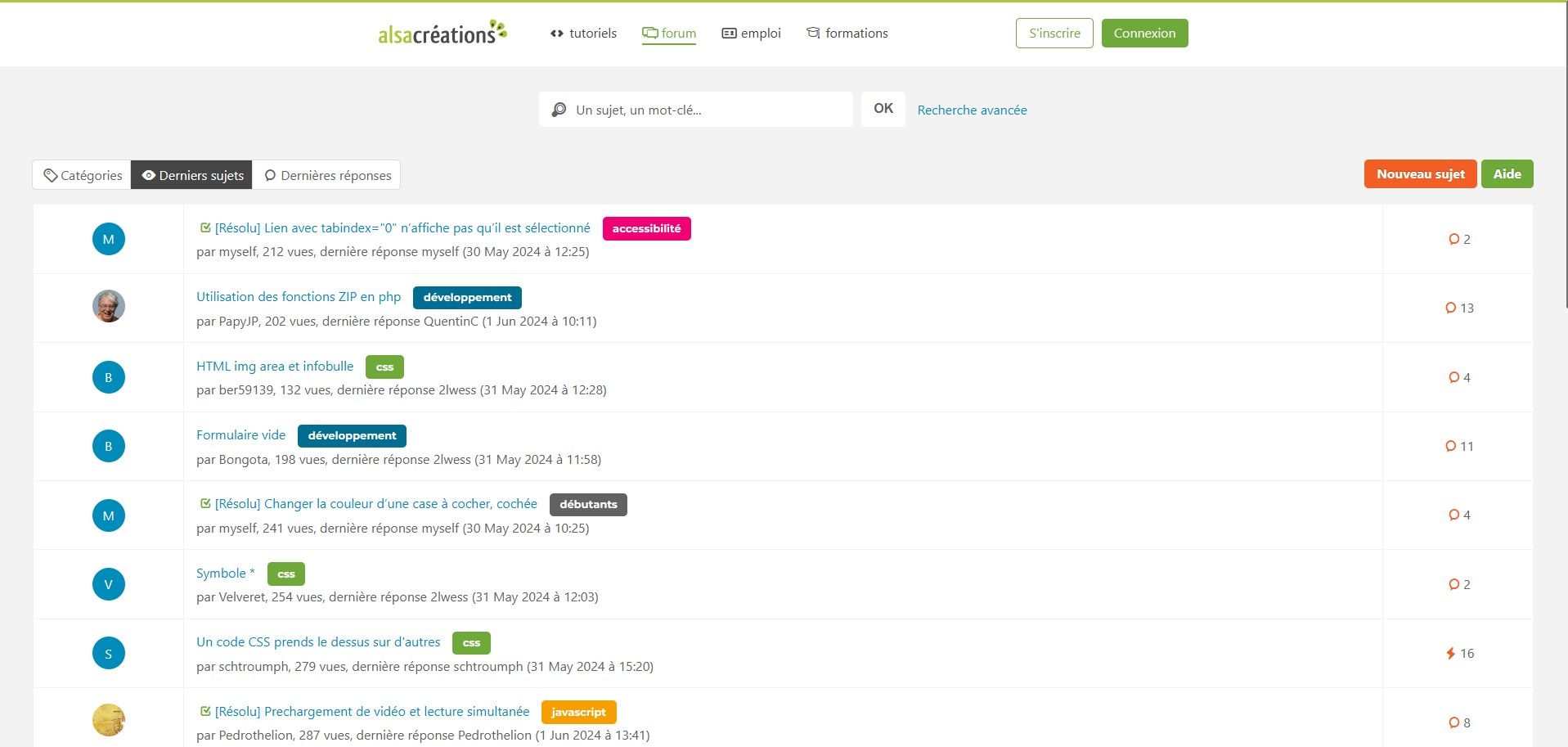
Le forum d'Alsacréations prend maintenant toute la largeur de la page.
Alsacréations Forum responsive by breat
Mirrored from https://gitlab.com/breatfr/alsacreations/-/raw/main/css/alsacreations-forum-responsive.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categoryforum.alsacreations.com
Created
Updated
Code size975 B
Code checksumcc9c7672
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Me soutenir sur :
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
Comment l'utiliser en quelques étapes
-
Installer l'extension de navigateur Stylus
- Lien pour les navigateurs basés sur Chromium : https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- bien d'autres
- Lien pour les navigateurs basés sur Firefox : https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- bien d'autres
- Lien pour les navigateurs basés sur Chromium : https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Installer le UserStyle.
-
Pour mettre à jour le thème, ouvrez la fenêtre
Gestion des styleset cliquez surVérifier les mises à jouret suivez les instructions ou attendez simplement 24h pour la mise à jour automatique. -
Profitez :)
Source code
/* ==UserStyle==
@name Alsacréations Forum responsive
@version 1.0.1
@description Le forum d'Alsacréations prend maintenant toute la largeur de la page.
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/alsacreations
@supportURL https://discord.gg/Q8KSHzdBxs
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("forum.alsacreations.com") {
main,
#page,
#message {
max-width: 100% !important;
}
.smilies .smiley {
width: 24px;
}
}
