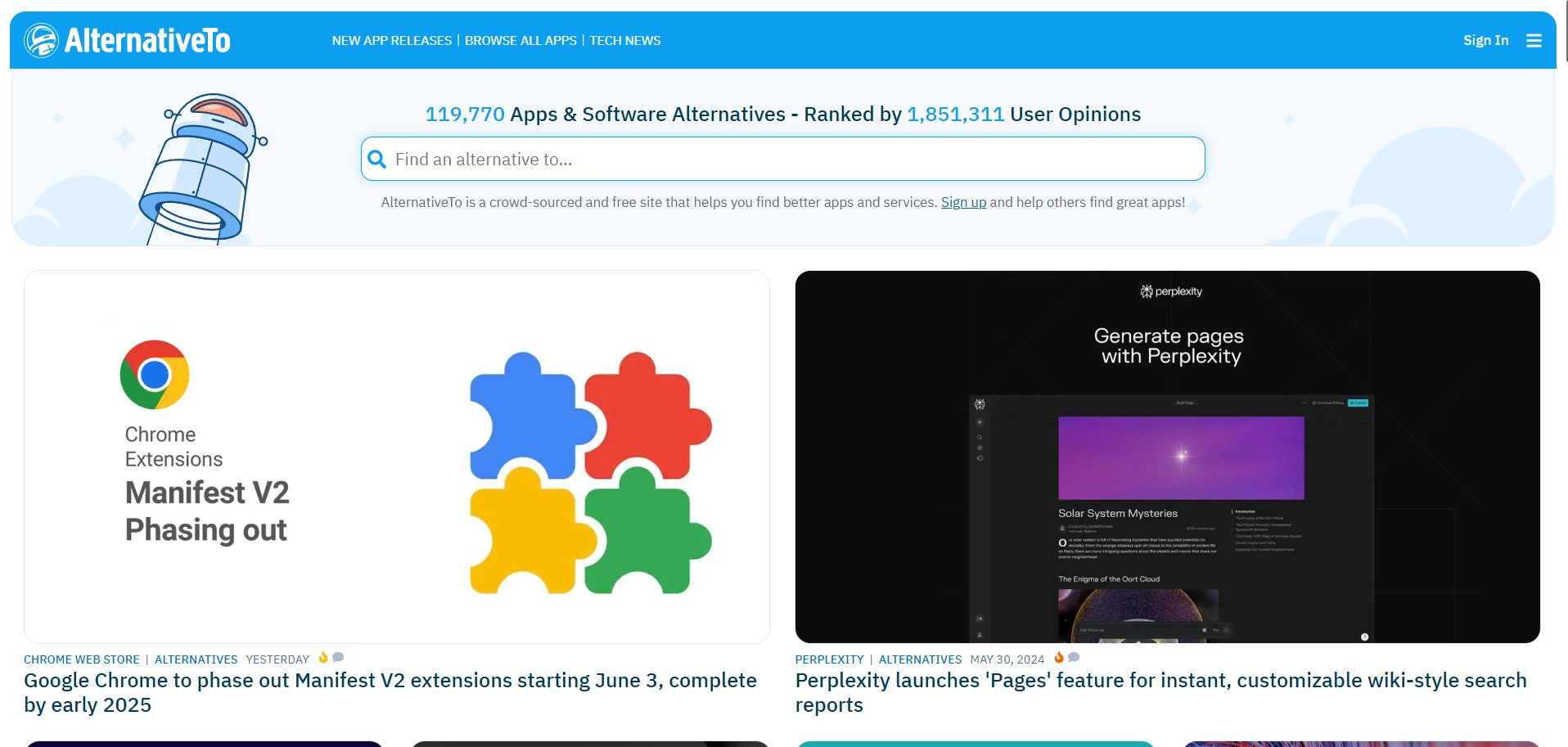
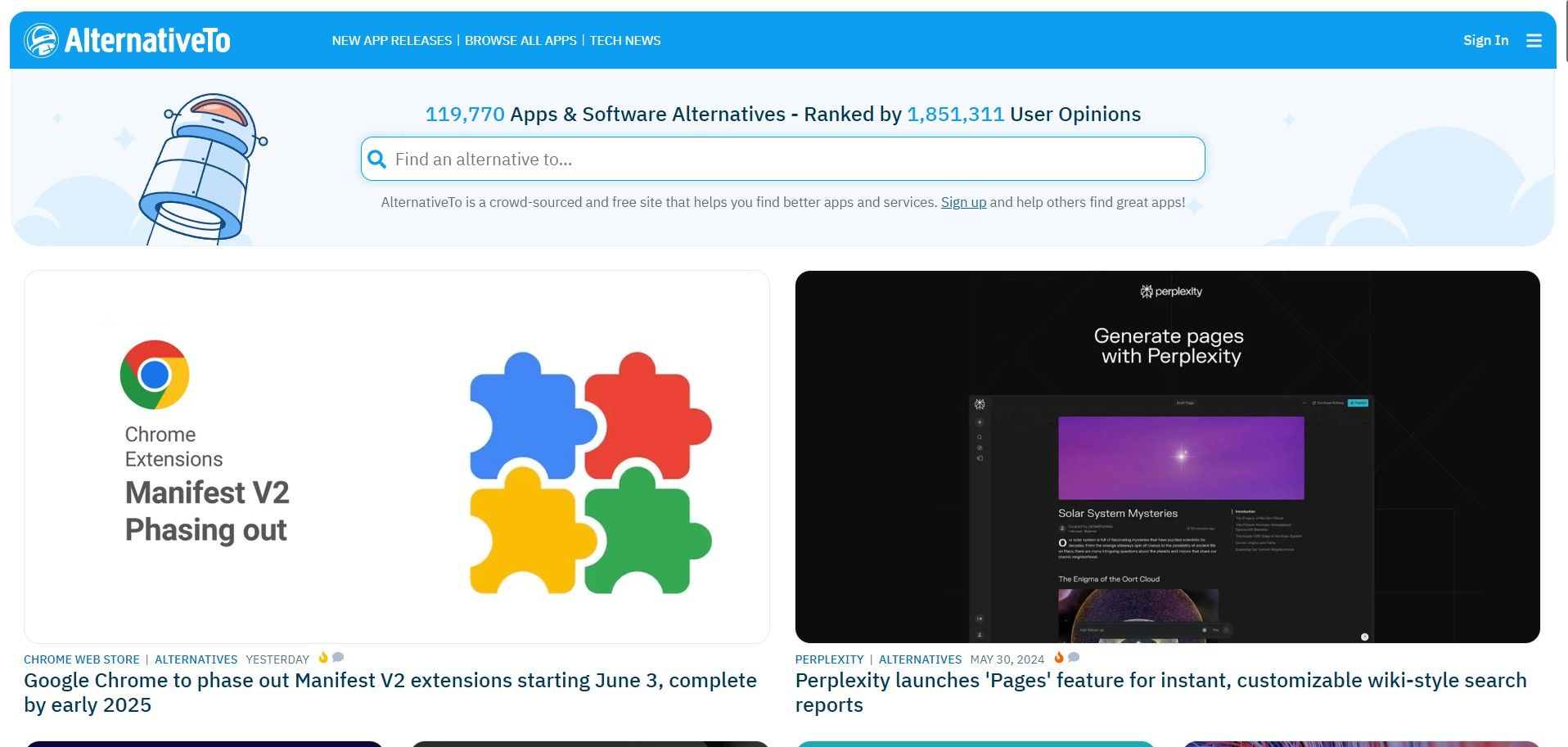
AlternativeTo website is more suitable for wide screens.
AlternativeTo responsive by breat
Mirrored from https://gitlab.com/breatfr/alternativeto/-/raw/main/css/alternativeto-responsive.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categoryalternativeto.net
Created
Updated
Size1.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
How to use in few steps
-
Install Stylus browser extension
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- many more
- Firefox based browsers link: https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- many more
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Install the UserStyle.
-
To update the theme, open the
Stylus Managementwindow and click onCheck for updateand follow the instructions or just wait 24h to automatic update -
Enjoy :)
Source code
/* ==UserStyle==
@name AlternativeTo responsive
@version 1.0.3
@description AlternativeTo website is more suitable for wide screens.
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/alternativeto
@supportURL https://discord.gg/Q8KSHzdBxs
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("alternativeto.net") {
body {
zoom: 120%;
}
.container,
.wide-container {
max-width:100%;
width: 100%;
}
.HeaderLinks_header__Ia2QY {
max-width:100%;
margin-left: 10px;
margin-right: 10px;
width: 100%;
}
.PageIntroImage_a2-header-left__jKwJJ {
margin-left: 10%;
}
.react-tiny-popover-container {
left: auto !important;
right: 0 !important;
top: 69px !important;
transform: none !important;
}
}