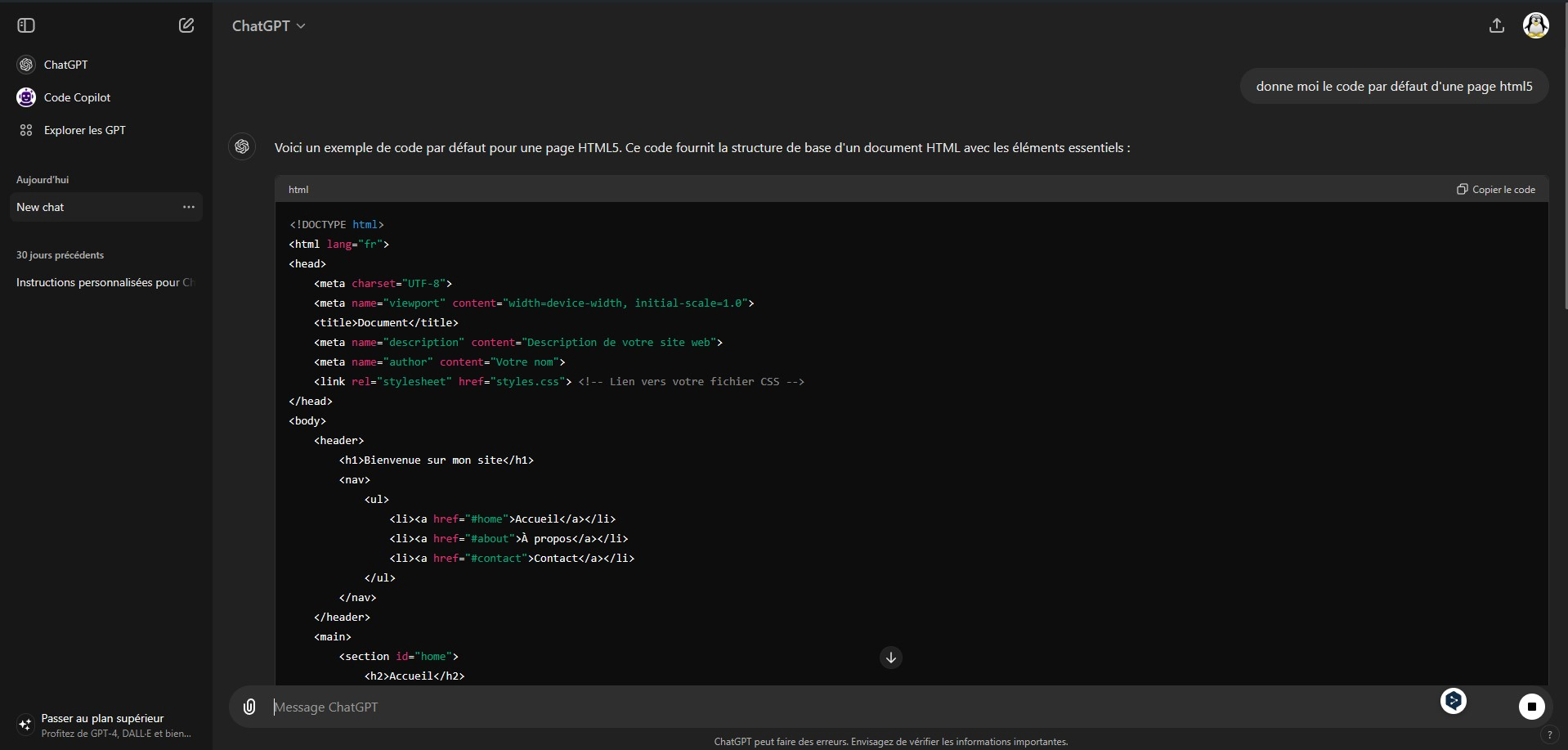
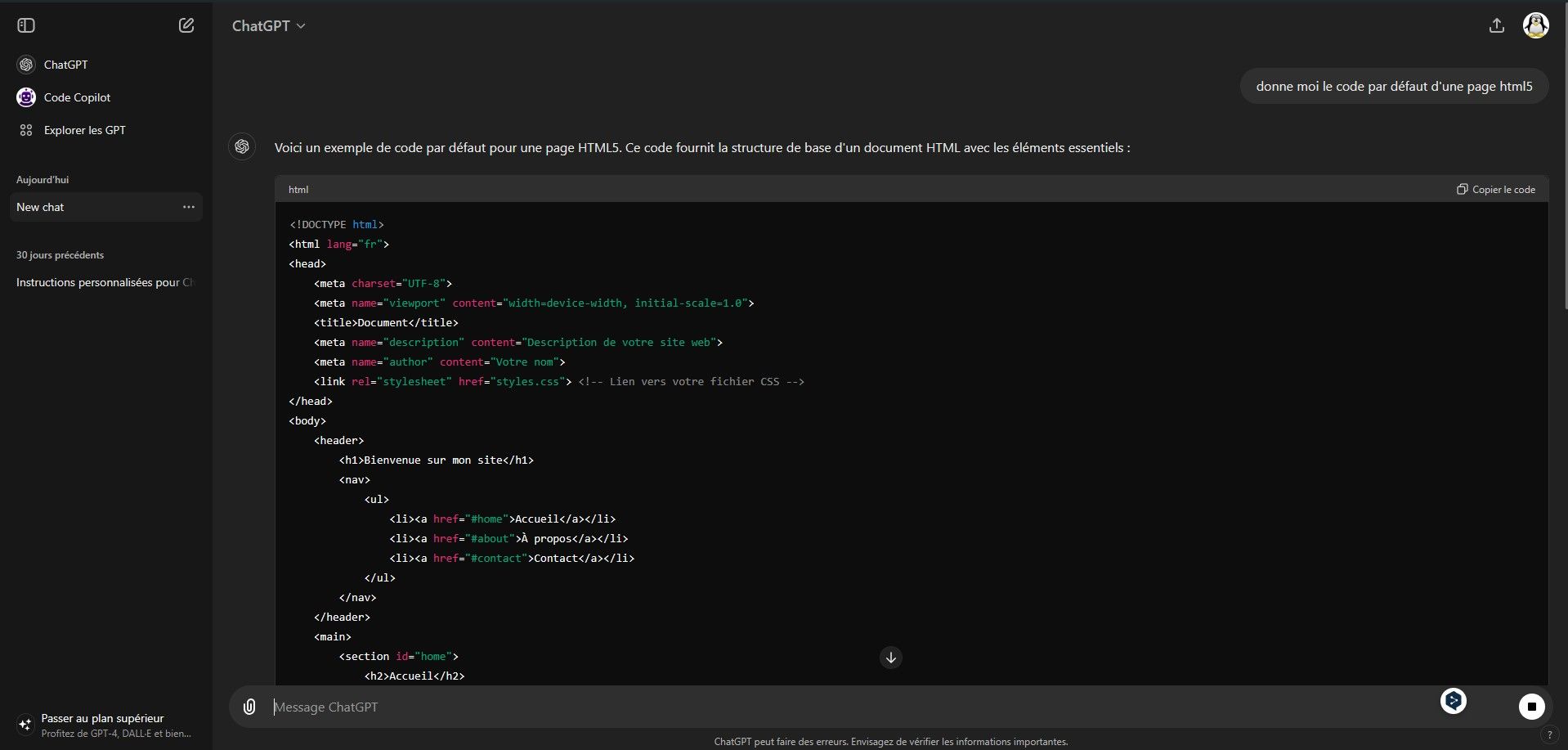
ChatGPT website is more suitable for wide screens.
ChatGPT responsive + customizations by breat
Mirrored from https://gitlab.com/breatfr/chatgpt/-/raw/main/css/chatgpt-responsive-customizations.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categorychatgpt.com
Created
Updated
Code size3.3 kB
Code checksum2a9b4a93
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
List of available customizations
- bigger textarea
- custom font size
- no chatgpt plus
- wide mode
How to use in few steps
-
Install Stylus browser extension
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- many more
- Firefox based browsers link: https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- many more
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Install the UserStyle.
-
To update the theme, open the
Stylus Managementwindow and click onCheck for updateand follow the instructions or just wait 24h to automatic update -
Enjoy :)
Source code
/* ==UserStyle==
@name ChatGPT responsive + customizations
@version 1.0.12
@description ChatGPT website is more suitable for wide screens.
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/chatgpt
@supportURL https://discord.gg/Q8KSHzdBxs
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
@preprocessor stylus
@var text fontsize "Custom font size" 1.2rem
@var checkbox biggertextarea "Bigger textarea" 1
@var checkbox nochatgptplus "No ChatGPT plus" 1
@var checkbox widemode "Wide mode" 1
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("chatgpt.com") {
/* Custom font size */
:root {
font-size: fontsize;
}
if biggertextarea {
.max-h-\\[25dvh\\],
.max-h-52 {
max-height: 80vh;
}
}
if nochatgptplus {
/* Menu obtain ChatGPT Plus */
nav > div:nth-of-type(3) {
display: none;
}
/* You reached limit above textarea */
main > div:nth-of-type(1) > div:nth-of-type(1) > div > div > div > div {
padding-bottom: 0 !important;
}
div[class="flex items-center m-1.5 p-2.5 text-sm cursor-pointer focus-visible:outline-0 radix-disabled:pointer-events-none radix-disabled:opacity-50 group relative hover:bg-[#f5f5f5] focus-visible:bg-[#f5f5f5] radix-state-open:bg-[#f5f5f5] dark:hover:bg-token-main-surface-secondary dark:focus-visible:bg-token-main-surface-secondary rounded-md my-0 px-3 mx-2 dark:radix-state-open:bg-token-main-surface-secondary gap-2.5 py-3 !pr-3"],
div[class="max-h-[var(--radix-dropdown-menu-content-available-height)] overflow-y-auto min-w-fit py-2"] > div:nth-of-type(5) {
display: none !important;
}
body:has(form > div > div:nth-of-type(1) > div > div > div[style="opacity: 1; will-change: auto;"] > button) {
main > div:nth-of-type(1) > div:nth-of-type(1) > div > div > div > div {
padding-bottom: 2em !important;
}
}
}
if widemode {
.md\\:max-w-3xl,
.max-w-3xl {
max-width: 100%;
}
pre > div > div:nth-of-type(3) {
box-sizing: border-box !important;
max-width: 100% !important;
overflow: hidden !important;
}
code.hljs {
max-width: 100% !important;
width: 100% !important;
white-space: break-spaces !important;
}
/* Hide scrollbars */
* {
scrollbar-width: none !important;
-ms-overflow-style: none !important;
-moz-overflow-style: none !important;
-webkit-overflow-style: none !important;
}
::-webkit-scrollbar {
display: none !important;
width: 0 !important;
}
}
}