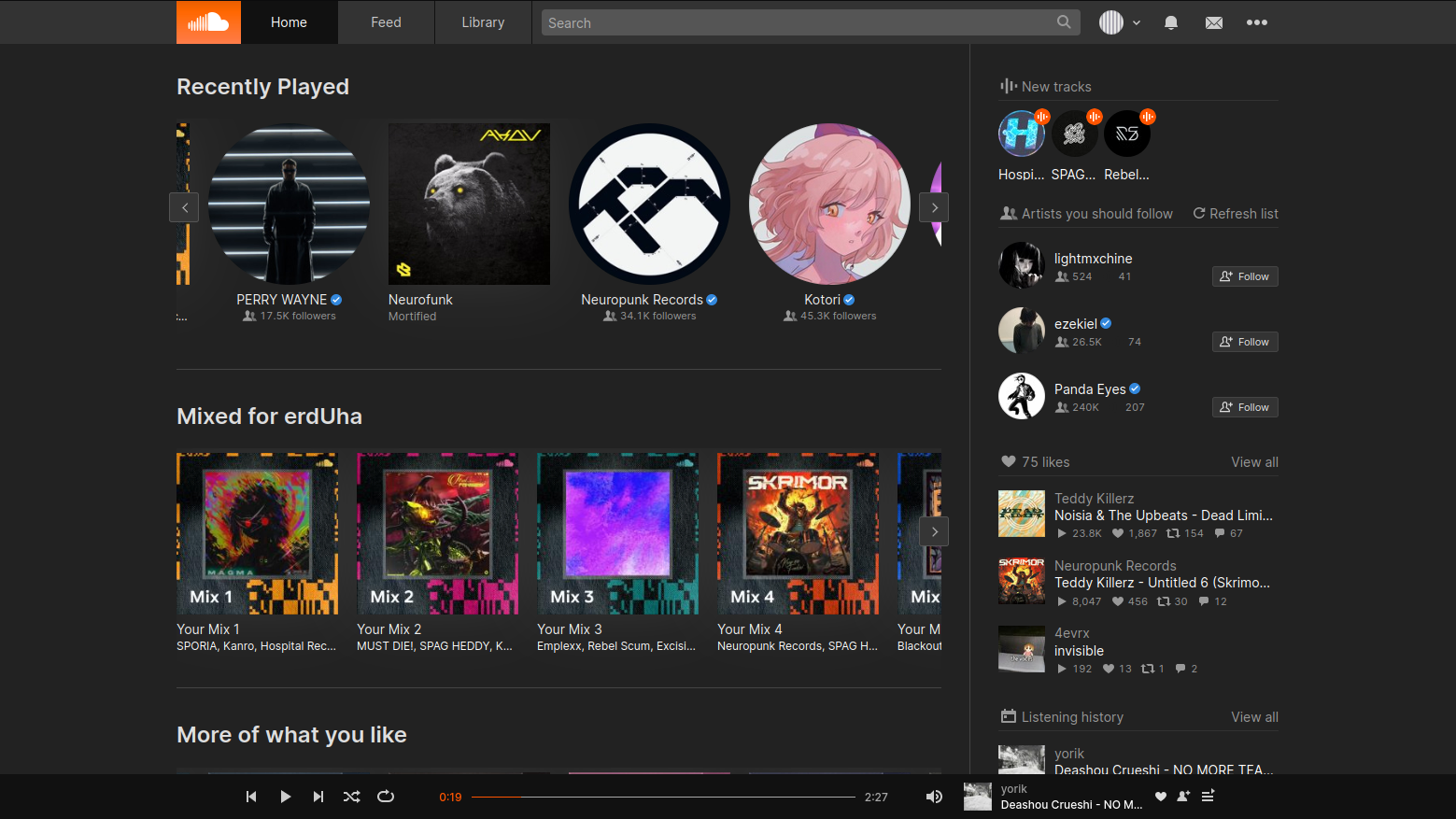
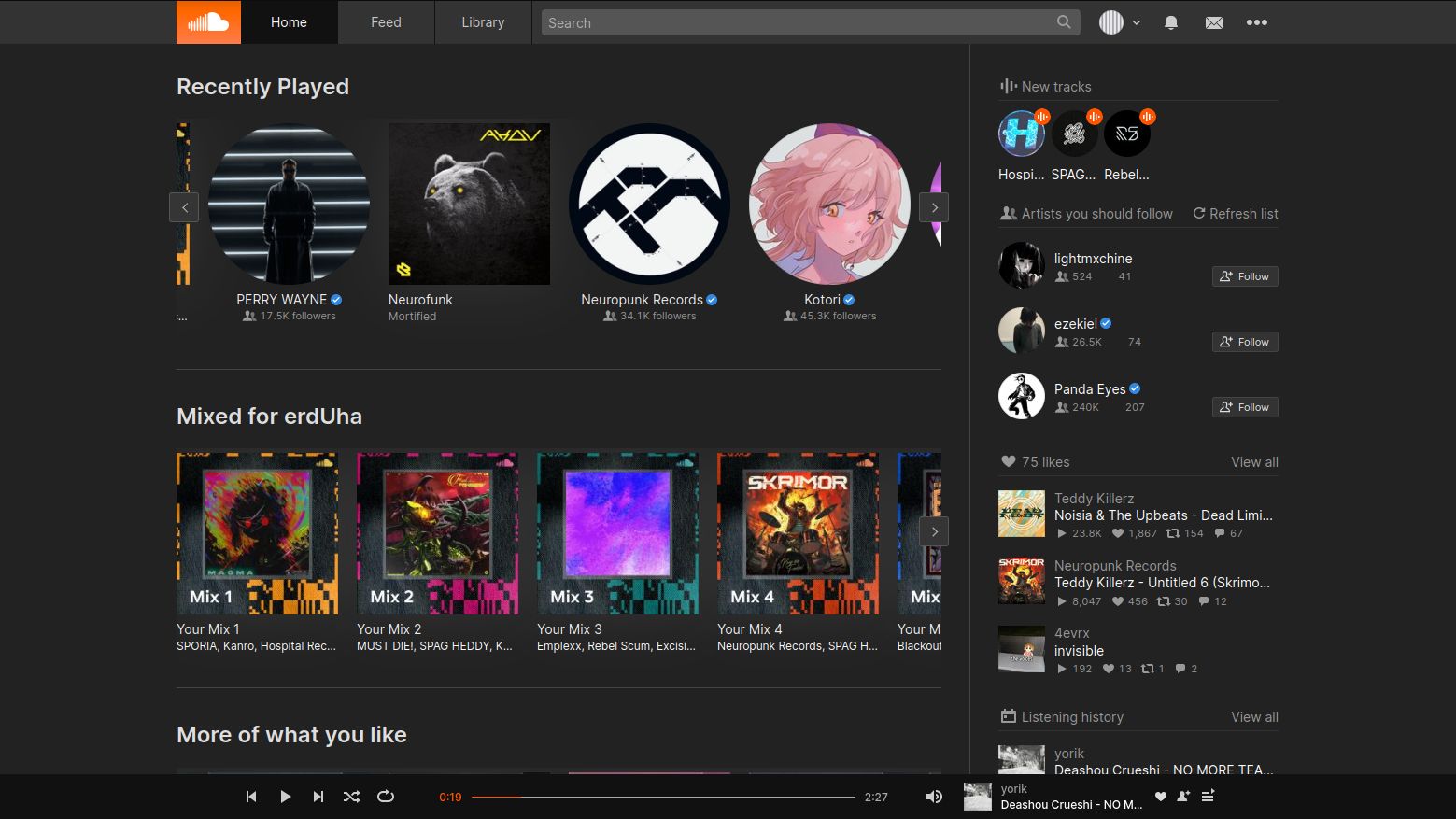
Really cool dark mode for soundcloud
SoundCloud Just Dark by erdUha

Details
AuthorerdUha
LicenseDo whatever u want
Categorysoundcloud.com
Created
Updated
Size13 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Changed grid behavior to not overflow on small windows
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name SoundCloud Just Dark
@version v0.2
@namespace https://userstyles.world/user/erdUha
@description Really cool dark mode for soundcloud
@author erdUha
@license Do whatever u want
==/UserStyle== */
@-moz-document url-prefix("https://soundcloud.com/") {
body {
color: #eee;
background: #222;
}
.sc-classic .l-container {
width: 84%;
max-width: 73.75rem;
padding: 0 8%;
}
@media (max-width: 86em) {
.badgeList__item {
width: 20% !important;
}
}
@media (max-width: 64em) {
.badgeList__item {
width: 25% !important;
}
}
@media (max-width: 48em) {
.badgeList__item {
width: 33.33% !important;
}
}
.sc-input {
border-color: #666;
color: #fff !important;
}
.sc-classic .g-tabs-item {
color: #eee;
}
a.sc-link-light {
color: #777;
}
a.sc-link-dark,
a.moreActions__button:hover {
color: #eee !important;
}
.sc-classic .commentForm .commentForm__input {
color: #fff;
}
.sc-classic .moreActions__button:not(:last-child),
.sc-classic .moreActions__link {
border-bottom-color: #444;
}
.sc-classic .moreActions__button:not(:disabled),
.sc-classic .moreActions__link {
background: #333;
color: #fff;
}
.sc-classic .moreActions__button:focus:not(:disabled),
.sc-classic .moreActions__button:hover:not(:disabled),
.sc-classic .moreActions__link:hover {
background: #666;
}
.sc-button-medium.sc-button-addtoset::before {
filter: invert(1) hue-rotate(180deg) !important;
}
.sc-classic .moreActions__button.sc-button-medium.sc-button-copylink::before,
.sc-classic .moreActions__button.sc-button-medium.sc-button-delete::before,
.sc-classic .moreActions__button.sc-button-medium.sc-button-distribute::before,
.sc-classic .moreActions__button.sc-button-medium.sc-button-gotostats::before,
.sc-classic .moreActions__button.sc-button-medium.sc-button-like::before,
.sc-classic .moreActions__button.sc-button-medium.sc-button-queue::before,
.sc-classic .moreActions__button.sc-button-medium.sc-button-report::before,
.sc-classic .moreActions__button.sc-button-medium.sc-button-repost::before,
.sc-classic .moreActions__button.sc-button-medium.sc-button-share::before,
.sc-classic .moreActions__button.sc-button-medium.sc-button-startstation::before,
.sc-classic .moreActions__link.sc-button-medium.sc-button-download::before,
.sc-classic .moreActions__link.sc-button-medium.sc-button-edit::before {
filter: invert(1) hue-rotate(180deg);
}
.sc-classic .moreActions {
border-color: #555;
border-radius: 0;
}
.playControls__elements {
display: flex;
position: relative;
height: 100%;
align-items: center;
width: calc(100vw - 10px);
flex-wrap: nowrap;
max-width: 66.8rem;
margin: 0 auto;
}
.sc-classic .playControls__soundBadge {
width: calc(40px + 15vw);
padding: 0 8px;
}
.sc-classic .l-container.l-fullwidth {
width: 100%;
}
.sc-classic .header {
overflow: hidden;
}
.sc-hyphenate {
word-break: keep-all;
word-wrap: unset;
}
.l-listen-hero,
.l-listen-wrapper {
min-width: 960px !important;
}
.listenDetails__description {
color: #eee;
}
.sc-classic .paging-eof::before {
filter: invert(1) contrast(73%) !important;
}
.sc-classic .header__link {
display: none;
}
body,
.commentForm__wrapper {
background: #222 !important;
}
.sc-classic .playControls__bg,
.sc-classic .playControls__inner {
border: none;
}
input,
select,
textarea,
.commentForm__input {
background: #555 !important;
}
.playControls__inner {
background: #111 !important;
}
.playControls__bg {
background: none !important;
}
.volume__sliderWrapper {
background: #111 !important;
border: none !important;
}
.audibleTilePlaceholder {
border: none !important;
}
.queue,
.m-visible {
background: #111 !important;
}
.queue__itemWrapper {
background: #111 !important;
}
.queue__clear {
background: #222 !important;
}
.queueItemView.m-active,
.queueItemView:hover,
.queueItemView:hover.m-active {
background: #222 !important;
}
.headerMenu__link {
background: #fff;
color: #000 !important;
}
.sc-button:hover {
color: #ccc !important;
border-color: #333 !important;
}
.sound__body {
background: #222 !important;
}
.uiEvoButton--isLight.commentItem__likeButton {
filter: invert(1) hue-rotate(180deg) !important;
background: #ddd !important;
}
.commentItem__like .uiEvoButton--isLight.commentItem__likeButton:hover {
background: #ccc !important;
}
.sc-border-light-top {
border-color: #333 !important;
}
.sc-classic .show .header__logo {
filter: invert(1) hue-rotate(180deg) !important;
}
.sc-classic .playbackTimeline__duration {
color: #aaa !important;
}
.playbackSoundBadge__showQueue {
filter: invert(1) hue-rotate(180deg);
}
.sc-classic .playbackSoundBadge__like.sc-button-small.sc-button-icon::before {
filter: invert(1) hue-rotate(180deg);
}
.sc-classic .sc-button-follow.sc-button-selected.m-boldIcon::before {
filter: invert(1) hue-rotate(180deg);
}
.sc-button-small.sc-button-selected.sc-button-like.sc-button-lightfg::before,
.sc-button-small.sc-button-selected.sc-button-like.sc-button-visual::before,
.sc-button-small.sc-button-selected.sc-button-like::before {
filter: invert(1) hue-rotate(180deg);
}
.sc-classic .playbackTimeline__progressBackground {
background: #aaa;
}
.sc-classic .sound__soundActions {
background: #222;
}
.playableTile__actionButton {
filter: invert(0) !important;
}
.sc-status-icon {
border: none !important;
}
.g-tabs-link:not(.active) {
color: #ddd !important;
}
.sc-classic .g-tabs-link:focus,
.sc-classic .g-tabs-link:hover {
border-color: #888;
}
.sc-classic .listenEngagement {
box-shadow: 0 1px 0 0 #555;
border: none;
}
.sc-border-light-bottom {
border-color: #555;
}
.sc-classic .soundBadge__additional {
background: linear-gradient(90deg, hsla(0, 0%, 0%, .1), #222 17px) !important;
}
.sc-classic .header__navMenu > li > a.header__moreButton {
filter: invert(0);
}
.truncatedAudioInfo__wrapper::after {
background: linear-gradient(hsla(0, 0%, 100%, 0), hsla(0, 0%, 0%, .5) 90%, #333) !important;
}
.queue__itemsContainer {
background: #333 !important;
}
.playableTile__artwork {
box-shadow: 0 0 60px rgba(255, 255, 255, 0.08);
}
.sound__coverArt {
box-shadow: 0 0 60px rgba(255, 255, 255, 0.08);
}
.commentItem__usernameLink {
color: #fff;
}
.commentItem_bodyContainer * {
color: #fff;
}
.truncatedAudioInfo__content p,
.truncatedAudioInfo__content dl > * {
color: #eee;
}
.soundActions__purchaseLink {
color: #aaa;
}
.sc-classic .l-listen-wrapper .l-about-rows {
border-right-color: #444;
}
.sc-border-light-right {
border-right-color: #444;
}
.sc-classic .mixedSelectionModule {
border-color: #444;
}
.mixedSelectionModule__titleText {
color: #dedede;
}
.sc-classic .g-tabs {
border: none;
}
.sc-classic .queue__panel {
border-color: #555;
color: #eee;
}
.queue__itemsHeight {
background: #1e1e1e !important;
}
.sc-button-small {
background: #353535;
}
.sc-button-medium {
background: #353535 !important;
border-color: #444 !important;
color: #eee !important;
}
.sc-button-secondary {
background: #333;
border-color: #444;
color: #eee;
}
.sc-button-more {
background: #333;
border-color: #444;
color: #eee;
}
.sc-button-secondary:not(.playableTile__actionButton)::before {
filter: invert(1) hue-rotate(180deg);
}
.sc-button-more:not(.playableTile__actionButton)::before {
filter: invert(1) hue-rotate(180deg);
}
.sc-button-small::after {
filter: invert(1) hue-rotate(180deg);
}
.tileGallery__sliderButton {
border-color: #555;
}
.tileGallery__sliderButton:focus,
.tileGallery__sliderButton:active {
border-color: #555 !important;
}
.queueItemView {
background: #1e1e1e;
}
.queue__panel {
background: #1d1d1d;
}
.collection__section {
border-color: #444!important;
}
.sc-ir:not(.sc-status-icon, .featureHeader__closeButton) {
filter: invert(1) hue-rotate(180deg);
}
.mobileApps {
display: none;
}
.sc-classic .commentPopover.darkText .commentPopover__body {
color: #aaa;
}
.sc-classic .commentPopover__username::before {
filter: invert(1) hue-rotate(180deg) !important;
}
.sc-button-dropdown::after {
filter: invert(1) hue-rotate(180deg);
}
.sc-button-dropdown:focus:not(.sc-button-disabled):not(:disabled) {
box-shadow: 0 0 0 4px #383838;
}
.sc-button-dropdown:hover:not(.sc-button-dropdown-plain) {
color: #fff;
}
.sc-classic .linkMenu {
background: #181818;
}
.commentItem__usernameLink:hover {
color: #aaa;
}
.dialog {
background: #181818 !important;
border-color: #444 !important;
}
.commentItem__likeCount {
color: #999;
}
.truncatedAudioInfo__collapse {
color: #999 !important;
}
.truncatedAudioInfo__collapse:focus,
.truncatedAudioInfo__collapse:hover {
color: #777 !important;
}
.sc-tag {
color: #e8e8e8 !important;
background: #444 !important;
border-color: #444 !important;
}
.sc-tag:hover {
background: #555 !important;
}
.sc-classic .g-scrollbar {
background: #666;
...