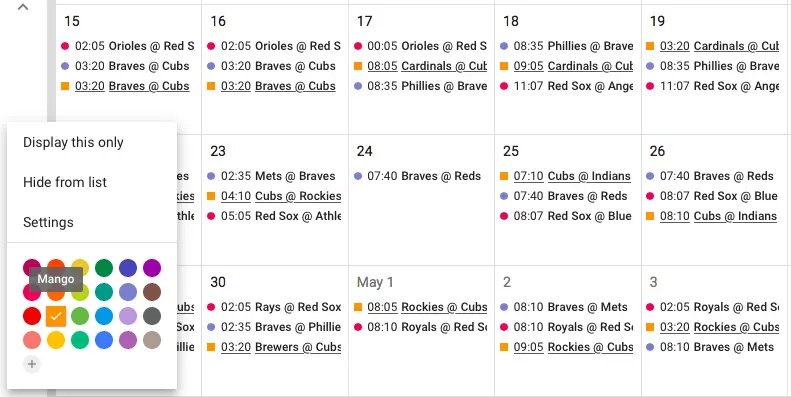
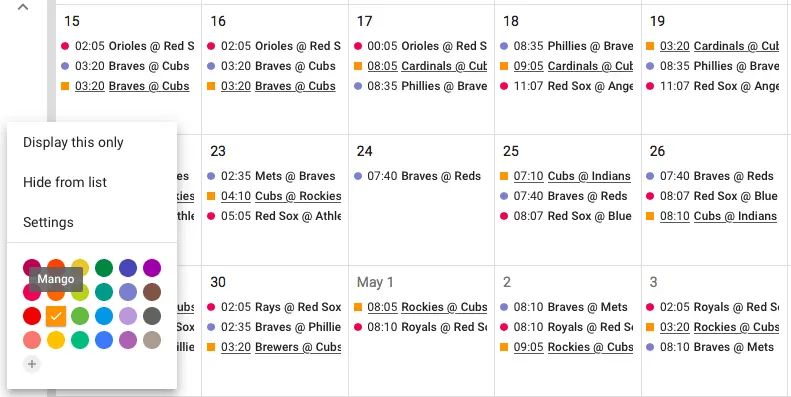
This style will highlight orange items by solid corner and underlined text on Google Calendar. (formally on Userstyles.org but totally re-written from scratch.)
Google Calendar / Highlight (Mango) 2024 by nukumori-org

Details
Authornukumori-org
LicenseCC-BY-NC-SA-4.0
Categorycalendar.google.com
Created
Updated
Code size1.8 kB
Code checksumab67b6f8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
* support us via buymeacoffee if you love this (おうえん).
2024/6/1 upload 1st time.
Previously released:
Source code
/* ==UserStyle==
@name Google Calendar / Highlight (Mango)
@namespace calendar.google.com
@version 20240602
@description highlight mango colored items by solid corner and underlined text
@author nukumori.org
@homepageURL https://nukumori.org/
@license CC-BY-NC-SA-4.0
==/UserStyle== */
@-moz-document domain("calendar.google.com") {
[role="menuitemradio"][data-color="#F09300"],/* menu item */
/* ### timed events on "Day"/"Week"/"Month"/"4 days" view */
[role="presentation"] {
[data-opens-details="true"][style*="border-color: rgb(240\, 147\, 0)"],/* following event */
[data-opens-details="true"][style*="border-color: rgb(248\, 201\, 128)"]/* past event */ {
border-radius: 0 !important;
&:before,/* white border */
&:after,/* white border */
& .KF4T6b/* day event */ {
border-radius: 0 !important;
}
& > * span/* following event */{
text-decoration: underline !important;
text-decoration-thickness: 1.25px !important;
}
}
}
/* ### "Schedule" view */
/* ##bullets */
.poxnAc:is([style="border-color: rgb(240\, 147\, 0);"], [style="border-color: rgb(251\, 223\, 179);"])/* following event, past event */ {
border-radius: 0;
}
/* ## texts */
[role="row"] [role="presentation"]:has(:is([style="border-color: rgb(240\, 147\, 0);"], [style="border-color: rgb(251\, 223\, 179);"])) {
text-decoration: underline;
text-decoration-thickness: 1.25px;
}
/* ### calender list on left side bar */
[role="list"] [role="listitem"]:has([style*="--checkbox-color: #F09300"]) [data-text]{
text-decoration: underline;
text-decoration-thickness: 1.25px;
}
}