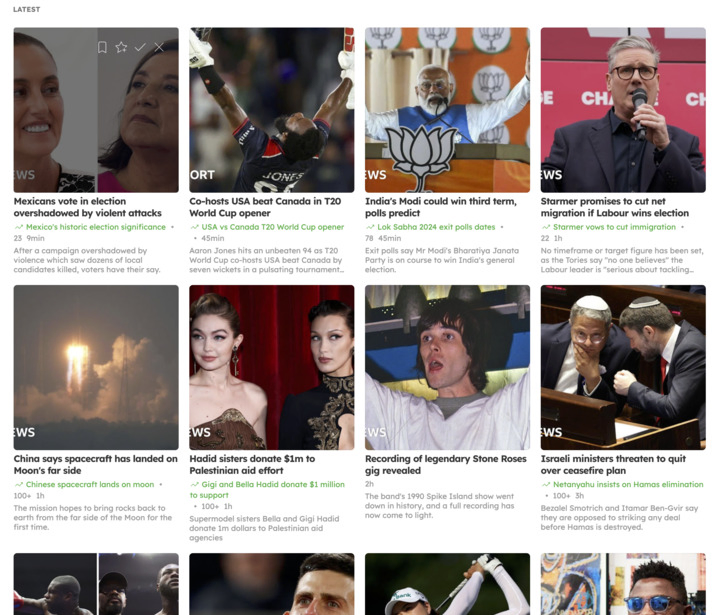
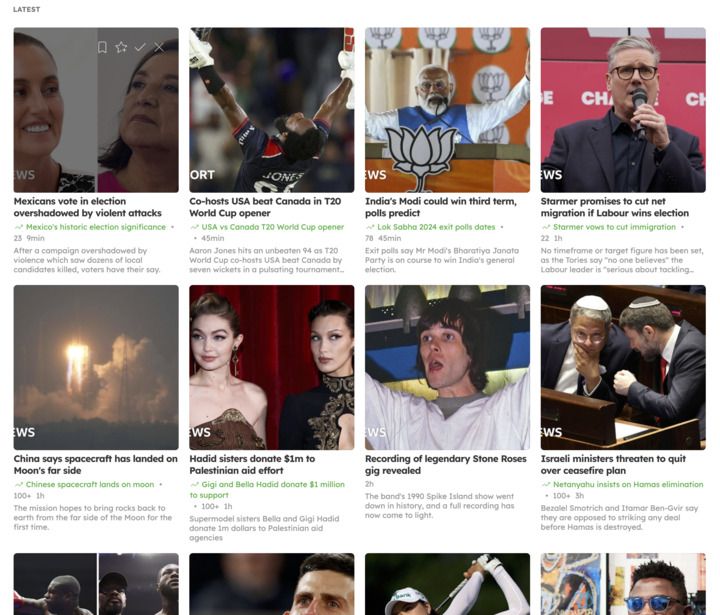
カード ビューを 4 列にして、カードを大きくする
Feedly - 4-Column Card View by PaperPlane

Details
AuthorPaperPlane
LicenseNo License
Categoryfeedly.com
Created
Updated
Code size2.6 kB
Code checksumaa699cb0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
@-moz-document domain("feedly.com") {
/* ==UserStyle==
@name Feedly - 4-Column Card View (Forced Width)
@version 20240602
@namespace userstyles.world/user/PaperPlane
@description Make the card view 4 columns and the cards larger (forced width)
@author PaperPlane
@license No License
==/UserStyle== */
/* ChangeLog
2024-06-02 Public Release
2024-06-03 Bug fix
*/
* {
box-sizing: border-box;
}
:root {
--header-h: 4rem;
}
/* Overall width */
.fx .container {
max-width: 9999px;
}
/* header bar -------------------- */
/* Remove width limitation */
#headerBarFX header, #headerBarFX .row {
max-width: 9999px;
}
/* Main panel outer frame blue focus */
#feedlyFrame:focus-visible {
outline: none
}
/* ========== Card ========== */
/* frame */
div:has(>.entry.cards) {
display: flex; /* Change to flexbox for forced width */
flex-wrap: wrap;
}
/* Bold change: Force card width */
.entry.cards {
width: calc(25% - 1rem); /* Adjust as needed (consider margins/padding) */
margin: 0.5rem;
}
/* Title & toolbar */
.StreamPage.presentation-cards>div:first-child {
grid-column: 1 / -1;
}
.StreamPage.presentation-cards>h2 {
grid-column: 1 / -1;
}
/* Mark All as Read */
.StreamPage.presentation-cards>button {
grid-column: 1 / -1;
}
.StreamPage.presentation-cards>button+div {
grid-column: 1 / -1;
}
/* Old version page, not sure about coexistence rules */
.list-entries--layout-cards {
grid-column: 1 / -1;
}
/* Remove grid properties (not needed with flexbox) */
.presentation-cards .EntryList__chunk {
display: block; /* Remove grid */
}
/* Card Size */
.StreamPage.presentation-cards>article {
margin: 0!important;
border: 1px solid #0000;
clear: none!important;
position: relative;
overflow: hidden;
width: 100%;
padding: 0;
}
.CardLayout {
margin: 0;
width: 100%;
padding: 0;
}
/* force img frame in card ratio 1:1 */
.EntryVisual {
height: auto;
}
/* card image */
.EntryVisual__visual {
top: 0;
aspect-ratio: 1/1;
height: auto;
border-radius: .5em;
background-color: #8882;
}
/* card hover */
/* dark mask */
.fx .entry.u5 .visual-overlay {
background: none;
height: 100%;
position: absolute;
top: 0;
}
/* buttons */
.fx .entry.u5 .entry__toolbar {
right: 1em;
top: 1em;
}
}