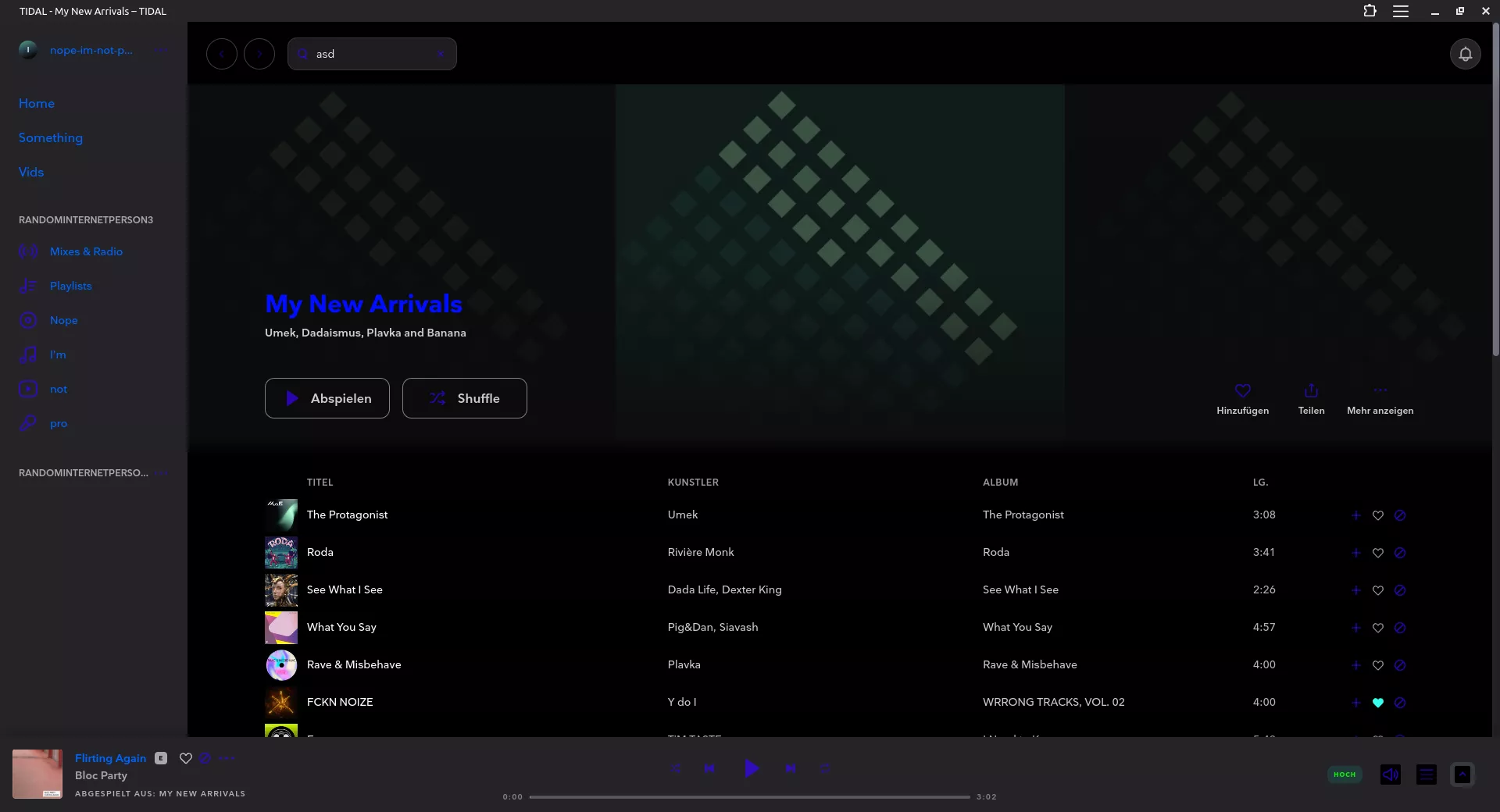
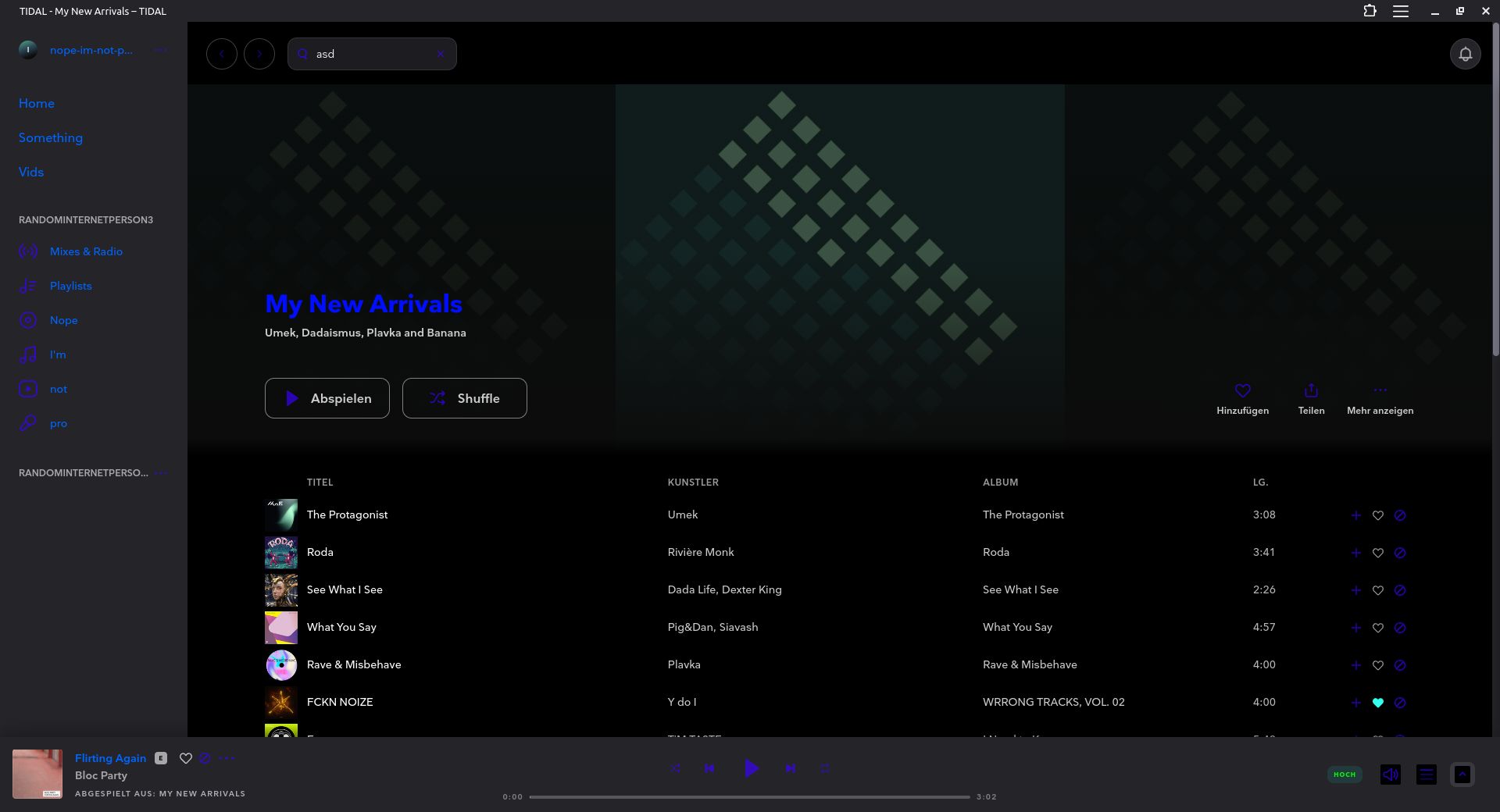
Better Colours: "blueish" and good visible active Song, changed most buttons and things.
listen.tidal.com - 2024 - blueish and colors by nope-im-not-pro

Details
Authornope-im-not-pro
LicenseNo License
Categorylisten.tidal.com
Created
Updated
Code size6.4 kB
Code checksuma032a941
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name listen.tidal.com - 2024 - blueish
@version 20250321.11.22
@namespace github.com/openstyles/stylus
@author RandomInternetPerson3
==/UserStyle== */
@-moz-document domain("listen.tidal.com") {
/* Change color of (close to) all text to blue */
[data-wave-color=textDefault] {
color: #0064ff;
}
/* Change text color */
.wave-text-body-demi {
color: #000dff;
}
a._sidebarItem_730d27e:hover {
opacity: 0.7;
background-color: #ccc;
border-radius: 3px;
}
/* Set pointer events, line height, and important text color to blue */
.css-1c26ayy {
pointer-events: auto;
line-height: 38px;
color: #000dff !important;
}
/* Set button and svg (on the right bottom corner) background color, border radius, and border color */
.moreContainer--JnBwQ button svg {
background-color: #000 !important;
border-radius: 2px;
border: 3px solid #000;
}
/* ------------------------------------------------------------------------------------ */
/* high quality settings */
/* ------------------------------------------------------------------------------------ */
/* Change "high quality" text color to green */
._textHigh_bbc1075 {
color: #00ff00;
}
/* Set "high quality" wave badge background color and text color */
._wave-badge-color-high_1oxl7_17 {
background-color: #21feec1a;
color: #00ff00;
}
/* ------------------------------------------------------------------------------------ */
/* maximum quality settings */
/* ------------------------------------------------------------------------------------ */
/* Set "maximum quality" wave badge background color and text color */
._wave-badge-color-max_1oxl7_22 {
background-color: #21feec1a;
color: #ff9d00;
}
/* Change "maximum quality" text color to orange */
.textMax--ADaW_ {
color: #ff9d00;
}
/* ------------------------------------------------------------------------------------ */
/* buttons and menu settings */
/* ------------------------------------------------------------------------------------ */
/* Set button background color and border */
.button--XV8ps {
background-color: #0000;
border: 1px solid #afafafb5;
}
/* Change button border on hover */
.button--XV8ps:hover {
background-color: #0000;
border: 2px solid #e4e4e4b5;
}
/* Change color of button svg and icon */
.button--XV8ps svg, .icon--1quCi {
color: #ccc;
}
/* Set context menu button background color, text color, and border radius */
.contextMenuButton--MUBcz {
border-radius: 3px;
background-color: #000;
color: #9c9c9c;
}
/* Change context menu button background color and text color on hover */
.contextMenuButton--MUBcz:hover {
border-radius: 3px;
background-color: #ffffff52;
color: #afafaf;
}
/* Change text color for album, artist, and contribution text */
.albumText--z0uyY, .artistText--_2feZ, .contributionText--on89h {
color: #cacaca;
}
/* Change button state text and svg color */
.buttonStates--VkrQG {
color: #ccc;
}
.buttonStates--VkrQG svg {
color: #ccc;
}
/* Change general button text color */
button {
color: #ccc;
}
/* Change button text offset color and margin */
.buttonTextOffset--UgJSV {
margin-top: 8.5px;
color: #ccc;
}
/* Change background text color */
.backgroundLow--K9l0e {
color: #fff;
}
/* Adjust playing icon margin, height, width, and background color */
.isPlayingIcon--InpuJ, .isPlayingIcon--InpuJ svg {
margin-top: 2%;
height: 100%;
width: 100%;
background-color: var(--main-bg-color);
}
/* ------------------------------------------------------------------------------------ */
/* playing song and playlist-, album-, etc-overwiew settings */
/* ------------------------------------------------------------------------------------ */
/* Change background color of the playing table row */
._tableRowIsPlaying_a59b9fa {
background: #07017d61;
}
/* Set time element font variant and opacity */
._progress_a299dc2 {
background-color: #000;
padding: 2px;
border-radius: 8px;
border: solid;
border-color: #000;
}
.wave-text-capital-demi {
font-size: 12px;
}
._text_3826629 {
color: #fff;
background-color: #000;
border-radius: 8px;
border: solid;
border-color: #000;
font-size: 15px;
}
time {
font-variant-numeric: tabular-nums;
opacity: 0.7;
}
/* Player-Controls text- and backgroundcolor */
._playbackControls_619acbd {
background-color: #000;
border-radius: 8px;
margin-bottom: -5px;
margin-top: -10px;
padding: 5px;
}
/* Change icon fill color and color on hover */
._playbackControls_619acbd button {
background-color: #000;
opacity: 1;
margin: 7px;
padding: 0px;
}
._playbackControls_619acbd button:hover {
background-color: #0064ff;
opacity: 1;
border-radius: 5px;
}
._player_1d16b04 button {
color: #fff;
}
._icon_77f3f89 {
fill: #3a00ffad;
}
._icon_77f3f89:hover {
fill: #fff;
}
/* ------------------------------------------------------------------------------------ */
/* searchfield settings */
/* ------------------------------------------------------------------------------------ */
/* Adjust search field */
.searchField--fgDKc {
color: #ccc;
background-color: #000;
border-radius: 11px;
}
/* Set background and text color on focus within */
div.searchField--fgDKc:focus-within input {
color: #fff;
background-color: #000;
border-radius: 10px;
opacity: 0.7;
}
}