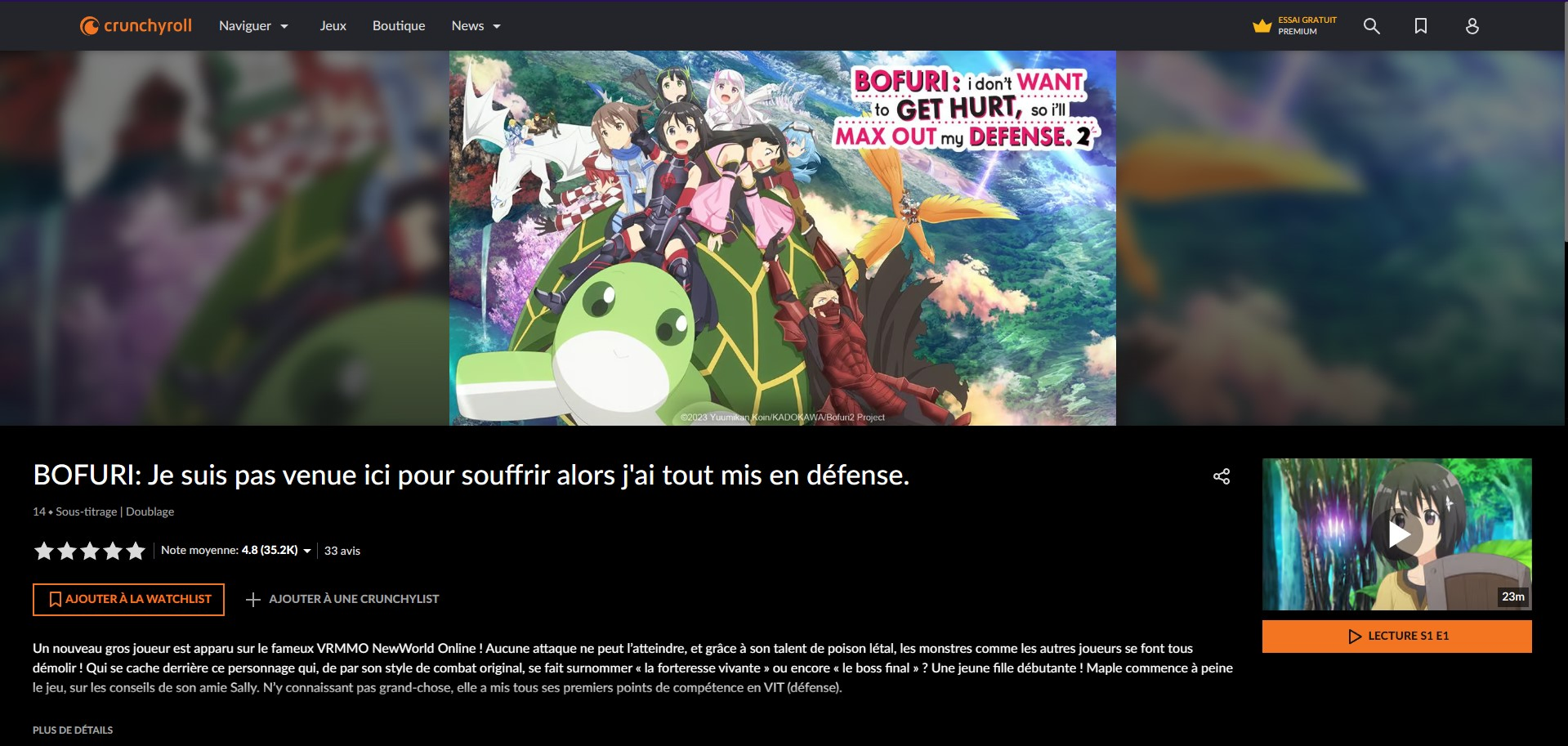
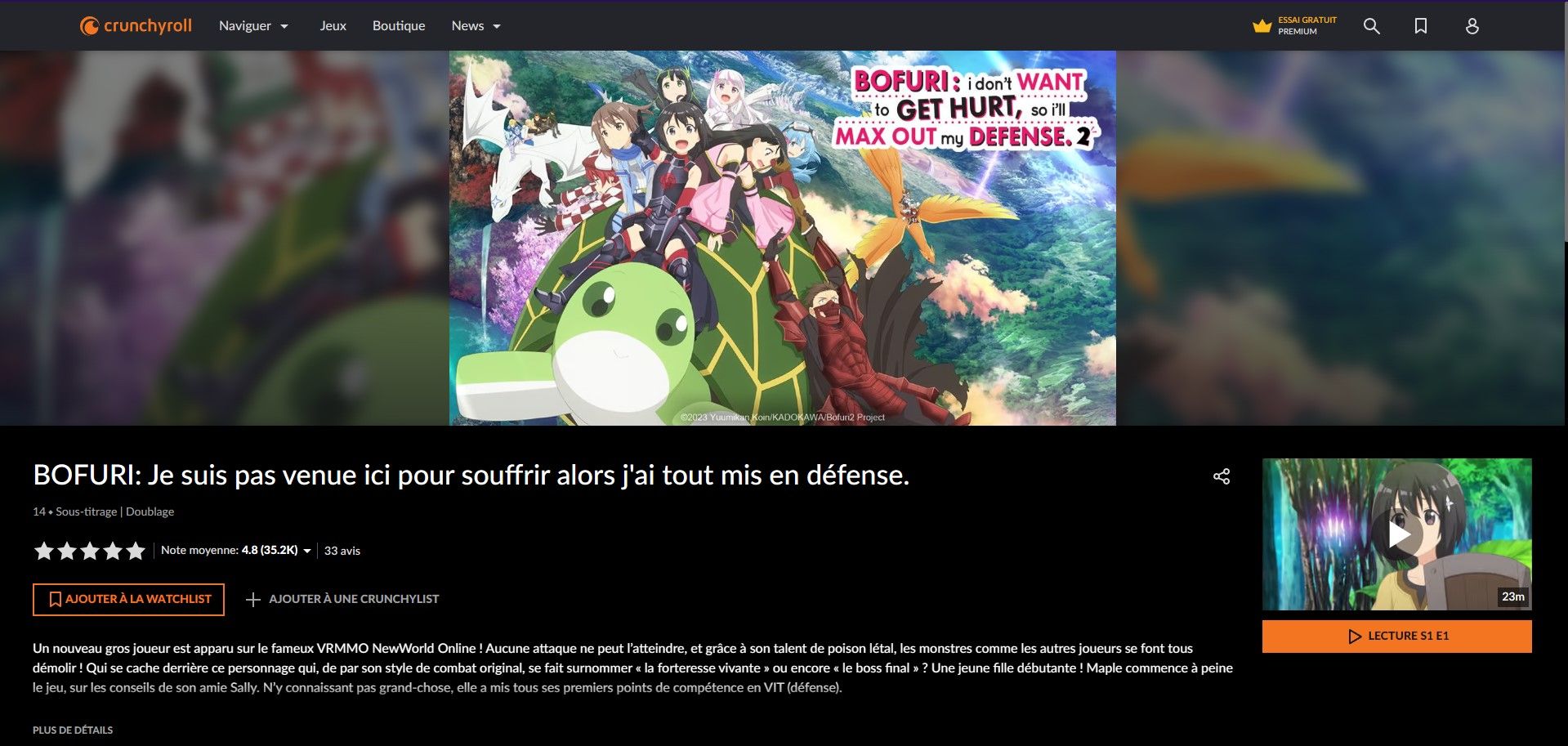
Crunchyroll website is more suitable for wide screens.
Crunchyroll responsive by breat
Mirrored from https://gitlab.com/breatfr/crunchyroll/-/raw/main/css/crunchyroll-responsive.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categorycrunchyroll.com
Created
Updated
Code size2.8 kB
Code checksumfa11c020
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
More previews:
- https://gitlab.com/breatfr/crunchyroll/-/raw/main/docs/preview-notifications.jpg
- https://gitlab.com/breatfr/crunchyroll/-/raw/main/docs/preview-videos.jpg
- https://gitlab.com/breatfr/crunchyroll/-/raw/main/docs/preview-watchlist.jpg
How to use in few steps
-
Install Stylus browser extension
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- many more
- Firefox based browsers link: https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- many more
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Install the UserStyle.
-
To update the theme, open the
Stylus Managementwindow and click onCheck for updateand follow the instructions or just wait 24h to automatic update -
Enjoy :)
Source code
/* ==UserStyle==
@name Crunchyroll responsive
@version 1.0.5
@description Crunchyroll website is more suitable for wide screens.
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/crunchyroll
@supportURL https://discord.gg/Q8KSHzdBxs
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("crunchyroll.com") {
.browse-card-hover__description--e28NH {
font-size: 18px;
--max-lines: 19;
}
.hero-content-card__description--N73xU {
font-size: 18px;
-webkit-line-clamp: unset;
}
/* Footer */
.container--cq5XE {
max-width: 100% !important;
}
}
@-moz-document regexp("https://www\\.crunchyroll\\.com/[^/]+/videos/.*") {
/* Genres */
.erc-genres-header .description,
.content-wrapper--MF5LS,
.erc-genres-content {
max-width: 100%;
}
/* Hover texts */
.browse-card__title--YK28O {
font-size: 16px;
}
.browse-card-hover__title--8m4Az,
.browse-card-hover__description--e28NH {
font-size: 18px;
--max-lines: 19;
}
}
@-moz-document regexp("https://www\\.crunchyroll\\.com/[^/]+/history") {
/* History */
.history-playable-card__show-title--Ufpz3{
font-size: 1.2rem;
line-height: 1.5;
}
.content-wrapper--MF5LS {
max-width: 100%;
}
}
@-moz-document regexp("https://www\\.crunchyroll\\.com/[^/]+/watchlist") {
/* Watchlist */
.content-wrapper--MF5LS {
max-width: 100%;
}
}
@-moz-document regexp("https://www\\.crunchyroll\\.com/[^/]+/series/.*") {
/* Series description */
.content-wrapper--MF5LS {
max-width: 100%;
}
/* Hover texts */
.browse-card-hover__title--8m4Az,
.browse-card-hover__description--e28NH {
font-size: 1.2rem;
--max-lines: 19;
}
/* Commentaires */
.reviews-section-body {
max-width: 100% !important;
}
}
@-moz-document regexp("https://www\\.crunchyroll\\.com/[^/]+/notifications") {
/* Centre de notifications */
.content-wrapper--MF5LS {
max-width: 100% !important;
}
}
@-moz-document regexp("https://www\\.crunchyroll\\.com/[^/]+/watch/.*") {
.content-wrapper--MF5LS {
max-width: 100% !important;
}
.erc-watch-episode-layout .body-wrapper {
grid-template-columns: 1fr 367px !important;
}
}