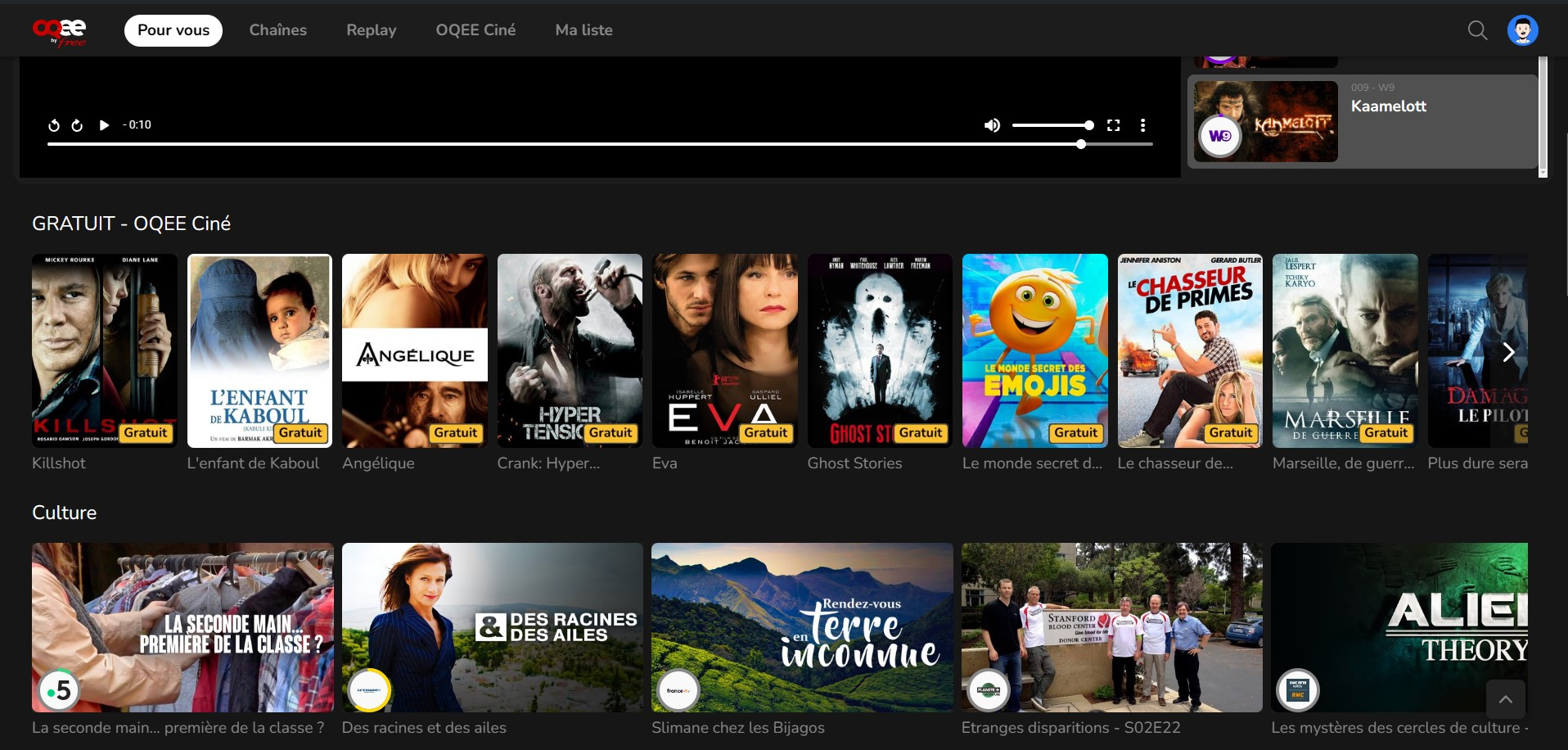
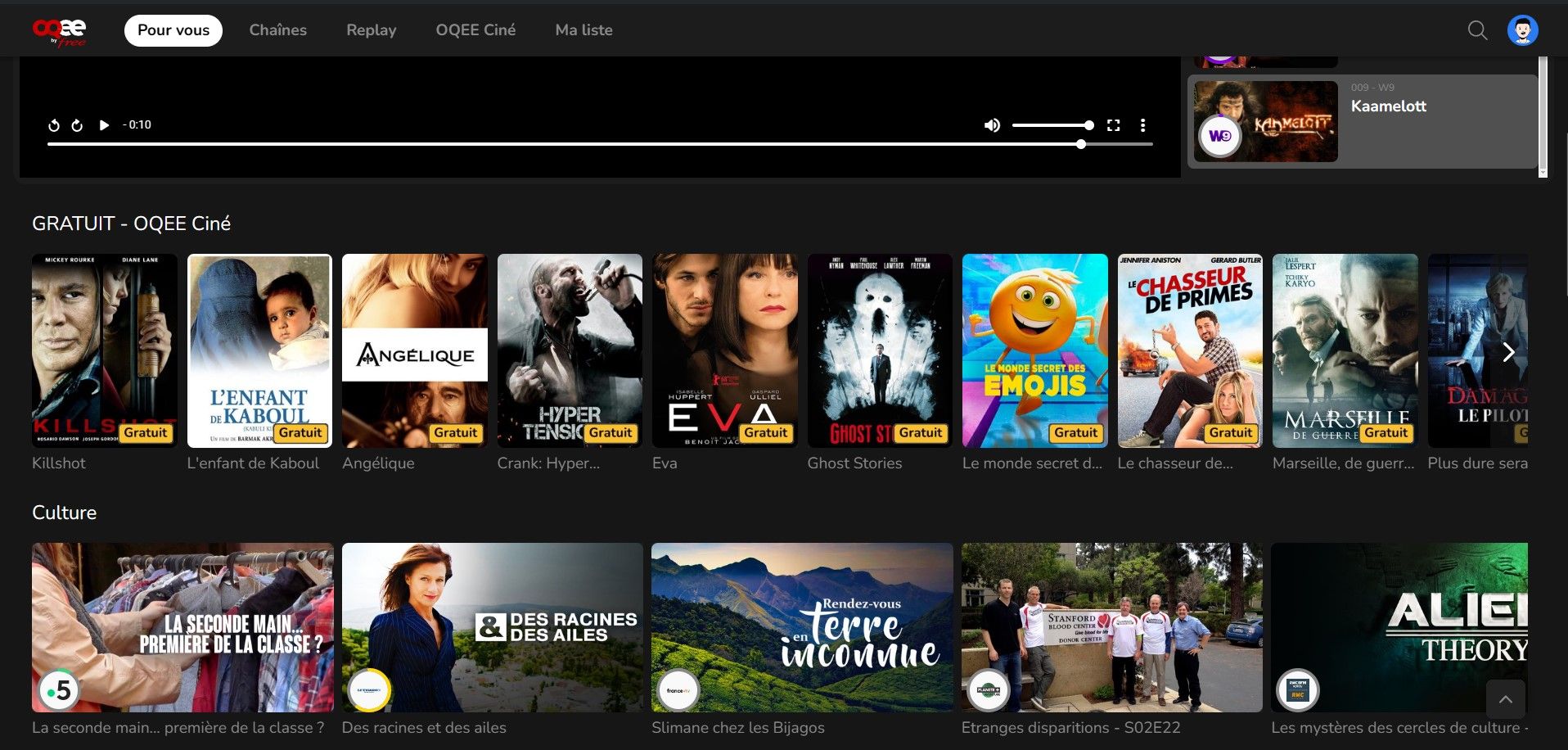
Le site web OQEE est mieux adapté aux écrans larges.
OQEE.tv responsive + personnalisations by breat
Mirrored from https://gitlab.com/breatfr/oqee/-/raw/main/css/oqee-responsive-personnalisations.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categoryoqee.tv
Created
Updated
Code size1.6 kB
Code checksumd5a465c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Me soutenir sur :
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
Liste des personnalisations disponible
- taille du texte personnalisée
Comment l'utiliser en quelques étapes
-
Installer l'extension de navigateur Stylus
- Lien pour les navigateurs basés sur Chromium : https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- et bien d'autres
- Lien pour les navigateurs basés sur Firefox : https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- et bien d'autres
- Lien pour les navigateurs basés sur Chromium : https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Installer le UserStyle.
-
Pour mettre à jour le thème, ouvrez la fenêtre
Gestion des styleset cliquez surVérifier les mises à jouret suivez les instructions ou attendez simplement 24h pour la mise à jour automatique. -
Profitez :)
Source code
/* ==UserStyle==
@name OQEE.tv responsive + personnalisations
@version 1.0.2
@description Le site web OQEE est mieux adapté aux écrans larges.
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/oqee
@supportURL https://discord.gg/Q8KSHzdBxs
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
@preprocessor stylus
@var text fontsize "Taille de police" 1.2rem
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("oqee.tv") {
.HeaderDivInner {
max-width: 90vw;
}
.ContentFrontDiv>*, .ContentDiv>* {
max-width: 100%;
}
.RowDiv {
left: -2em;
max-width: 100%;
min-width: 100%;
}
.color-grey-4,
.ProgramSubtitle {
color: #cbcbcb !important;
}
#SinglePage .UIThumbnail {
margin: 0 0 0 20px;
}
.UIThumbnail.portrait.medium,
.UIThumbnail.portrait.medium .UIThumbnailPicture {
height: 300px;
width: 225px;
}
.UIThumbnailPictureImage {
height: auto;
width: 225px;
}
.Typography.bold.body1,
.Typography.body2 {
font-size: fontsize;
line-height: 1.5;
}
}