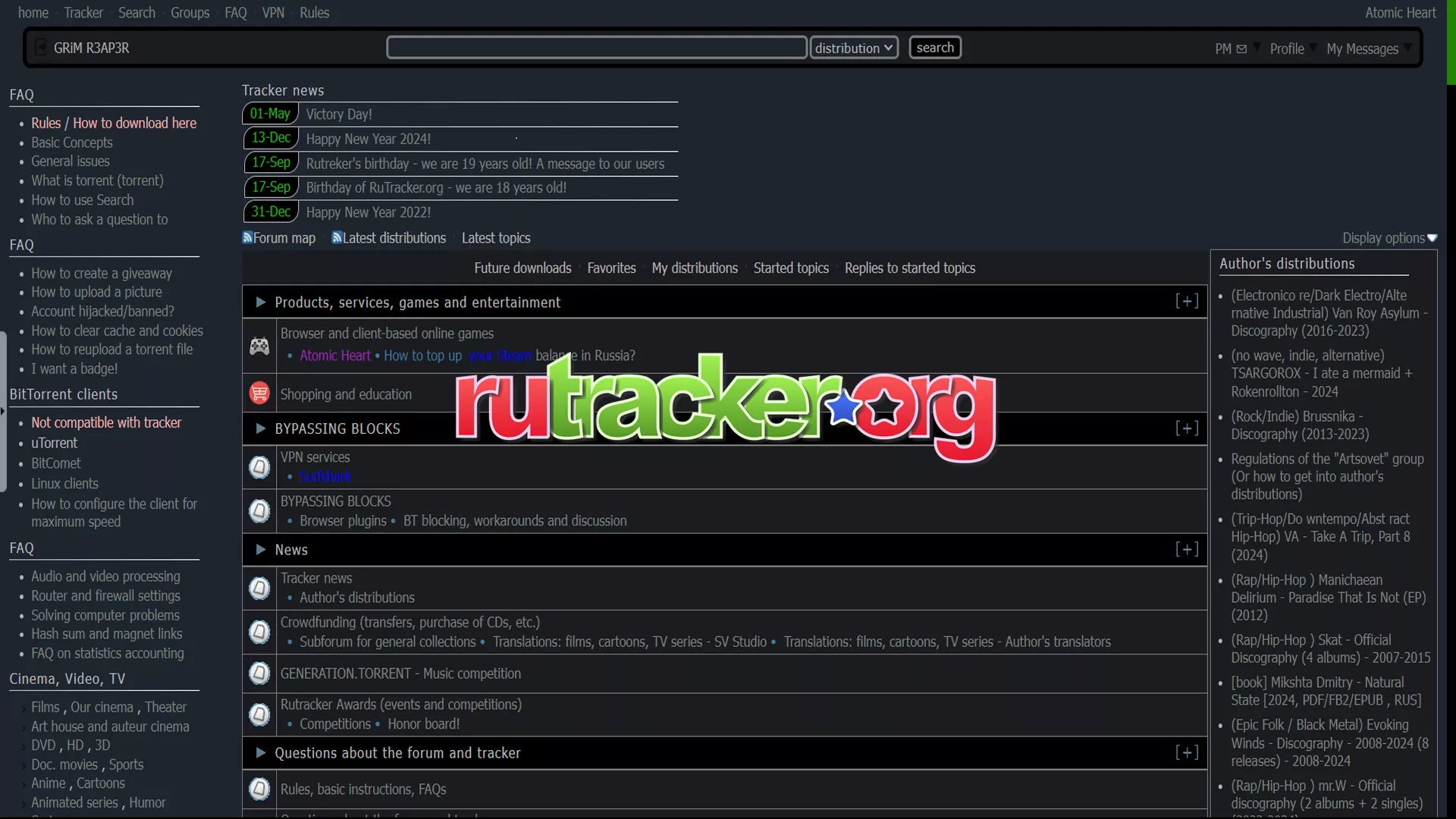
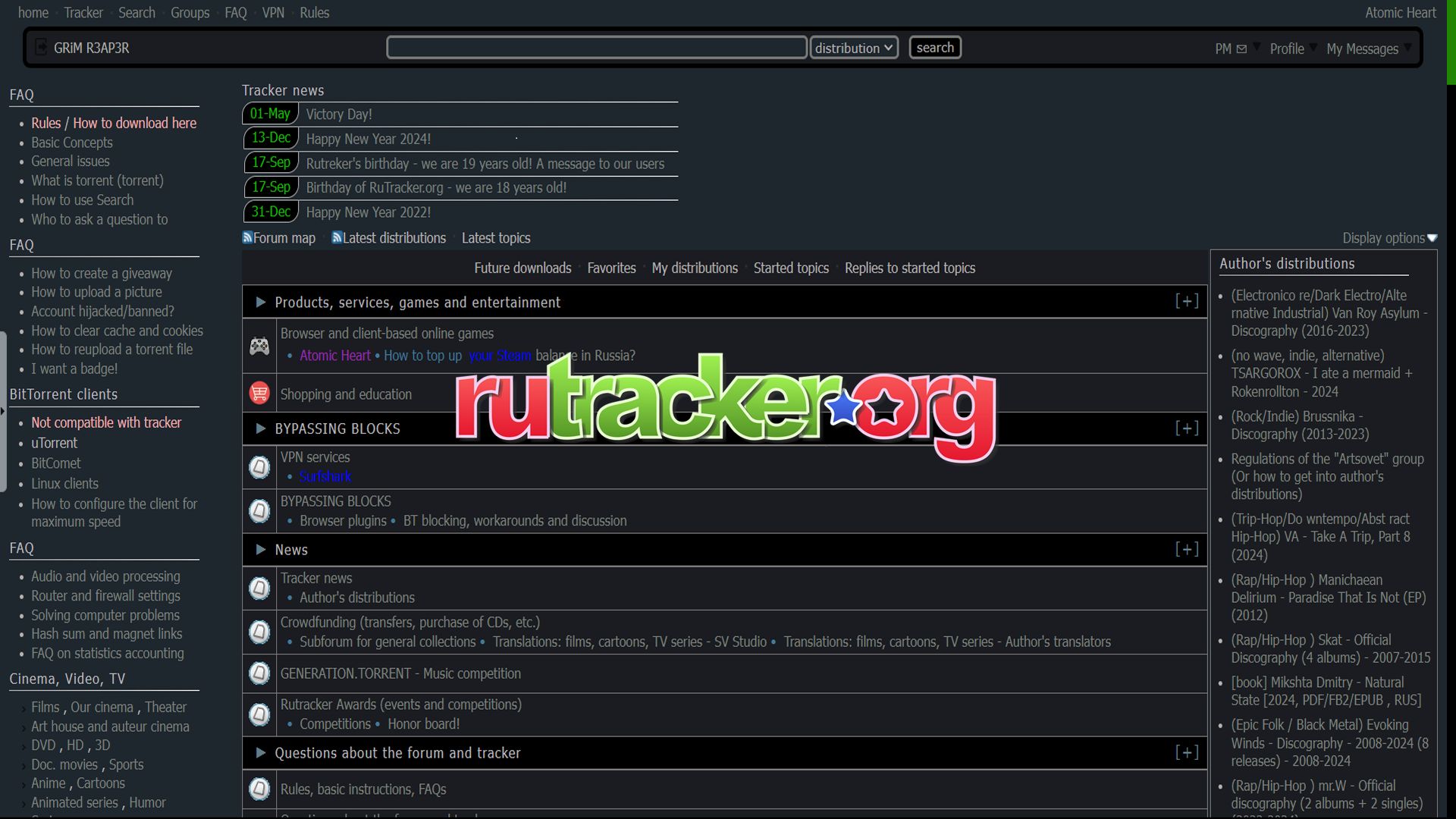
Changes To How RuTracker Is Viewed.
R34P3R's DARK CANVAS by R34P3R

Details
AuthorR34P3R
LicenseUnlicensed
Categoryhttps://rutracker.org
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
07 / 18 / 2024 - v3.0.0 - Tweaked Some Colors
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name R34P3R's DARK CANVAS
@namespace R34P3R
@version 3.0.0
@description Changes To How RuTracker Is Viewed.
@author R34P3R
@license unlicensed
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("rutracker.org") {
/*======================= FONTS =======================*/
body,
th,
td,
font {
font: 15px Verdana, Arial, sans-serif;
}
/*==================== HIDDEN ADS ====================*/
#adriver-240x120,
#bn-bot-wrap,
#bn-idx-3,
#bn-idx-marathonbet,
#idx-sidebar2 iframe,
#logo,
.bn-idx,
table.w100 iframe,
td.bn-topic {
display: none;
}
#cse-search-btn-top,
.thHead {
display: none;
}
.internal-promo-text-top {
display: none;
}
/*=====================================================*/
::-webkit-scrollbar,
div::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-corner,
::-webkit-scrollbar-track,
div::-webkit-scrollbar-track {
background: black;
}
::-webkit-scrollbar-thumb,
div::-webkit-scrollbar-thumb {
background: #228503;
}
::-webkit-scrollbar-thumb:hover,
div::-webkit-scrollbar-thumb:hover {
background: #319609;
}
/*=====================================================*/
.site-nav {
background: black !important;
border: 2px solid #828080 !important;
border-radius: 8px 8px 8px 8px !important;
margin: 8px 8px 8px 8px;
padding: 1px 1px 1px 1px;
}
.site-nav a {
color: #b2b2b6 !important;
}
.site-nav a:hover {
color: #ffffff !important;
}
ul.inlined.middot-separated > li + li::before,
.hide-for-print.signature {
color: #b2b2b6 !important;
}
.topmenu {
background: #353536;
border: 3px solid black !important;
border-radius: 8px 8px 8px 8px !important;
margin: 0px 25px 0px;
}
.top-menu-username-wrap {
position: absolute;
top: 48px;
left: 35px;
}
.topmenu #search-menu {
margin-right: 10px;
}
.log-out-icon {
filter: grayscale(100%) invert(100%) !important;
}
#logged-in-username {
color: #aaada9 !important;
}
#logged-in-username:hover {
color: #5f80a4 !important;
}
input {
background-color: black !important;
color: #b2b2b6 !important;
}
select {
background-color: black !important;
color: #b2b2b6 !important;
}
div {
color: #e0e0dd !important;
}
input[type=submit]:hover {
background-color: #05a905 !important;
}
#body_container,
#page_container,
.menu-a,
.news_title,
.q,
.sp-body,
body,
optgroup option,
td.cat.pad_2,
textarea {
background-color: #1e262e !important;
}
#page_container,
.c-head,
.gen,
.gensmall,
.med,
.new .dot-sf,
.news_title,
.poster_info em,
.q,
.q-head,
.q-head span,
.row1,
.row1 td,
.sb2-block,
.small,
.sp-body,
.sp-head span,
body,
div.t-tags span,
input,
legend,
optgroup option,
.txtb,
span.brackets-pair,
span.p-color,
textarea {
color: #b4b0b0 !important;
}
.bordered th,
.cat,
.cat_title,
.forumline th,
.row3,
.row3 td,
.spaceRow,
div.t-tags span,
input[type=submit],
option:hover,
td.cat,
td.catBottom,
td.catHead,
td.catTitle,
tr.hl-tr:hover td {
background-color: black !important;
background-image: none;
}
#quick-search select {
width: 16vh !important;
border: solid 2px #959699 !important;
border-radius: 5px 5px 5px 5px !important;
margin-right: 5px !important;
background-color: #3e4658 !important;
color: #ddd8d8 !important;
}
#search-text:focus,
input#search-text,
input#search-text-guest {
width: 40vh !important;
border-radius: 5px 5px 5px 5px !important;
background: #7d7b7b;
margin-left: 5px !important;
}
.menu-a a:hover,
.row1,
.row1 td,
.row4,
.row4 td,
.row5,
.row5 td,
.sb2-block,
.sp-wrap,
optgroup,
table.forumline {
background-color: #1a1c21 !important;
background-image: none;
}
.news_date {
border-radius: 12px 0 12px 0;
color: #17b805 !important;
background: black;
}
#latest_news a,
.a-like,
ul.a-like-items > li,
.nick,
.nick a,
.nick-author,
.nick-author a,
a {
color: #7e807e !important;
}
#latest_news a:hover,
.a-like:hover,
.site-nav a:active,
a:active,
a:focus,
a:hover {
color: #2ab105 !important;
}
#idx-sidebar2 h3,
#latest_news h3,
#sidebar1 h3,
.catTitle,
.cat_title a,
.forumline th,
.maintitle,
.pagetitle,
.poster_info p,
.posted_since,
a.tLink,
a:hover .brackets-pair,
optgroup,
td.topicSep,
.topmenu option {
color: #bbb9befc !important;
}
#fs-main {
width: 700px !important;
height: 400px !important;
}
.row2,
.row2 td,
.menu-sub table th,
#fs--1 {
background-color: #41495A !important;
}
#fs-main,
.bordered td,
.bordered th,
.c-body,
.cat_title,
.forumline td,
.forumline th,
.forums td.row1,
.menu-a,
.post_btn_2,
.q,
.sb2-block,
.sp-body,
.sp-head,
.sp-wrap,
.topic .td1,
.topic .td2,
.topic .td3,
fieldset,
hr,
input,
select,
table.bordered,
table.borderless .bordered td,
table.borderless .bordered th,
table.forumline,
table.topic,
textarea,
.menu-sub table,
.signature::before {
border: 1px solid #7b7878 !important;
}
option {
border: solid 1px black !important;
}
a.topictitle,
a.torTopic,
a.tLink {
color: #c0c3be!important;
}
a.topictitle:visited,
a.torTopic:visited,
a.tLink:visited {
color: #f00707!important;
}
.dlComplete,
.seed,
.seedmed,
.seedsmall {
color: #7eef07;
}
.dlDown,
.leech,
.leechmed,
.leechsmall {
color: #f1061b !important;
}
.folded,
.folded2 {
background-color: black !important;
}
.forum-desc-in-title {
color: #7c7b79;
}
div.t-tags span:hover {
background: #7d7d7f !important;
}
.a-like.med {
color: #aaada9 !important;
}
[style='color: brown;'] {
color: #ecadad !important;
}
.f,
.fieldsets div,
.fieldsets div > p,
.gen,
.gensmall,
.med,
.small,
a.gen,
a.gensmall,
a.med,
a.small,
a.small.tr-dl,
p.tCenter a.gen {
background: 0 0;
}
.menu-a,
input,
select {
border-radius: 0;
}
.signature * {
font-size: 12px !important;
font-weight: normal !important;
text-decoration: none !important;
color: #BBB9A7!important;
background-color: #201f1f !important;
border: #828080 !important;
font-style: normal !important;
font-family: Verdana, sans-serif !important;
}
div.t-tags span,
div.t-tags span:hover {
border-color: #595757 !important;
}
.bw_TRL {
border-width: 0 !important;
}
input,
textarea {
border: solid 1px;
}
.post-box {
border: none!important;
background: #151414 !important;
}
.cat_title {
font-size: 14px;
}
a.postLink {
color: #7a7b79 !important;
}
.highlight-cyrillic:hover,
.highlight-cyrillic:hover > .cyrillic-char {
color: #d08770!important;
text-decoration: none !important
}
.nav em {
color: #d08770;
font-style: normal;
}
.ped-editor-buttons .buttons-row input[type=button] {
text-shadow: none;
background: 0 0;
box-shadow: none;
}
#tr-submit-btn {
width: 120px !important;
height: 25px;
}
.attach .tCenter:not(.row3) a {
color: #759b56 !important;
font-size: 16px;
line-height: 1.1;
}
.attach .tCenter:not(.row3) a:hover {
color: #bbcc06 !important;
}
#title-search {
color: #afb2ae !important;
}
.category table.forums {
border-left: 1px solid #2e2d2d;
}
.cat_title,
.t-top-buttons-wrap.row3.med.bold.hide-for-print {
border: 1px solid #262626;
}
.nav.pad_6.row1 {
background: black !important;
}
.row7[style] {
background: #141414 !important;
}
.forums td,
.hl-tr {
height: 35px;
}
.sp-body img:hover {
position: relative;
z-index: 9;
transform: scale(2);
}
.w100.vMiddle .small.bold {
margin-top: 0 !important;
}
.t-note .note-html,
.t-note .note-text {
background: 0;
border: 1px solid #7d7f7c;
}
.menu-split a:hover {
color: #aaada9 !important;
}
#tor-size-humn,
.borderless.bCenter.pad_8,
.gen td,
.leech,
.seed {
font-size: 12px;
}
.top-alert {
margin-top: 70px;
}
.small.f-dl.dl-stub {
font-size: 12px;
}
.vf-col-tor .seedmed {
font-size: 12px;
}
.vf-col-replies .med {
color: #aaada9 !important;
font-size: 12px;
}
li.dir > div s {
color: #bd4e17;
}
li.dir > div:hover,
.a-like:hover,
ul.a-like-items > li:hover {
color: #aaada9 !important;
}
#tor-fl-wrap,
#tor-filelist,
.menu-sub table td,
.menu-sub table {
background: #171616;
}
#tor-filelist {
background: #292828;
border: none;
}
.ttp-label.ttp-hot {
background: #f20606;
}
.ped-editor textarea {
display: block;
width: 100%;
padding: 3px 5px;
resize: vertical;
height: 20vh;
min-height: 3em;
max-height: 85vh;
}
.ped-buttons-row {
margin-bottom: 4px;
line-height: 22px !important;
}
.ped-submit-buttons {
margin: 5px;
text-align: center;
}
.ped-submit-buttons input {
margin: 0 3px;
padding: 2px 8px;
}
.ped-buttons-row input[type="button"] {
background: #282848 !important;
}
.ped-editor-buttons option:not(:first-of-type) {
background: #222a41;
}
.ped-editor-buttons option.em {
font-weight: bold;
background: #222a41;
}
#thx-btn {
background-color: #3f3e3e !important;
color: #6aed07 !important;
width: 120px !important;
height: 25px;
border-radius: 5px 5px 5px 5px !important;
}
#thx-btn:hover {
background-color: #0b8703 !important;
color: black !important;
}
#thx-list a {
text-decoration: none;
margin-left: 5px;
}
#thx-list b {
font-size: 10px;
color: #caed8a9e;
white-space: nowrap;
}
#thx-list i {
font-weight: normal;
color: #9def0747;
}
#thx-list {
line-height: 1.6;
padding: 0px 11px;
}
.cat_title a:hover {
background: #3b4252;
color: #aaada9 !important;
}
.cat_title,
.t-top-buttons-wrap.row3.med.bold.hide-for-print {
border-bottom-color:...