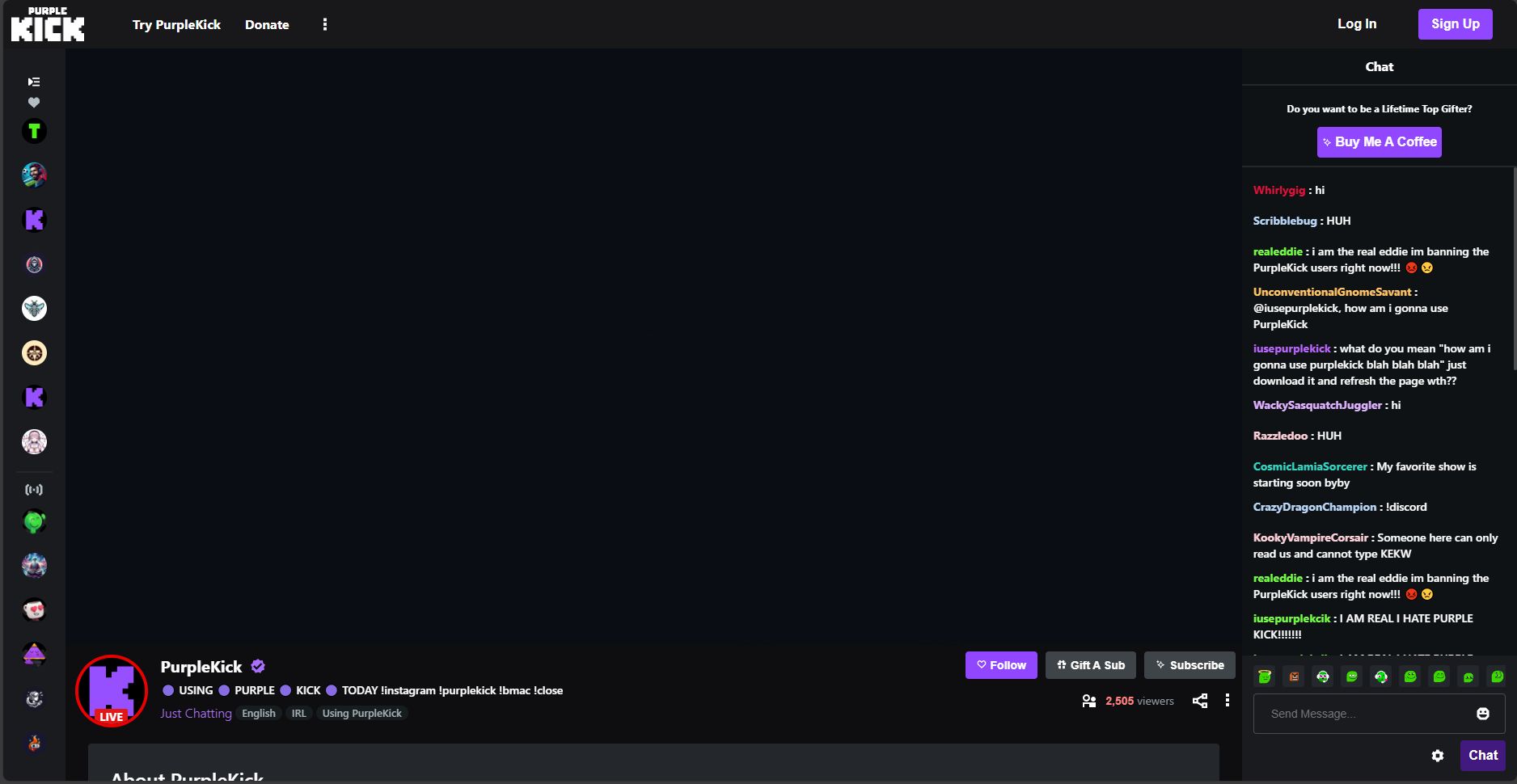
Fill the Kick with Twitch-like colors.
One-to-one preview available on the website with no download required. (PC only)

AuthorAlomancia
LicenseNo License
Categorykick.com
Created
Updated
Code size18 kB
Code checksumc109062
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Fill the Kick with Twitch-like colors.
One-to-one preview available on the website with no download required. (PC only)
This is just a port of the chrome extension "PurpleKick" made by sarney.
Please visit https://purplekick.sarney.dev/
/* ==UserStyle==
@name PurpleKick for Firefox
@version 20240603.06.33
@namespace https://userstyles.world/user/sarney
@description Fill theKick with Twitch-like colors.
@author sarney
==/UserStyle== */
@-moz-document url-prefix("https://kick.com/") {
:root {
--variant-action-button-color: #9147ff;
--variant-action-button-color-hover: #772CE8;
--variant-action-button-color-disabled: #42197f;
--variant-action-button-color-disabled-hover: #42197f;
--variant-action-text-color: #fff;
--variant-action-text-color-disabled: #fff;
}
/*Primary Button*/
.variant-action {
background-color: var(--variant-action-button-color) !important;
color: var(--variant-action-text-color) !important
}
/*Primary Button Hover*/
.variant-action:hover {
background-color: var(--variant-action-button-color-hover) !important;
color: var(--variant-action-text-color) !important
}
/*Primary Button Disabled*/
.variant-action:disabled {
background-color: var(--variant-action-button-color-disabled) !important;
color: var(--variant-action-text-color-disabled) !important
}
/*Primary Button Hover While Disabled*/
.variant-action:disabled:hover {
background-color: var(--variant-action-button-color-disabled-hover) !important;
color: var(--variant-action-text-color-disabled) !important
}
/*Primary Button Loading*/
button.variant-action.state-loading[data-v-27ab58fe] {
background-color: var(--variant-action-button-color-disabled) !important;
color: var(--variant-action-text-color-disabled) !important
}
/*Primary Button Hover While Loading*/
button.variant-action.state-loading[data-v-27ab58fe]:hover {
background-color: var(--variant-action-button-color-disabled-hover) !important;
color: var(--variant-action-text-color-disabled) !important
}
.dark\:bg-secondary-light .md\:mb-0 svg {
filter: contrast(0.83) invert(1);
}
.link {
color: #8f5fd7 !important
}
.link:hover {
color: #8644e9 !important
}
#chatroom .border-primary {
border-color: #ec4d4d
}
.stream-category {
color: #A970F0 !important
}
.stream-category:hover {
color: #A970F0 !important
}
.odometer-formatting-mark,
.odometer-digit,
.odometer-digit-inner,
.odometer-ribbon,
.odometer-ribbon-inner {
color: #ff8280 !important;
}
.carousel__slide--next .truncate.h-7:hover {
color: #A970F0
}
.carousel__slide--next .text-gray-300:hover {
color: #A970F0
}
.variant-action .button-content {
background-color: inherit;
color: inherit
}
.w-2 svg {
color: #bf9bec
}
.container .w-full .py-px {
background-color: #9147ff;
transform: translatex(0px) translatey(0px);
color: #fff
}
.menu-item-link .item-new-tag {
background-color: #f81a1a !important;
color: #fff !important
}
.base-empty-state .aspect-square {
[fill="#53FC18"] {
fill: #6839af
}
}
.lg\:p-8 div .\!font-semibold {
border-bottom-color: #9147ff !important
}
.lg\:overflow-visible .lg\:p-7 svg {
[fill="#53FC18"] {
fill: #6839af
}
}
.text-primary {
color: #a46ef6 !important
}
.text-primary:hover,
.hover\:text-primary:hover,
.sm\:hover\:text-primary:hover,
.lg\:hover\:text-primary:hover {
color: #a264ff !important;
}
.dashboard-left-menu-item .item-selected {
background-color: #9147ff !important;
color: #fff !important
}
.variant-highlight.\!border-primary {
border-color: #9147ff !important
}
.relatize>.overflow-hidden {
background-color: #0E0E10
}
.stream-info .w-fit .avatar-holder-live {
visibility: visible;
border-color: #e90101;
border-width: 4px;
}
.stream-username svg {
color: #a970ff
}
.vjs-control-bar .vjs-live-control div {
color: #ff00008f !important;
font-weight: bold !important;
background-color: transparent;
display: flex;
align-items: center;
transition: 0.35s;
}
.vjs-control-bar .vjs-live-control div:hover {
color: #ffffff !important;
font-weight: bold;
background-color: #ff0000;
border-radius: 5px;
padding: 7.5px;
padding-top: 10px;
padding-bottom: 10px;
display: flex;
align-items: center;
transition: 0.35s;
}
.stream-info .w-fit .owner-avatar {
border-width: 0;
visibility: hidden
}
.avatar-holder-live .owner-avatar .profile-picture {
visibility: visible
}
.owner-avatar .profile-picture span {
visibility: visible
}
.md\:h-full div .h-5 {
color: #a970ff
}
.md\:h-full .justify-between .hover\:bg-primary-dark {
background-color: #9147ff;
color: #fff;
font-size: 18px;
font-weight: 400;
letter-spacing: 0;
padding-left: 0
}
.items-start .w-1\/2 .\!w-full {
background-color: #9147ff
}
.items-start .w-1\/2 .\!w-full:hover {
background-color: #772ce8
}
.md\:h-full div .h-5 {
color: #a970ff
}
.md\:h-full .justify-between .hover\:bg-primary-dark {
background-color: #9147ff;
color: #fff;
font-size: 18px;
font-weight: 400;
letter-spacing: 0;
padding-left: 0
}
.items-start .w-1\/2 .\!w-full {
background-color: #9147ff
}
.items-start .w-1\/2 .\!w-full:hover {
background-color: #772ce8
}
input[type=radio]:checked {
background-color: #772ce8 !important;
color: #772ce8 !important;
border-color: #cbbfe3 !important;
}
input[type=radio]:checked:before {
background-color: #ae85ff !important;
}
.md\:h-full div .h-5 {
color: #a970ff
}
.md\:h-full .justify-between .hover\:bg-primary-dark {
background-color: #9147ff;
color: #fff;
font-size: 18px;
font-weight: 400;
letter-spacing: 0;
padding-left: 0
}
.items-start .w-1\/2 .\!w-full {
background-color: #9147ff
}
.items-start .w-1\/2 .\!w-full:hover {
background-color: #772ce8
}
.owner-avatar .profile-picture img {
visibility: visible
}
.stream-info .w-fit .avatar-live-tag {
visibility: visible;
}
.sidebar .flex-col .item-status-indicator {
background-color: red
}
.items-stretch .lg\:text-lg .\!font-semibold {
border-bottom-color: #9147ff !important
}
.channel-info .items-center .text-secondary {
background-color: #ac03e7
}
.channel-info .items-center .text-secondary:active {
background-color: #d160fa
}
.stream-info .w-fit .avatar-live-tag {
background-color: #e21717;
color: #fff;
font-size: 0.75vw !important;
}
.md\:h-full div .h-5 {
color: #a970ff
}
.md\:h-full .justify-between .hover\:bg-primary-dark {
background-color: #9147ff;
color: #fff;
font-size: 18px;
font-weight: 400;
letter-spacing: 0;
padding-left: 0
}
.items-start .w-1\/2 .\!w-full {
background-color: #9147ff
}
.items-start .w-1\/2 .\!w-full:hover {
background-color: #772ce8
}
.base-toggle.toggled-on {
background-color: #9147ff !important
}
.base-toggle.toggled-on>* {
background-color: #ffffff !important
}
.bg-primary {
background-color: #9147FF !important;
}
.bg-primary.text-gray-900 {
span,
svg {
color: #ffffff !important;
}
}
#chatroom-top .justify-center div span {
color: #fafafa
}
#chatroom .chatroom-history-breaker span {
color: #a061fe
}
#chatroom .chatroom-history-breaker div {
background-color: #a061fe
}
#chatroom div .fill-current {
color: #a970ff
}
.md\:h-full .flex .hover\:bg-primary-dark {
background-color: #9147ff;
color: #fff
}
.md\:h-full>.items-center>div .base-icon svg {
color: #9b69ec
}
.carousel__track .carousel-live-tag span {
color: #fff
}
.carousel__track .carousel-body .carousel-live-tag {
background-color: #eb0400
}
#main-view .mb-7 .absolute {
background-color: #eb0400;
display: inline-block;
transform: translatex(0px) translatey(0px) !important;
color: #fff
}
.overflow-y-hidden .c img:hover {
border-width: 0;
transform: translatex(0px) translatey(0px)
}
#chatroom .overflow-hidden .chatroom-banner {
background-color: #7a26f7;
.sliding-div-holder:before {
background: linear-gradient(to right, #7a26f7, transparent 1%, transparent 99%, #7a26f7);
}
}
.p-2\.5 .bg-primary {
background-color: #9147ff;
}
.base-icon-button .base-icon svg {
color: #fff
}
.sliding-div-holder .sliding-div .text-secondary {
color: #fff
}
.sliding-div .text-secondary .font-bold {
color: #fff
}
.chatroom-banner .banner-icon svg {
color: #fff
}
.vjs-control.vjs-button {
color: #fff;
}
.vjs-control.vjs-button:hover {
color: #be7aff;
}
.vjs-control-bar .vjs-picture-in-picture-control .vjs-icon-placeholder:hover {
color: #be7aff
}
.vjs-control-bar .vjs-picture-in-picture-control .vjs-icon-placeholder {
color: #fff
}
.vjs-picture-in-picture .vjs-control-bar>.vjs-control:hover {
color: #be7aff
}
.vjs-control-bar .vjs-control .kick-icon-theater:hover {
color: #be7aff
}
.vjs-control-bar .vjs-control .kick-icon-theater {
color: #fff
}
.vjs-control-bar .vjs-control .vjs-icon-theater-active:before {
color: #be7aff !important
}
.vjs-picture-in-picture .vjs-picture-in-picture-control .vjs-icon-placeholder:before {
color: #be7aff !important;
}
.vjs-control.vjs-button {
color: #fff;
}
.vjs-control.vjs-button:hover {
.kick-icon-clip {
color: #be7aff
}
}
.vjs-control-bar .vjs-control .kick-icon-clip {
color: #fff
}
.vjs-control-bar .vjs-fullscreen-control .vjs-icon-placeholder:hover {
color: #be7aff
}
.vjs-control-bar .vjs-fullscreen-control .vjs-icon-placeholder {
color: #fff
}
.vjs-control-bar .vjs-menu-button .vjs-icon-hd {
color: #fff
}
.vjs-control-bar .vjs-menu-button .vjs-icon-hd:hover {
color: #be7aff
}
.vjs-volume-panel .vjs-mute-control .vjs-icon-placeholder:hover {
color: #be7aff
}
.vjs-volume-panel .vjs-mute-control .vjs-icon-placeholder {
color: #fff
}
.vjs-volume-panel .vjs-volume-vertical .vjs-slider-vertical {
color: #5408e2
}
.vjs-control-bar .vjs-play-control .vjs-icon-placeholder:hover {
color: #be7aff
}
.vjs-control-bar ....