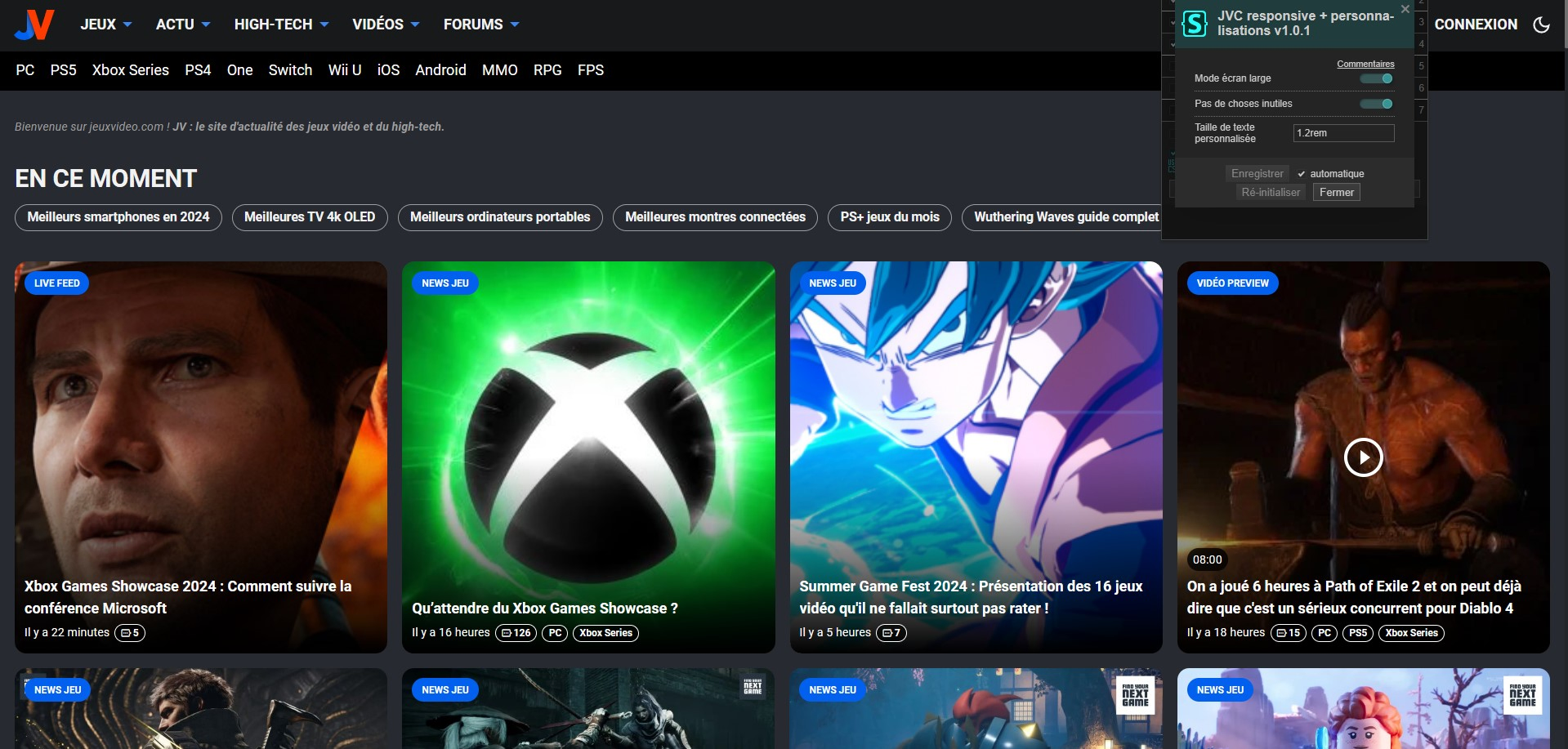
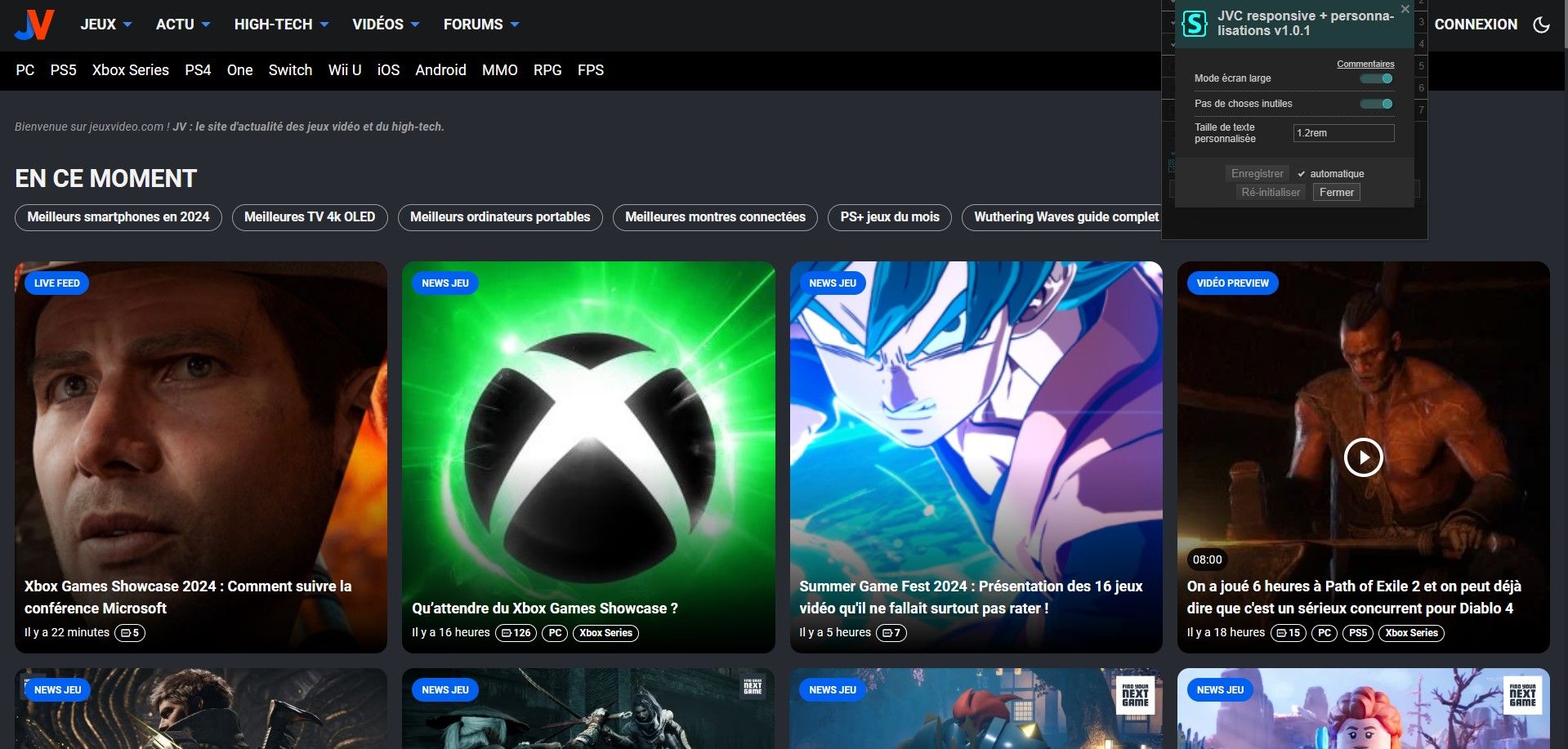
Le site JVC est mieux adapté aux écrans larges.
JVC responsive + personnalisations by breat
Mirrored from https://gitlab.com/breatfr/jvc/-/raw/main/css/jvc-responsive-personnalisations.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categoryjeuxvideo.com
Created
Updated
Code size5.1 kB
Code checksumf4820dcd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Me soutenir sur :
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
Autres prévisualisation
- https://gitlab.com/breatfr/jvc/-/raw/main/docs/preview-game.jpg
- https://gitlab.com/breatfr/jvc/-/raw/main/docs/preview-game-forum.jpg
- https://gitlab.com/breatfr/jvc/-/raw/main/docs/preview-game-news.jpg
- https://gitlab.com/breatfr/jvc/-/raw/main/docs/preview-game-tests.jpg
- https://gitlab.com/breatfr/jvc/-/raw/main/docs/preview-game-videos.jpg
- https://gitlab.com/breatfr/jvc/-/raw/main/docs/preview-game-wikis.jpg
- https://gitlab.com/breatfr/jvc/-/raw/main/docs/preview-news.jpg
Liste des personnalisations disponibles
- mode écran larges
- pas de choses inutiles (vidéo d'intro, etc)
- taille de texte personnalisée
Comment l'utiliser en quelques étapes
-
Installer l'extension de navigateur Stylus
- Lien pour les navigateurs basés sur Chromium : https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- et bien d'autres
- Lien pour les navigateurs basés sur Firefox : https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- et bien d'autres
- Lien pour les navigateurs basés sur Chromium : https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Installer le UserStyle.
-
Pour mettre à jour le thème, ouvrez la fenêtre
Gestion des Styleset cliquez surVérifier la mise à jouret suivez les instructions ou attendez simplement 24h pour la mise à jour automatique. -
Profitez-en :)
Source code
/* ==UserStyle==
@name JVC responsive + personnalisations
@version 1.0.3
@description Le site JVC est mieux adapté aux écrans larges.
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/jvc
@supportURL https://discord.gg/Q8KSHzdBxs
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
@preprocessor stylus
@var checkbox modeecranlarge "Mode écran large" 1
@var checkbox chosesinutiles "Pas de choses inutiles" 1
@var text tailletexteperso "Taille de texte personnalisée" 1.2rem
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("jeuxvideo.com") {
img {
border-radius: 16px !important;
}
/* ========================================================================
Texte plus grand
======================================================================== */
if tailletexteperso {
:root,
.btn-jv-editor-toolbar span,
.boutons-sondage-topic button,
.modal-generic-content,
input,
textarea {
font-size: tailletexteperso !important;
}
.modal-generic-content img {
height: auto;
width: 1.5em;
}
}
/* ========================================================================
Mode écran large
======================================================================== */
if modeecranlarge {
.container,
.container-lg,
.container-md,
.container-sm,
.container-xl,
.header__container {
max-width: 100%;
}
#article-jv>div,
#fiche-jeu > div,
#gamehub-list > div,
#homepage > div,
#mp > div,
#page-compte > div,
#page-messages-forum > div,
#page-news > div,
#page-profil > div,
#page-topics > div,
#test-page > div,
#wiki-page > div {
grid-column: 1 / span 4;
}
.footer__link {
font-size: 0.9rem !important;
}
}
/* ========================================================================
Pas de choses inutiles
======================================================================== */
if chosesinutiles {
#dmp_jsEnabled,
#fiche-jeu > div.layout__row.layout__adHeader.js-layout-adHeader,
#gamehub-list > div.layout__row.layout__adHeader.js-layout-adHeader,
#homepage > div.layout__row.layout__adHeader.js-layout-adHeader,
#jv-footer > div.footer.footer--top > div > div.row.flex-column.flex-sm-row.justify-content-sm-around.py-5.py-sm-6.gx-0,
#jv-footer > div.footer.footer--top > div > hr,
#page-messages-forum > div.layout__row.layout__contentAside.layout__row--gutter,
#page-messages-forum > div.layout__row.layout__adHeader.js-layout-adHeader,
#page-news > div.layout__row.layout__contentMain.layout__row--gutter > article > div.corps-news.text-enrichi-default.js-main-content.js-inread.nosticky.px-3.px-lg-0 > figure:nth-child(2),
#page-news > div.layout__row.layout__contentMain.layout__row--gutter > article > div.corps-news.text-enrichi-default.js-main-content.js-inread.nosticky.px-3.px-lg-0 > figure:nth-child(4),
#page-topics > div.layout__row.layout__adHeader.js-layout-adHeader,
#page-topics > div.layout__row.layout__adHeader--top.js-layout-adHeader-top,
#page-topics > div.layout__row.layout__adHeader--left.js-layout-adHeader-left,
#page-topics > div.layout__row.layout__adHeader--right.js-layout-adHeader-right,
#page-topics > div.layout__row.layout__contentAside.layout__row--gutter,
#playerv5_box,
#player-jv-top-3141051,
#wiki-page > div.layout__row.layout__contentMain.layout__row--gutter > article > div.layout__contentMainMediaPlaceholder.js-layout-contentMainMediaPlaceholder,
#wiki-page > div.layout__row.layout__adHeader.js-layout-adHeader,
#wiki-page > div.layout__row.layout__contentMain.layout__row--gutter > article > div.foot-video.px-3.px-lg-0,
#wiki-page > div.layout__row.layout__contentMainMediaContainer.layout__row--gutter.js-layout-contentMainMediaContainer,
#wiki-page > div.layout__row.layout__contentAside.layout__row--gutter,
.big-image,
.card-jv-forum,
.dailymotion-player,
.dailymotion-player-wrapper,
.foot-video.px-3.px-lg-0,
.img-header-content,
.layout__contentMainMediaPlaceholder.js-layout-contentMainMediaPlaceholder,
.player-contenu,
.ratio.ratio-16x9.js-video-container,
.sideModule {
display: none !important;
height: 0px !important;
}
}
}