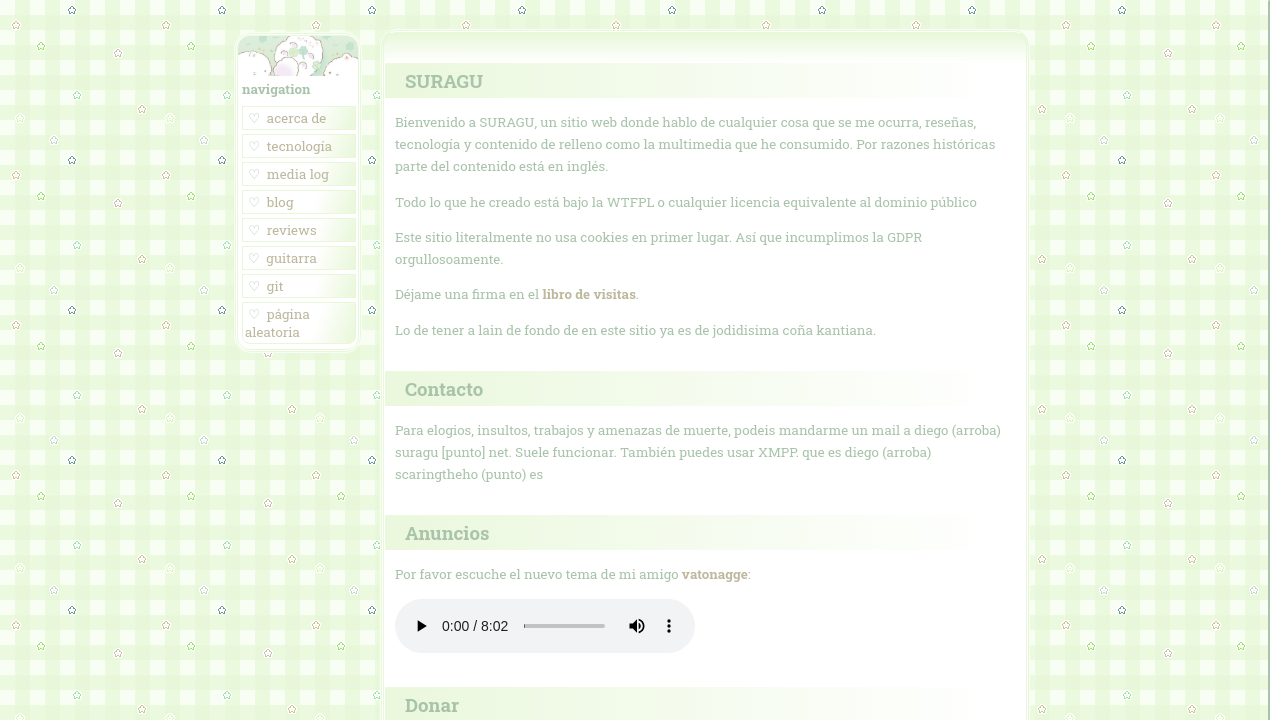
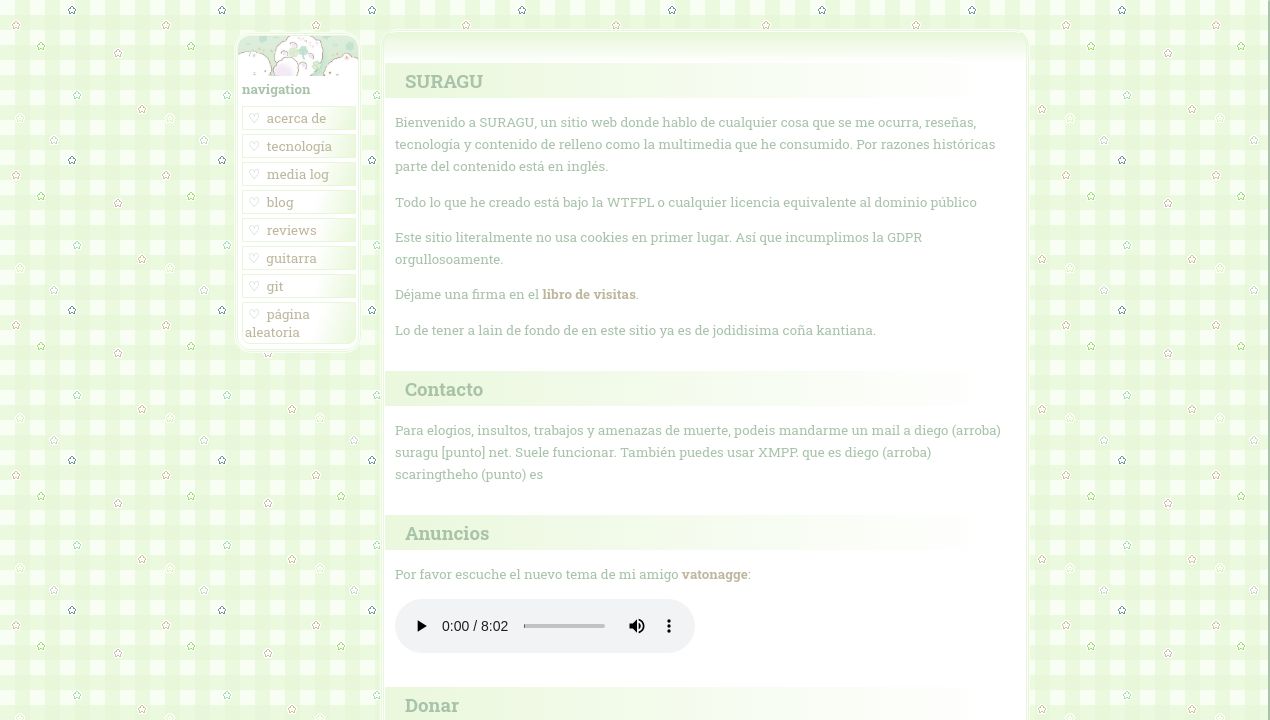
Inspired by what you would see in a neocities website
suragu's neocity by ace

Details
Authorace
LicenseGNU AGPLv3
Categorysuragu.net
Created
Updated
Size8.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name neocity
@namespace suragu.net
@version 1.0.0
@description Inspired by what you would see in a neocities website
@author aorivoid
==/UserStyle== */
@-moz-document domain("suragu.net") {
@import url('https://fonts.googleapis.com/css2?family=Roboto+Mono:ital,wght@0,100..700;1,100..700&family=Roboto+Slab:wght@100..900&display=swap');
:root {
--primary-color: #e8f7d9;
--secondary-color: #f8fef4;
--font-color: #a9c3ab;
--link-color: #bdb89d;
/* Scrollbar */
--sb-track-color: #f8fef4;
--sb-thumb-color: #a9c3ab;
--sb-size: 3px;
}
body {
background: url(https://aorivoid.net/images/aowori.png);
width: 790px;
max-width: 790px;
margin: auto;
color: var(--font-color) !important;
font-family: 'Roboto Slab';
background-attachment: fixed;
font-size: 10pt !important;
}
body::-webkit-scrollbar {
width: var(--sb-size);
}
body::-webkit-scrollbar-track {
background: var(--sb-track-color);
border-radius: 4px;
}
body::-webkit-scrollbar-thumb, ::-webkit-scrollbar-thumb:horizontal {
background: var(--sb-thumb-color);
border-radius: 4px;
}
@supports not selector(::-webkit-scrollbar) {
body {
scrollbar-color: var(--sb-thumb-color)
var(--sb-track-color);
}
}
a, a:hover, a:focus {
color: var(--link-color);
}
/* all nav */
.sidebar {
padding: 0;
margin: 0;
display: block;
background: white;
height: auto;
position: fixed;
float: left;
border: 3px double var(--primary-color);
outline: 1px solid var(--secondary-color);
border-radius: 15px;
width: 120px;
top: initial;
left: initial;
margin-top: 30px;
}
.content .sidebar {
margin-left: -150px;
margin-top: 0;
}
.sidebar .cat_image {
border: none;
}
.sidebar .cat_image img {
content: url('https://aorivoid.net/images/nav_t3.jpg') !important;
max-width: 100%;
width: 100%;
height: auto;
display: block;
border-top-left-radius: 12px;
border-top-right-radius: 12px;
border: none;
}
.sidebar .button {
display: block;
text-align: left;
border: 1px solid var(--primary-color);
margin: 0.3em;
padding: 0.15em;
background: linear-gradient(110deg, white 63%, var(--primary-color) 100%);
text-transform: lowercase;
font-weight: 300;
}
.sidebar .button a {
font-size: 10pt;
font-weight: normal;
color: var(--link-color);
}
.sidebar .button:before {
content:"♡ ";
padding: 0 0.25em;
}
.sidebar .button:hover {
text-decoration: none;
}
.sidebar .button a:hover {
font-weight: bold;
text-decoration: none;
}
.sidebar .button:last-child {
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
margin-bottom: 5px;
}
.cat_image:after {
content:"navegación";
display: block;
padding: 0.3em;
font-weight: bold;
}
/* all things content */
#content, .content, .container {
background: linear-gradient(0deg, white 97%, var(--primary-color) 100%) !important;
color: var(--font-color) !important;
position: initial !important;
float: right;
border: 3px double var(--primary-color) !important;
outline: 1px solid var(--secondary-color);
border-radius: 15px;
margin-top: 30px;
width: 640px !important;
padding: 0 1px;
margin-bottom: 30px;
}
.container, .outline-2 {
border: none;
background: none;
margin:0;
max-width: 96%;
margin-bottom: 30px;
padding: 0 10px;
}
.container {
margin-top: 30px;
}
img {
border: 2px dashed var(--primary-color);
max-width: 99%;
}
hr {
border-color: var(--primary-color);
}
h1, h3, h4, h5, h6, p, ul, li, pre, blockquote, ruby, rt {
color: var(--font-color) !important;
font-family: "Roboto Slab" !important;
}
.src {
border-radius: 5px;
border: 1px dashed var(--primary-color) !important;
background-color: var(--secondary-color) !important;
font-family: 'Roboto Mono', monospace !important;
padding: 5px 12px;
max-width: 100%;
margin: 0;
}
h2 {
display: block;
margin: 0 -9px -10px;
border-top-left-radius: 12px;
border-top-right-radius: 12px;
padding: 2px 0 1px 10px ;
}
h3 {
color: var(--font-color) !important;
font-family: 'Roboto Slab' !important;
}
p {
max-width: 100%;
width: 100%;
line-height: 22px;
}
h1 {
margin-top: 20px;
border: none;
text-align: center;
width: 100%;
letter-spacing: 2.5px;
text-shadow: 0 0 10px #FFFFFF;
color: var(--font-color) !important
}
h2 {
border-radius: 0;
padding: 5px 20px;
margin: 30px 10px 10px -10px;
background: linear-gradient(270deg, #00000000 0%, var(--primary-color) 110%);
color: var(--font-color) !important;
font-size: 14pt;
font-family: 'Roboto Slab';
font-weight: bold;
}
#content .entry_content {
line-height: 22px;
padding-left: 1px;
}
#content a {
color: var(--link-color);
}
#content::after, .content::after {
background: linear-gradient(180deg, white 70%, var(--primary-color) 100%);
min-height: 0px;
min-height: 30px;
padding: 0;
margin: 0 -10px;
border-bottom-left-radius: 12px;
border-bottom-right-radius: 12px;
}
figure blockquote, blockquote {
border-left: 3px solid var(--primary-color);
padding: 3px 20px;
font-style: italic;
}
/* guestbook */
#entries {
color: var(--font-color) !important;
}
#entries td, #entries th {
padding: 0.2em 0.5em 0.2em 0.5em;
border: 1px solid var(--primary-color);
color: var(--font-color);
max-width: 127px;
}
#entries tr:nth-child(odd) {
background-color: var(--secondary-color);
}
#entries td:nth-child(3) /* email */ {
overflow-x: auto;
white-space: nowrap;
}
#entries th {
background: var(--primary-color);
}
#entries td::-webkit-scrollbar {
height: 3px !important;
border: 1px solid var(--primary-color);
}
form[action="post.cgi"] {
display: grid;
grid-template-columns: auto auto auto;
}
form[action="post.cgi"] input {
width: 87%;
margin: 2px;
}
input {
background-color: #fff;
border: 1px solid var(--primary-color);
padding: 4px 15px 4px 5px;
font-family: 'Roboto Slab';
color: var(--font-color);
transition: 0.3s ease;
}
input:focus {
background-color: var(--secondary-color);
border: 1px solid var(--primary-color);
outline: none;
transition: 0.3s ease;
}
button[type="submit"], input[type="submit"] {
border: 1px solid var(--primary-color);
border-radius: 4px;
font-family: 'Roboto Slab';
background-color: var(--secondary-color);
color: var(--font-color);
padding: 3px 10px 4px 10px;
transition: 0.3s ease;
}
button[type="submit"]:hover, input[type="submit"]:hover {
background-color: white;
transition: 0.3s ease;
}
form[action="post.cgi"] input[type="submit"] {
width: 298%;
}
}