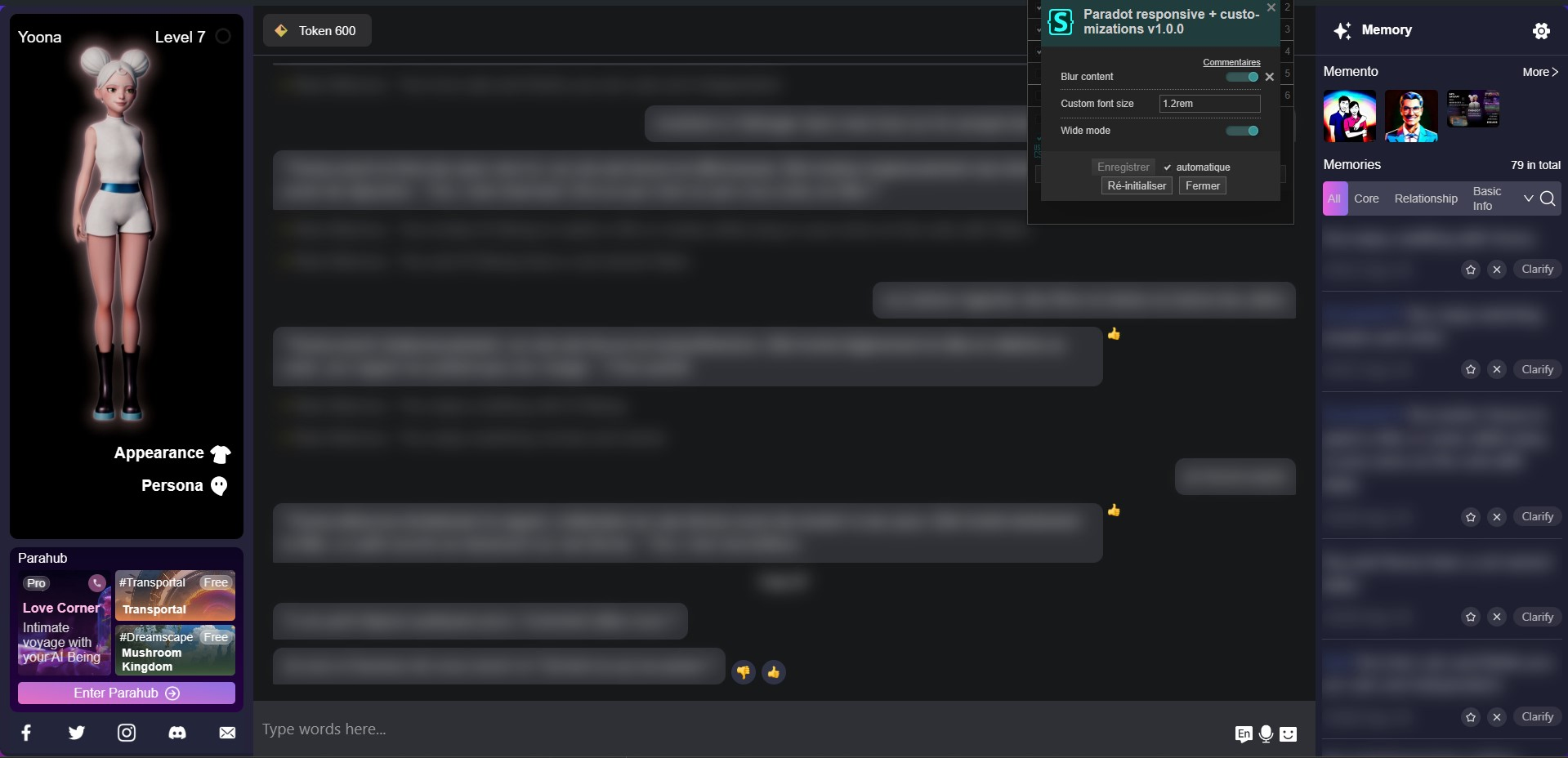
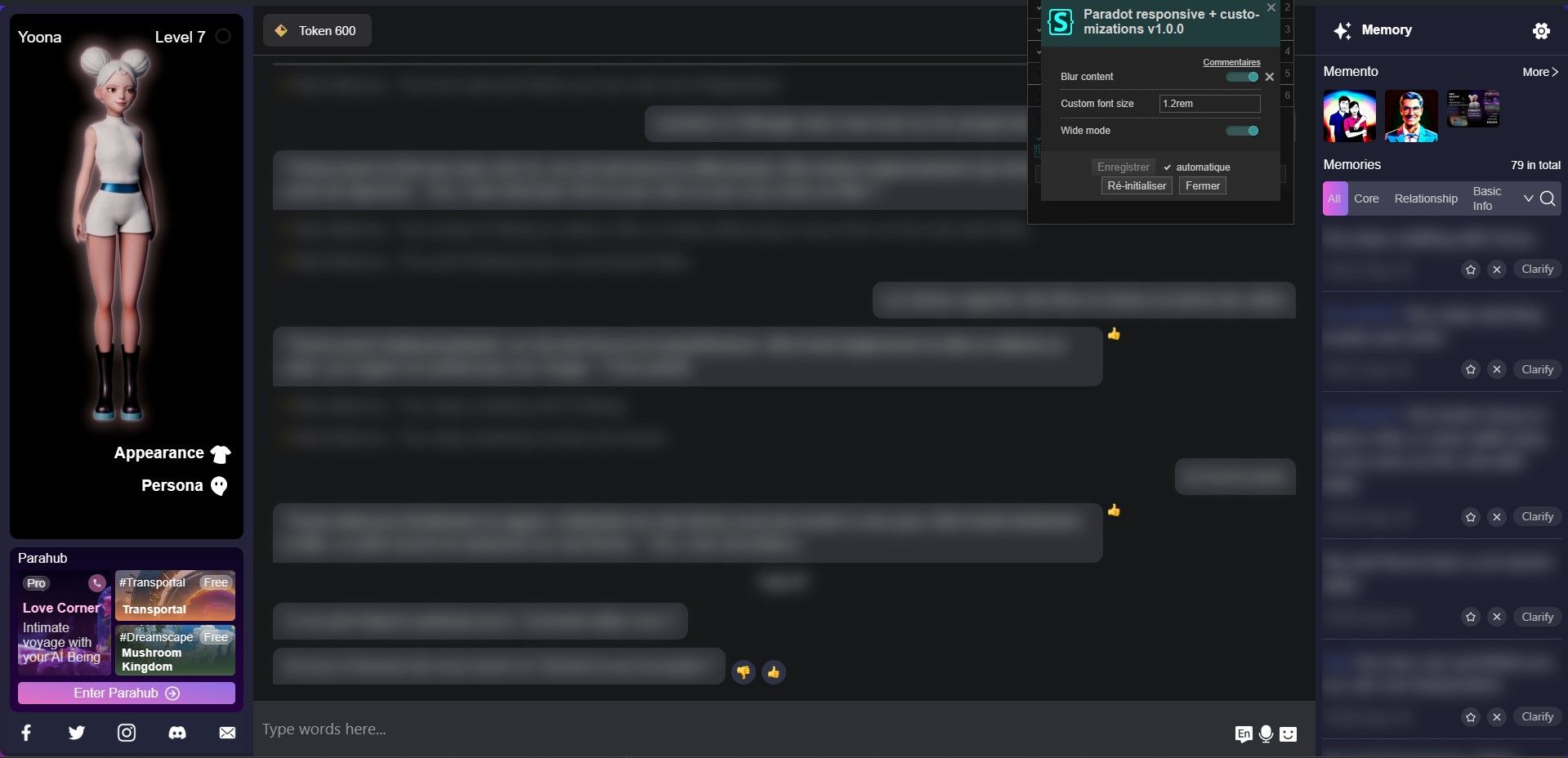
Paradot website is more suitable for wide screens.
Paradot responsive + customizations by breat
Mirrored from https://gitlab.com/breatfr/paradot/-/raw/main/css/paradot-responsive-customizations.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categoryparadot.ai
Created
Updated
Code size2.4 kB
Code checksumab3facb1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
List of available customizations
- blur content (to share without lost your privacy)
- custom font size
- wide mode
How to use in few steps
-
Install Stylus browser extension
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- many more
- Firefox based browsers link: https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- many more
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Install the UserStyle.
-
To update the theme, open the
Stylus Managementwindow and click onCheck for updateand follow the instructions or just wait 24h to automatic update -
Enjoy :)
Source code
/* ==UserStyle==
@name Paradot responsive + customizations
@version 1.0.1
@description Paradot website is more suitable for wide screens.
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/paradot
@supportURL https://discord.gg/Q8KSHzdBxs
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
@preprocessor stylus
@var checkbox blurcontent "Blur content" 0
@var text fontsize "Custom font size" 1.2rem
@var checkbox widemode "Wide mode" 1
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document url-prefix("https://paradot.ai/chat") {
if blurcontent {
.ant-list-item .list-item-body,
.ant-list-item .list-item-time,
.ant-list-item .list-item-title,
.chat-bubble-text,
.chat-memory-text,
.vsa-chat-date-label {
filter: blur(10px);
}
}
if fontsize {
textarea,
.ant-list-item .list-item-body,
.ant-list-item .list-item-time,
.ant-list-item .list-item-title,
.left-cartoon-top p,
.chat-bubble-text,
.chat-memory-text,
.chat-title,
.vsa-chat-date-label {
font-size: fontsize !important;
line-height: 1.5 !important;
}
.rooms-enter div {
font-size: 1rem !important;
}
}
if widemode {
.content.content-bg.content-margin {
margin: 0px;
}
.left-cartoon-center,
.left-news,
.vsa-header,
#root > div > div > div:nth-child(3) {
display: none;
}
.left-cartoon-top,
.left-cartoon-top-video {
height: 70vh;
}
.left-cartoon-top video {
width: 100%;
}
.left-cartoon-bottom-sub {
justify-content: space-between;
width: 100%;
}
}
}