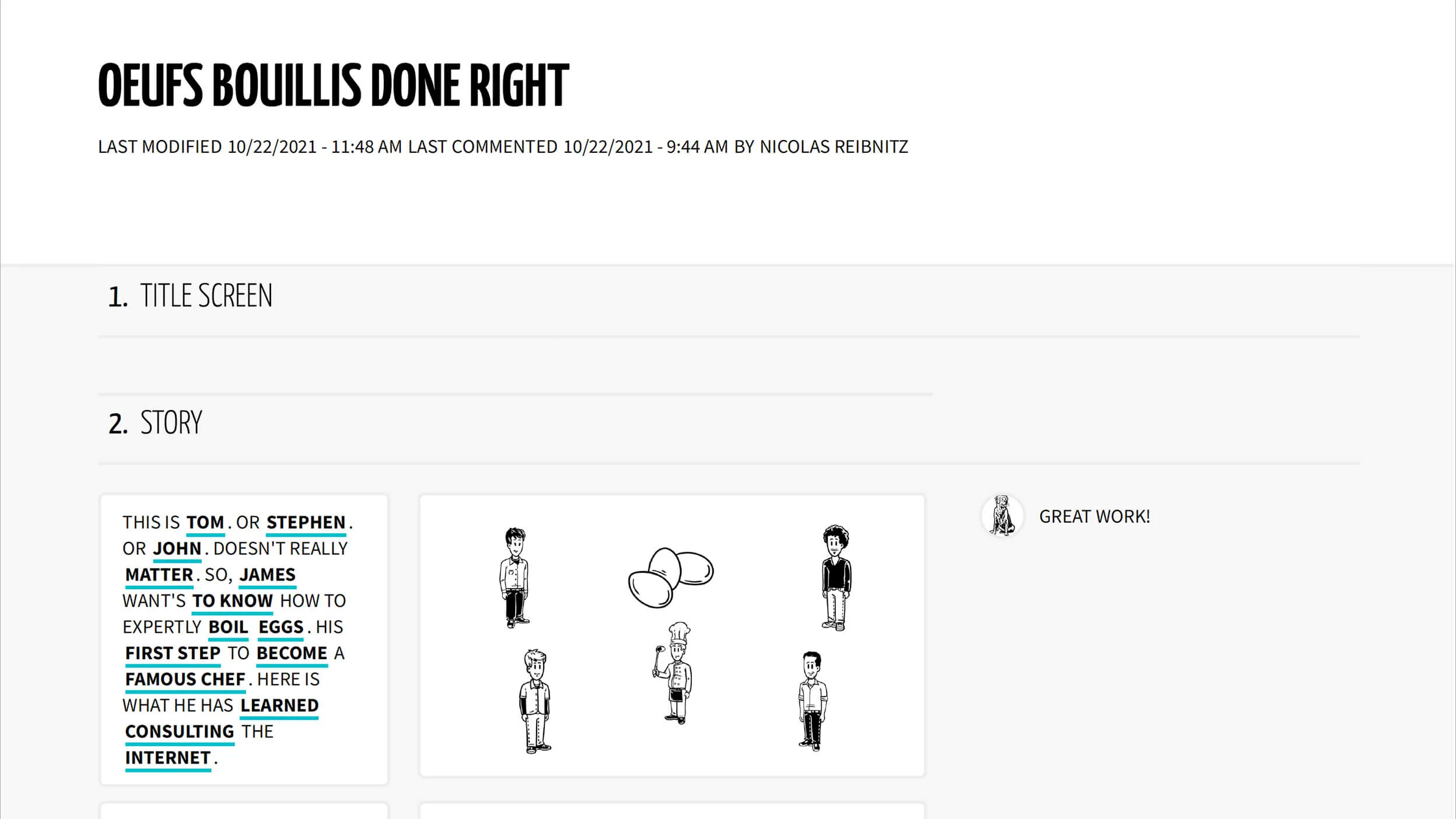
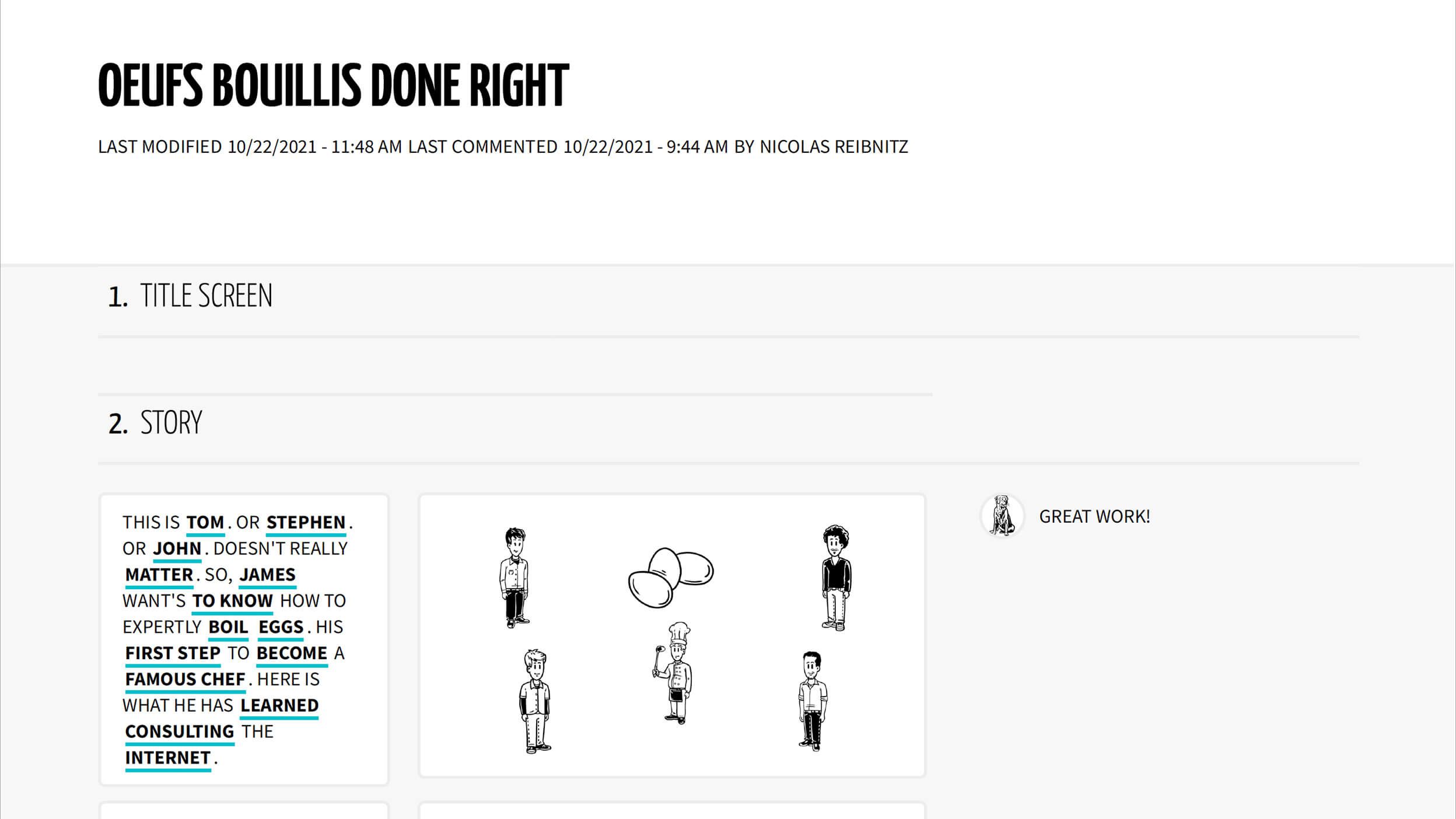
Optimizes print output for the SVM.
Print stylesheet for svm by nicolasreibnitz

Details
Authornicolasreibnitz
LicenseNo License
Categorysvm
Created
Updated
Code size1.7 kB
Code checksumf6092092
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Print stylesheet for svm
@version 20211022.21.45
@namespace userstyles.world/user/nicolasreibnitz
@description Optimizes print output for the SVM.
@author nicolasreibnitz
@license No License
==/UserStyle== */
@-moz-document domain("videomaker.simpleshow.com"), domain("website.simpleshow.com") {
@media print {
*,
:after,
:before {
background: inherit !important;
color: #000!important;
box-shadow: none!important;
text-shadow: none!important;
}
header {
display: none;
}
body,
.stage.visual h1,
.stage.visual h2.mainhead {
color: firebrick !important;
text-transform: uppercase;
}
body,
.main {
padding: 0 !important;
}
.project-meta-header.storyboard .project-meta-header-inner .project-image {
display: none;
}
.project-meta-header-inner .project-info ul.members-list {
display: none;
}
.storyboard-body section.chapter h2 .commentsHeaderColumn,
.storyboard-body .commentsHeadline,
.scene.scene-0.empty,
body > footer {
display: none;
}
.storyboard-body section.chapter .scenes .scene .scene-text .catchphrase,
.storyboard-body section.chapter .scenes .scene .scene-text .catchphrase.active,
.scribbleContainer,
.scribbleContainer .svgContainer {
background-color: transparent;
}
body.scrolledDown .storyboard-body section.chapter.chapter-0.sticky h2, body.scrolledDown .storyboard-body section.chapter.sticky h2,
.storyboard-body section.chapter.sticky~.commentsHeadline {
position: absolute;
top: 0;
margin-top: 0 !important;
}
ul.project-meta-nav {
opacity: 0;
}
}
}