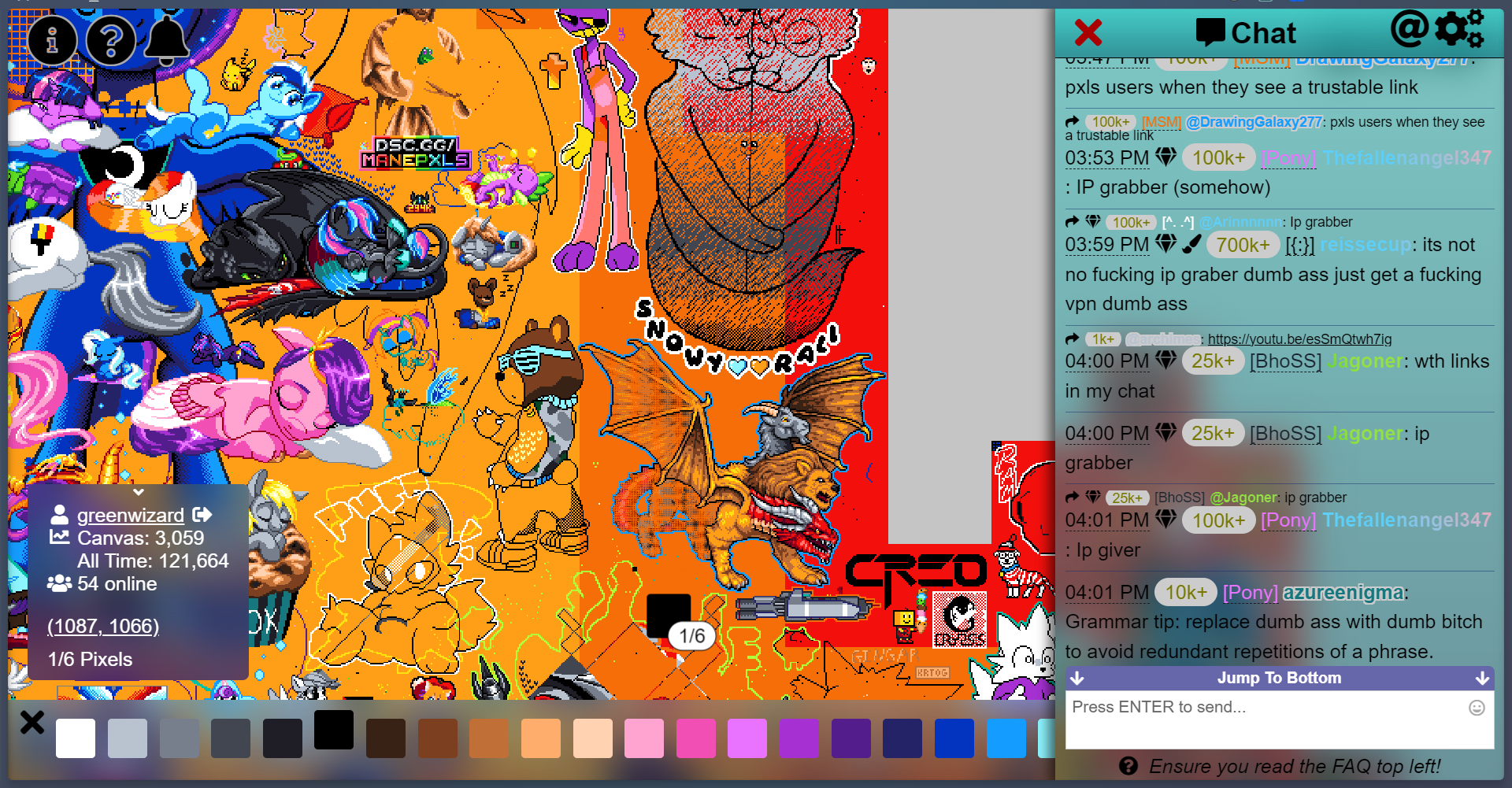
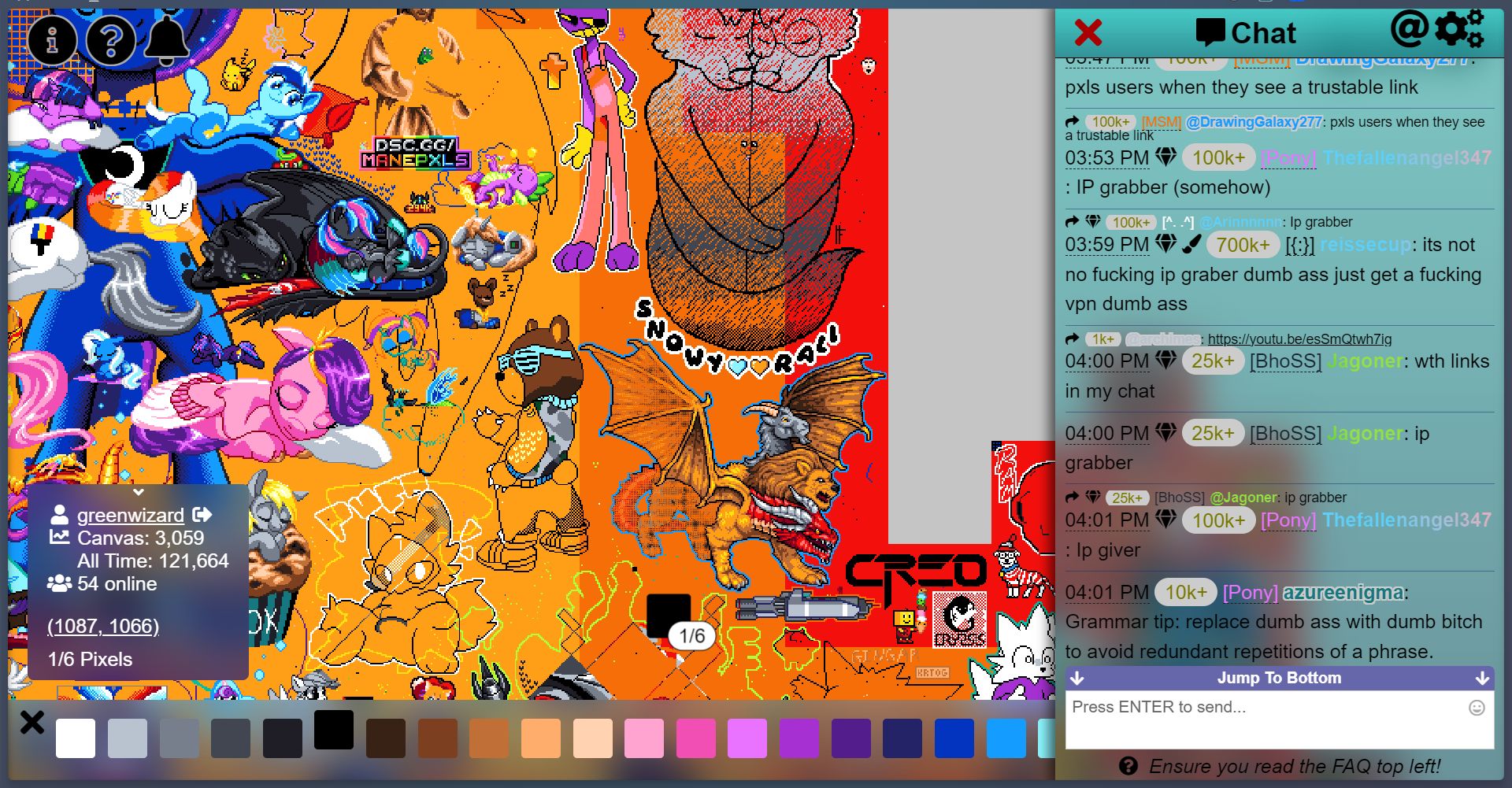
frosted glass translucency
pxls.space: frosted glass by Greenwizard08

Details
AuthorGreenwizard08
LicenseNo License
Categorypxls.space
Created
Updated
Code size1.8 kB
Code checksuma5e28024
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
currently WIP
Source code
/* ==UserStyle==
@name pxls.space: frosted glass
@version 20240605.01.37
@namespace https://userstyles.world/user/Greenwizard08
@description frosted glass translucency
@author Greenwizard08
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://pxls.space/") {
/* ==UserStyle==
@name frosted glass
@version 1.0
@description translucent theme
@author greenwizard
@preprocessor stylus
==/UserStyle== */
html {
--chat-odd-background: visibility: hidden;
--chat-separator-color: #0f296f78;
--chat-abbr-underline-color: #1a1f20;
--palette-item-border-color: visibility: hidden;
--ping-highlight-color: visibility: hidden;
--bubble-background: linear-gradient(#174c767a,#2c176bb5);
--chat-badge-background: linear-gradient(#174c767a,#2c176bb5);
--chat-badge-text-color: #fafafa;
--chat-server-action-text-color: #f8f8f8
}
#palette {
background: linear-gradient(#3388cc69,#0f296f75);
backdrop-filter: blur(16px);
}
#undo {
background: linear-gradient(#3388cc5c,#0f296f40);
backdrop-filter: blur(16px);
}
#chat {
background: linear-gradient(#33ccc77d,#0f616f80);
backdrop-filter: blur(16px);
}
#faq {
background: linear-gradient(#33ccc77d,#0f616f80);
backdrop-filter: blur(16px);
}
#panel-body {
background: linear-gradient(#33ccc77d,#0f616f80);
backdrop-filter: blur(16px);
}
.panel-header {
background: linear-gradient(#33ccc77d,#0f616f80);
backdrop-filter: blur(16px);
}
.bubble {
backdrop-filter: blur(16px);
}
#panel-left-open {
background: linear-gradient(#33ccc77d,#0f616f80);
backdrop-filter: blur(16px);
}
#txtChatContent {
background: linear-gradient(#3359cc45,#0f6f4430);
backdrop-filter: blur(16px);
}
}