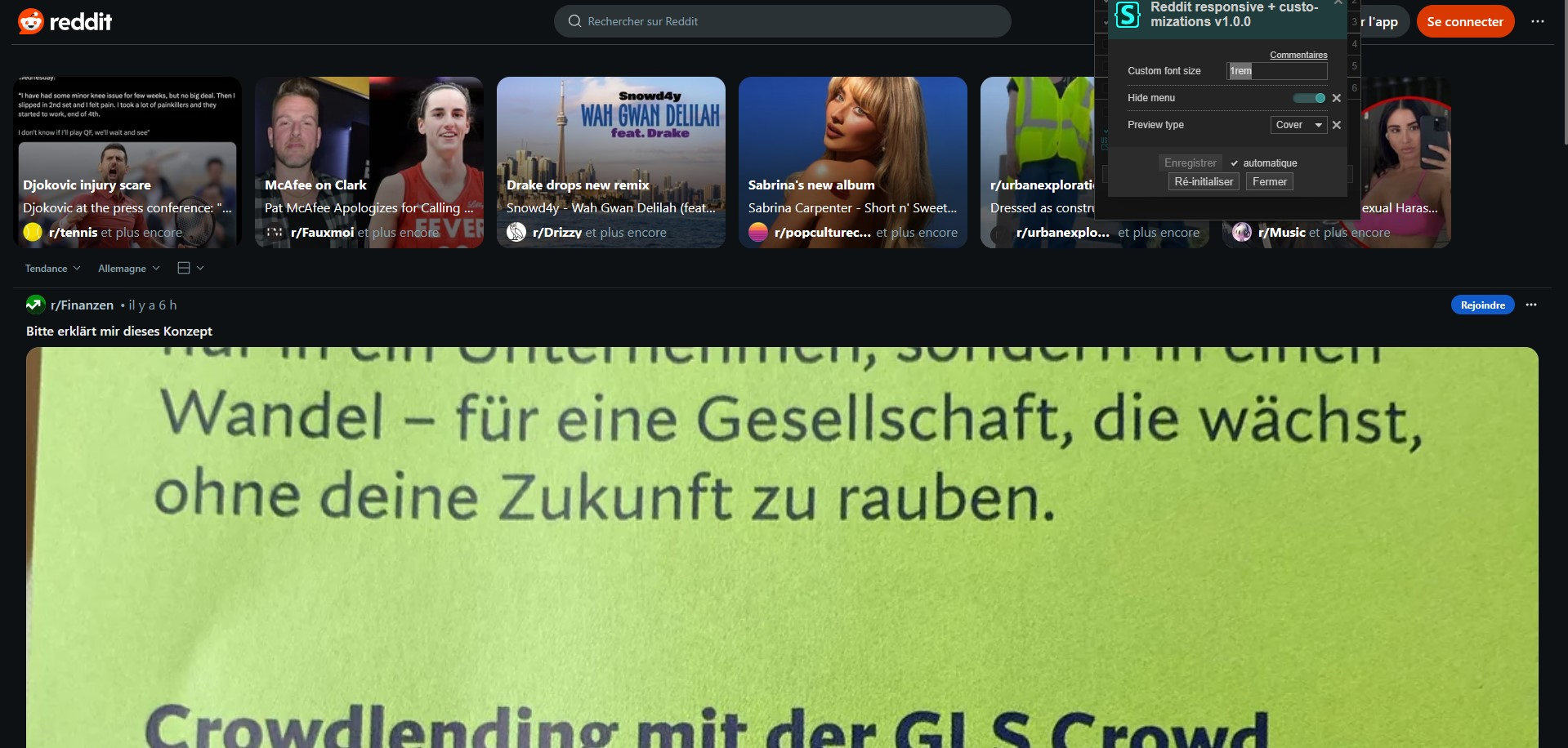
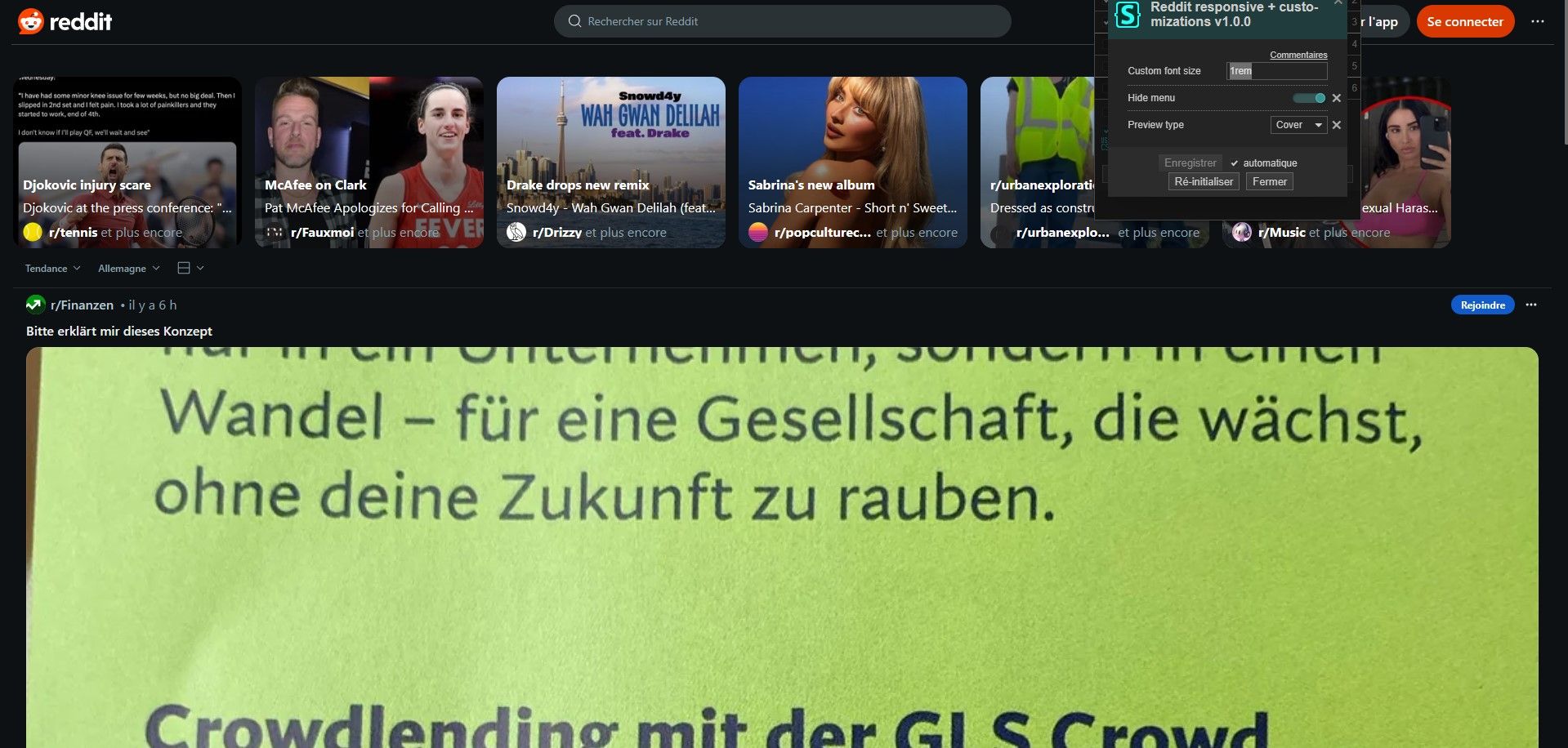
Reddit website is more suitable for wide screens.
Reddit responsive + customizations by breat
Mirrored from https://gitlab.com/breatfr/reddit/-/raw/main/css/reddit-responsive-customizations.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categoryreddit.com
Created
Updated
Code size5.5 kB
Code checksum6117d576
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
More preview
List of available customizations
- custom font size
- hide menu
- preview type:
- contain
- cover
How to use in few steps
-
Install Stylus browser extension
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- many more
- Firefox based browsers link: https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- many more
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Install the UserStyle.
-
To update the theme, open the
Stylus Managementwindow and click onCheck for updateand follow the instructions or just wait 24h to automatic update -
Enjoy :)
Source code
/* ==UserStyle==
@name Reddit responsive + customizations
@version 1.0.6
@description Reddit website is more suitable for wide screens.
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/reddit
@supportURL https://discord.gg/Q8KSHzdBxs
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
@preprocessor stylus
@var text fontsize "Custom font size" 1.1rem
@var checkbox hidemenu "Hide menu" 0
@var checkbox hidesidebar "Hide sidebar" 0
@var select previewtype "Preview type" {
"Contain": "previewtypecontain",
"Contain big": "previewtypecontainbig",
"Cover": "previewtypecover"
}
@var checkbox widemode "Wide mode" 1
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("reddit.com") {
/* Versions */
:root {
--themeversion: 'Theme v1.0.6 by BreatFR (https://breat.fr)';
--install1: ' usercssjs.breat.fr ';
--install2: ' gitlab.com/breatfr/reddit';
--support1: ' ko-fi.com/breatfr ';
--support2: ' paypal.me/breat \A';
}
@media screen and (min-width: 900px) {
reddit-header-action-items::after {
background: linear-gradient(88.55deg, rgb(255, 69, 0) 22.43%, rgb(255, 255, 255) 92.28%);
background-clip: text;
-webkit-background-clip: text;
color: transparent;
content: var(--themeversion) ' Support me: ' url("https://gitlab.com/breatfr/kindroid/-/raw/main/images/icon_ko-fi.png") var(--support1) url("https://gitlab.com/breatfr/kindroid/-/raw/main/images/icon_paypal.png") var(--support2) 'Install: ' url("https://gitlab.com/breatfr/kindroid/-/raw/main/images/icon_breat.fr.png") var(--install1) url("https://gitlab.com/breatfr/kindroid/-/raw/main/images/icon_gitlab.png") var(--install2);
display: block;
font-size: 1.2rem;
left: 9%;
pointer-events: none;
position: fixed;
text-align: center;
top: 0;
width: 100%;
white-space: pre-line;
}
reddit-header-action-items > header > nav > div:nth-of-type(2) > div > div {
left: 150px;
position: absolute;
}
}
/* Custom font size */
div,
li,
p,
span,
textarea,
*::placeholder {
font-size: fontsize !important;
}
if hidemenu {
#left-sidebar-container,
.left-sidebar {
display: none !important;
width: 0px !important;
}
.m\\:col-start-2 {
grid-column: 1 / span 2 !important;
}
}
if hidesidebar {
#subgrid-container > div {
gap: 0 !important;
grid-template-columns: auto 0 !important;
}
#subgrid-container > div > main {
max-width: 100% !important;
min-width: 100% !important;
width: 100% !important;
}
#subgrid-container > div > div {
display: none !important;
width: 0 !important;
}
}
if (previewtype=="previewtypecover") {
shreddit-aspect-ratio {
aspect-ratio: auto !important;
--max-height: 100% !important;
}
gallery-carousel img,
gallery-carousel video,
shreddit-aspect-ratio img,
shreddit-aspect-ratio video {
object-fit: cover !important;
}
}
if (previewtype=="previewtypecontain") {
gallery-carousel img,
shreddit-aspect-ratio img,
shreddit-aspect-ratio video {
object-fit: contain !important;
}
}
if (previewtype=="previewtypecontainbig") {
shreddit-aspect-ratio {
aspect-ratio: auto !important;
--max-height: 100% !important;
}
gallery-carousel img,
shreddit-aspect-ratio img,
shreddit-aspect-ratio video {
object-fit: contain !important;
}
}
if widemode {
#subgrid-container {
box-sizing: border-box !important;
overflow-x: hidden !important;
}
#subgrid-container > div:nth-of-type(1) {
display: flex !important;
gap: 1em !important;
margin-right: 1em !important;
max-width: 100% !important;
}
#subgrid-container > div:nth-of-type(1) > main {
display: flex;
flex-direction: column;
max-width: calc(100% - 316px - 2em) !important;
}
shreddit-post-translator *:not([data-testid="subreddit-name"] *) {
width: 100% !important;
}
#subgrid-container > div:nth-of-type(2) {
max-width: 316px !important;
min-width: 316px !important;
width: 316px !important;
}
.m\\:w-\\[1120px\\] {
max-width: 100% !important;
width: 100%;
}
.m\\:px-lg {
padding-left: 1rem;
padding-right: 1rem;
}
}
}