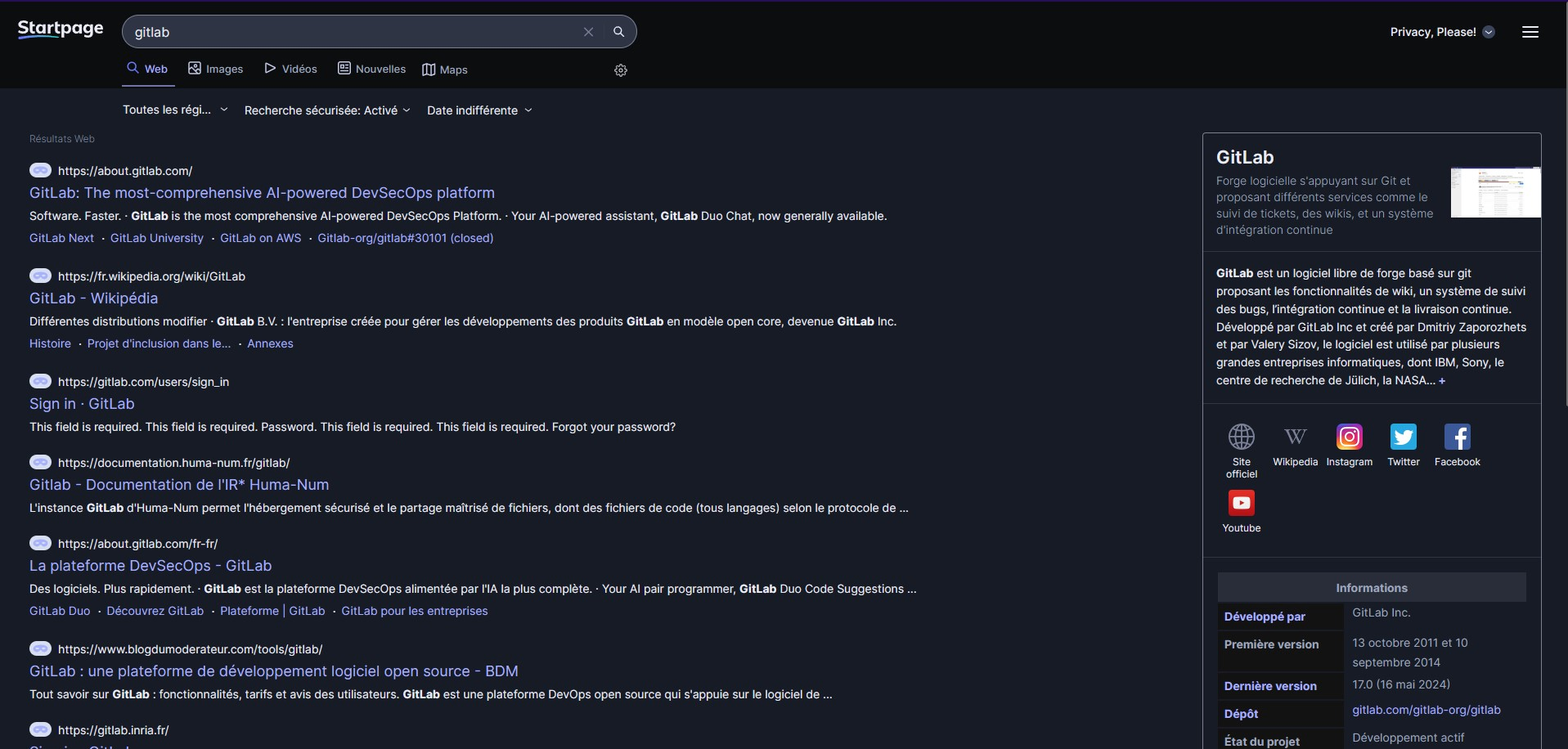
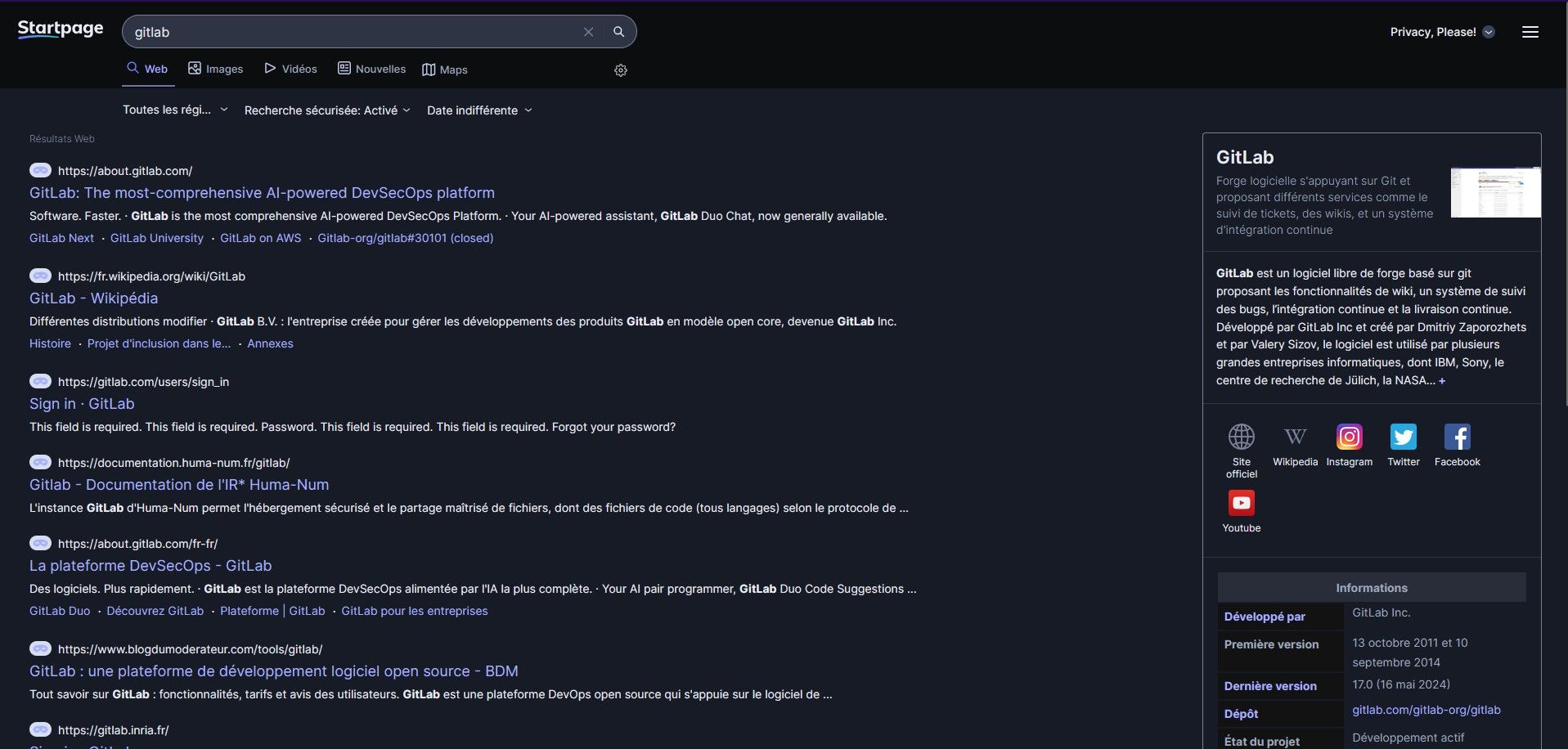
Startpage website is more suitable for wide screens.
Startpage responsive by breat
Mirrored from https://gitlab.com/breatfr/startpage/-/raw/main/css/startpage-responsive.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categorystartpage.com
Created
Updated
Code size1.2 kB
Code checksum21e913dd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
How to use in few steps
-
Install Stylus browser extension
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- many more
- Firefox based browsers link: https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- many more
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Install the UserStyle.
-
To update the theme, open the
Stylus Managementwindow and click onCheck for updateand follow the instructions or just wait 24h to automatic update -
Enjoy :)
Source code
/* ==UserStyle==
@name Startpage responsive
@version 1.0.2
@description Startpage website is more suitable for wide screens.
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/startpage
@supportURL https://discord.gg/Q8KSHzdBxs
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
@preprocessor stylus
@checkbox noads "No ads" 1
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("startpage.com") {
/* Search results */
.css-1c8sz0g,
.css-h61yo8 > span {
max-width: unset;
}
.css-1juavld {
margin-left: 20px;
margin-right: 0;
max-width: calc(100% - 465px);
}
/* Hide feedbacks button */
.feedback-button-container {
display: none;
}
if noads {
[data-testid="ex-cl-link"] {
display: none;
}
}
}