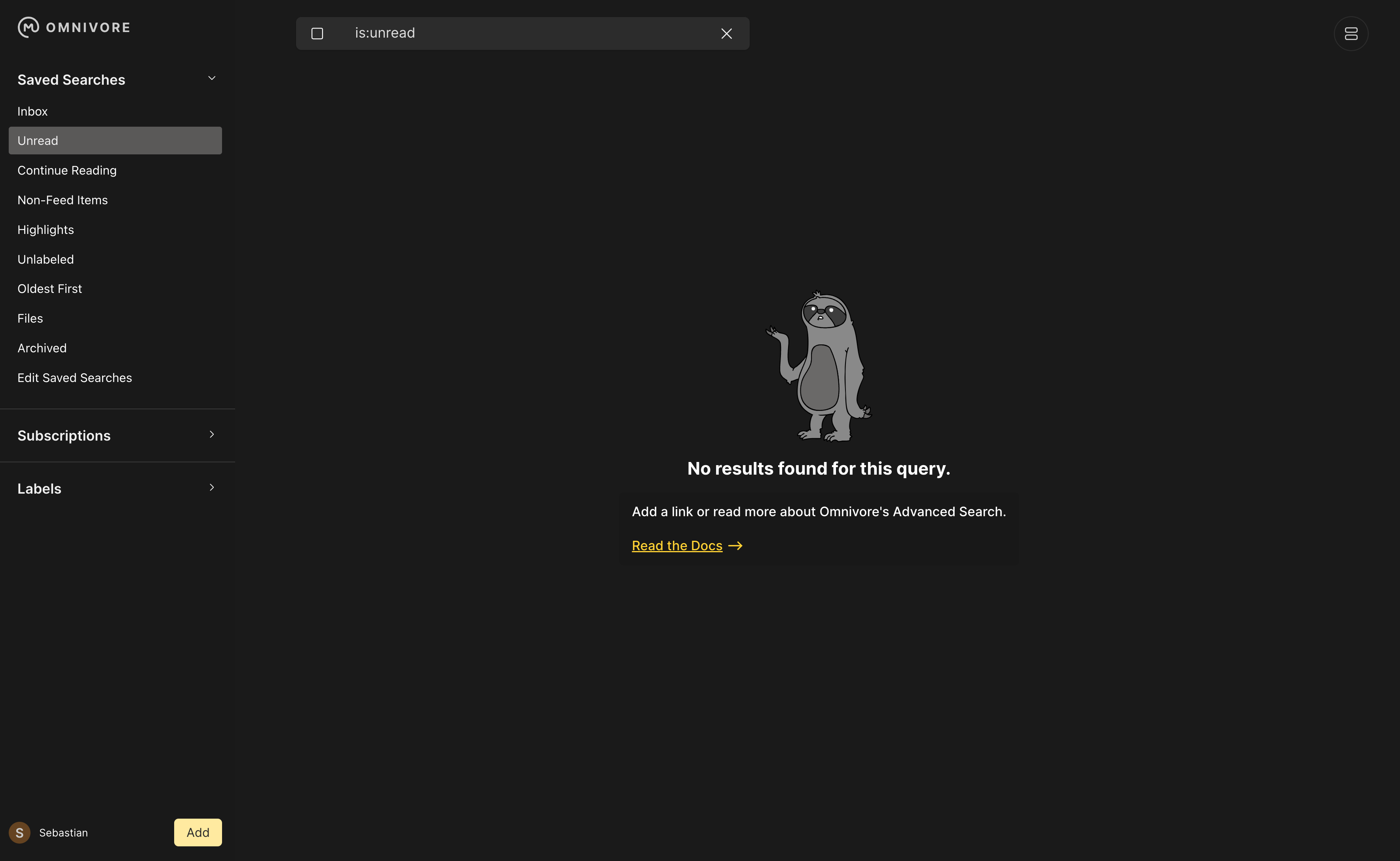
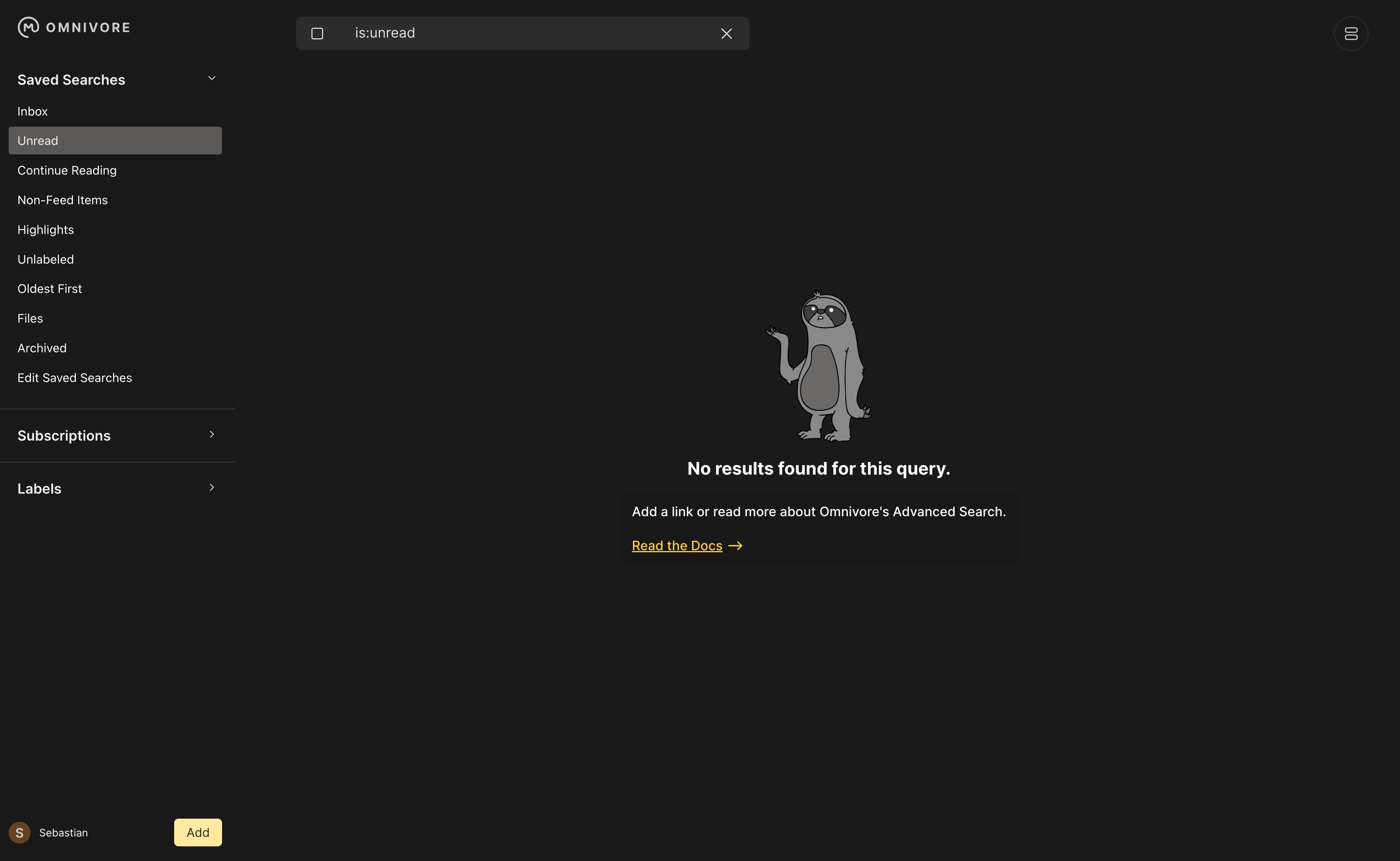
Darker styles for Omnivore
darker omnivore app by laantorchaweb

Details
Authorlaantorchaweb
LicenseNo License
Categoryomnivore app
Created
Updated
Code size4.0 kB
Code checksumd421d216
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name darker omnivore app
@version 20240628.12.28
@namespace https://userstyles.world/user/laantorchaweb
@description Darker styles for Omnivore
@author laantorchaweb
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://omnivore.app/") {
.Dark {
--colorScheme-colorScheme: dark;
--shadows-cardBoxShadow: 0px 4px 8px rgba(0, 0, 0, 0.75);
--colors-grayBase: #181818;
--colors-grayBg: #1C1C1C;
--colors-grayBgActive: #2A2A2A;
--colors-grayTextContrast: #E0E0E0;
--colors-grayBorder: #242424;
--colors-graySolid: #8A8A8A;
--colors-utilityTextDefault: #C0C0C0;
--colors-textNonessential: rgba(140, 140, 140, 1);
--colors-grayBgSubtle: hsl(0, 0%, 10%);
--colors-grayBgHover: hsl(0, 0%, 15%);
--colors-grayLine: hsl(0, 0%, 25%);
--colors-grayBorderHover: hsl(0, 0%, 35%);
--colors-grayText: #D0D0D0;
--colors-modalBackground: #1A1A1A;
--colors-highlightBackground: rgb(134, 109, 21);
--colors-recommendedHighlightBackground: #162F12;
--colors-highlight: #FFC107;
--colors-highlightText: white;
--colors-error: #FF4A4A;
--colors-readerBg: #191919;
--colors-readerFont: #CCCCCC;
--colors-readerFontHighContrast: white;
--colors-readerTableHeader: #FFFFFF;
--colors-readerMargin: #1A1A1A;
--colors-avatarBg: #654321;
--colors-avatarFont: #CCCCCC;
--colors-textSubtle: #BBBBBB;
--colors-border: #242424;
--colors-utilityTextSubtle: rgba(255, 255, 255, 0.75);
--colors-overlay: rgba(10, 8, 6, 0.75);
--colors-labelButtonsBg: #4B4A44;
--colors-colorScheme: dark;
--colors-thBackground: #1A1A1A;
--colors-thBackground2: #191919;
--colors-thBackground3: #181818;
--colors-thBackground4: #2C2C2C;
--colors-thBackground5: #2C2C2C;
--colors-thBackgroundActive: #2C2C2C;
--colors-thBackgroundContrast: #000000;
--colors-thLeftMenuBackground: #191919;
--colors-thLibraryBackground: #1A1A1A;
--colors-thLibrarySearchbox: #2C2C2C;
--colors-thLibraryMenuPrimary: #F0F0F0;
--colors-thLibraryMenuSecondary: #F0F0F0;
--colors-thLibraryMenuUnselected: white;
--colors-thLibrarySelectionColor: #5A5958;
--colors-thLibraryNavigationMenuFooter: #2C2C2C;
--colors-thLibraryMenuFooterHover: #5A5958;
--colors-thLibraryMultiselectHover: #5A5958;
--colors-thLibraryMultiselectCheckbox: white;
--colors-thLibraryMultiselectCheckboxHover: white;
--colors-thTLDRText: #CCCCCC;
--colors-searchActiveOutline: #866D15;
--colors-thFormInput: #2C2C2C;
--colors-thHomeIcon: #FFFFFF;
--colors-thLabelChipForeground: #F0F0F0;
--colors-thLabelChipBackground: #1A1A1A;
--colors-thLabelChipSelectedBorder: #FFEA9F;
--colors-thLabelChipUnselectedBorder: #1A1A1A;
--colors-thLabelOutlineChipBorder: #5A595850;
--colors-thHeaderIconRing: #2C2C2C;
--colors-thHeaderIconInner: #CCCCCC;
--colors-thNotebookSubtle: #787878;
--colors-thNotebookBorder: #2C2C2C;
--colors-thNotebookBackground: #232323;
--colors-thNotebookTextBackground: #2C2C2C;
--colors-thNotebookHighContrast: #1A1A1A;
--colors-thTextContrast: #FFFFFF;
--colors-thTextContrast2: #F0F0F0;
--colors-thTextSubtle: #CCCCCC;
--colors-thTextSubtle2: #CCCCCC;
--colors-thTextSubtle3: #B0B0B0;
--colors-thBorderColor: #3A3A3A;
--colors-thBorderSubtle: #5A5958;
--colors-tabTextUnselected: #5A5958;
--colors-thProgressFg: #FFC107;
--colors-thHighContrast: #CCCCCC;
--colors-thHighlightBar: #5A5958;
--colors-thLibraryAISummaryBorder: #5A5958;
--colors-thLibraryAISummaryBackground: #292929;
--colors-thFallbackImageForeground: #FFFFFF;
--colors-thFallbackImageBackground: #2E2E2E;
--colors-highlight_underline_alpha: 0.75;
--colors-highlight_background_alpha: 0.5;
}
.Dark ::selection {
background-color: var(--colors-highlightBackground);
color: white;
}
}