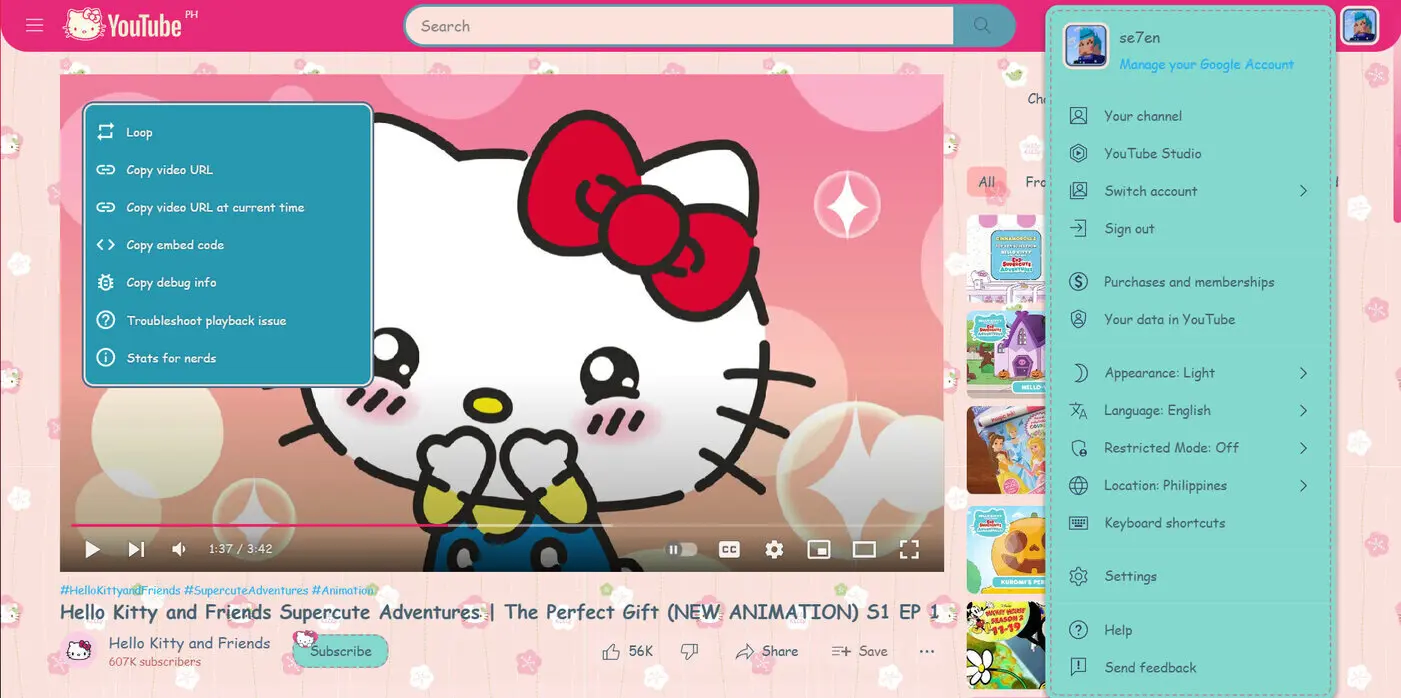
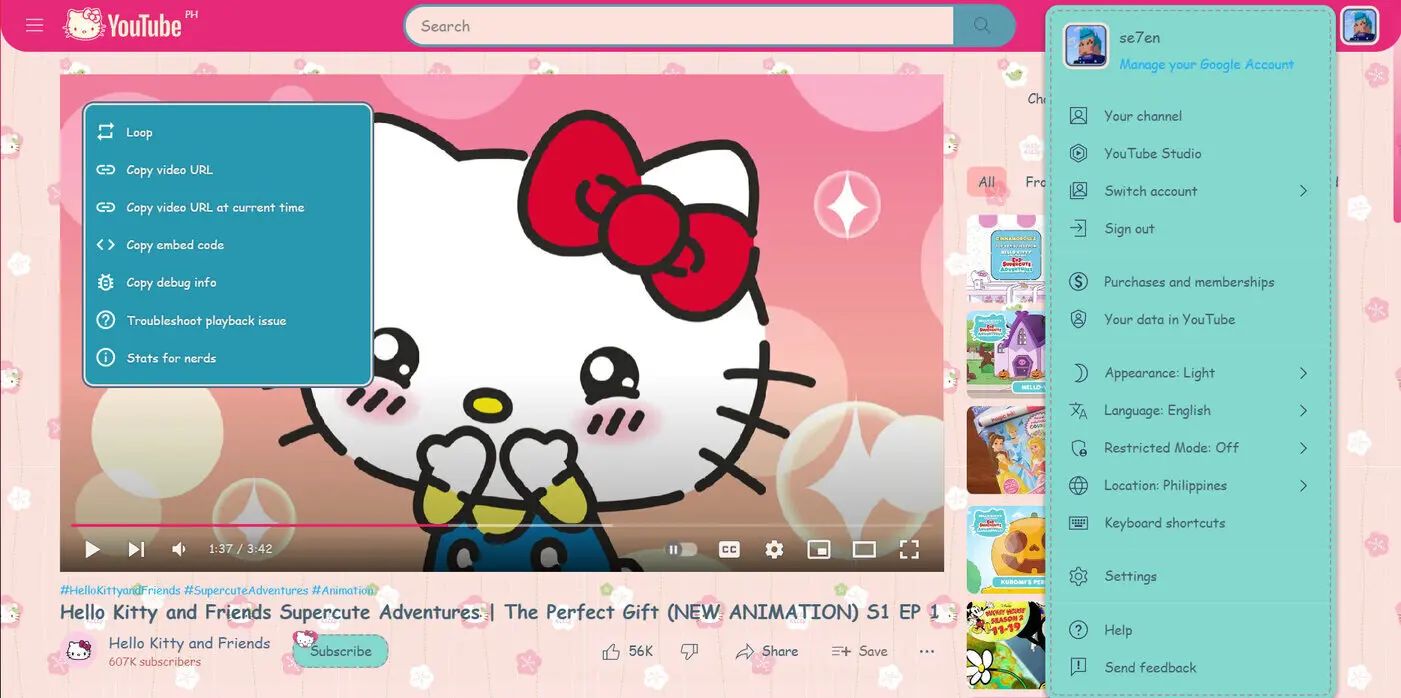
hello kitty theme youtube
Youtube Hello Kitty Theme by jxchu
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/244526.user.css

Details
Authorjxchu
LicenseNONE
Categoryyoutube
Created
Updated
Code size35 kB
Code checksuma9344a9a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Youtube Hello Kitty Theme
@namespace USO Archive
@author YAD
@description Added Font Presets! ? To change the font, click on the gear icon in this page (customized) select the font before you install. Yes you need to delete this Style everytime you want to change the font
@version 20240325.17.33
@license NONE
@preprocessor uso
@advanced dropdown yadfont "Font Style" {
7 "Kitty*" <<<EOT Kitty EOT;
1 "Default" <<<EOT Default EOT;
10 "Righteous" <<<EOT Righteous EOT;
11 "CoC" <<<EOT Coc EOT;
15 "Use Custom Font" <<<EOT Custom Font URL EOT;
2 "Rye" <<<EOT Rye EOT;
3 "Carter One" <<<EOT Carter One EOT;
4 "Cursive" <<<EOT cursive EOT;
5 "Lacquer" <<<EOT Lacquer EOT;
6 "Oxanium" <<<EOT Oxanium EOT;
8 "Indie Flower" <<<EOT Indie Flower EOT;
9 "Shadows Into Light" <<<EOT Shadows Into Light EOT;
}
@advanced text yadfont2 "Custom Font URL" "Direct font URL here"
==/UserStyle== */
@-moz-document domain("youtube.com"), regexp("http(s?)://[^/]*\.youtube(\.com)?(\.[a-z][a-z])?/.*"), regexp("http(s?)://youtube(\.com)?(\.[a-z][a-z])?/.*") {
body,
ytd-app,
ytd-app[darker-dark-theme]
{
--app-drawer-content-container-background-color: transparent;
background: #fce1da url("https://64.media.tumblr.com/22422ea9c5108ccfb660ab4ec8d26560/tumblr_p5crgd9Z2X1w9xu55o1_1280.jpg") center center/250px repeat Fixed;
scrollbar-color: var(--yt-spec-text-secondary) transparent;
}
body
{
overflow: overlay;
}
::-webkit-scrollbar-thumb
{
background: linear-gradient(rgba(255,255,255,0) 0%, #e74b8a 100%) !important;
border-radius: 10px;
box-shadow: 0px 0px 0px 0px rgba(33,33,33,0);
border: 0px solid rgba(33,33,33,0) !important;
}
::-webkit-scrollbar
{
width: 10px !important;
}
ytd-masthead[darker-dark-theme]
{
background: #e62a79;
}
ytd-masthead#masthead:not(:hover),
ytd-masthead#masthead:not(:hover):not(:hover)
{
opacity: 1;
}
ytd-masthead.shell,
ytd-masthead#masthead
{
margin: auto !important;
transition: 0.1s;
width: 100%;
transform: translateX(0%);
border-radius: 0 0 29px 29px;
background: #e62a79;
}
ytd-feed-filter-chip-bar-renderer[darker-dark-theme] #chips-wrapper.ytd-feed-filter-chip-bar-renderer,
#chips-wrapper.ytd-feed-filter-chip-bar-renderer
{
background: #9bcacb8c;
}
#left-arrow-button.ytd-feed-filter-chip-bar-renderer,
#right-arrow-button.ytd-feed-filter-chip-bar-renderer
{
background-color: #9bcacb8c;
}
#left-arrow.ytd-feed-filter-chip-bar-renderer:after
{
background: linear-gradient(to right, rgba(255, 255, 255, 0) 20%, rgba(255,255,255,0) 80%)!important;
}
#right-arrow.ytd-feed-filter-chip-bar-renderer:before
{
background: linear-gradient(to left, rgba(255, 255, 255, 0) 20%, rgba(255,255,255,0) 80%)!important;
}
#guide-content.ytd-app
{
box-shadow: 0 0 5px 2px #fff, 0 2px 15px 3px #b9cfdb;
box-shadow: 0 0 0;
}
ytd-mini-guide-entry-renderer,
ytd-mini-guide-renderer
{
background: #9bcacb;
}
/*left col*/
#header.ytd-app
{
background: #e62a79;
}
#guide-content.ytd-app
{
background: url("https://64.media.tumblr.com/22422ea9c5108ccfb660ab4ec8d26560/tumblr_p5crgd9Z2X1w9xu55o1_1280.jpg") center center/250px repeat Fixed #9bcacb!important;
}
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT][selected],
yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER][selected]
{
background: rgba(255, 0, 0, .2) !important;
}
ytd-searchbox[desktop-searchbar-style=rounded_corner_dark_btn] #container.ytd-searchbox,
ytd-searchbox[desktop-searchbar-style=rounded_corner_light_btn] #container.ytd-searchbox,
#container.ytd-searchbox
{
transition: 0.5s;
background-color: #fce1da;
border: 0px solid #5b9cb0;
border-right: 0px;
border-radius: 25px 0 0 25px;
box-shadow: 0 0 0 3px #5b9cb0;
}
.gsfs,
.sbpqs_a,
ytd-searchbox[desktop-searchbar-style=rounded_corner_light_btn] #container.ytd-searchbox input.ytd-searchbox
{
color: #00aaa7;
}
#searchbox-button.ytd-searchbox
{
color: #9bcacb;
}
.sbsb_a
{
background: #85d8ce;
border: 2px dashed #bc519791;
border-radius: 20px;
box-shadow: 0 0 0 3px #85d8ce;
}
.sbfl_b
{
background: #85d8ce
}
.sbdd_b
{
background: #5b9cb0;
border: 0px solid #5b9cb0;
border-top-color: #5b9cb0;
box-shadow: 0 0 0 !important;
cursor: default;
border-radius: 20px;
}
/**************************************/
/*Youtube Hello Kitty Theme by YAD*/
/*****************2022*****************/
.sbpqs_a:before,
.sbqs_c:before
{
filter: invert(0.4);
}
.sbsb_d
{
background: rgba(255,255,255,0.18);
}
ytd-searchbox[has-focus] #container.ytd-searchbox
{
border: 0px solid #5b9cb0;
box-shadow: 0 0 0 4px #5b9cb0;
}
[aria-label="Clear search query"] svg {
color: #00aaa7
}
#search-icon-legacy.ytd-searchbox {
border-radius: 0 20px 20px 0;
background: #5b9cb0;
box-shadow: 0 0 0 3px #5b9cb0;
border-left: 0px
}
#search-icon-legacy.ytd-searchbox:hover {
border-radius: 0 20px 20px 0;
background: #5b9cb0;
box-shadow: 0 0 0 3px #5b9cb0;
border-left: 0px
}
#voice-search-button.ytd-masthead
{
background-color: #9bcacb;
border: 2px dashed #fce1da;
box-shadow: 0 0 0 2px #8eadb1;
}
[d*="M12 14c1.66 0 2.99-1.34 2."] {
color: #4b6381
}
.yt-spec-icon-badge-shape {
color: #fefefe
}
/* voice */
yt-confirm-dialog-renderer[dialog][dialog][dialog]
{
background: #f0edce;
border-radius: 10px;
}
/* shortcut */
ytd-hotkey-dialog-renderer[dialog][dialog][dialog]
{
background: #85d8ce;
border-radius: 10px;
}
ytd-hotkey-dialog-section-option-renderer {
border-top: 1px solid #5b9cb0;
}
.ytp-chrome-controls .ytp-button[aria-pressed]:after,
.ytp-sb-subscribe,
a.ytp-sb-subscribe,
.ytp-autonav-toggle-button[aria-checked=true],
.ytp-menuitem[aria-checked=true] .ytp-menuitem-toggle-checkbox,
.ytp-swatch-background-color,
.ytp-settings-button.ytp-hd-quality-badge:after,
.ytp-settings-button.ytp-hdr-quality-badge:after,
.ytp-settings-button.ytp-4k-quality-badge:after,
.ytp-settings-button.ytp-5k-quality-badge:after,
.ytp-settings-button.ytp-8k-quality-badge:after,
.ytp-settings-button.ytp-3d-badge-grey:after,
.ytp-settings-button.ytp-3d-badge:after
{
background-color: #e91e63;
}
.ytp-swatch-color
{
color: #e91e63;
}
ytd-voice-search-dialog-renderer[dialog]
{
background: #85d8ce;
}
/*button*/
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled,
tp-yt-paper-button.ytd-subscribe-button-renderer
{
background-color: #85d8ce;
border: 2px dashed #a8949b;
border-radius: 15px;
}
ytd-button-renderer.style-primary[is-paper-button],
yt-button-renderer.style-primary[is-paper-button]
{
background-color: #b9cfdb;
border: 5px double #a8949b;
border-radius: 15px;
}
yt-notification-action-renderer[ui-refresh] tp-yt-paper-toast.yt-notification-action-renderer
{
background-color: #b9cfdb;
border: 5px double #a8949b;
border-radius: 15px;
}
#buttons.ytd-c4-tabbed-header-renderer:after,
ytd-subscribe-button-renderer:after
{
content: "";
display: inline-block;
position: absolute;
background: rgba(33, 33, 33, 0) url("https://www.iconninja.com/files/704/974/414/hellokitty-icon.png") no-repeat;
background-size: contain;
height: 30px;
width: 30px;
background-position: -2px -5px;
padding-top: 30px
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal {
color: #4b6381;
background-color: #30607e38;
}
/*like*/
[transform="matrix(1,0,0,1,60,60)"] [fill="rgb(0,0,0)"] {
fill: #e91e63
}
[stroke="rgb(0,0,0)"] {
stroke: var(--yt-spec-text-primary)
}
[fill="#F00"],
[fill="red"],
[fill="#FF0000"]
{
fill: #e91e63;
}
.ytp-autonav-toggle-button[aria-checked=true]
{
background-image: url("https://d.com/png");
box-shadow: inset 0 0 0px 1px #fff, 0 0 3px 1px #1f77de;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.46);
}
.ytp-small-mode .ytp-autonav-toggle-button,
.ytp-autonav-toggle-button
{
background: rgba(255,255,255,0.478);
}
ytd-menu-popup-renderer
{
border-radius: 9px;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.46);
}
tp-yt-paper-listbox
{
background: transparent;
}
tp-yt-paper-listbox.yt-dropdown-menu,
#contentWrapper.tp-yt-iron-dropdown > *
{
overflow: hidden;
background: #85d8ce;
border-radius: 9px;
box-shadow: 0 0 0 5px #85d8ce, 0 3px 5px 6px #2d202461;
border: 2px dashed #a8949b;
}
/*ava*/
#author-thumbnail.ytd-comment-simplebox-renderer,
#avatar.ytd-active-account-header-renderer,
yt-img-shadow.ytd-topbar-menu-button-renderer {
border-radius: 5px;
box-shadow: 0 0 0 2px #4b6381, 0 0 0 5px #fce1da
}
#avatar.ytd-active-account-header-renderer:hover,
yt-img-shadow.ytd-topbar-menu-button-renderer:hover {
transform: scale(1.1)
}
#author-thumbnail.ytd-comment-renderer yt-img-shadow.ytd-comment-renderer {
box-shadow: 0 0 0 2px #4b6381, 0 0 0 5px #fce1da;
}
ytd-section-list-renderer[engagement-panel]:not([engagement-panel-dropdown]) #contents.ytd-section-list-renderer {
padding-left: 5px
}
ytd-section-list-renderer.ytd-engagement-panel-section-list-renderer {
...