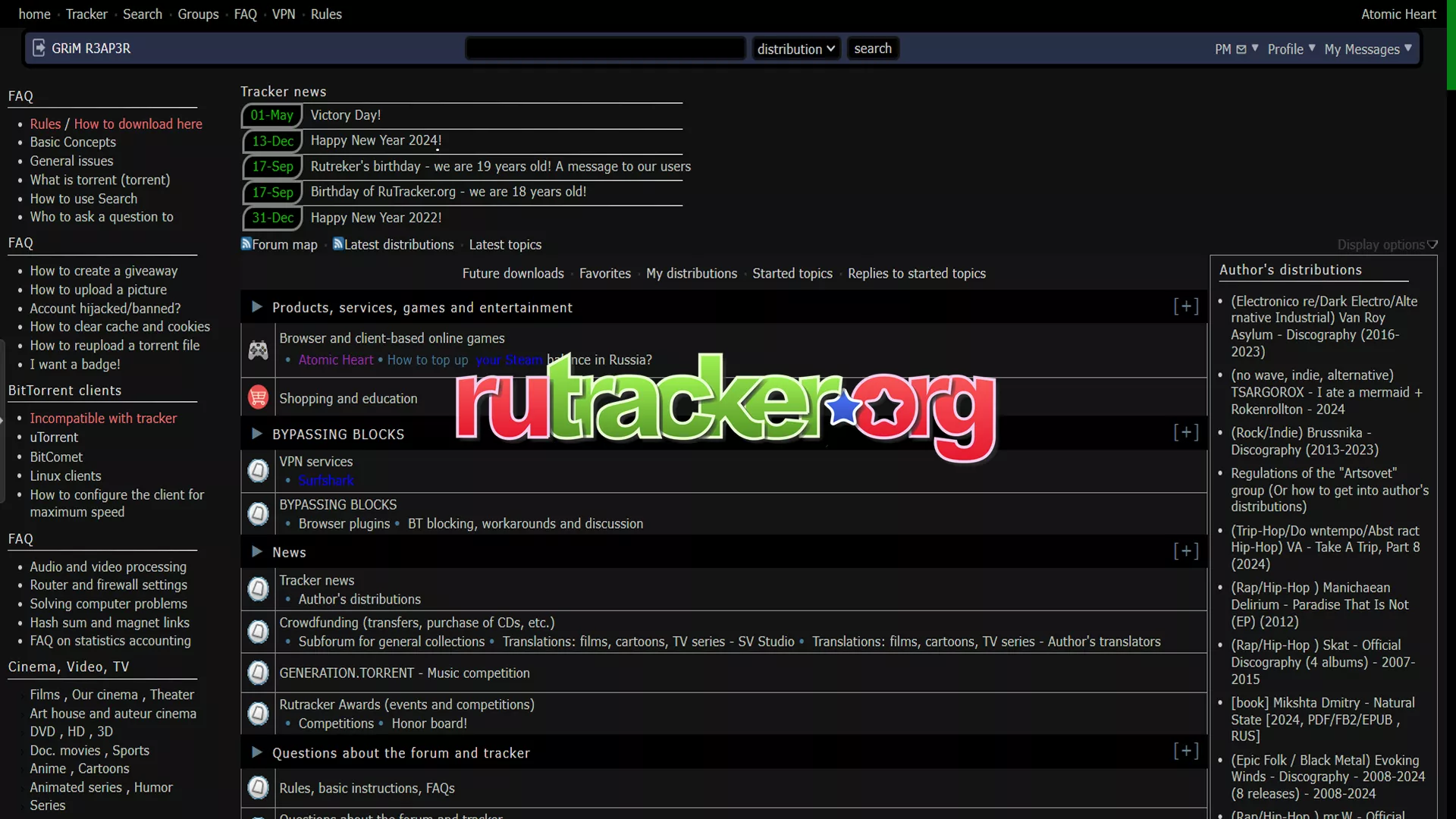
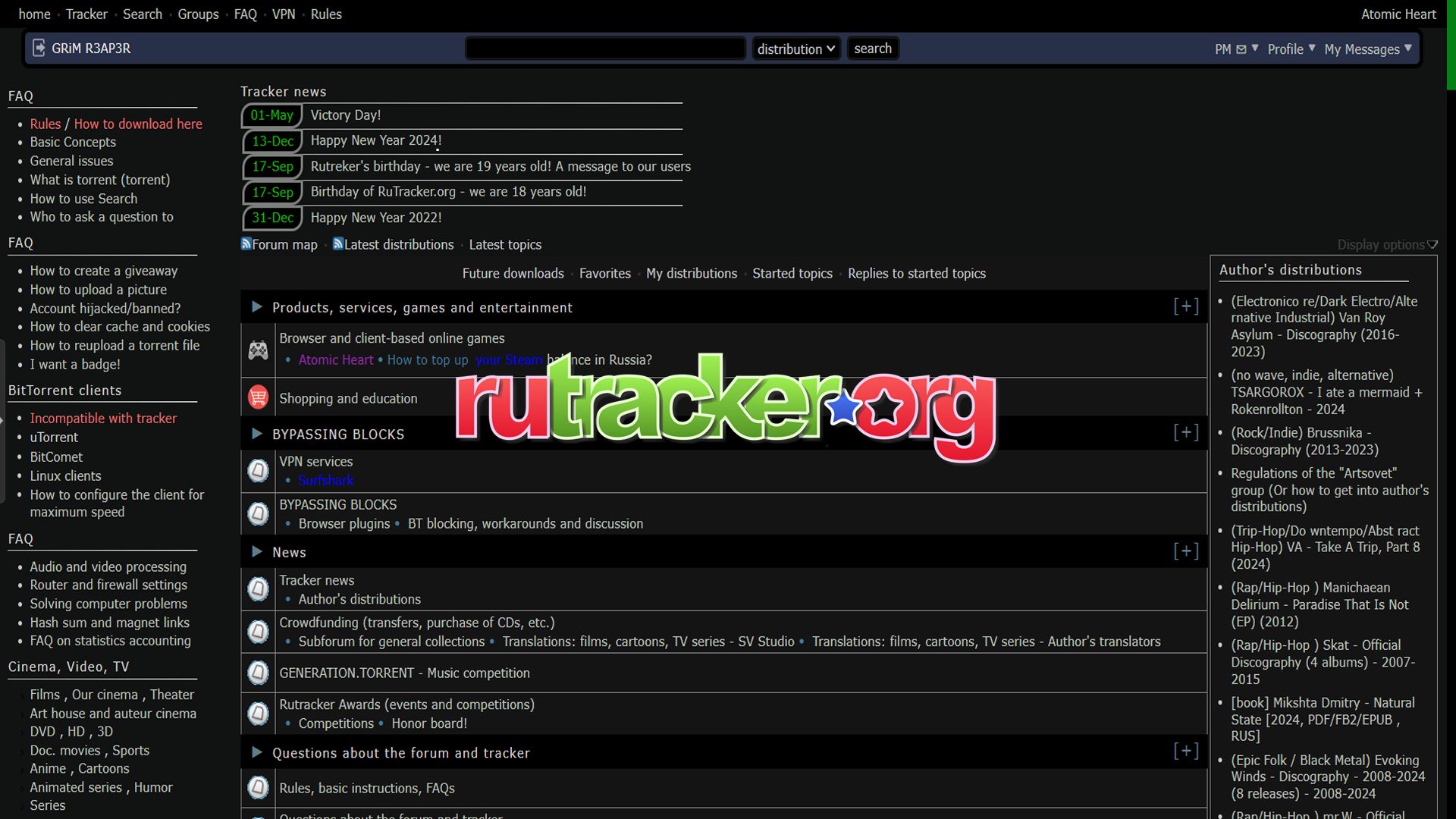
Changes The Look Of RuTracker To A Dark Theme
IMMORTAL by R34P3R

Details
AuthorR34P3R
LicenseUnlicensed
Categoryhttps://rutracker.org
Created
Updated
Size15 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
07 / 18 / 2024 - v2.0.0 - Some Color Tweaks n Added Script
11 / 28 / 2024 - v2.0.1 - Added Domain
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name IMMORTAL
@namespace USO Archive
@author R34P3R
@description RuTracker Dark Theme
@version 2.0.1
@license UNLICENCED
@preprocessor uso
==/UserStyle== */
@-moz-document domain("rutracker.org"), domain("rutracker.me") {
body,
th,
td,
font {
font: 15px Verdana, Arial, sans-serif;
}
#adriver-240x120,
#bn-bot-wrap,
#bn-idx-3,
#bn-idx-marathonbet,
#idx-sidebar2 iframe,
#logo,
.bn-idx,
table.w100 iframe,
td.bn-topic {
display: none;
}
#cse-search-btn-top,
.thHead {
display: none;
}
.internal-promo-text-top {
display: none;
}
.top-menu-username-wrap {
position: absolute;
top: 37px;
left: 35px;
}
.site-nav {
background-color: black !important;
padding: 1px 1px 1px 12px;
}
.site-nav a:hover {
background-color: #0726f1 !important;
text-decoration: none !important;
}
.topmenu {
background: #2c3450de;
border: 4px solid black;
border-radius: 8px 8px 8px 8px !important;
margin: 0px 25px 0;
}
ul.inlined.middot-separated > li + li::before,
.hide-for-print.signature {
color: #eaeaef !important;
}
#logged-in-username {
color: #e9e6e3 !important;
}
#logged-in-username:hover {
color: #5f80a4 !important;
}
input[type=submit]:hover {
background-color: #528d03 !important;
}
#title-search {
color: #c5c1c1 !important;
}
#quick-search select {
width: 16vh !important;
border: solid 2px #959699 !important;
border-radius: 5px 5px 5px 5px !important;
margin-right: 5px !important;
background-color: #3e4658 !important;
color: #ddd8d8 !important;
}
#quick-search select:hover {
color: #fffa00 !important;
}
input[type=submit]:hover {
color: #fffa00 !important;
}
#quick-search input {
border: solid 3px #131413 !important;
border-radius: 5px 5px 5px 5px !important;
background: #827f7f;
margin-right: 5px !important;
}
#search-text:focus {
outline: 2px solid #828280;
outline-offset: -2px;
}
input#search-text,
input#search-text-guest {
width: 40vh !important;
border-radius: 5px 5px 5px 5px !important;
background: #7d7b7b;
margin-right: 5px !important;
}
a,
#latest_news a,
.a-like,
ul.a-like-items > li,
.nick,
.nick a,
.nick-author,
.nick-author a {
color: #bfc0bd !important;
}
#latest_news a:hover,
.a-like:hover,
a:active,
a:focus,
a:hover {
color: #29e606 !important;
}
.news_date {
border-radius: 12px 0 12px 0;
color: #17b805 !important;
background: black;
border: solid 3px #7c7f7c !important;
}
div {
color: #c5c5c0 !important;
}
#page_container {
background: #111212;
}
.q,
.sp-body,
body,
input,
select,
td.cat.pad_2,
textarea {
background-color: black !important;
background-image: none;
}
.c-head,
.gen,
.gensmall,
.med,
.new .dot-sf,
.poster_info em,
.q,
.q-head,
.q-head span,
.row1,
.row1 td,
.sb2-block,
.small,
.sp-body,
.sp-head span,
body,
input,
select,
.txtb,
span.brackets-pair,
span.p-color,
textarea {
color: #c7cacb !important;
}
#idx-sidebar2 h3,
#latest_news h3,
#sidebar1 h3,
.forumline th,
.maintitle,
.pagetitle,
.poster_info p,
.posted_since,
a.tLink,
a:hover .brackets-pair,
td.topicSep {
color: #d5d4d0 !important;
}
::-webkit-scrollbar,
div::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-corner,
::-webkit-scrollbar-track,
div::-webkit-scrollbar-track {
background: black;
}
::-webkit-scrollbar-thumb,
div::-webkit-scrollbar-thumb {
background: #048114;
}
::-webkit-scrollbar-thumb:hover,
div::-webkit-scrollbar-thumb:hover {
background: #06e90f;
}
.menu-alt1,
.log-out-icon,
a.menu-root,
#nav-panel,
#nav-up, #nav-settings,
#nav-down, .nav-icon,
.rank_img,
.icon2 {
filter: grayscale(100%) invert(100%) !important;
}
#nav-up:hover,
#nav-settings:hover,
#nav-down:hover {
background-color: #528d03 !important;
}
.catTitle {
font-weight: bold;
letter-spacing: 1px;
color: black;
text-align: center
}
.catTitle a {
text-decoration: none
}
.cat_title {
font-size: 13px;
margin-top: -2px;
letter-spacing: 1px;
text-indent: 0.45em;
background: black;
border: 1px solid #828080 !important;
}
.cat_title a {
position: relative;
display: block;
padding: 2px 2px 2px 2px;
text-decoration: none;
color: #b2b2b6 !important;
}
.cat_title a:hover {
color: black !important;
background: #05b205;
text-decoration: none !important;
}
.cat,
td.cat,
td.catTitle,
td.catHead,
td.catBottom {
padding: 5px 4px 6px;
background: #2b3944;
color: #B2D992!important;
}
#fs-main {
width: 650px !important;
height: 407px !important;
}
legend {
padding: 0 2px 2px;
font-size: 12px;
color: #cfcfd3;
}
optgroup option {
color: #f2eded7d;
background: #111010;
}
optgroup {
font-weight: bold;
font-style: normal;
color: #035a87;
background: #505152;
}
option {
border-color: #7e7f80 !important;
}
table.borderless th,
table.borderless td {
border: 0 none;
}
table.bordered {
border-collapse: collapse;
border: 1px solid #7c7d7e;
}
.bordered th,
.bordered td,
table.borderless .bordered th,
table.borderless .bordered td {
border-style: solid;
border-width: 1px;
border-color: #797b7c;
}
#fs-main,
.c-body,
.forumline td,
.forumline th,
.forums td.row1,
.post_btn_2,
.q,
.sb2-block,
.sp-body,
.sp-head,
.topic .td1,
.topic .td2,
.topic .td3,
fieldset,
hr,
input,
select,
table.forumline,
table.topic,
textarea,
.menu-sub table,
.signature::before {
border-color: #88898b !important;
}
.row1,
.row1 td,
.row4,
.row4 td,
.row5,
.row5 td,
.sb2-block,
.sp-wrap,
table.forumline {
background-color: #141414 !important;
background-image: none;
}
.forumline th,
.row3,
.row3 td,
.spaceRow,
input[type=submit],
option:hover,
tr.hl-tr:hover td {
background-color: black !important;
background-image: none;
}
.f,
.fieldsets div,
.fieldsets div > p,
.gen,
.gensmall,
.med,
.small,
a.gen,
a.gensmall,
a.med,
a.small,
a.small.tr-dl,
p.tCenter a.gen {
background: 0 0 !important;
}
.torTopic,
a.torTopic,
.post-b {
color: #898887 !important;
}
.ta-inf2 {
display: none;
}
.forum-desc-in-title {
color: #adacaa;
}
.a-like.med {
color: #bfc0bd !important;
}
.folded,
.folded2 {
background-color: #232222 !important;
}
.row2,
.row2 td,
.menu-sub table th,
#fs--1 {
background-color: black !important;
}
a.topictitle,
a.torTopic,
a.tLink {
color: #80ff00 !important;
}
a.topictitle:visited,
a.torTopic:visited,
a.tLink:visited {
color: #ba0404 !important;
}
a.topictitle:hover,
a.torTopic:hover,
a.tLink:hover {
color: #ecedf1!important;
text-decoration: none !important;
}
div.t-tags span {
color: #f5f1f1 !important;
background: #161616 !important;
text-shadow: none;
}
div.t-tags span:hover {
border-color: #2907ef !important;
}
#thx-btn {
background-color: #3f3e3e !important;
color: #6aed07 !important;
width: 120px !important;
height: 25px;
border-radius: 5px 5px 5px 5px !important;
}
#thx-btn:hover {
background-color: #0b8703 !important;
color: #000 !important;
}
#thx-list a {
text-decoration: none;
margin-left: 5px;
}
#thx-list b {
font-size: 10px;
color: #caed8a9e;
white-space: nowrap;
}
#thx-list i {
font-weight: normal;
color: #9def0747;
}
#thx-list {
line-height: 1.6;
padding: 0px 11px;
}
.dlDown,.leech,
.leechmed,.leechsmall {
color: #ee0606;
}
.dlComplete,
.seed,.seedmed,
.seedsmall {
color: #06ee06;
}
.dlCancel {
color: #595757
}
a.dlWill,
a.dlWill:visited {
color: #044d96;
text-decoration: none
}
a.dlDown,
a.dlDown:visited {
color: #7b0303;
text-decoration: none
}
a.dlComplete,
a.dlComplete:visited {
color: #036203;
text-decoration: none
}
...