Some quality of life improvements to miku.gg
miku.gg - Site Tweaks by misspeled-name
Imported from a private source
Mirrored from https://gitlab.com/MisspeledName/miku.gg-site-tweaks/-/raw/main/style.user.css

Details
Authormisspeled-name
LicenseMIT
Categorymiku.gg
Created
Updated
Size9.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features
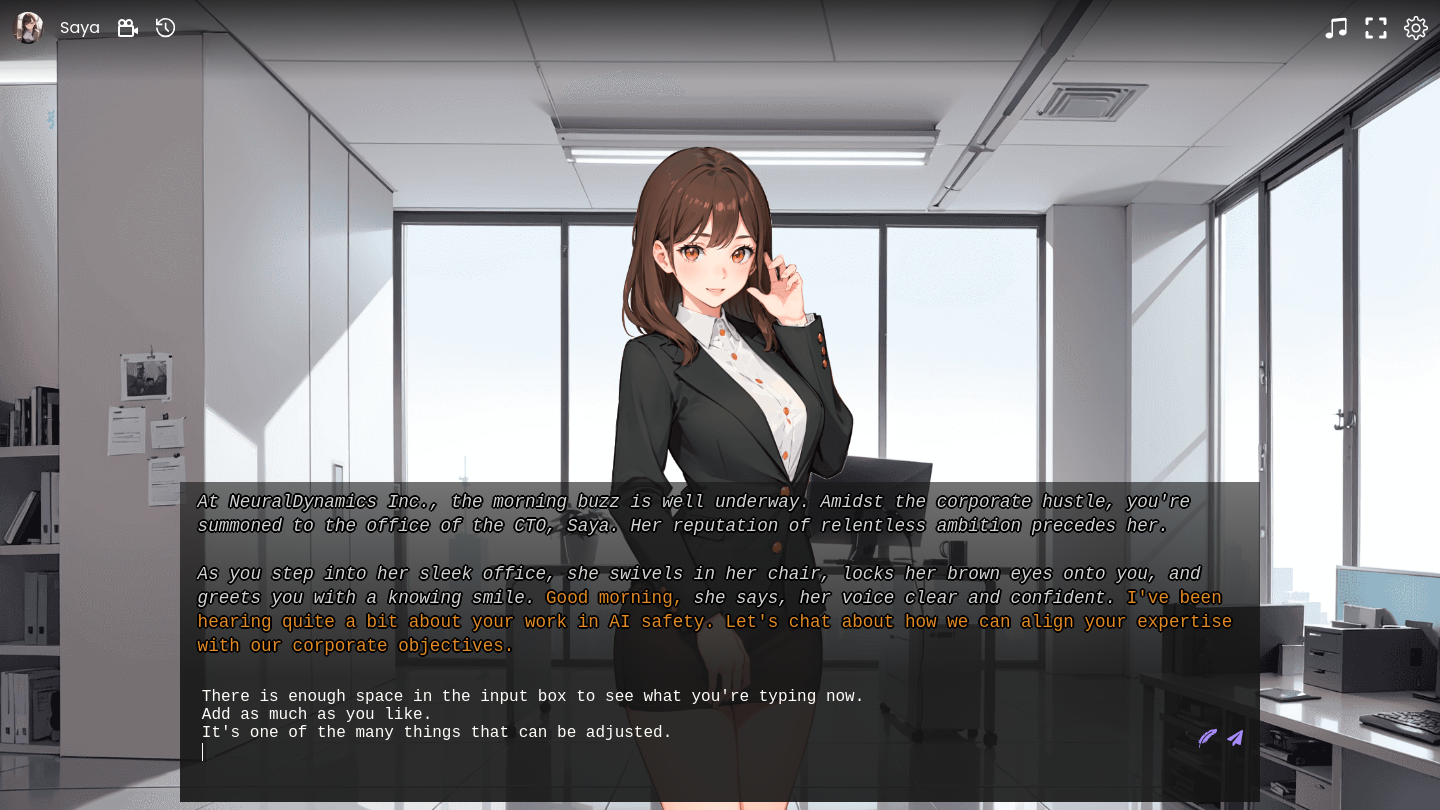
- Clean a bit of clutter from novel layout including the faded border around the edges.
- Set a custom height for the way too short input and memory boxes in novels.
- Override a variety of settings for the chatbox in novels. Among other benefits this fixes the problem of the site not remembering sizing and placement for the chatbox.
- Expand novels to take up the full page instead of the tiny portion they default into.
- Layout improvements to make the Saved Narrations page more usable.
- A configuration menu where all of these options can be adjusted to your liking.
Notes
Most of the features default to disabled so be sure to take a look at the configure menu and enable the ones you prefer.
Sometimes turning off the override chatbox settings feature makes the width of part of the chatbox temporarily bug out. Reloading the page or using the site's move tool on the chatbox fixes it.
Please report any bugs on the gitlab page. https://gitlab.com/MisspeledName/miku.gg-site-tweaks/-/issues
Source code
/* ==UserStyle==
@name miku.gg - Site Tweaks
@namespace Misspeled Name (https://userstyles.world/user/misspeled-name)
@version 1.0.6
@description Some quality of life improvements to miku.gg
@author Misspeled Name (https://userstyles.world/user/misspeled-name)
@homepageURL https://userstyles.world/style/16673/miku-gg-site-tweaks
@supportURL https://gitlab.com/MisspeledName/miku.gg-site-tweaks/-/issues
@license MIT
@preprocessor stylus
@advanced checkbox -saved-narrations-tweaks "Saved Narrations tweaks" 1
@advanced checkbox -clean "Cleaner looking novels" 1
@advanced checkbox -fullscreen "Expand novels to whole page" 0
@advanced range -memory-height "Memory box height" [12,1,30,0.2,"em"]
@advanced checkbox -chatbox-override "Override chatbox settings (enables settings below)" 1
@advanced range -chatbox-width "Chatbox width" [75,30,100,1,"vw"]
@advanced range -chatbox-response-height "Chatbox response height" [12,1,30,0.2,"em"]
@advanced range -chatbox-input-height "Chatbox input height" [8,0,30,0.2,"em"]
@advanced range -chatbox-offset-y "Chatbox offset from bottom" [1,0,10,0.2,"vh"]
@advanced range -chatbox-padding-sides "Chatbox side padding" [1,0,3,0.1,"em"]
@advanced range -chatbox-padding-vertical "Chatbox top/bottom padding" [0.5,0,3,0.1,"em"]
==/UserStyle== */
/* calculate more subtle padding adjustments between the chatbox sections */
-chatbox-padding-separator = max((-chatbox-padding-vertical / 2),0.5em)
@-moz-document domain("alpha.miku.gg"), domain("interactor.miku.gg") {
/* fix some questionable site layout decisions */
if -chatbox-override {
/* div that contains both response and input
input box is offset below this and response box fills it */
.ChatBox__Rnd
/* sometimes site omits the former div */
, .ChatBox:not(:has(.ChatBox__Rnd)) {
position: fixed !important;
width: -chatbox-width !important;
height: -chatbox-response-height !important;
top: auto !important;
/* calculate for the space the input box below takes */
bottom: "calc(%s + %s)" % (-chatbox-input-height -chatbox-offset-y) !important;
right: auto !important;
/* calculate x offset to center chatbox */
left: "calc((100vw - %s) / 2)" % (-chatbox-width) !important;
transform: translate(0,0) !important;
}
/* response box
the other box (input) is below the parent div so 100% height this */
.ResponseBox {
height: 100% !important;
}
/* this is inside the former div */
.ResponseBox__text {
padding: -chatbox-padding-vertical -chatbox-padding-sides -chatbox-padding-separator -chatbox-padding-sides !important;
}
/* chatbox height
adjust height with .InputBox because .InputBox__form has padding which makes calculating stuff harder */
.InputBox {
/* when .ChatBox__Rnd is omitted the site moves this within the parent */
position: absolute !important;
bottom: auto !important;
top: -chatbox-response-height !important;
height: -chatbox-input-height !important;
}
/* this is inside the former div */
.InputBox__form {
height: 100% !important;
padding: -chatbox-padding-separator -chatbox-padding-sides -chatbox-padding-vertical -chatbox-padding-sides !important;
}
/* chatbox move button
the site's resizing and moving feature misbehaves when certain settings are overwritten */
.ResponseBox__move {
display: none !important;
}
/* lock these at 100% width because the width is sometimes buggy */
.ResponseBox
, .InputBox
, .InputBox__form {
width: 100% !important;
}
/* make sure min-max stuff doesn't get in the way */
.ChatBox__Rnd
, .ChatBox
, .ResponseBox
, .InputBox
, .InputBox__form {
min-width: 0 !important;
max-width: 100vw !important;
min-height: 0 !important;
max-height: 100vh !important;
}
}
/* memory area height */
.Input__textArea {
height: -memory-height !important;
}
if -clean {
/* remove faded novel border */
.Interactor
, .Interactor__background-image
, .Interactor__main-image-container {
border-radius: 0 !important;
box-shadow: none !important;
}
.App {
padding: 0 !important;
}
/* uncomment this to hide the scene suggestion prompt */
/* .SceneSuggestion {
display:none !important;
} */
/* remove some disabled premium only things
these should automatically stop applying if the feature is available */
/* voice button */
.ResponseBox__voice--disabled
/* brain button */
, .ModelSelector--disabled
/* the teddy bear in the inventory */
, .Inventory__item.disabled
/* premium ad in top left of novel */
, .PremiumHint {
display:none !important;
}
/* no more scrolling novel title */
.InteractorHeader__header-name
, .InteractorHeader__header-name .AnimatedText__container
, .InteractorHeader__header-name .AnimatedText {
max-width: 40vw !important;
width: auto !important;
}
.InteractorHeader__header-name .AnimatedText {
animation: none !important;
position: relative !important;
}
}
}
@-moz-document url-prefix("http://miku.gg/narration/"), url-prefix("https://miku.gg/narration/") {
if -fullscreen {
/* the novel */
iframe[src^="https://interactor.miku.gg/"] {
position: fixed !important;
top: 0 !important;
left: 0 !important;
min-width: 0 !important;
max-width: 100vw !important;
min-height: 0 !important;
max-height: 100vh !important;
width: 100vw !important;
height: 100vh !important;
z-index: 999999 !important;
}
/* remove redundant page elements to ensure the user doesn't accidentally tab focus elsewhere and post a review or something */
/* left side bar */
.navbar
/* bar at top of page with adult content warning */
, .Disclaimer
/* comments section */
, .ChatPage__description
/* small bar at bottom of page */
, .footer {
display: none !important;
}
}
}
@-moz-document url("http://miku.gg/narrations"), url("https://miku.gg/narrations") {
/* improve Saved Narrations page layout
this is optimized for desktop view */
if -saved-narrations-tweaks {
/* page content box */
.app__content__body {
padding: 10px 15px !important;
display: flex !important;
flex-flow: column !important;
min-height: 100vh !important;
max-height: 100vh !important;
height: 100vh !important;
overflow: auto !important;
}
/* within page content box
header and content box */
.NarrationsList {
padding: 0 !important;
margin: 0 !important;
display: flex !important;
flex-flow: column !important;
min-height: 10vh !important;
max-height: 100vh !important;
height: auto !important;
flex: 1 1 auto;
}
/* within header and content box
header box */
.NarrationsList__header {
flex: 0 1 auto !important;
margin-bottom: 5px !important;
}
/* within header box
header */
.NarrationsList__title {
margin: 0 !important;
}
/* within header and content box
content */
.NarrationsList__content-container {
min-height: 100px !important;
max-height: 100vh !important;
height: auto !important;
flex: 1 1 auto !important;
}
/* within page content box */
.footer {
flex: 0 1 auto !important;
padding: 0.7rem 0 0 0 !important;
margin: 0 !important;
}
/* selected narration info box */
.NarrationsList__profile {
padding: 10px !important;
/* quick fix to keep page somewhat usable on mobile display */
@media screen and (max-width: 600px) {
min-height: 25vh !important;
}
}
/* within selected narration info box
profile and continue/new buttons box */
.NarrationsList__profile-header {
gap: 0.5rem !important;
margin-bottom: 0.5rem !important;
}
/* within profile and continue/new buttons box
pic, name and description box */
.NarrationsList__profile-header-info {
gap: 0.5rem !important;
margin-bottom: 0 !important;
}
/* within profile and continue/new buttons box
continue and new narrative buttons */
.NarrationsList__profile-header-actions {
gap: 0.5rem !important;
}
/* within selected narration info box
date and delete button box */
.NarrationsList__profile-row {
gap: 0.5rem !important;
margin-bottom: 0.5rem !important;
}
/* narration chat history */
.NarrationsList__last-conversations-wrapper {
padding: 10px 8px !important;
}
/* narration chat history fade out */
.NarrationsList__last-conversations-wrapper:after {
background: none !important;
}
}
}
@-moz-document domain("miku.gg") {
/* this is a placeholder so the style always appears in the userstyle menu while browsing the site */
body.nope > body.not-here {
margin: 0 !important;
}
}